Разделы презентаций
- Разное
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Создание Web-страниц на языке HTML
Содержание
- 1. Создание Web-страниц на языке HTML
- 2. Основные понятияHTML расшифровывается HyperText Markup Language (в переводе означает Язык Разметки ГиперТекста).HTML предназначен для создания веб-страниц во всемирной паутине.
- 3. Основные понятияТэги - это метки, которые используются
- 4. Структура HTML документа. Абсолютно любой документ, построенный
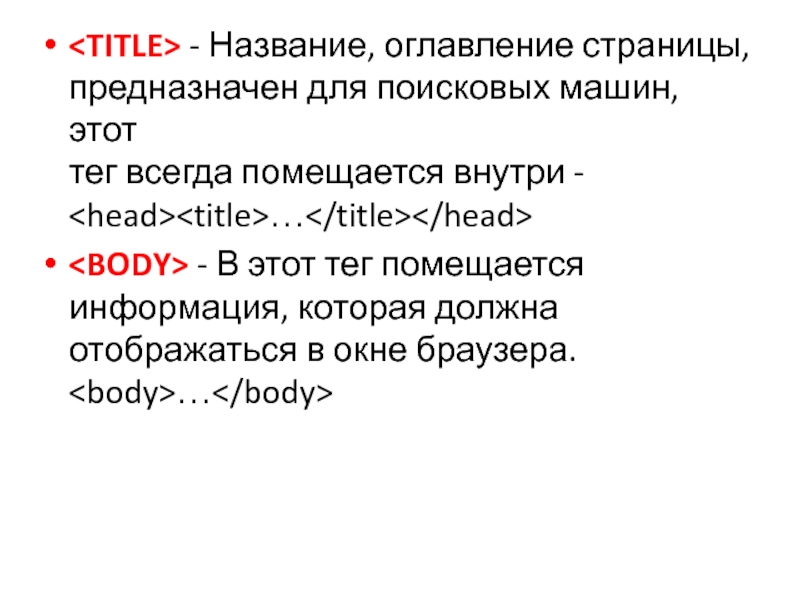
- 5. - Название, оглавление страницы, предназначен для
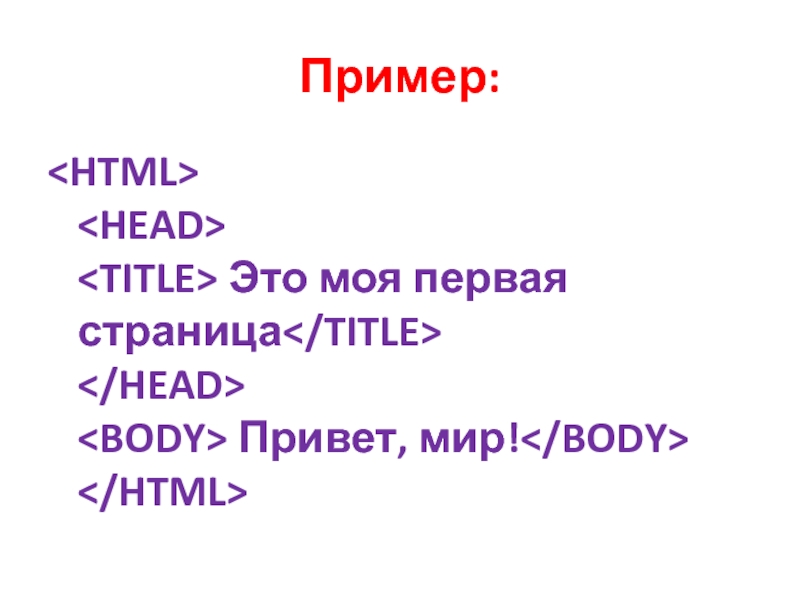
- 6. Пример: Это моя первая страница Привет, мир!
