Разделы презентаций
- Разное
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Лекция на тему: Язык разметки гиппертекста HTML Лектор: Гайдар ь Е. В
Содержание
- 1. Лекция на тему: Язык разметки гиппертекста HTML Лектор: Гайдар ь Е. В
- 2. Вопросы лекции:1.Структура и коды HTML – документа2. Форматирование данных на странице
- 3. Слайд 3
- 4. HTML – документ – это обычный документ
- 5. Код документа на языке HTML –
- 6. Основные требования к структуре Web – сайта1.
- 7. ТЕГ – это специальный управляющий код, который
- 8. Атрибут – это набор символов с помощью которых определяются параметры форматирования
- 9. Виды тегов: - открывающиеся -
- 10. Основные требования к структуре Web – сайта1.
- 11. СТРУКТУРА HTML ДОКУМЕНТА: Заголовок Основная часть
- 12. Тег определяет заглавную часть документа, в
- 13. определяет надпись в заголовке окна браузера
- 14. Тег определяет основную часть документа, содержание
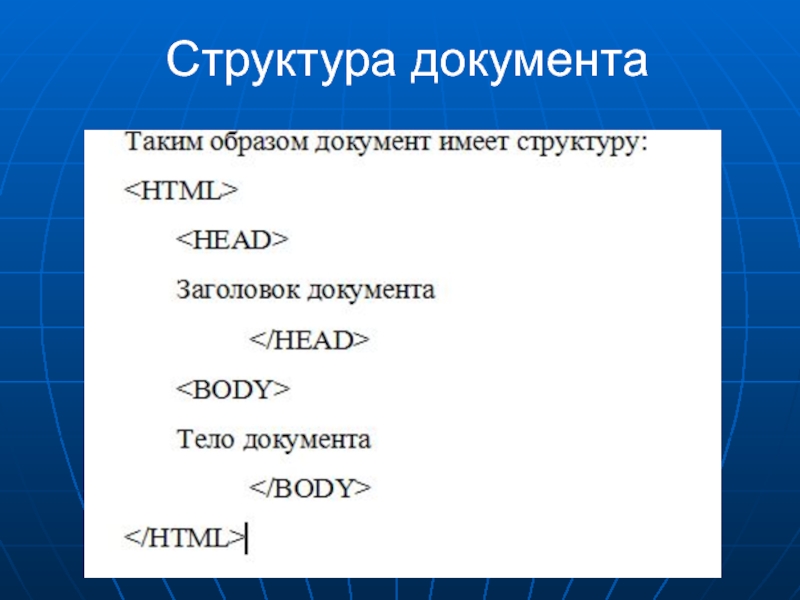
- 15. Структура документа
- 16. Атрибуты тега Атрибут BGCOLOR определяет цвет
- 17. Слайд 17
- 18. Атрибут TEXT – задает цвет по умолчанию
- 19. Атрибут LEFTMARGIN – задает левую границу в
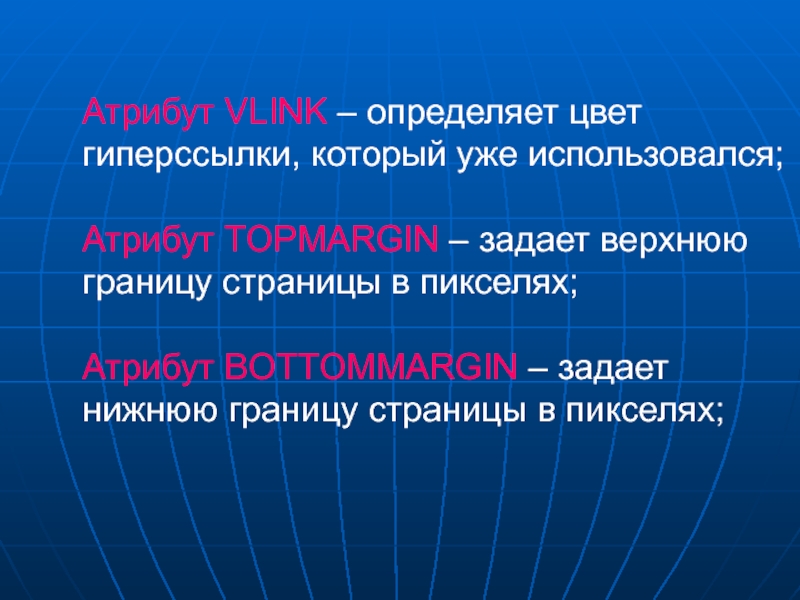
- 20. Атрибут VLINK – определяет цвет гиперссылки, который
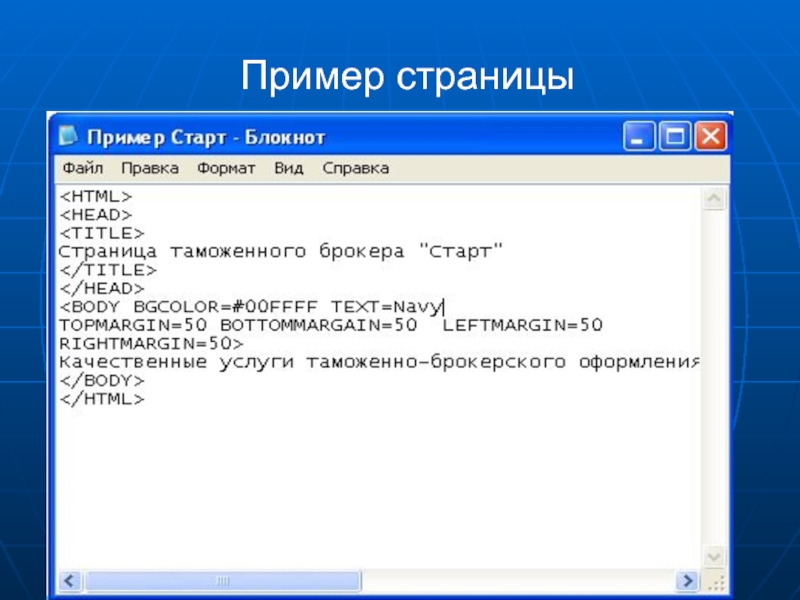
- 21. Пример страницы
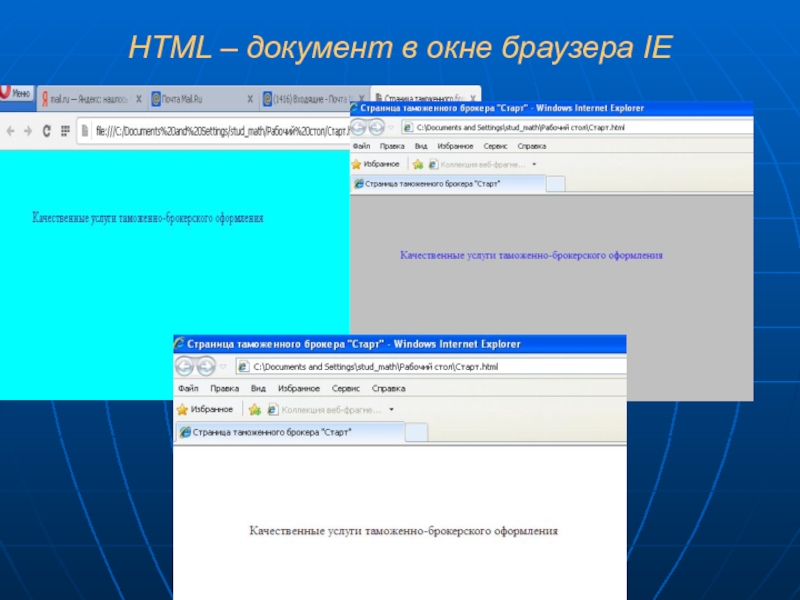
- 22. HTML – документ в окне браузера ІЕ
- 23. 2.2 Форматирование данных на странице
- 24. Контейнер … создает в текстовом документе параграф
- 25. Тег (break) используется для
- 26. Теги ,… дают возможность выделить часть документа
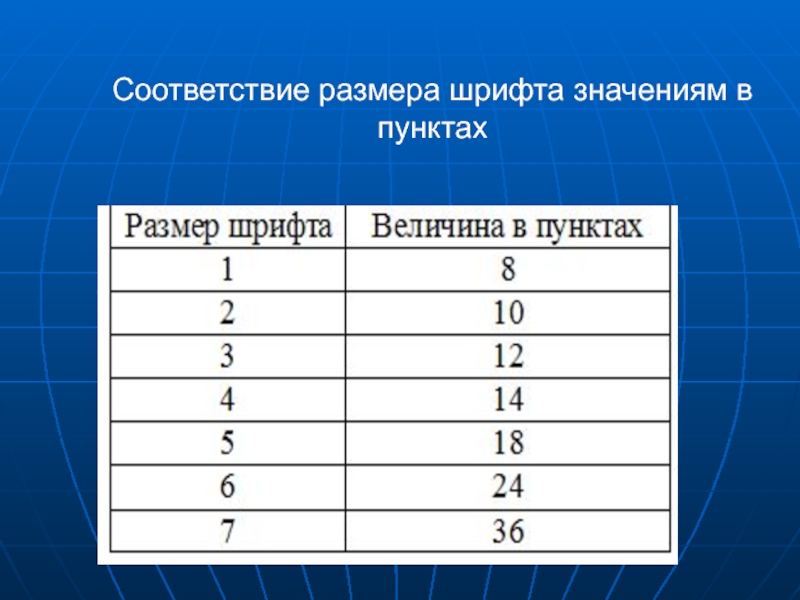
