Разделы презентаций
- Разное
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Графика в Paint
Содержание
- 1. Графика в Paint
- 2. Компьютерная графика Графические редакторы и их возможности
- 3. Компьютерная графика Компьютерная графика – раздел информатики,
- 4. Графический редактор – прикладная программа, предназначенная для создания и редактирования графических изображений.
- 5. Возможности графических редакторов И другие…
- 6. Графические редакторы можно разделить на две группы: растровые; векторные.
- 7. Растровая графика В растровой графике изображение представляется
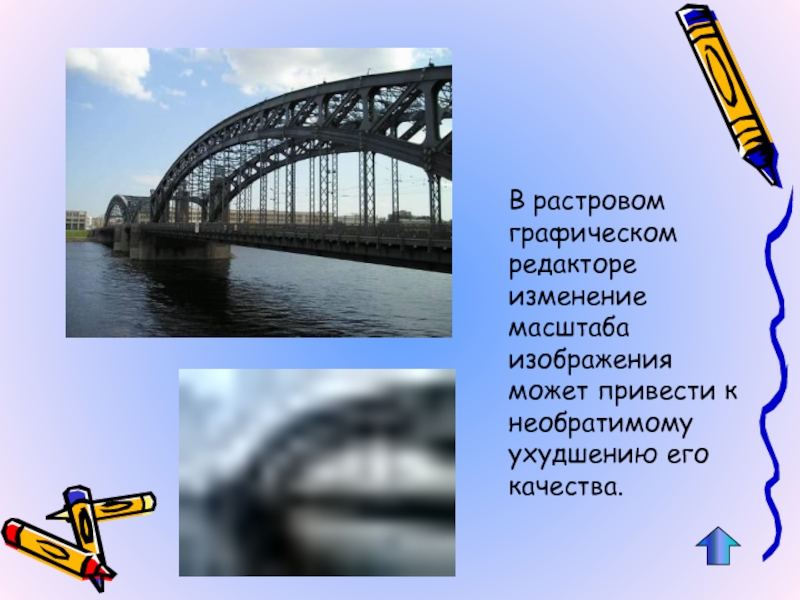
- 8. В растровом графическом редакторе изменение масштаба изображения может привести к необратимому ухудшению его качества.
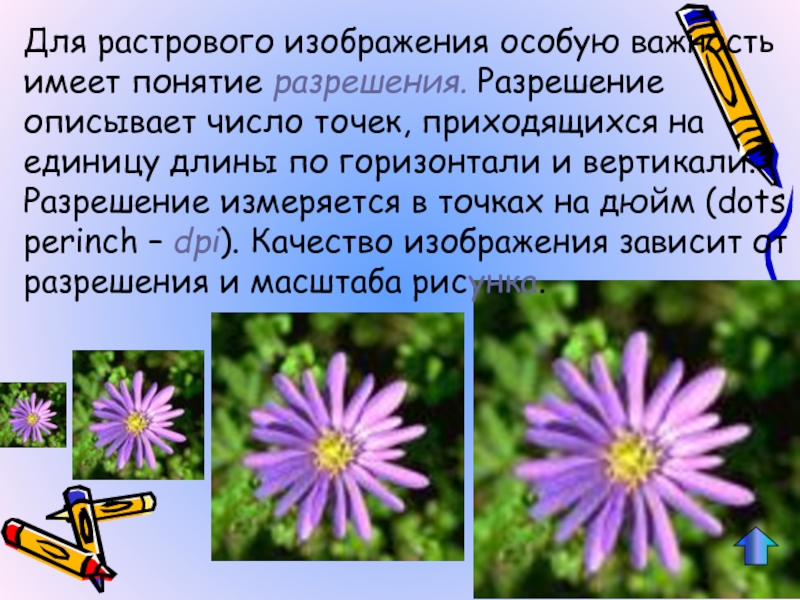
- 9. Для растрового изображения особую важность имеет понятие
- 10. Слайд 10
- 11. Векторная графика В векторной графике изображение «собирается»
- 12. Основные преимущества векторной графики: компактность представления, малый
- 13. JPG GIF TIFF PSD WMF CDR PNG
- 14. BMP (Bitmap Image) — универсальный формат растровой
- 15. TIFF (Tagged Image File Format) — является
- 16. формат растровых графических файлов, был разработан в
- 17. JPEG (Joint Photographic Experts Group) поддерживает 16
- 18. PNG (Portable Network Graphics) – формат растровых
- 19. PSD (Photoshop Document)Родной формат для хранения данных
- 20. CorelDRAW Document (CDR) – оригинальный формат векторных
- 21. EPS (Encapsulated PostScript) -формат векторных графических файлов
- 22. PICT,PIC (Macintosh QuickDraw Picture Format) Формат,
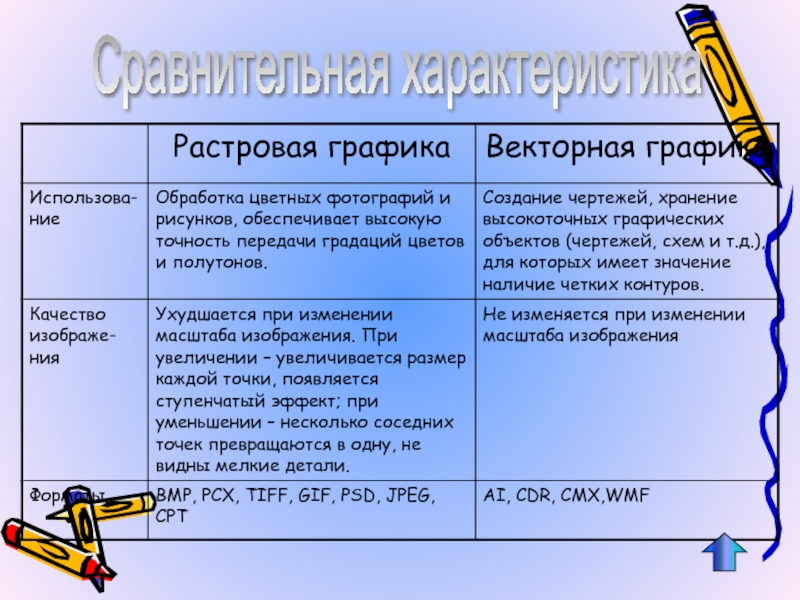
- 23. Сравнительная характеристика
- 24. Сравнительная характеристика
- 25. Программа PAINTпредназначена для просмотра, создания и редактирования
- 26. Набор инструментовРабочее полеЦветовая палитраГлавное менюПолосы прокруткиСтрока состоянияИндикатор цветов
- 27. Главное меню предоставляет пользователю средства для работы
