Разделы презентаций
- Разное
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Принцип кодирования изображения.Растровая , векторная и фрактальная графика.
Содержание
- 1. Принцип кодирования изображения.Растровая , векторная и фрактальная графика.
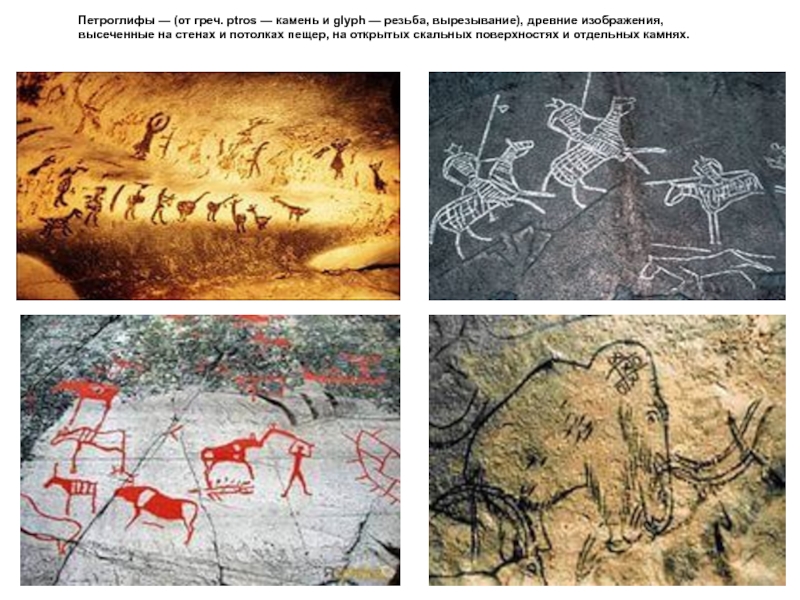
- 2. Петроглифы — (от греч. ptros — камень
- 3. Слайд 3
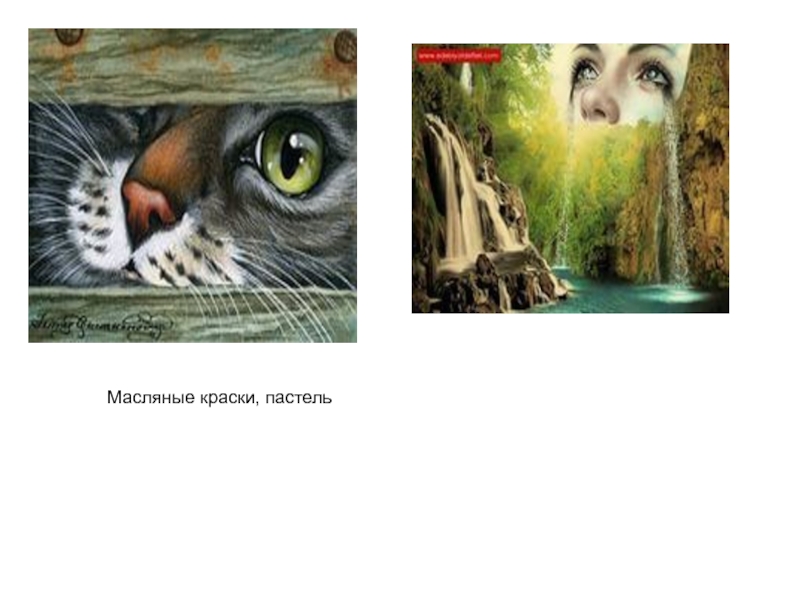
- 4. Масляные краски, пастель
- 5. Слайд 5
- 6. Слайд 6
- 7. Слайд 7
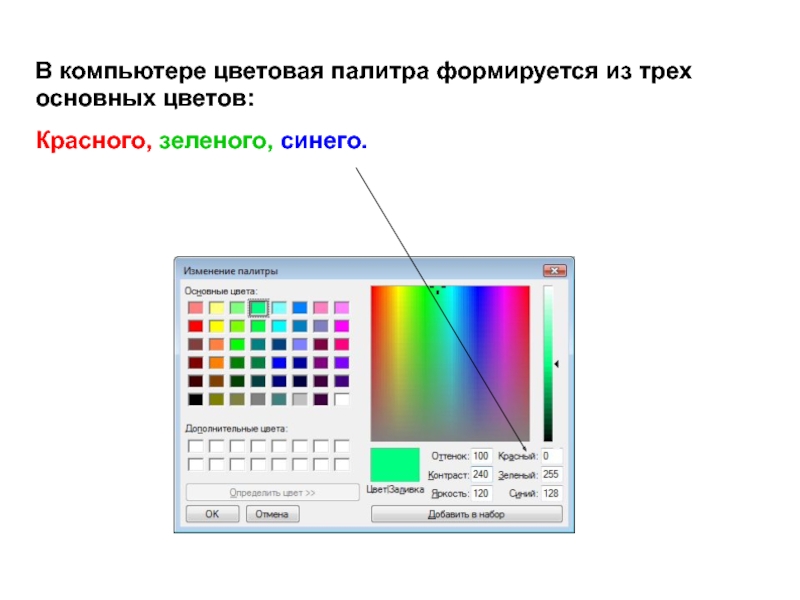
- 8. В компьютере цветовая палитра формируется из трех основных цветов:Красного, зеленого, синего.
