Разделы презентаций
- Разное
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Изображение в памяти компьютера
Содержание
- 1. Изображение в памяти компьютера
- 2. Что вы понимаете под графической информацией?рисункикартинкифотографиивидео
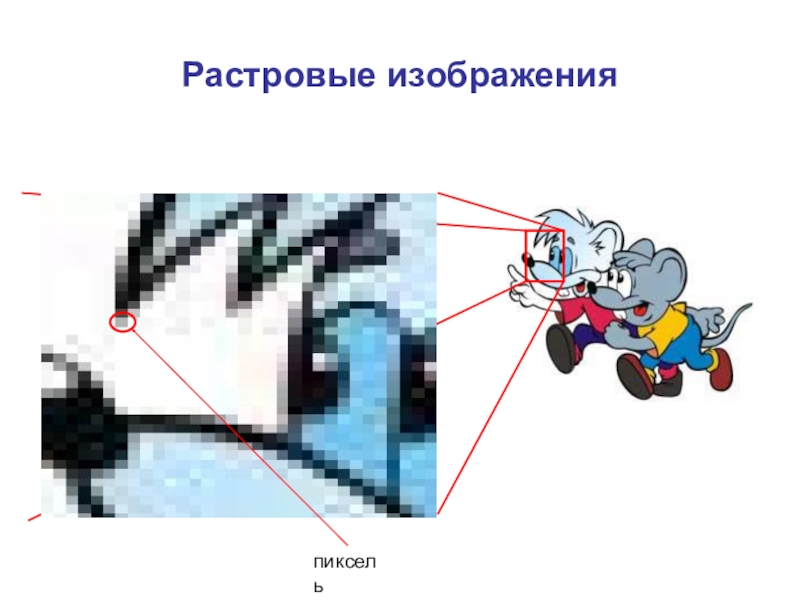
- 3. Растровые изображенияпиксель
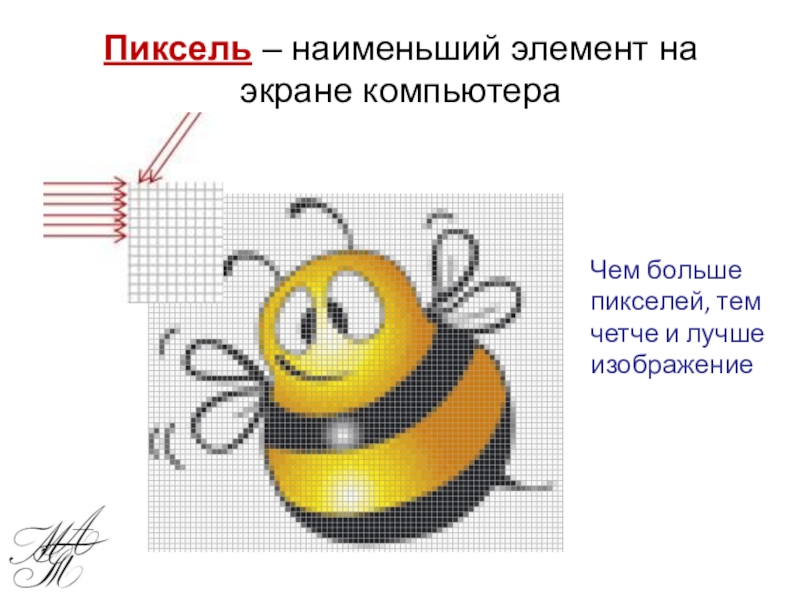
- 4. Чем больше пикселей, тем четче и лучше изображениеПиксель – наименьший элемент на экране компьютера
- 5. Слайд 5
- 6. 1 Способ – Растровое кодирование
- 7. Каждую пустую (белую) клеточку рисунка, мы закодируем 0, а закрашенную 1
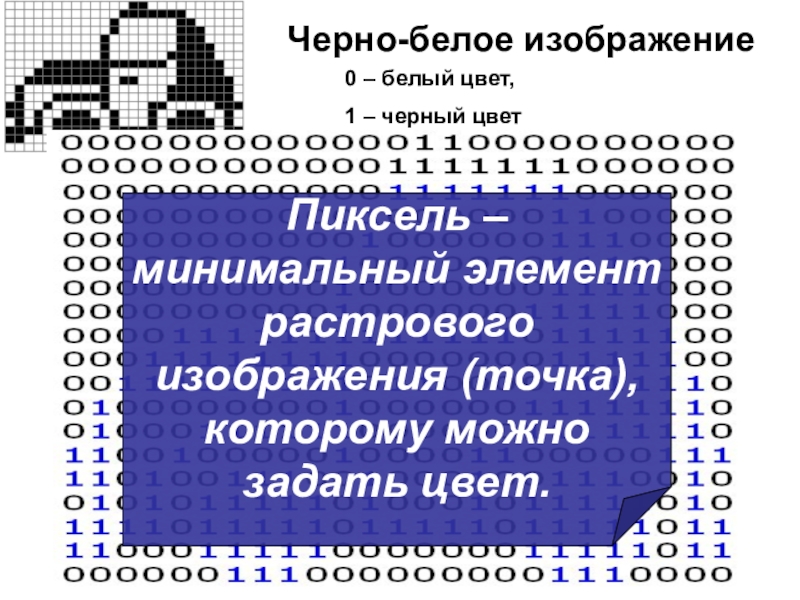
- 8. Черно-белое изображение0 – белый цвет, 1 –
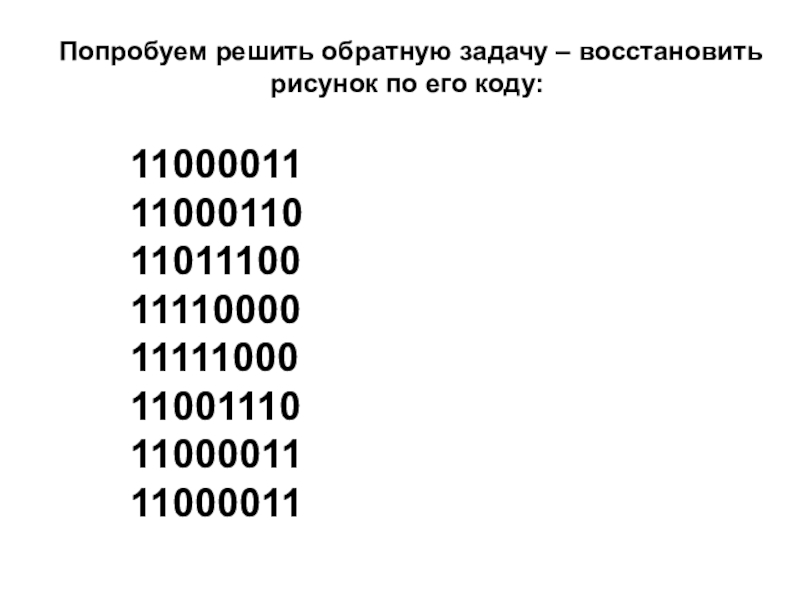
- 9. Попробуем решить обратную задачу – восстановить рисунок по его коду:1100001111000110110111001111000011111000110011101100001111000011
- 10. Слайд 10
- 11. Придумайте свое черно-белое графическое изображение
- 12. От десятичных кодов перейдите к двоичным и нарисуйте соответствующие им черно-белые изображения.
- 13. 2 способ – Векторное кодирование