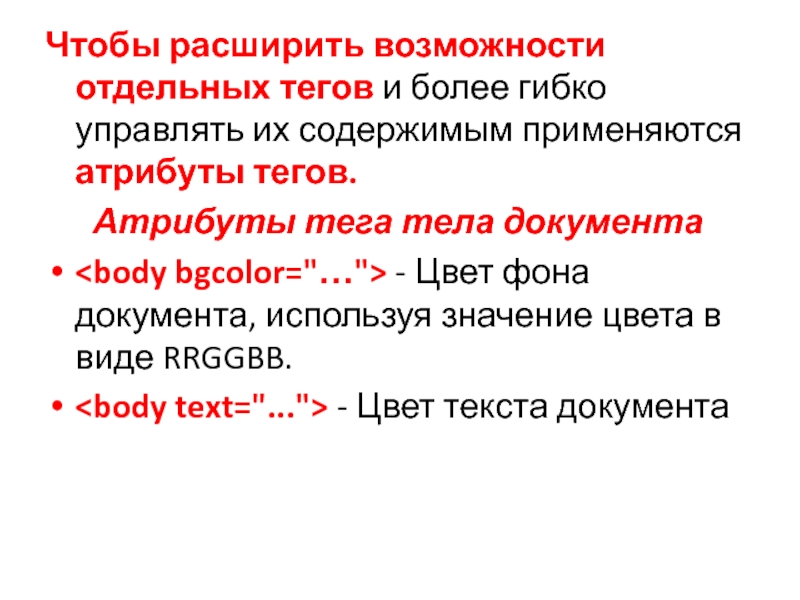
- 7. Чтобы расширить возможности отдельных тегов и более
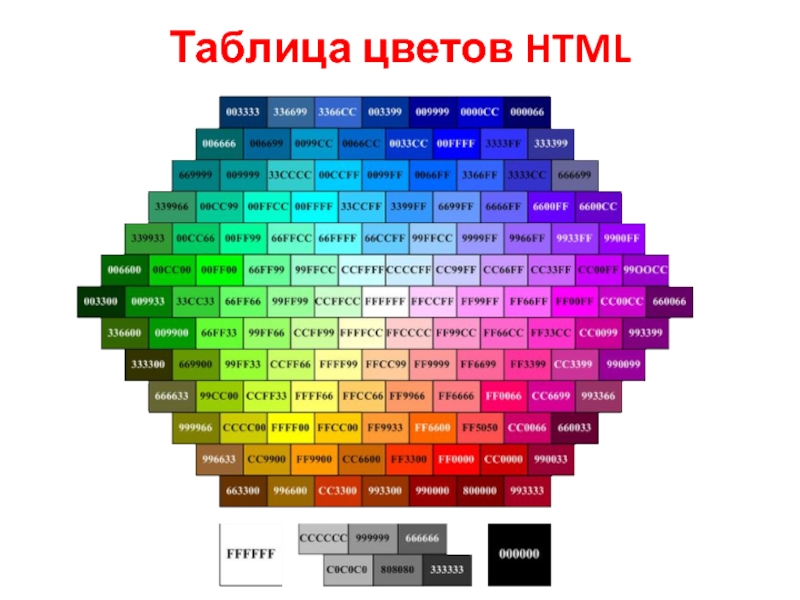
- 8. Таблица цветов HTML
- 9. ..... - Определяет величину заголовка по их
- 10. Форматирование текста документа…..- Определяет новый параграф текста
- 11. - Определяет нумерованный список. -
- 12. Графические элементы на странице Вставляет изображение на страницу. Форматирует положение
- 13. Создание таблиц Тег создающий таблицу. Задает строку в
- 14. Атрибуты таблицы Определяет толщину рамки. Определяет расстояние между ячейкамиУстанавливает
- 15. Оформление гиперссылок - Задаёт переход на другие
- 16. Атрибуты гиперссылок Указывает в каком окне открывать
- 17. Пример:Гиперссылка может связывать страницы как в пределах
- 18. HTML-код:Ссылка на главную страницу сайтаОтображение в браузере:Ссылка
- 19. Гиперссылка в пределах html страницыИногда необходимо сделать
- 20. Спасибо за внимание!Презентация выполнена преподавателем информатики ГАОУ СПО Калининградской области «Колледж сервиса и туризма»Белоусовой Юлии Викторовной
- 21. Скачать презентанцию
Основные понятияHTML расшифровывается HyperText Markup Language (в переводе означает Язык Разметки ГиперТекста).HTML предназначен для создания веб-страниц во всемирной паутине.
Слайды и текст этой презентации
Слайд 2Основные понятия
HTML расшифровывается HyperText Markup Language (в переводе означает Язык Разметки ГиперТекста).