- 28. Создание и редактирование рисунка.С левой стороны окна
- 29. Основные приемы.Выделение произвольной областиЛастикВыбор цветовКарандашРаспылительЛинияПрямоугольникЭллипсВыделениеЗаливкаМасштаб КистьНадписьКриваяМногоугольникСкругленный прямоугольник
- 30. Построения с помощью клавиши ShiftЧтобы нарисовать точную
- 31. Эллипс и окружность.Иногда для рисования эллипса (окружности)
- 32. Копирование фрагмента рисунка.При создании рисунков часто используются
- 33. Слайд 33
- 34. Практические работыПрактическая работа № 1Практическая работа №
- 35. Практическая работа № 1.Нарисуйте пирамиду.Фантазируй! ПРИМЕР
- 36. Пирамида
- 37. Практическая работа № 2Нарисуйте портрет. Пример
- 38. Практическая работа № 3Нарисуйте автомобиль.Пример
- 39. Практическая работа № 4Нарисуйте открытку.Пример
- 40. Практическая работа № 5Нарисуйте одну из фигур:Подсказка
- 41. ПодсказкаИспользуя операции копирование и вставка составьте из
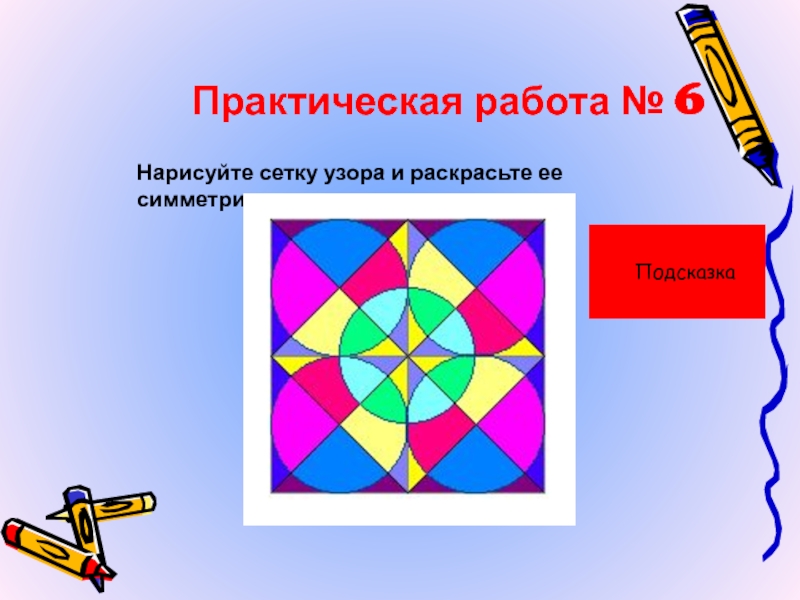
- 42. Практическая работа № 6Нарисуйте сетку узора и раскрасьте ее симметрично.Подсказка
- 43. Подсказка
- 44. Задание1. Ответьте на вопросы теста2. Выполните практическое
- 45. Справочная информация Пиксель – минимальный размер изображения
- 46. Справочная информация Графические примитивы – линии, окружности, прямоугольники и т.д., которые используются для рисования.
- 47. Справочная информация .Разрешение экрана – количество точек
- 48. Скачать презентанцию
Слайды и текст этой презентации
Слайд 1Урок по информатике для 8 класса
Компьютерная графика
Марыщена С.А. учитель технологии
и информатики ГБОУ СОШ №321 Санкт-Петербург
Слайд 2Компьютерная графика
Графические редакторы и их возможности
Растровая и
векторная графика
Форматы графических файлов
Сравнительная характеристика
Графический редактор Графический
редактор PaintЗадания Задания
Справочная информация
Слайд 3Компьютерная графика
Компьютерная графика – раздел информатики, предметом которого является