- 14. Векторное изображение состоит из простых элементов – примитивов: линий окружностей прямоугольников закрашенных областей
- 15. Выполним простой рисунок из: 2 прямоугольников 2
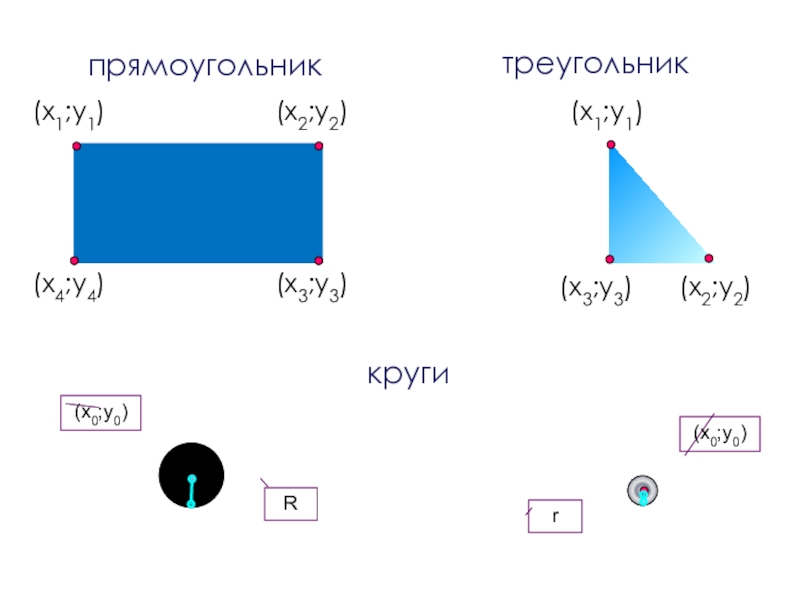
- 16. (х2;у2)(х3;у3)(х4;у4)(х3;у3)прямоугольниктреугольник(х1;у1)(х2;у2)(х1;у1)круги(х0;у0)R(х0;у0)r
- 17. Положение элементарных объектов определяется координатами точек
- 18. Векторное изображениеДОСТОИНСТВА занимают небольшой объем памяти легко
- 19. Рисунки кодируются с помощью следующих команд:Установить x, y – установить в качестве текущей точку с координатами (x, y);
- 20. Линия к x1, y1 – нарисовать линию от текущей
- 21. Пример прямоугольник 25, 5, 70, 30;прямоугольник 30,
- 22. Слайд 22
- 23. Пример прямоугольник 25, 5, 70, 30 (телевизор);прямоугольник
- 24. Скачать презентанцию
Что вы понимаете под графической информацией?рисункикартинкифотографиивидео
Слайды и текст этой презентации
Слайд 4Чем больше пикселей, тем четче и лучше изображение
Пиксель – наименьший
элемент на экране компьютера
Слайд 8Черно-белое изображение
0 – белый цвет,
1 – черный цвет
Пиксель –
минимальный элемент растрового изображения (точка), которому можно задать цвет.