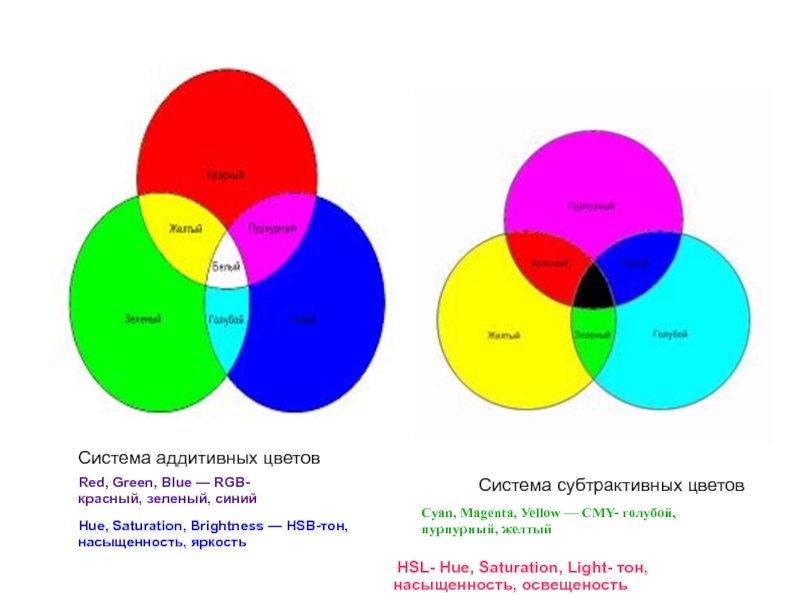
- 9. Rеd,
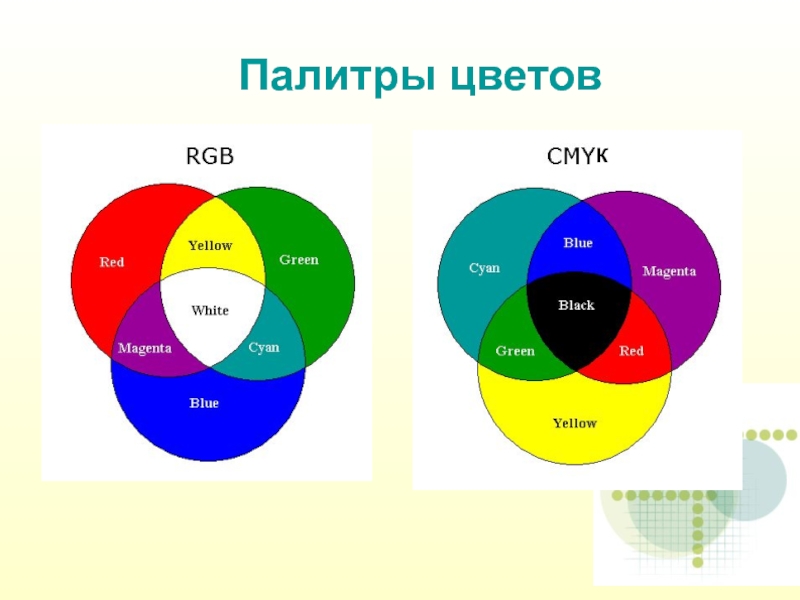
- 10. Палитры цветов
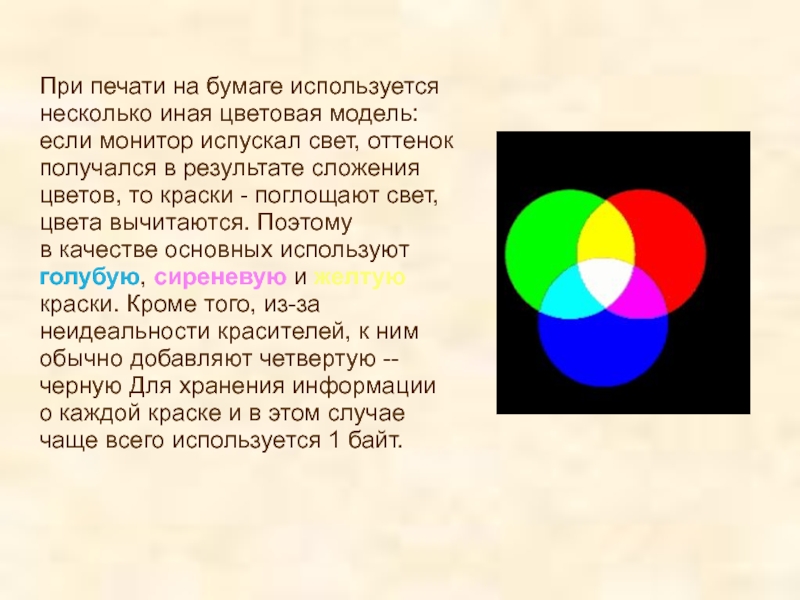
- 11. При печати на бумаге используется несколько иная
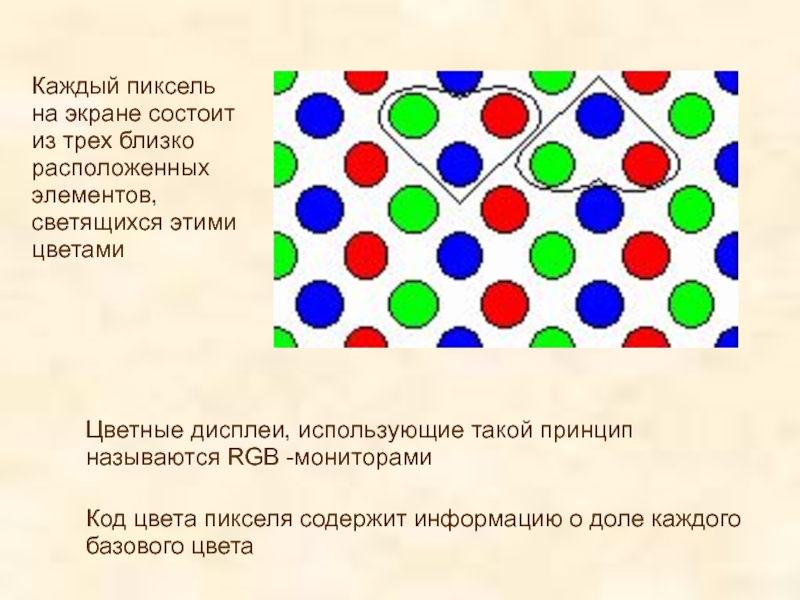
- 12. Каждый пиксель на экране состоит из трех
- 13. Слайд 13
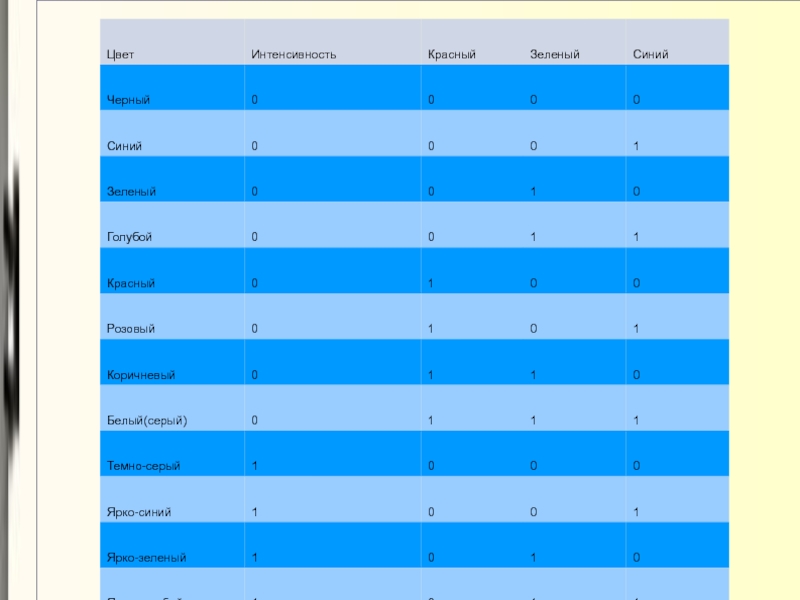
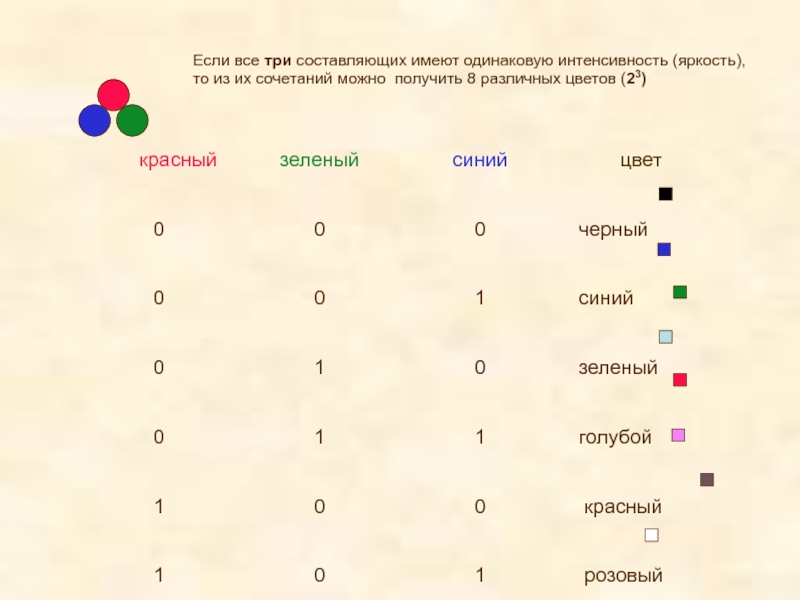
- 14. Если все три составляющих имеют одинаковую интенсивность
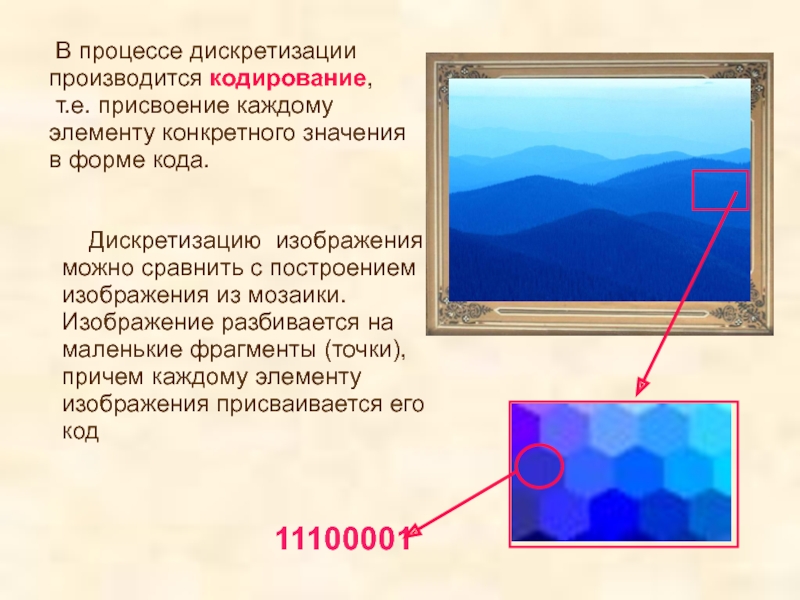
- 15. Дискретизацию изображения можно сравнить с
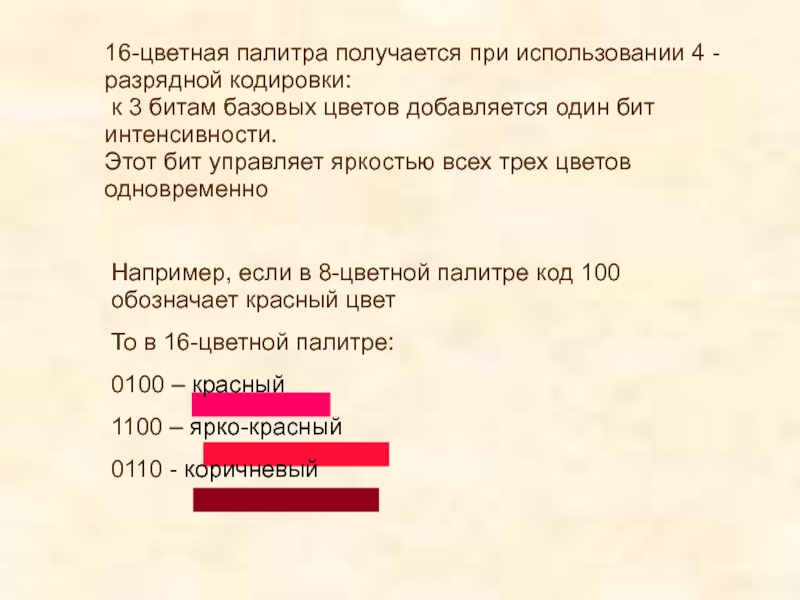
