текстовых документов. HTML состоит из тегов.
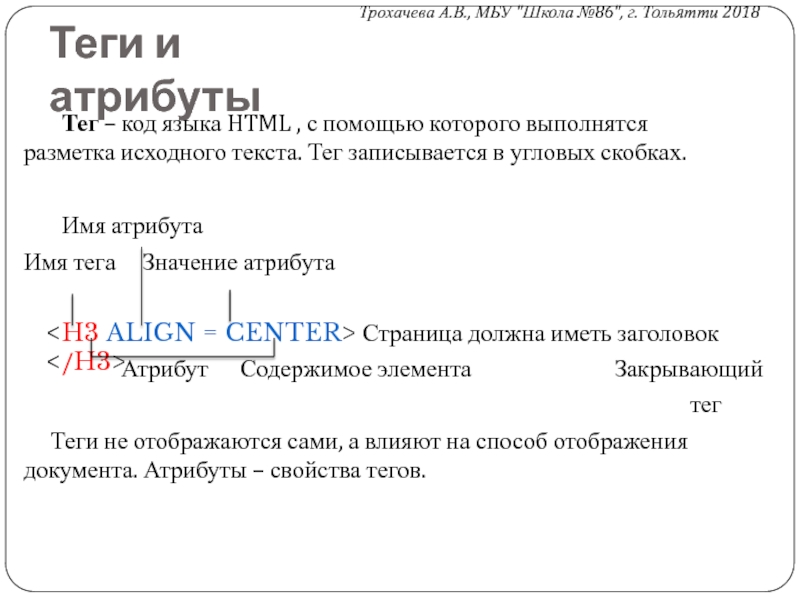
Основным назначением HTML тегов является
указание области действия тех или иныхправил разметки документов. Большая часть HTML тегов состоит из двух частей: открывающий тег <...> и закрывающий тег
.
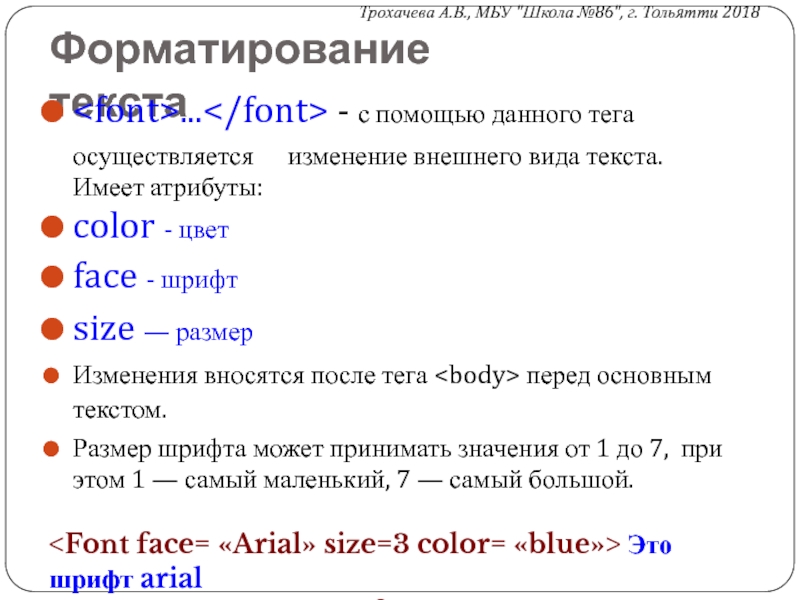
Трохачева А.В., МБУ "Школа №86", г. Тольятти 2018











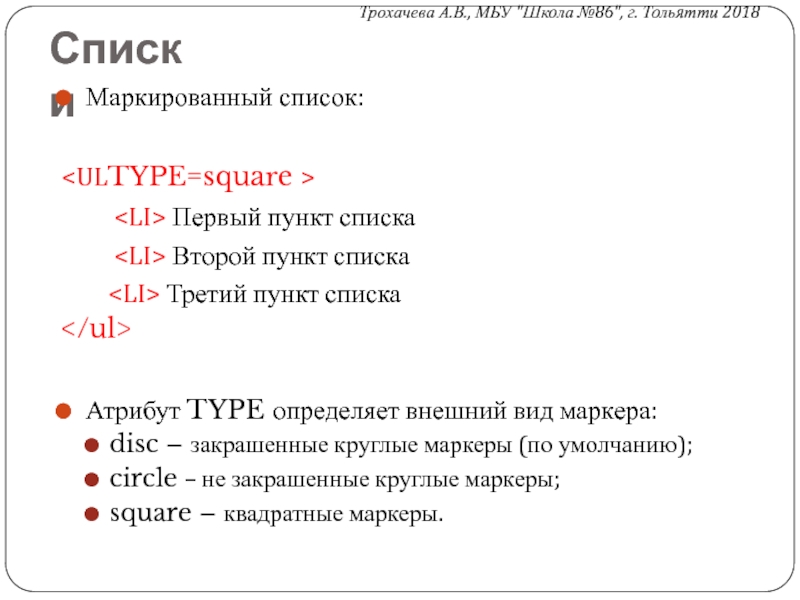
 - обычный рисунок
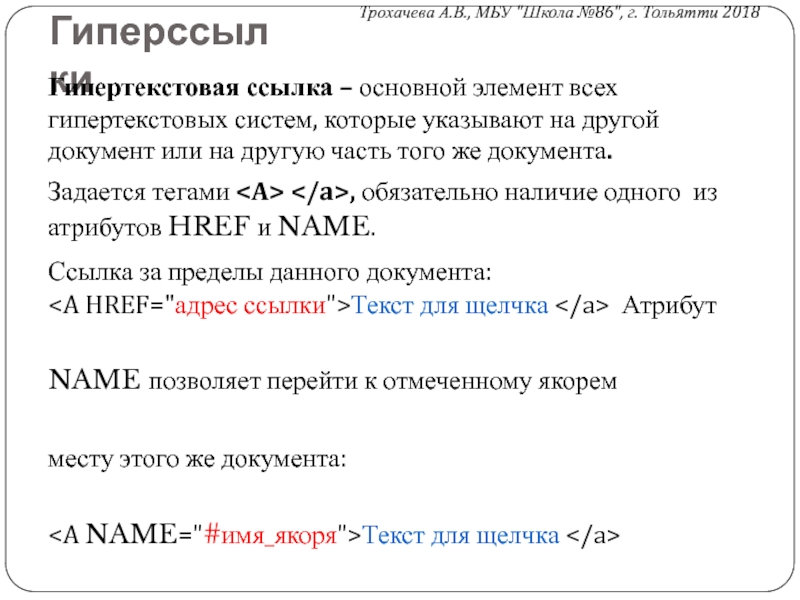
- обычный рисунок