работа на компьютере с графическими изображениями (рисунками, чертежами, фотографиями, видеокартами
и др.)
Слайд 4Графический редактор – прикладная программа, предназначенная для создания и редактирования
графических изображений.
Слайд 7Растровая графика
В растровой графике изображение представляется как мозаика, состоящая
из маленьких квадратиков одного размера – пикселей (от слов picture
cell – элемент изображения). Каждый пиксель имеет определенный цвет. Чем больше количество квадратиков, чем меньше их размеры – тем лучше выглядит результат.
Слайд 8В растровом графическом редакторе изменение масштаба изображения может привести к
необратимому ухудшению его качества.
Слайд 9Для растрового изображения особую важность имеет понятие разрешения. Разрешение описывает
число точек, приходящихся на единицу длины по горизонтали и вертикали.
Разрешение измеряется в точках на дюйм (dots perinch – dpi). Качество изображения зависит от разрешения и масштаба рисунка.
Слайд 11Векторная графика
В векторной графике изображение «собирается» из элементарных объектов
(эллипсов, многоугольников, отрезков, дуг и т.д.). В файле с векторным
рисунком хранится «перечень» объектов и их свойств – координат, размера, цвета, и др. Для вывода на экран используются формулы, преобразующие внутреннее объектное представление в экранную картинку.
Слайд 12Основные преимущества векторной графики:
компактность представления,
малый размер файлов
возможность менять масштаб изображения без потери качества
Слайд 13JPG
GIF
TIFF
PSD
WMF
CDR
PNG
BMP
Форматы графических
файлов
Форматы графических файлов определяют:
способ хранения информации в файле
(растровый или векторный);форму хранения информации (используемый алгоритм сжатия).
Слайд 14BMP (Bitmap Image) — универсальный формат растровой графики, поддерживается всеми
графическими редакторами (в том числе Paint), работающими под управлением
операционной системы
Windows. Применяется для хранения и обмена данными с другими приложениями.