- 16. 16-цветная палитра получается при использовании 4 -разрядной
- 17. Формирование цветов при глубине цвета24 бита
- 18. Как рассчитать объём памяти для хранения цветного
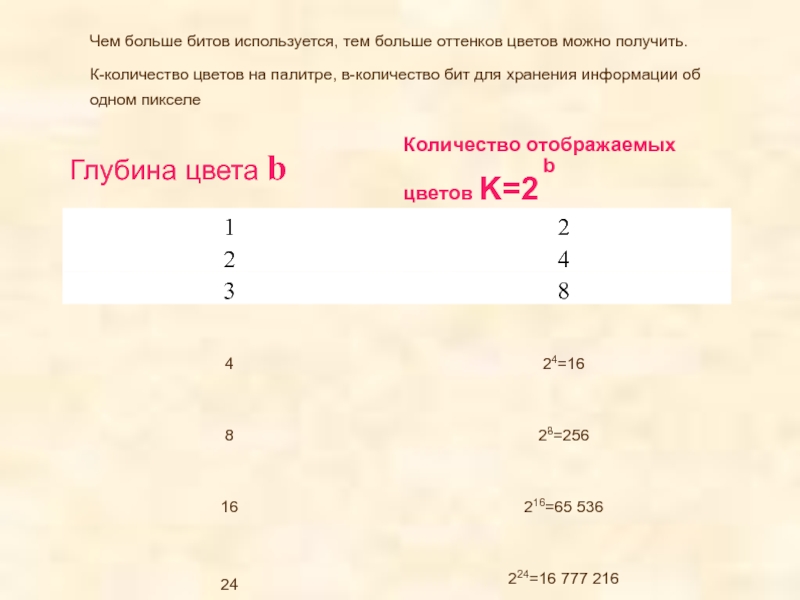
- 19. Чем больше битов используется, тем больше оттенков
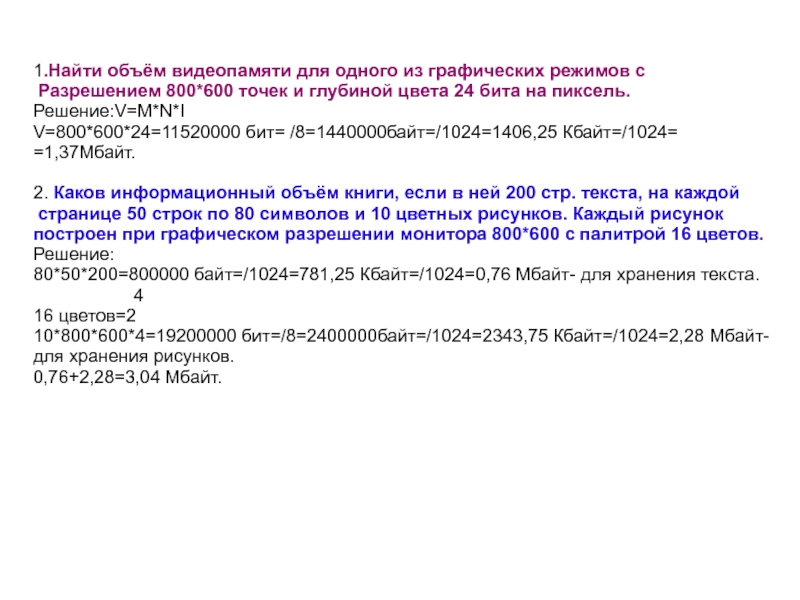
- 20. 1.Найти объём видеопамяти для одного из графических
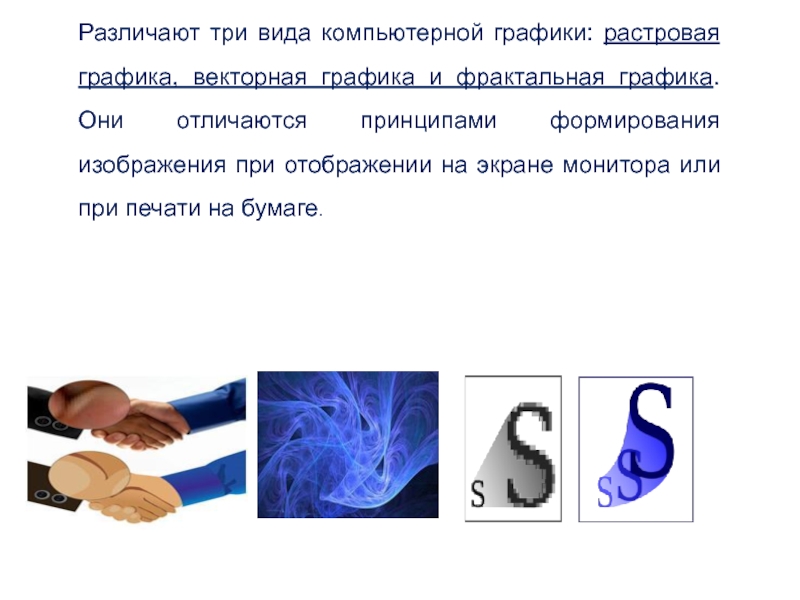
- 21. Различают три вида компьютерной графики: растровая графика,
- 22. Виды компьютерной графикирастроваявекторнаяфрактальнаяточкалиниятреугольникНаименьший элемент
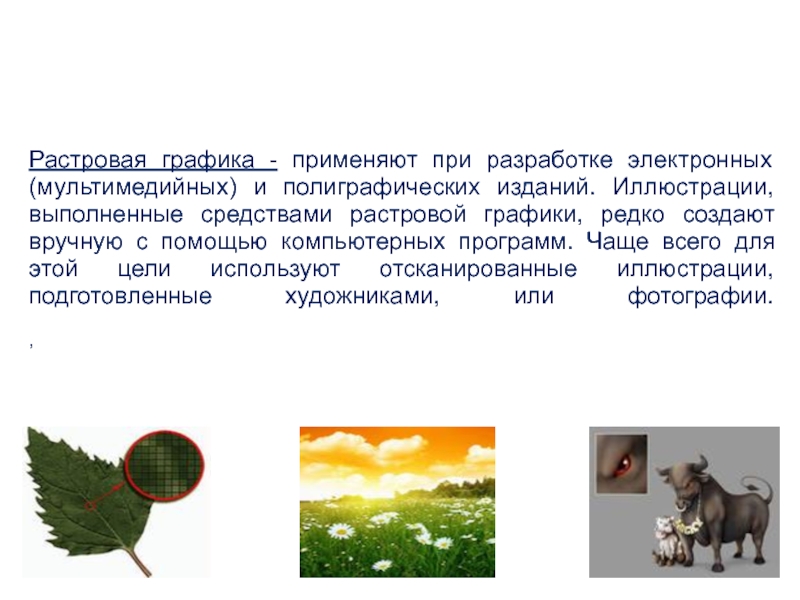
- 23. Растровая графика -
- 24. В последнее время для
- 25. Растровая графикаЕсли изображение экранное, то точка называется
- 26. Растровое кодированиеПри растровом кодировании графический объект, подлежащий
- 27. Восстановление картинки по десятичному коду
- 28. Слайд 28
- 29. Слайд 29
- 30. Слайд 30
- 31. В цветном изображении каждый пиксель кодируется цепочкой
- 32. Графические изображения, хранящиеся в аналоговой (непрерывной) форме
- 33. Для каждого направления создаётся специальное программное обеспечение, которое называют графическими программами или графическими пакетами.