HTML предназначен
для создания веб-страниц во всемирной паутине.
Слайд 3Основные понятия
Тэги - это метки, которые используются для указания браузеру,
как он должен показывать web-сайт.
Большая часть HTML тегов состоит из
двух частей: открывающий тег <...>
закрывающий тег
Теги не чувствительны к регистру
Слайд 4Структура HTML документа.
Абсолютно любой документ, построенный на базе HTML будет
состоять, по меньшей мере, из следующих тегов:
- Это самый
главный тег, так как указывает принадлежность документа к HTML языку, заключает в себе всё содержимое веб – страницы, ставится в самом начале и соответственно в конце закрывает документ.
…- Этот тег не менее важен, в нём размещается не видимая информация о вашем сайте предназначенная для поисковых машин. …
Слайд 5 - Название, оглавление страницы, предназначен для поисковых машин, этот тег
всегда помещается внутри - …
- В этот тег помещается
информация, которая должна отображаться в окне браузера.
…Слайд 7Чтобы расширить возможности отдельных тегов и более гибко управлять их
содержимым применяются атрибуты тегов.
Атрибуты тега тела документа
- Цвет фона
документа, используя значение цвета в виде RRGGBB.Слайд 9..... - Определяет величину заголовка по их степени важности. ..... -
Самый большой заголовок.
..... - Самый маленький заголовок.
….. - Определяет текст
жирным шрифтом.
…..- Определяет текст наклонным (курсив) шрифтом.
…..- Имитирует стиль печатной машинки.
…..- Увеличивает размер текст на условную 1-цу от заданного. …..- Этот тег, браузер определяет как жирное начертание текста.
…..- Этот тег, браузер определяет как наклонное (курсив) начертании текста.
Атрибуты текст документа
Слайд 10Форматирование текста документа
…..- Определяет новый параграф текста с предварительным пропуском
одной строки. - Выравнивает текст относительно одной из сторон документа. Значения: “left”, “right”, “justify, “
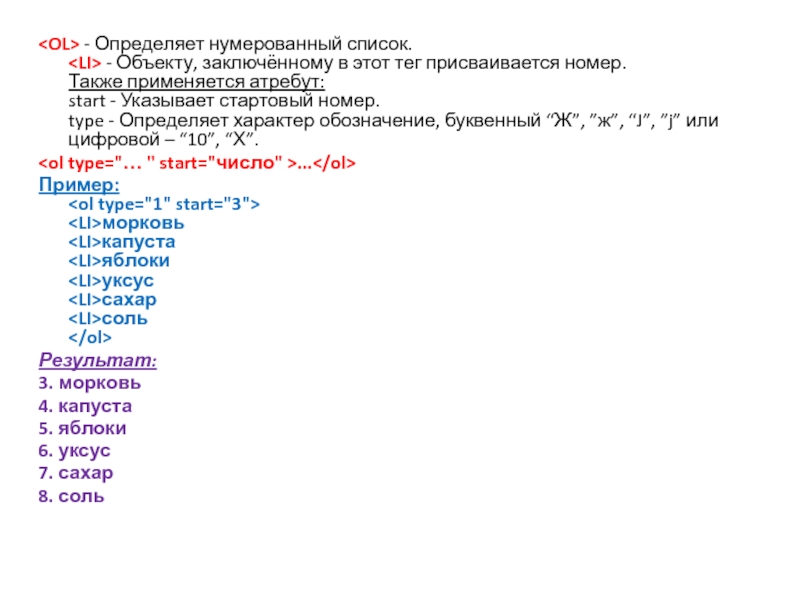
center”. Пример:Слайд 11 - Определяет нумерованный список. - Объекту, заключённому в этот
тег присваивается номер. Также применяется атребут: start - Указывает стартовый номер. type - Определяет характер
обозначение, буквенный “Ж”, ”ж”, “J”, ”j” или цифровой – “10”, “Х”.Пример:
Результат:
3. морковь
4. капуста
5. яблоки
6. уксус
7. сахар
8. соль
Слайд 12Графические элементы на странице
Вставляет изображение на страницу.
Форматирует положение
изображения в документе. Может иметь значения: left, right, center; bottom,
top, middle.- Добавляет горизонтальную линию.
