Разделы презентаций
- Разное
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Gif-анимации в Photoshop или ImageReady
Содержание
- 1. Gif-анимации в Photoshop или ImageReady
- 2. Что такое аватар?Аватар — картинка размером 100×100 (120×120,
- 3. Для того, чтобы создать анимацию, нужно выбрать
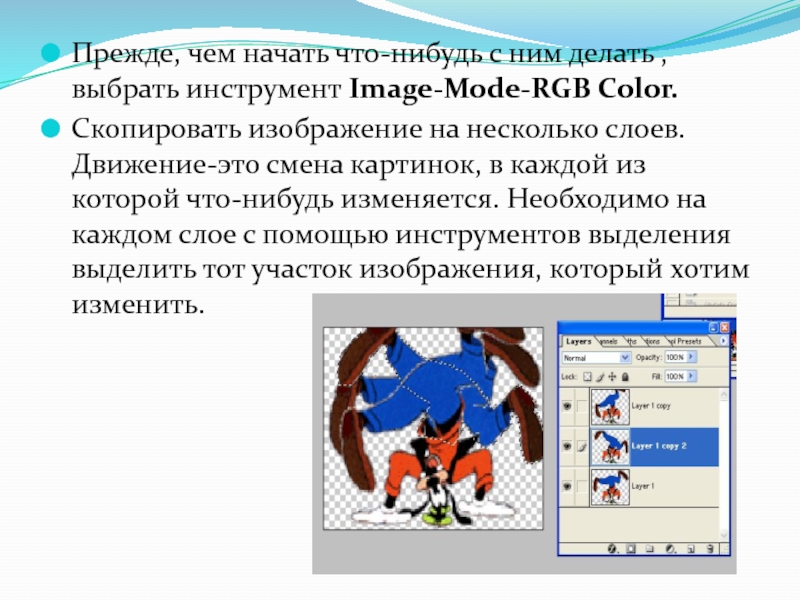
- 4. Прежде, чем начать что-нибудь с ним делать
- 5. Изменение производим с помощью свободной трансформации.Таким образом
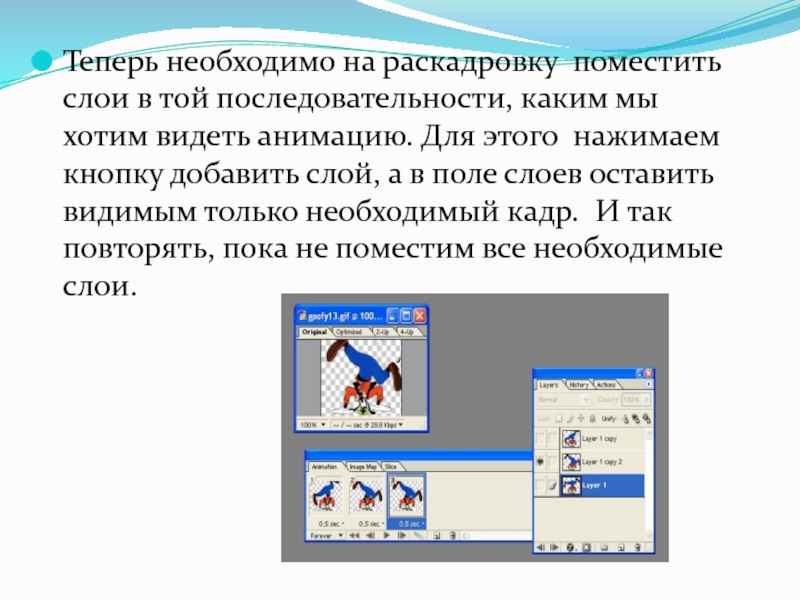
- 6. Теперь необходимо на раскадровку поместить слои в
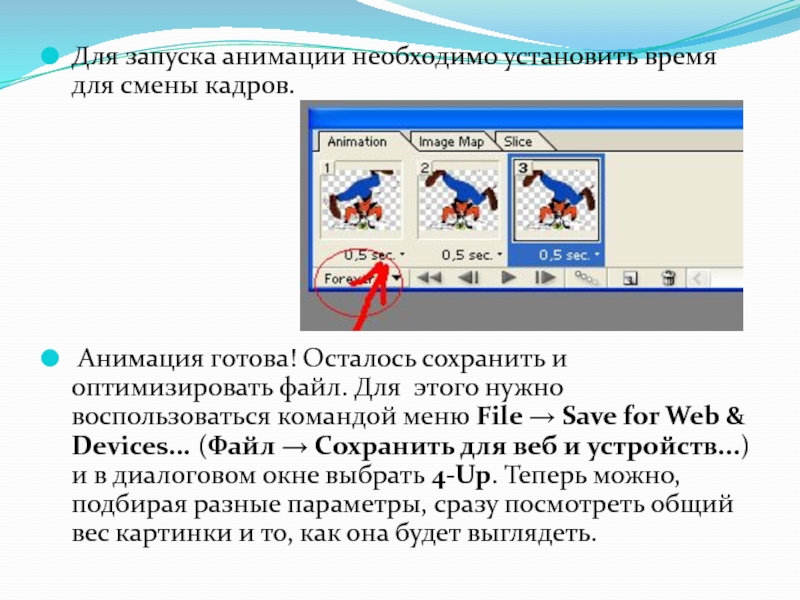
- 7. Для запуска анимации необходимо установить время для
- 8. Анимация готова! Теперь можно вставлять её в сайт!
- 9. Скачать презентанцию
Что такое аватар?Аватар — картинка размером 100×100 (120×120, 80×80, 64×64 и др.), которую обычно используют на форуме, блоге или дневнике в своем профиле в качестве юзерпика. Аватары бывают статическими (без