Слайд 15TIFF (Tagged Image File Format) — является одним из самых
распространенных и надежных, его поддерживают практически все графические редакторы и
компьютерные платформы. TIFF является лучшим выбором при импорте растровой графики в векторные программы и издательские системы. Включает в себя алгоритм сжатия без потерь информации.
Слайд 16формат растровых графических файлов, был разработан в 1987 году для
передачи изображений по сетям. Имеет поддержку прозрачности и анимации. Используется
для любых операционных систем. Эффективно сжимает сплошные цветные области, при этом сохраняя детали изображения без потерь.GIF (Graphics Interchange Format)
независящий от аппаратного обеспечения
Слайд 17JPEG (Joint Photographic Experts Group)
поддерживает 16 миллионов цветов и
сохраняет их яркость и оттенки в фотографиях. JPEG сжимает файл,
выборочно отвергая данные, поэтому сжатие JPEG называется сжатие с потерями. JPEG метод может внести искажения в рисунок, особенно содержащий текст или тонкие линии.
Слайд 18PNG (Portable Network Graphics) – формат растровых графических файлов, аналогичный
формату GIF. Рекомендуется для размещения файлов на Web-страницах. Позволяет хранить
полную информацию о степени прозрачности.
Слайд 19PSD (Photoshop Document)
Родной формат для хранения данных программы Adobe Photoshop.
Хранит графическую информацию в самых различных форматах и цветовых моделях,
сохраняет информацию о разрешении и габаритных размерах изображения. Хранит прозрачность и слои, а также векторные данные.
Слайд 20CorelDRAW Document (CDR) – оригинальный формат векторных графических файлов, используемый
в системе обработки векторной графики CorelDRAW
WMF (Windows Metafile)
Универсальный формат векторных
графических файлов для Windows-приложений. Используется для хранения графических изображений Microsoft Clip Gallery.