Указывает ширину линии в пикселах или процентах.
Линия без тени.
Определяет цвет линии.
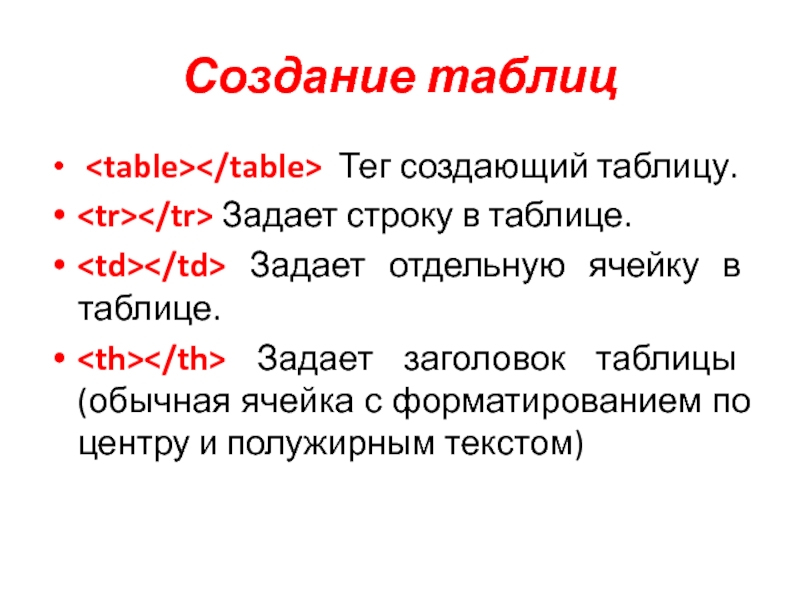
Слайд 13Создание таблиц
Тег создающий таблицу.
Задает строку в таблице.
Задает отдельную
ячейку в таблице.
Задает заголовок таблицы (обычная ячейка с форматированием
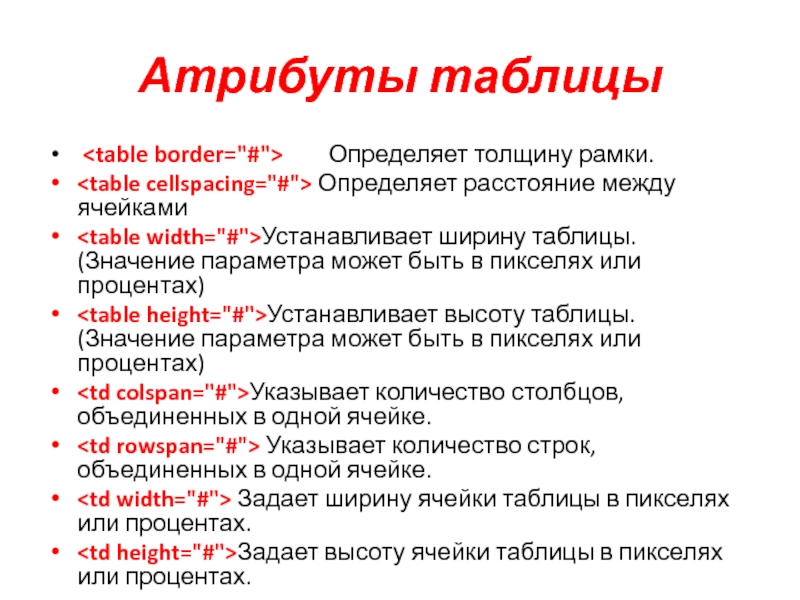
по центру и полужирным текстом)Слайд 14Атрибуты таблицы
Определяет толщину рамки.