Слайд 9Попробуем решить обратную задачу – восстановить рисунок по его коду:
11000011
11000110
11011100
11110000
11111000
11001110
11000011
11000011
Слайд 12От десятичных кодов перейдите к двоичным и нарисуйте соответствующие им
черно-белые изображения.
Слайд 14Векторное изображение состоит из простых элементов – примитивов:
линий
окружностей
прямоугольников
закрашенных областей
Слайд 15Выполним простой рисунок из:
2 прямоугольников
2 прямоугольных треугольников
2
больших кругов
2 маленьких кругов
Каждый из элементов изображения может быть
описан математически. Слайд 16(х2;у2)
(х3;у3)
(х4;у4)
(х3;у3)
прямоугольник
треугольник
(х1;у1)
(х2;у2)
(х1;у1)
круги
(х0;у0)
R
(х0;у0)
r
Слайд 17Положение элементарных объектов определяется координатами точек
и длиной радиуса.
для
многоугольников:
координатами вершин
для окружностей:
координатами
центра окружности
и длиной радиуса
Слайд 18Векторное изображение
ДОСТОИНСТВА
занимают небольшой объем памяти
легко масштабируются без потери
качества
НЕДОСТАТКИ
не позволяет получать изображения
фотографического качества
изображения
описываются тысячамикоманд
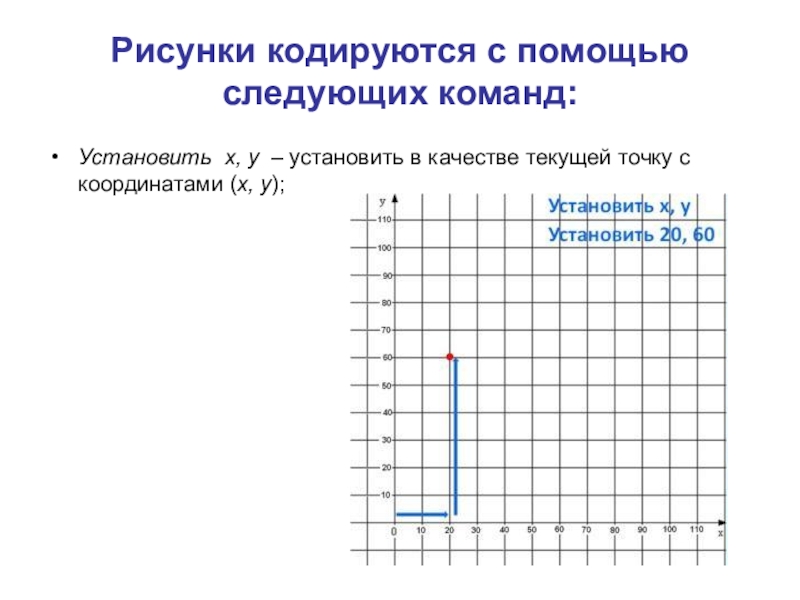
Слайд 19Рисунки кодируются с помощью следующих команд:
Установить x, y – установить в качестве
текущей точку с координатами (x, y);
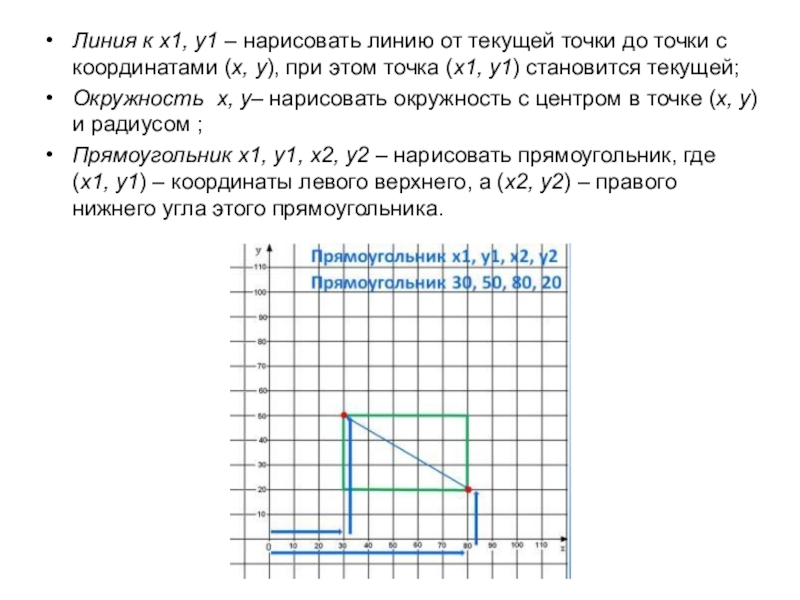