Слайд 21EPS (Encapsulated PostScript) -формат векторных графических файлов для различных операционных
систем. Его можно назвать самым надежным и универсальным способом сохранения
данных. EPS предназначен для передачи векторов и растра в издательские системы, создается почти всемипрограммами, работающими с графикой.
Слайд 22PICT,PIC (Macintosh QuickDraw Picture Format) Формат, распространенный на платформе Macintosh.
Стандарт для буфера обмена, использует графический язык Mac OS. PICT
способен нести растровую, векторную информацию, текст и звук. Поддерживается в Mac OS всеми программами.
Слайд 25Программа PAINTпредназначена для просмотра, создания и редактирования растровых изображений.
Запуск программы
осуществляется командой Пуск/Программы/Стандартные/Paint
Окно программы представлено на следующем слайде.
Графический редактор Paint
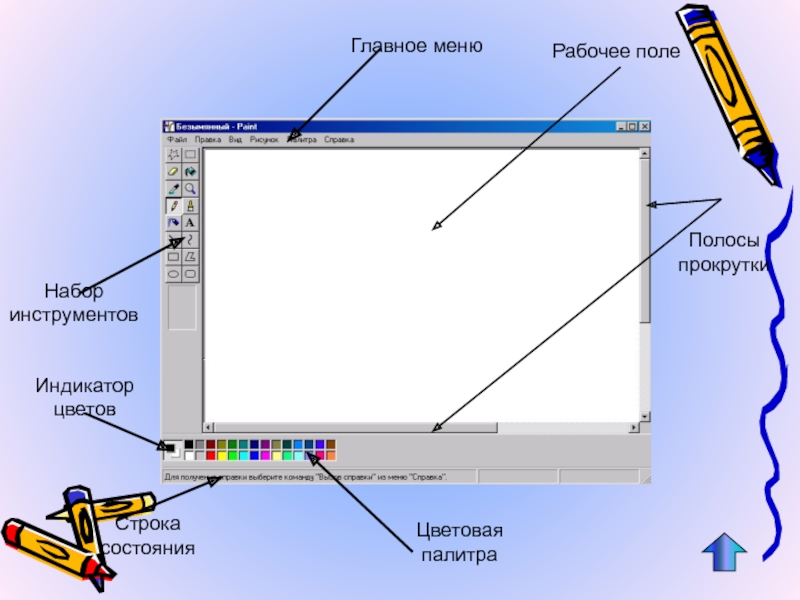
Слайд 26Набор инструментов
Рабочее поле
Цветовая палитра
Главное меню
Полосы прокрутки
Строка состояния
Индикатор цветов
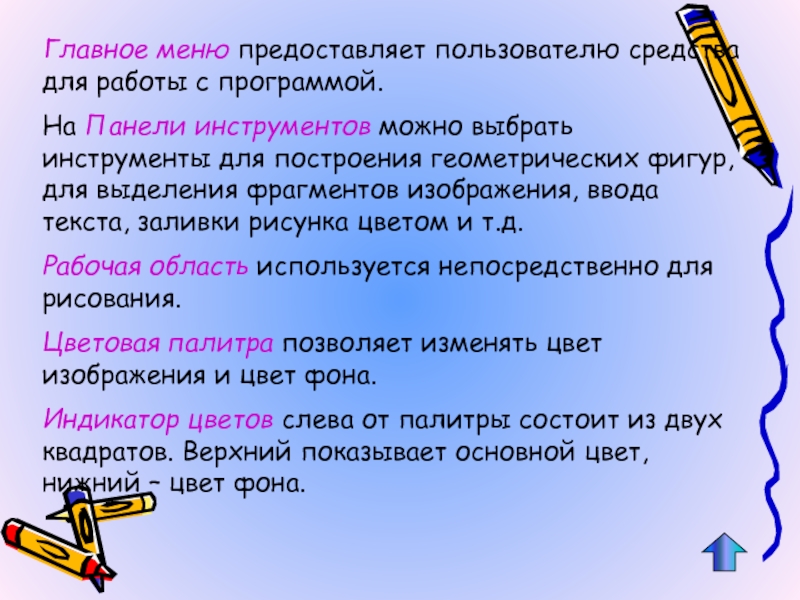
Слайд 27Главное меню предоставляет пользователю средства для работы с программой.
На Панели
инструментов можно выбрать инструменты для построения геометрических фигур, для выделения
фрагментов изображения, ввода текста, заливки рисунка цветом и т.д.Рабочая область используется непосредственно для рисования.
Цветовая палитра позволяет изменять цвет изображения и цвет фона.
Индикатор цветов слева от палитры состоит из двух квадратов. Верхний показывает основной цвет, нижний – цвет фона.
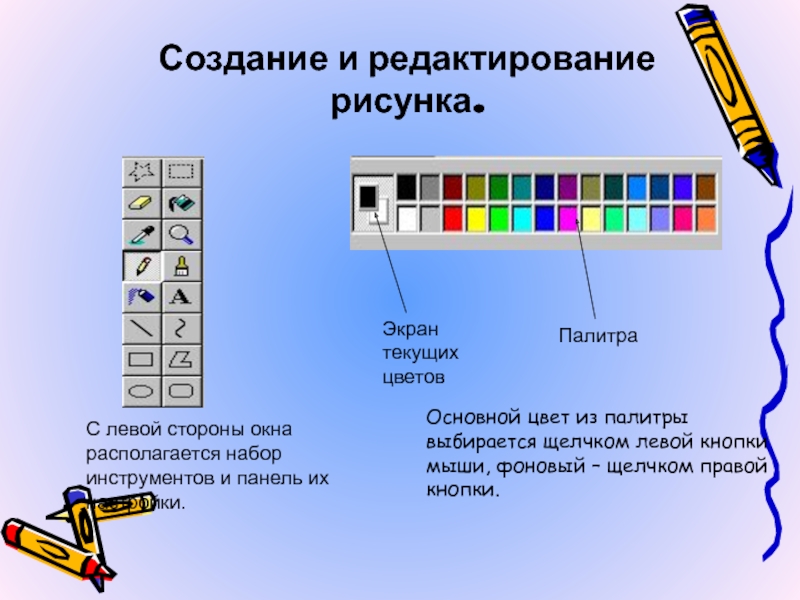
Слайд 28Создание и редактирование рисунка.
С левой стороны окна располагается набор инструментов
и панель их настройки.
Экран текущих цветов
Палитра
Основной цвет из палитры
выбирается щелчком левой кнопки мыши, фоновый – щелчком правой кнопки.Слайд 29Основные приемы.