- 27. Соответствие размера шрифта значениям в пунктах
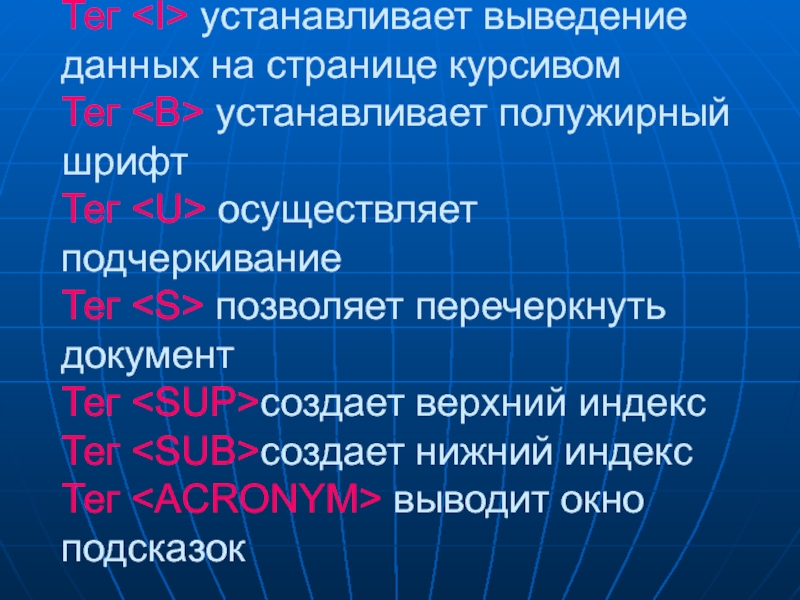
- 28. Тег устанавливает выведение данных на странице курсивом
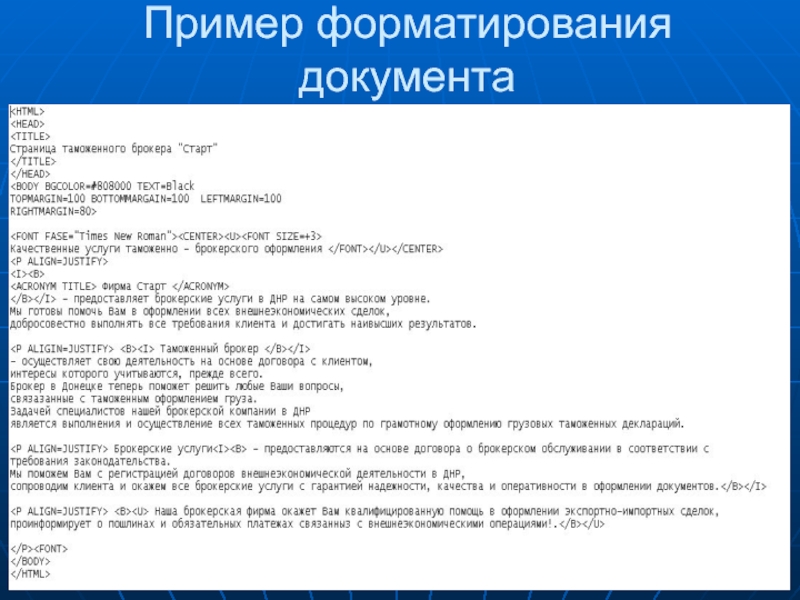
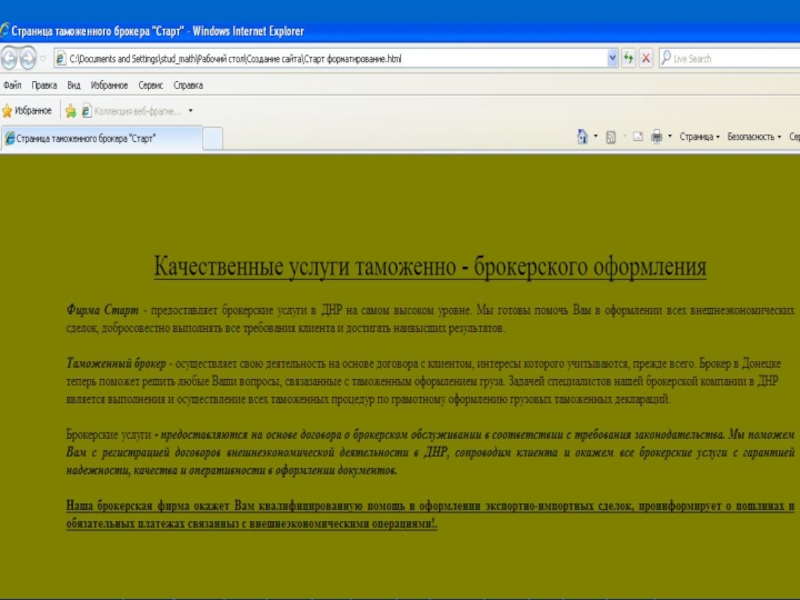
- 29. Пример форматирования документа
- 30. Слайд 30
- 31. Скачать презентанцию
Вопросы лекции:1.Структура и коды HTML – документа2. Форматирование данных на странице
Слайды и текст этой презентации
Слайд 4HTML – документ – это обычный документ в формате ASC,
в основе которого лежат специальные дескрипторы – теги, которые определяют
правила форматирования данныхСлайд 5 Код документа на языке HTML – это обычный текстовый
файл, который можно написать в программе Блокнот, который входит в
группу стандартных программ Windows и сохраненный с раширением .htm или .htmlСлайд 6Основные требования к структуре Web – сайта
1. Информация о компании
2.
Информация о продукции и услугах
3. Информационная поддержка
4. Новости
5. Обратная связь
6.
Уникальность7. Единый стиль оформления
8. Структура
9. Логотип
10. Навигационная панель
11. Содержание
12. Графика
Слайд 7ТЕГ – это специальный управляющий код, который записывается в
> скобках
Тег не содержит информации о параметрах форматирования объектов.
Слайд 9Виды тегов: - открывающиеся - закрывающиеся. Перед именем ставят \
Контейнер – это пара открывающихся и закрывающихся тегов
Слайд 10Основные требования к структуре Web – сайта
1. Информация о компании
2.
Информация о продукции и услугах
3. Информационная поддержка
4. Новости
5. Обратная связь
6.
Уникальность7. Единый стиль оформления
8. Структура
9. Логотип
10. Навигационная панель
11. Содержание
12. Графика