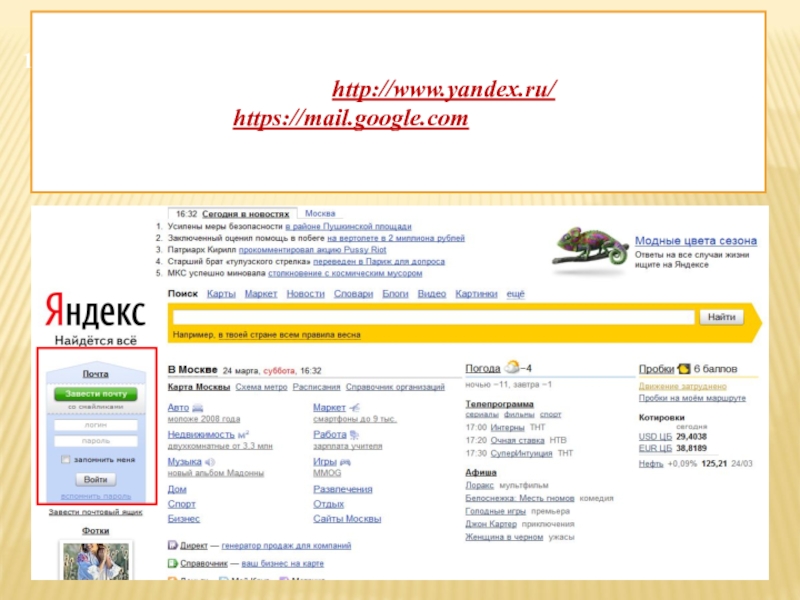
системы. Например, ЯНДЕКС. Адрес: http://www.yandex.ru/
или почта Google: https://mail.google.com
2. Находим
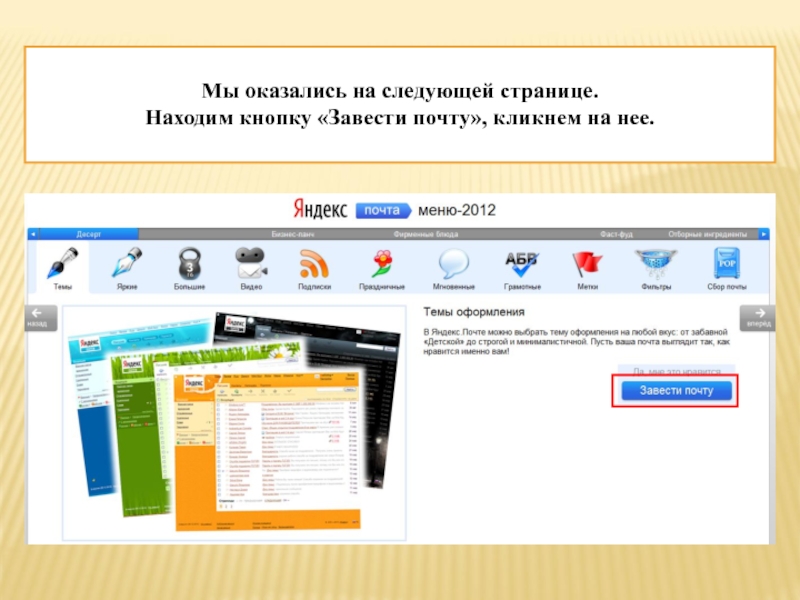
окно «ПОЧТА».3. Нажимаем на кнопку «Завести почту».