Определяет расстояние между ячейками
Устанавливает
ширину таблицы. (Значение параметра может быть в пикселях или процентах)
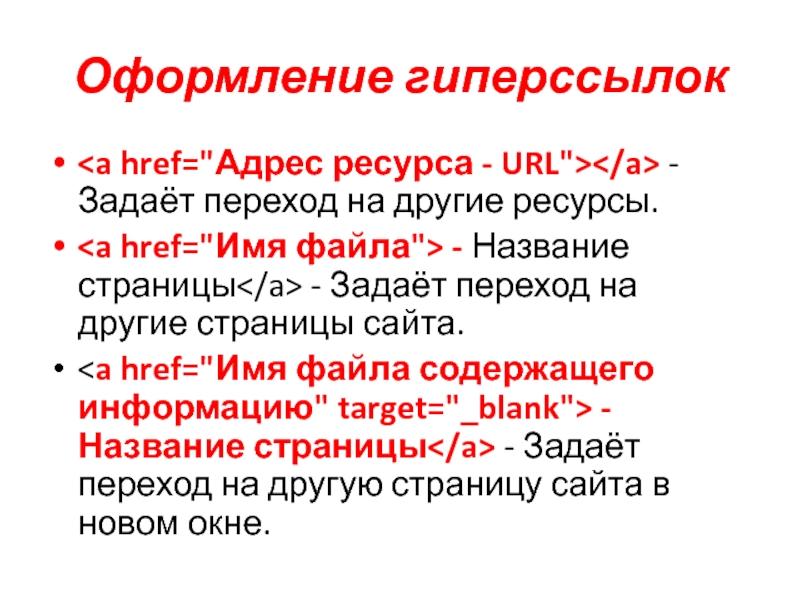
height="#">Устанавливает высоту таблицы. (Значение параметра может быть в пикселях или процентах)Слайд 15Оформление гиперссылок
- Задаёт переход на другие
ресурсы.
- Название страницы - Задаёт переход на другие
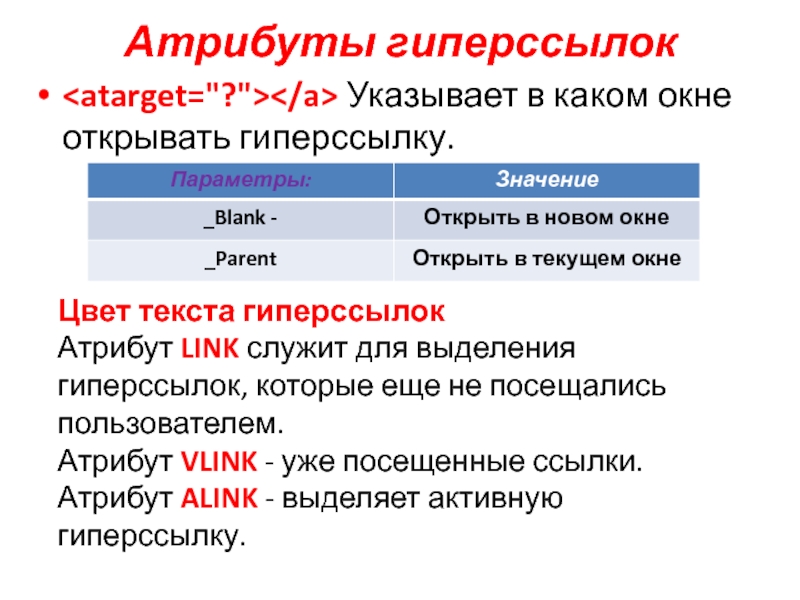
страницы сайта.Слайд 16Атрибуты гиперссылок
Указывает в каком окне открывать гиперссылку.
Цвет текста гиперссылок
Атрибут
LINK служит для выделения гиперссылок, которые еще не посещались пользователем.
Атрибут
VLINK - уже посещенные ссылки.Атрибут ALINK - выделяет активную гиперссылку.
Слайд 17Пример:
Гиперссылка может связывать страницы как в пределах одного сайта, так
и указывать на любую страницу в Интернете. При построении ссылки
на чужие страницы всегда надо пользоваться абсолютным адресом страницы (http://www.site.com/page.html).Если создается ссылка на страницу в пределах сайта, то предпочтительнее использовать относительный URL (page.html, catalog/page.html). Делая графическую гиперссылку, помните, что некоторым пользователям графика недоступна, поэтому обязательно включайте соответствующие текстовые элементы.