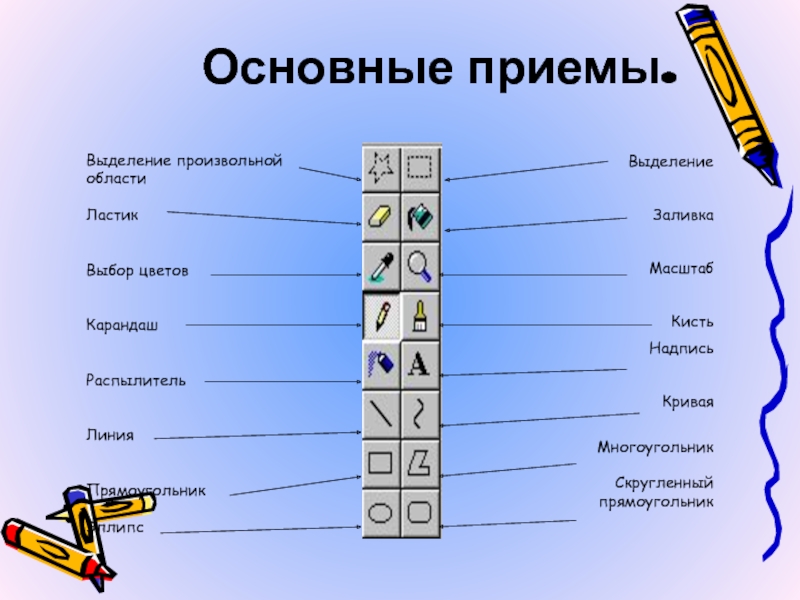
Выделение произвольной области
Ластик
Выбор цветов
Карандаш
Распылитель
Линия
Прямоугольник
Эллипс
Выделение
Заливка
Масштаб
Кисть
Надпись
Кривая
Многоугольник
Скругленный прямоугольник
Слайд 30Построения с помощью клавиши Shift
Чтобы нарисовать точную вертикальную, горизонтальную или
наклоненную под углом 450 линию, нужно во время рисования линии
удерживать нажатой клавишу Shift.Используя клавишу Shift можно рисовать квадраты и круги.
вертикальные линии горизонтальные линии наклонные линии
квадраты круги
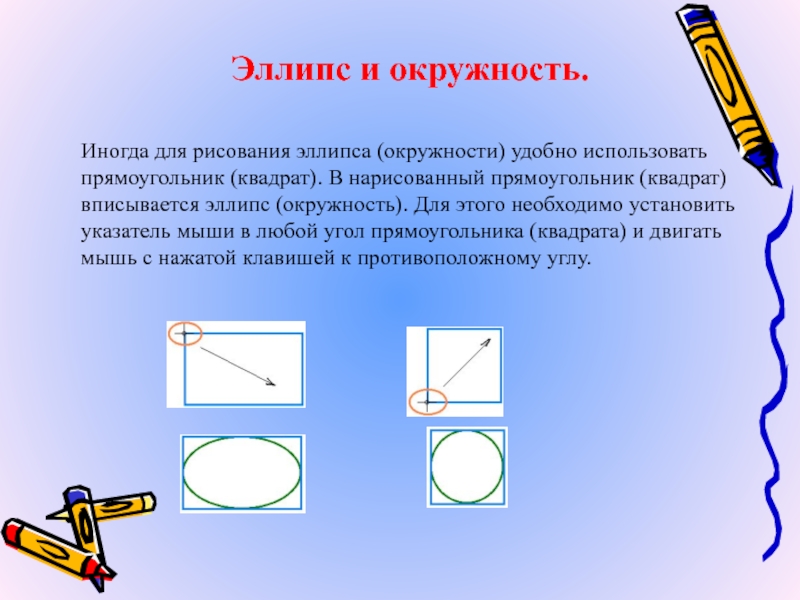
Слайд 31Эллипс и окружность.
Иногда для рисования эллипса (окружности) удобно использовать прямоугольник
(квадрат). В нарисованный прямоугольник (квадрат) вписывается эллипс (окружность). Для этого
необходимо установить указатель мыши в любой угол прямоугольника (квадрата) и двигать мышь с нажатой клавишей к противоположному углу.Слайд 32Копирование фрагмента рисунка.