- 34. Векторная графика-это метод
- 35. Такие средства широко
- 36. Фрактальная графика- как и
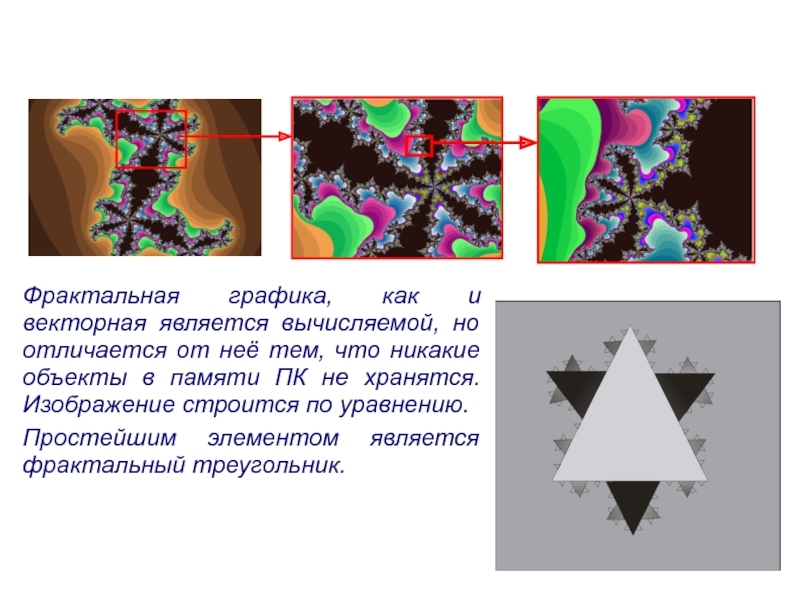
- 37. Фрактальная графика, как и векторная является вычисляемой,
- 38. Способность фрактальной графики
- 39. Слайд 39
- 40. растровое изображение
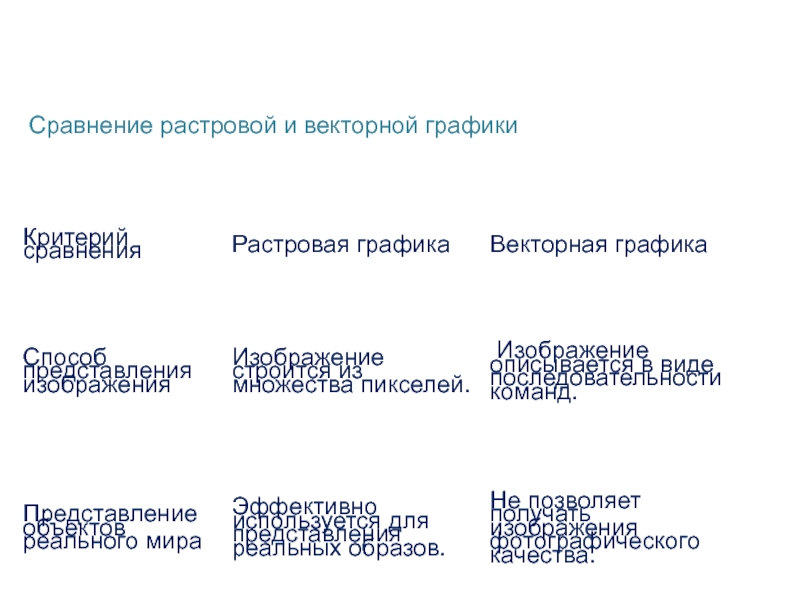
- 41. Сравнение растровой и векторной графики ,
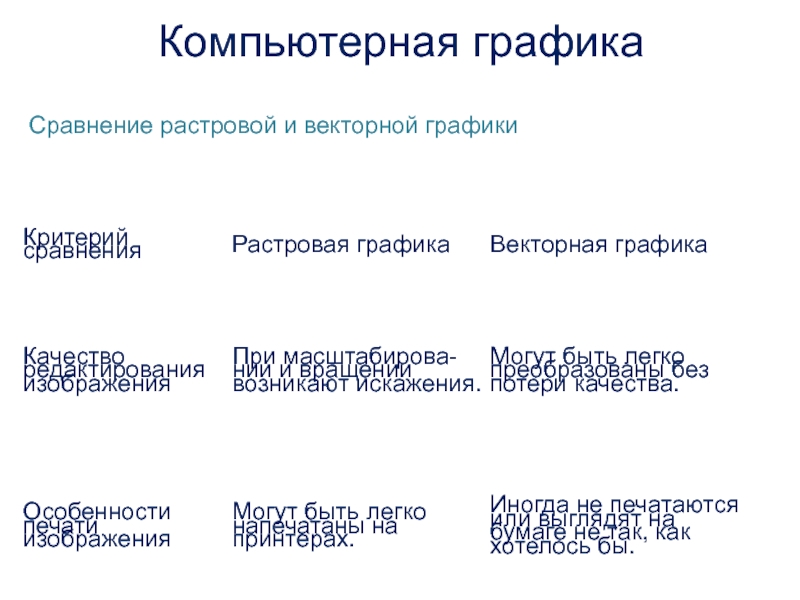
- 42. Сравнение растровой и векторной графики , Компьютерная графика
- 43. Применение компьютерной графикивекторнаядля разработки рекламных буклетов и
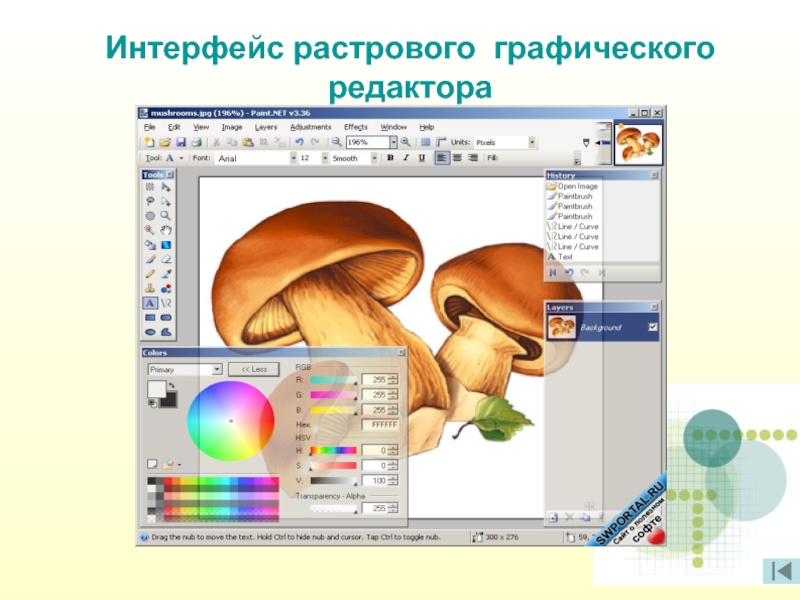
- 44. Интерфейс растрового графического редактора
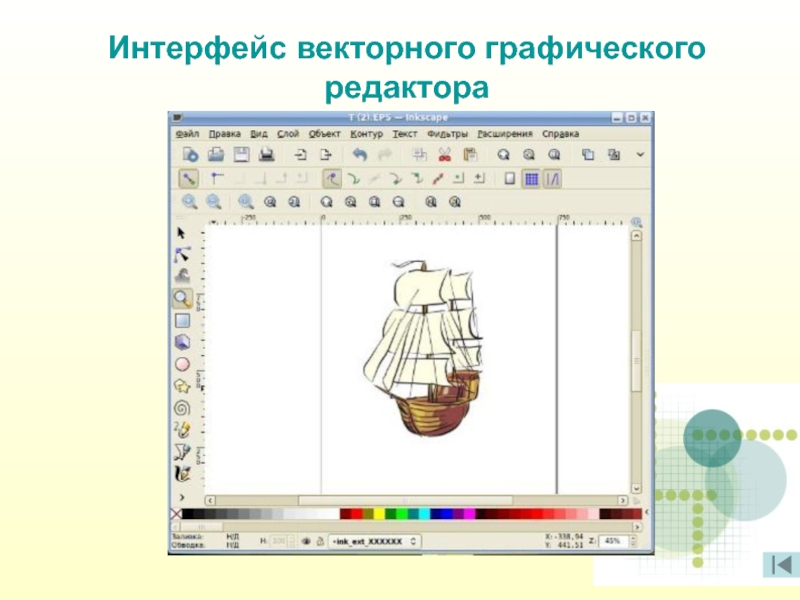
- 45. Интерфейс векторного графического редактора
- 46. Скачать презентанцию
Слайды и текст этой презентации
Слайд 1ПРИНЦИПЫ КОДИРОВАНИЯ ИНФОРМАЦИИ.