Слайд 20Линия к x1, y1 – нарисовать линию от текущей точки до точки
с координатами (x, y), при этом точка (x1, y1) становится текущей;
Окружность x, y– нарисовать
окружность с центром в точке (x, y) и радиусом ;Прямоугольник x1, y1, x2, y2 – нарисовать прямоугольник, где (x1, y1) – координаты левого верхнего, а (x2, y2) – правого нижнего угла этого прямоугольника.
Слайд 21Пример
прямоугольник 25, 5, 70, 30;
прямоугольник 30, 10,65, 25;
установить 30,
45;
линия к 35, 30;
линия к 40, 50;
окружность 60, 40,
10;установить 60,45;
линия к 60, 40;
линия к 65, 35;
окружность 60, 47, 2;
окружность 67, 40, 2;
окружность 60, 33, 2;
окружность 53, 33, 2.
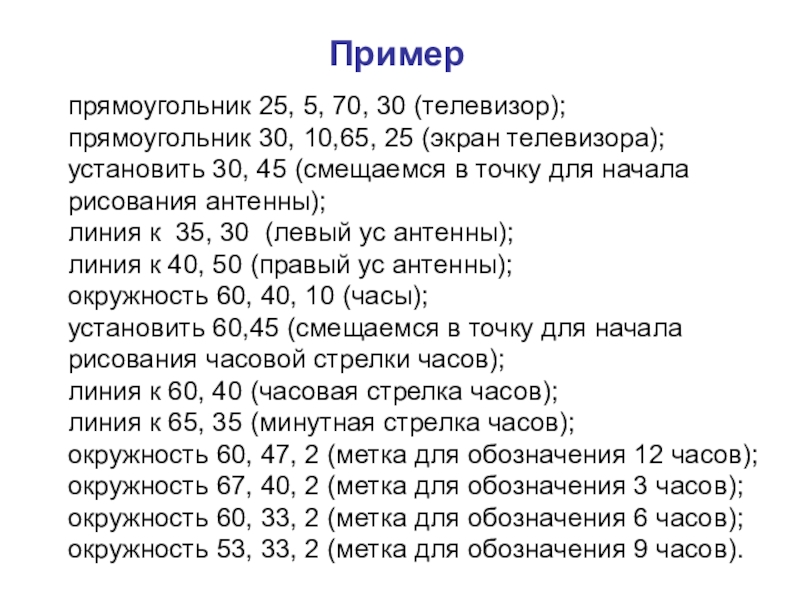
Слайд 23Пример
прямоугольник 25, 5, 70, 30 (телевизор);
прямоугольник 30, 10,65, 25
(экран телевизора);
установить 30, 45 (смещаемся в точку для начала рисования
антенны); линия к 35, 30 (левый ус антенны);
линия к 40, 50 (правый ус антенны);
окружность 60, 40, 10 (часы);
установить 60,45 (смещаемся в точку для начала рисования часовой стрелки часов);
линия к 60, 40 (часовая стрелка часов);
линия к 65, 35 (минутная стрелка часов);
окружность 60, 47, 2 (метка для обозначения 12 часов);
окружность 67, 40, 2 (метка для обозначения 3 часов);
окружность 60, 33, 2 (метка для обозначения 6 часов);
окружность 53, 33, 2 (метка для обозначения 9 часов).