При создании рисунков часто используются одинаковые элементы.
PAINT позволяет
рисовать абсолютно одинаковые фигуры используя операцию копирование и вставка.
Чтобы скопировать
фрагмент необходимо:выделить копируемую деталь;
в меню правка выбрать команду копировать.
Чтобы вставить фрагмент необходимо:
-в меню правка выбрать команду вставить;
-появившуюся в левом верхнем углу копию перетащить на нужное место.
Слайд 33
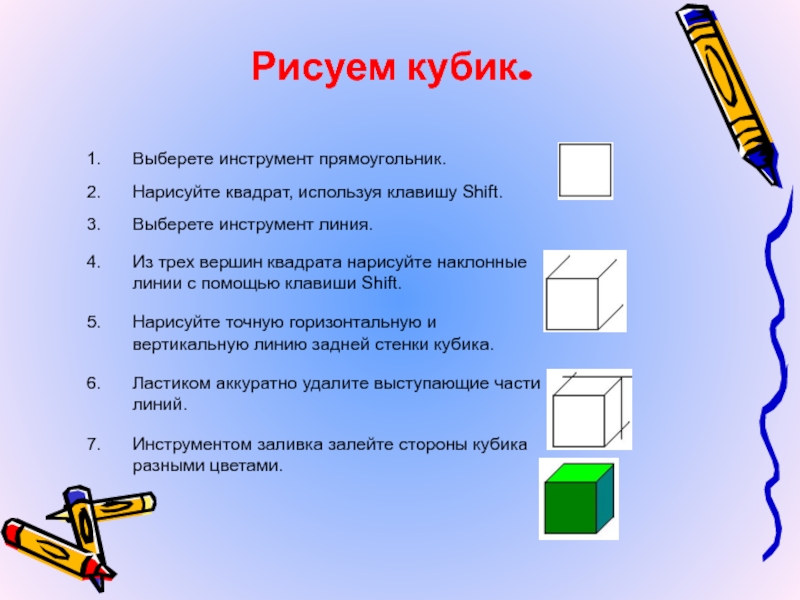
Рисуем кубик.
Выберете
инструмент прямоугольник.
Нарисуйте квадрат, используя клавишу Shift.
Выберете инструмент линия.
Из трех вершин
квадрата нарисуйте наклонные линии с помощью клавиши Shift.Нарисуйте точную горизонтальную и вертикальную линию задней стенки кубика.
Ластиком аккуратно удалите выступающие части линий.
Инструментом заливка залейте стороны кубика разными цветами.
Слайд 34Практические работы
Практическая работа № 1
Практическая работа № 2
Практическая работа №
3
Практическая работа № 4
Практическая работа № 5
Практическая работа № 6
Слайд 41Подсказка
Используя операции копирование и вставка составьте из кубиков объемные композиции,
изображенные на рисунке.
Нарисуйте кубик, расположите его в стороне. Это будет
заготовка.Перед началом конструирования определите, сколько рядов в высоту занимает конструкция.
Конструирование производите от заднего плана к ближнему, снизу вверх, слева направо.
Сначала сложите из кубиков нижний ряд конструкции, начиная с заднего плана к ближнему и слева направо.
Аналогично надстроить один за другим верхние ряды.
Слайд 44Задание
1. Ответьте на вопросы теста
2. Выполните практическое задание в графическом
редакторе Paint
3. Выполните практическое задание по созданию векторного рисунка в
текстовом редакторе Microsoft Word
Слайд 45Справочная информация
Пиксель – минимальный размер изображения (точка), которому можно
задать цвет и яркость. Пиксель является элементом растра.
Растр — двумерный
массив точек, упорядоченных в строки и столбцы, который используется для создания изображения на экране монитора.
Слайд 46Справочная информация
Графические примитивы – линии, окружности, прямоугольники и т.д.,
которые используются для рисования.
Слайд 47Справочная информация
.
Разрешение экрана – количество точек на экране монитора.
Выбирается из стандартного варианта (640480, 800600, 1024768, 12801024, 1600 1200
и др.)Глубина цвета (цветовое разрешение) – задается количеством битов, используемых для кодирования цвета точки.