РАСТРОВАЯ И ВЕКТОРНАЯ ГРАФИКА.
РАБОТА УЧИТЕЛЯ ИНФОРМАТИКИ
МБОУ СОШ
№ 2
Слайд 2Петроглифы — (от греч. ptros — камень и glyph —
резьба, вырезывание), древние изображения, высеченные на стенах и потолках пещер, на
открытых скальных поверхностях и отдельных камнях.Слайд 8В компьютере цветовая палитра формируется из трех основных цветов:
Красного, зеленого,
синего.
Слайд 9
Rеd, Grееn, Вlue —
RGB-красный, зеленый, синий
Суаn, Маgеnta, Уеllow — СМY- голубой, пурпурный,
желтыйНuе, Sаturation, Вrightness — НSВ-тон, насыщенность, яркость
НSL- Нue, Sаturation, Light- тон, насыщенность, освещеность
Система аддитивных цветов
Система субтрактивных цветов
Слайд 11При печати на бумаге используется несколько иная цветовая модель: если
монитор испускал свет, оттенок получался в результате сложения цветов, то краски -
поглощают свет, цвета вычитаются. Поэтому в качестве основных используют голубую, сиреневую и желтую краски. Кроме того, из-за неидеальности красителей, к ним обычно добавляют четвертую -- черную Для хранения информации о каждой краске и в этом случае чаще всего используется 1 байт.Слайд 12Каждый пиксель на экране состоит из трех близко расположенных элементов,
светящихся этими цветами
Цветные дисплеи, использующие такой принцип называются RGB -мониторами
Код
цвета пикселя содержит информацию о доле каждого базового цветаСлайд 14Если все три составляющих имеют одинаковую интенсивность (яркость), то из
их сочетаний можно получить 8 различных цветов (23)
Слайд 15
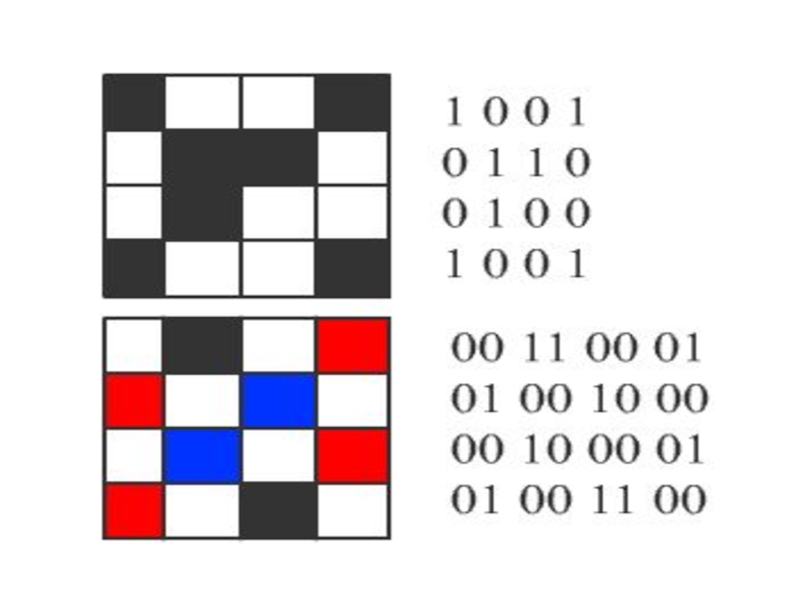
Дискретизацию изображения можно сравнить с построением изображения из
мозаики. Изображение разбивается на маленькие фрагменты (точки), причем каждому элементу
изображения присваивается его код11100001
В процессе дискретизации производится кодирование,
т.е. присвоение каждому элементу конкретного значения в форме кода.
Слайд 16
16-цветная палитра получается при использовании 4 -разрядной кодировки:
к 3
битам базовых цветов добавляется один бит интенсивности. Этот бит управляет
яркостью всех трех цветов одновременноНапример, если в 8-цветной палитре код 100 обозначает красный цвет
То в 16-цветной палитре:
0100 – красный
1100 – ярко-красный
0110 - коричневый
Слайд 18Как рассчитать объём памяти для хранения
цветного изображения?
Можно ли в
1 бит записать информацию о цветах палитры?
Сколько цветов можно сохранить,
используя2 бита памяти?
А если для кодирования использовать 3 бита?
Слайд 19
Чем больше битов используется, тем больше оттенков цветов можно получить.
К-количество
цветов на палитре, в-количество бит для хранения информации об одном
пикселе
Слайд 201.Найти объём видеопамяти для одного из графических режимов с
Разрешением
800*600 точек и глубиной цвета 24 бита на пиксель.
Решение:V=M*N*I
V=800*600*24=11520000 бит=
/8=1440000байт=/1024=1406,25 Кбайт=/1024==1,37Мбайт.
2. Каков информационный объём книги, если в ней 200 стр. текста, на каждой
странице 50 строк по 80 символов и 10 цветных рисунков. Каждый рисунок
построен при графическом разрешении монитора 800*600 с палитрой 16 цветов.
Решение:
80*50*200=800000 байт=/1024=781,25 Кбайт=/1024=0,76 Мбайт- для хранения текста.
4
16 цветов=2
10*800*600*4=19200000 бит=/8=2400000байт=/1024=2343,75 Кбайт=/1024=2,28 Мбайт-
для хранения рисунков.
0,76+2,28=3,04 Мбайт.