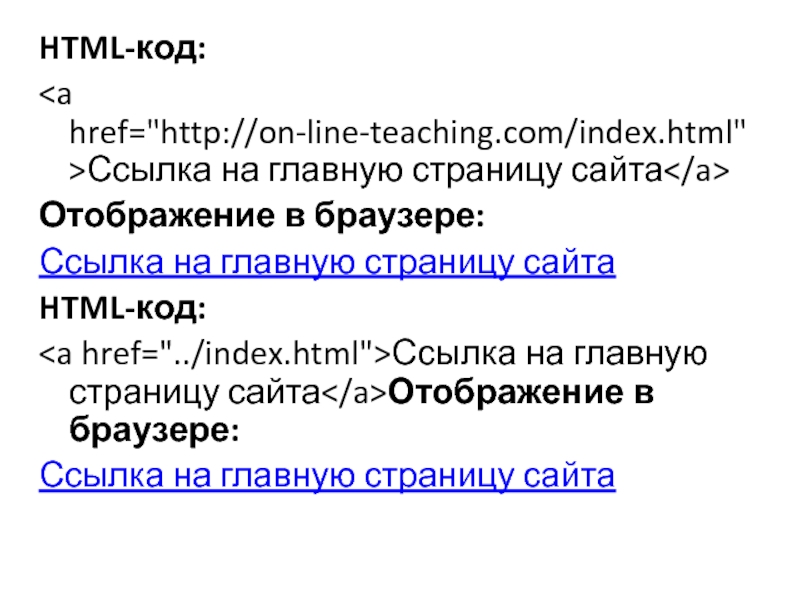
Слайд 18HTML-код:
Ссылка на главную страницу сайта
Отображение в браузере:
Ссылка на главную
страницу сайта
HTML-код:
Ссылка на главную страницу сайтаОтображение в браузере:
Ссылка на
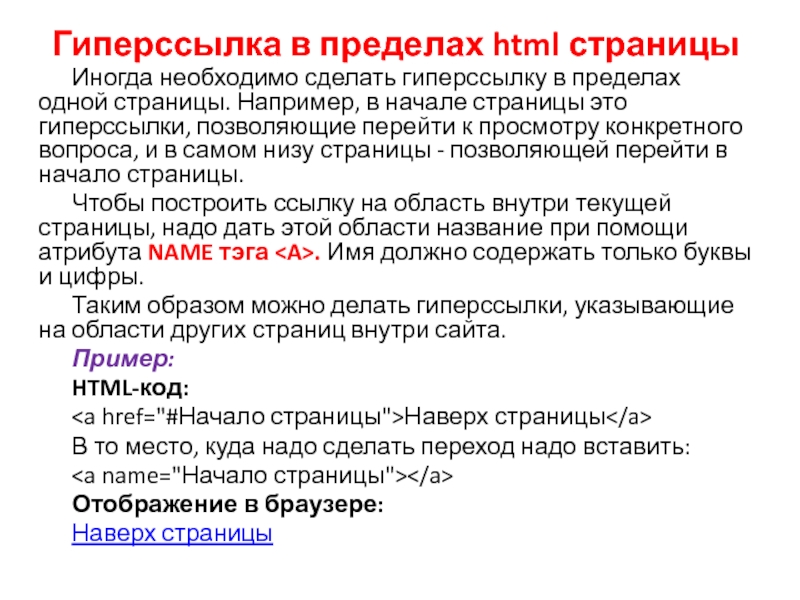
главную страницу сайтаСлайд 19Гиперссылка в пределах html страницы
Иногда необходимо сделать гиперссылку в пределах
одной страницы. Например, в начале страницы это гиперссылки, позволяющие перейти
к просмотру конкретного вопроса, и в самом низу страницы - позволяющей перейти в начало страницы.Чтобы построить ссылку на область внутри текущей страницы, надо дать этой области название при помощи атрибута NAME тэга . Имя должно содержать только буквы и цифры.
Таким образом можно делать гиперссылки, указывающие на области других страниц внутри сайта.
Пример:
HTML-код:
Наверх страницы
В то место, куда надо сделать переход надо вставить:
Отображение в браузере:
Наверх страницы
Слайд 20Спасибо за внимание!
Презентация выполнена
преподавателем информатики
ГАОУ СПО Калининградской области
«Колледж сервиса и туризма»
Белоусовой Юлии Викторовной
Обратная связь
Если не удалось найти и скачать доклад-презентацию, Вы можете заказать его на нашем сайте. Мы постараемся найти нужный Вам материал и отправим по электронной почте. Не стесняйтесь обращаться к нам, если у вас возникли вопросы или пожелания:
Email: Нажмите что бы посмотреть