на угол меньше 360°
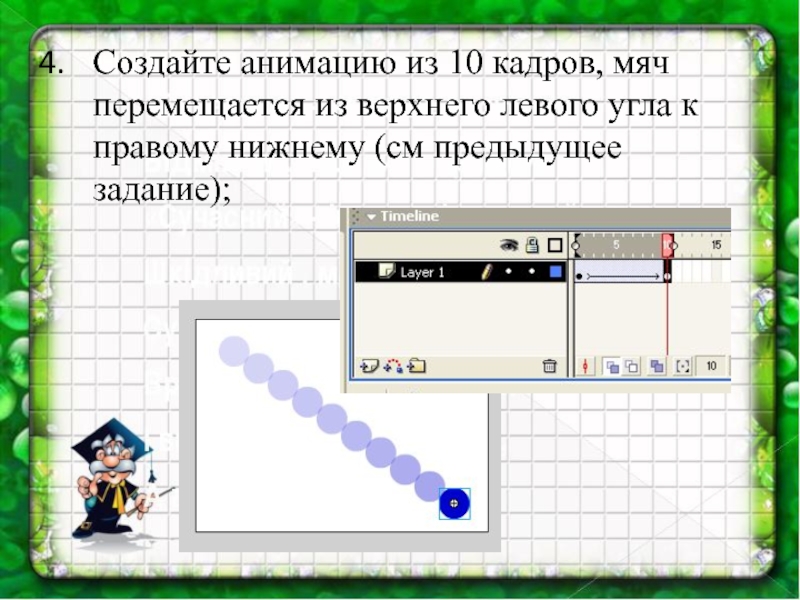
Перемещение объекта из одного положения в другое
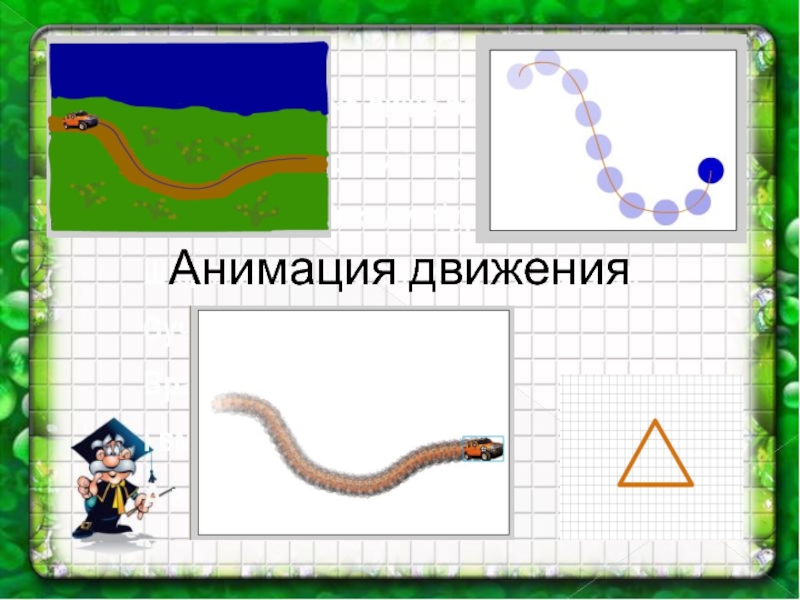
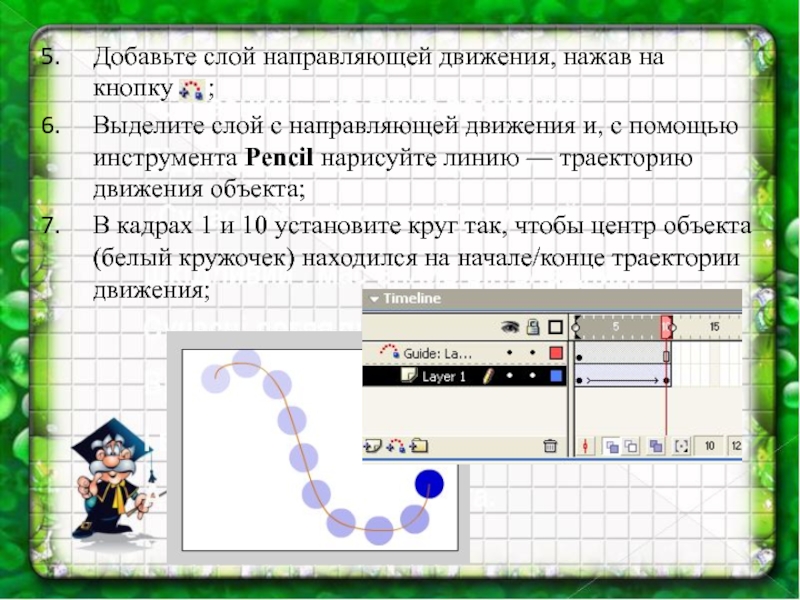