Слайд 21Различают три вида компьютерной графики: растровая графика, векторная графика и
фрактальная графика. Они отличаются принципами формирования изображения при отображении на
экране монитора или при печати на бумаге.Слайд 22Виды компьютерной графики
растровая
векторная
фрактальная
точка
линия
треугольник
Наименьший элемент
Слайд 23
Растровая графика - применяют при разработке электронных (мультимедийных)
и полиграфических изданий. Иллюстрации, выполненные средствами растровой графики, редко создают
вручную с помощью компьютерных программ. Чаще всего для этой цели используют отсканированные иллюстрации, подготовленные художниками, или фотографии. ,
Слайд 24
В последнее время для ввода растровых изображений в компьютер
нашли широкое применение цифровые фото– и видеокамеры. Большинство
графических редакторов, предназначенных для работы с растровыми иллюстрациями, ориентированы не столько на создание изображений, сколько на их обработку. В Интернете пока применяются только растровые иллюстрации.Графические редакторы: Paint, Adobe Photoshop.. ,
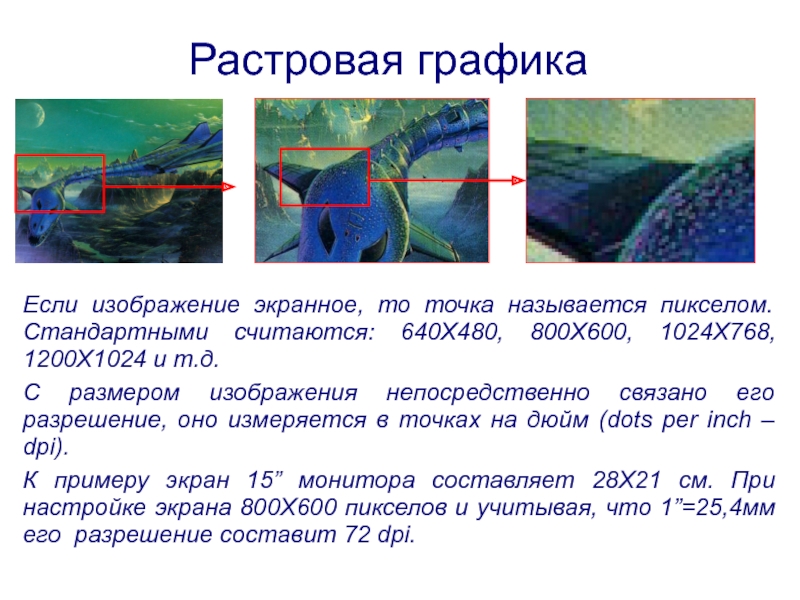
Слайд 25Растровая графика
Если изображение экранное, то точка называется пикселом. Стандартными считаются:
640Х480, 800Х600, 1024Х768, 1200Х1024 и т.д.
С размером изображения непосредственно связано
его разрешение, оно измеряется в точках на дюйм (dots per inch – dpi).К примеру экран 15” монитора составляет 28Х21 см. При настройке экрана 800Х600 пикселов и учитывая, что 1”=25,4мм его разрешение составит 72 dpi.
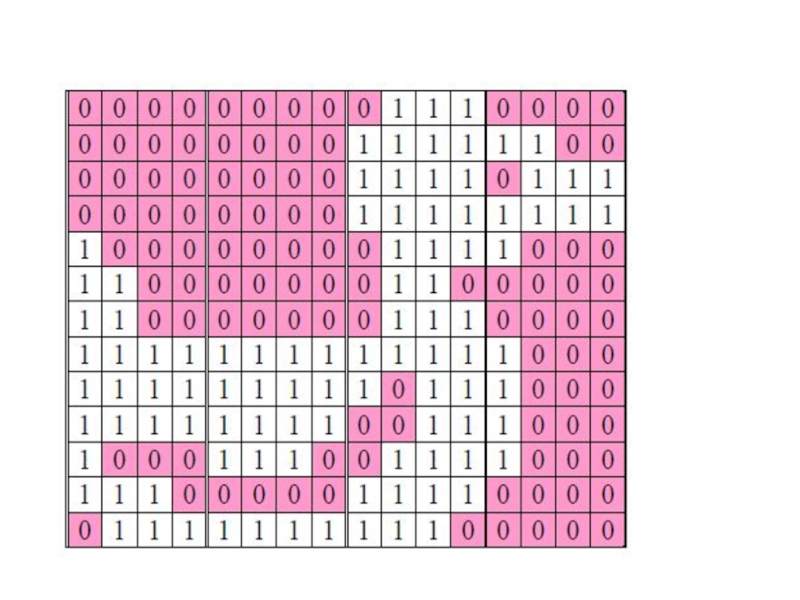
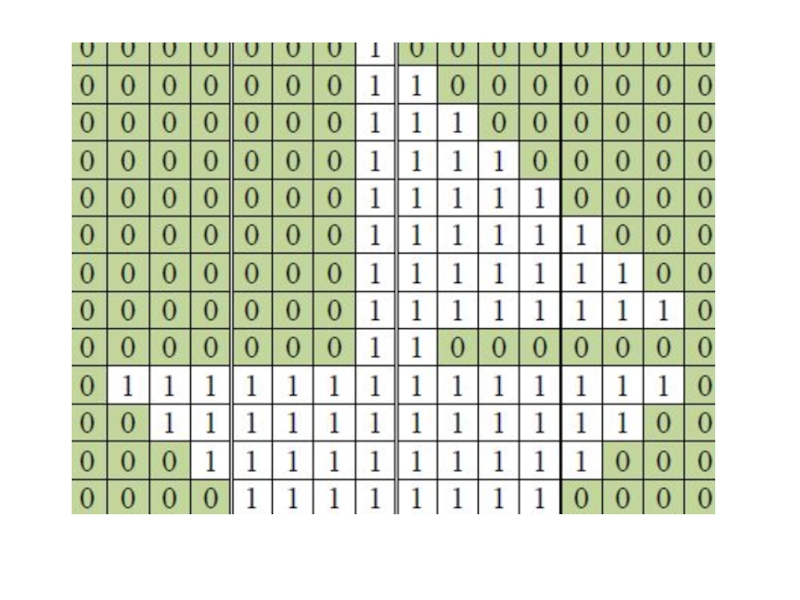
Слайд 26Растровое кодирование
При растровом кодировании графический объект, подлежащий представлению в цифровом
виде, делится вертикальными и горизонтальными линиями на крошечные фрагменты –
пиксели.Цвет каждого пикселя кодируется двоичным числом.