Перемещение
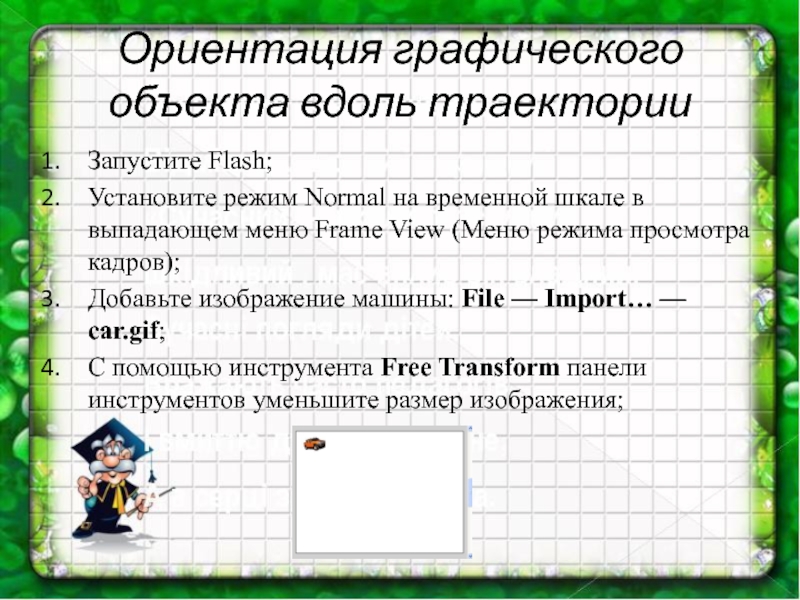
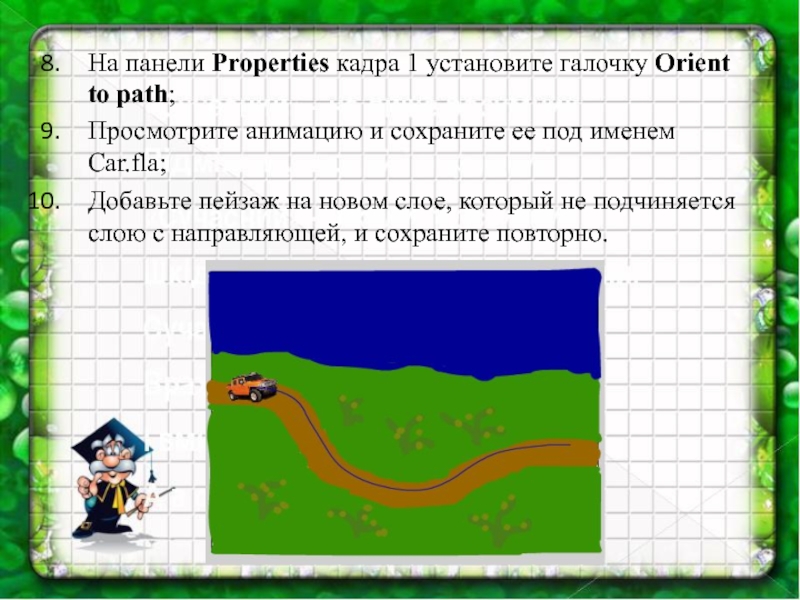
графического объекта вдоль траекторииОриентация графического объекта вдоль траектории