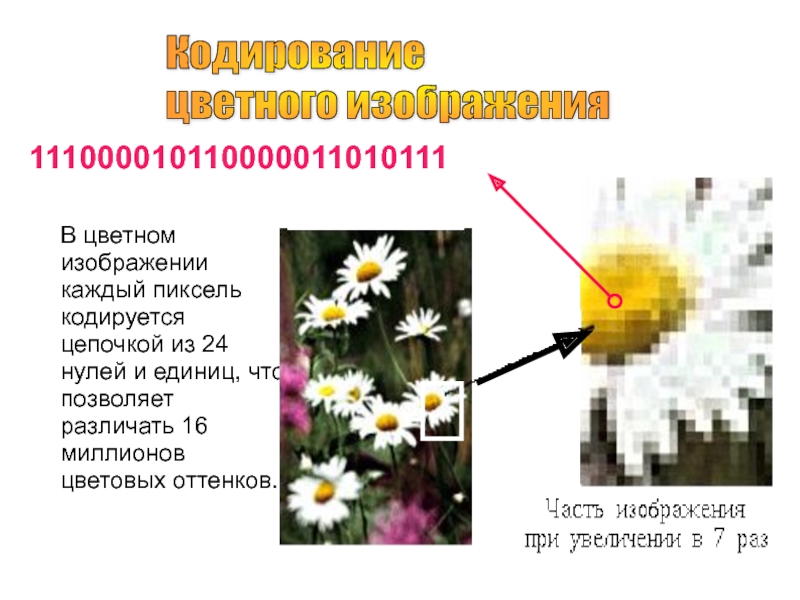
Слайд 31В цветном изображении каждый пиксель кодируется цепочкой из 24 нулей
и единиц, что позволяет различать 16 миллионов цветовых оттенков.
111000010110000011010111
Кодирование
цветного изображения
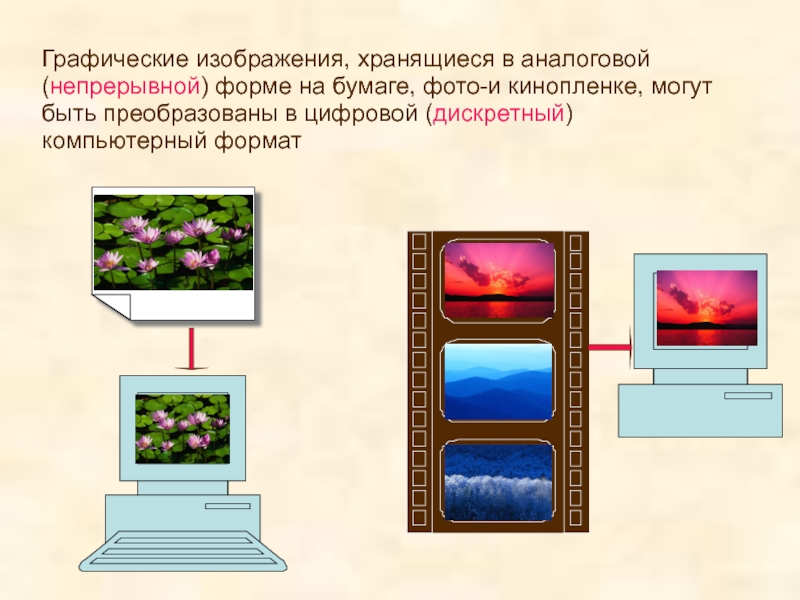
Слайд 32Графические изображения, хранящиеся в аналоговой (непрерывной) форме на бумаге, фото-и
кинопленке, могут быть преобразованы в цифровой (дискретный) компьютерный формат
Слайд 33
Для каждого направления создаётся специальное программное обеспечение, которое называют
графическими программами или графическими пакетами.
Слайд 34
Векторная графика-это метод представления изображения в виде совокупности
отрезков и дуг и т.д. Вектор -это набор данных, характеризующих
какой-либо объект. Программные средства для работы с векторной графикой предназначены в первую очередь для создания иллюстраций и в меньшей степени для их обработки. ,
Слайд 35
Такие средства широко используют в рекламных агентствах, дизайнерских
бюро, редакциях и издательствах. Оформительские работы, основанные на применении шрифтов
и простейших геометрических элементов, решаются средствами векторной графики много проще.Графические редакторы: CorelDraw, Adobe Illustrator.. ,
Слайд 36
Фрактальная графика- как и векторная - вычисляемая, но отличается
от неё тем, что никакие объекты в памяти компьютера не
хранятся.Изображение строится по уравнению (или по системе уравнений), поэтому хранятся только формулы.
Изменив коэффициенты в уравнении, можно получить другую картину. .
Слайд 37
Фрактальная графика, как и векторная является вычисляемой, но отличается от
неё тем, что никакие объекты в памяти ПК не хранятся.
Изображение строится по уравнению.Простейшим элементом является фрактальный треугольник.
Слайд 38
Способность фрактальной графики моделировать образы живой природы вычислительным
путем часто используют для автоматической генерации необычных иллюстраций.
Программные средства для
работы с фрактальной графикой предназначены для автоматической генерации изображений путем математических расчетов. Создание фрактальной художественной композиции состоит не в рисовании или оформлении, в программировании.,
Слайд 40 растровое изображение векторное изображение
Для каждого типа изображения используется свой способ кодирования.
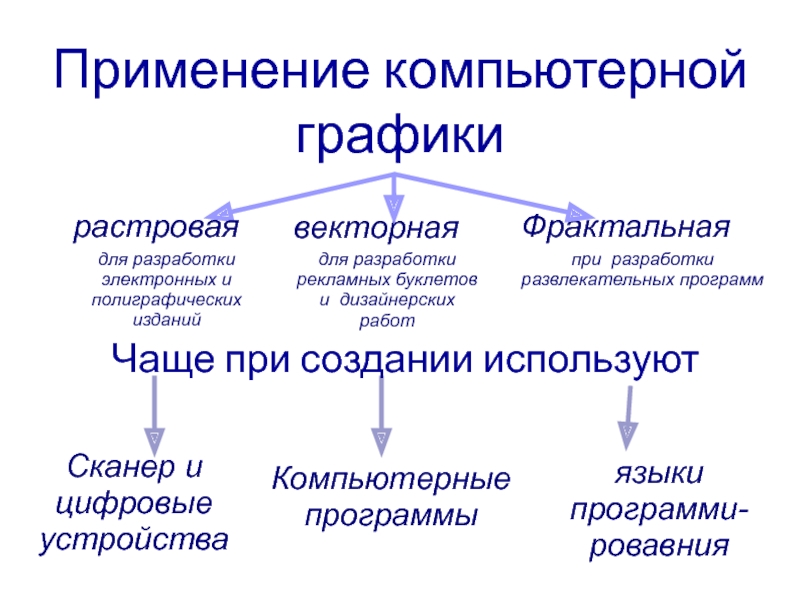
Слайд 43Применение компьютерной графики
векторная
для разработки рекламных буклетов и дизайнерских работ
Фрактальная
при
разработки развлекательных программ
растровая
для разработки электронных и полиграфических изданий
Сканер и цифровые
устройстваКомпьютерные программы
языки программи-ровавния
Чаще при создании используют