Разделы презентаций
- Разное
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Графический интерфейс операционных систем и приложений
Содержание
- 1. Графический интерфейс операционных систем и приложений
- 2. Задачи урока:познакомить с графическим интерфейсом операционных систем и приложений;дать представление о диалоговых панелях, меню и окон.
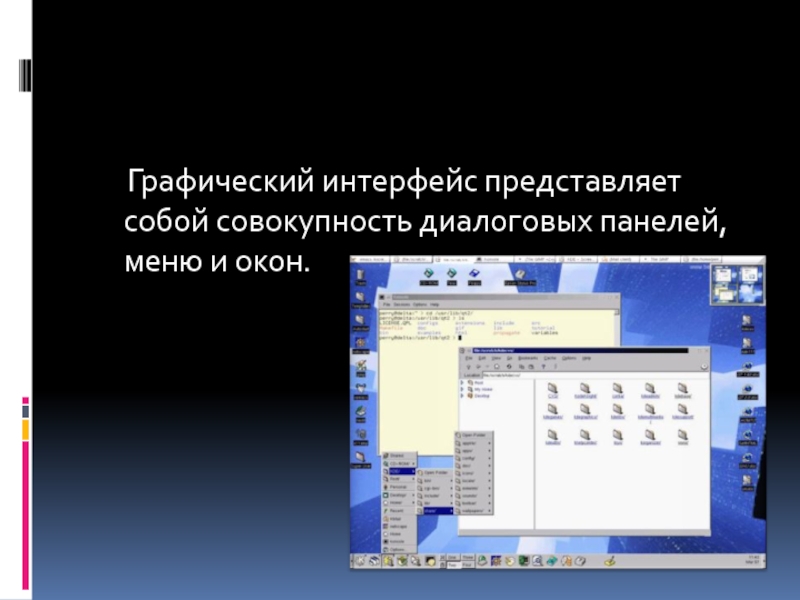
- 3. Графический интерфейс представляет собой совокупность диалоговых панелей, меню и окон.
- 4. Управляющие элементы:Кнопка – обеспечивает выполнение того или иного действия, а надпись на кнопке поясняет ее назначение
- 5. Управляющие элементы:Текстовое поле – в него можно ввести последовательность символов
- 6. Управляющие элементы:Раскрывающийся список – представляет собой набор
- 7. Управляющие элементы:Счетчик – представляет собой пару стрелок,
- 8. Управляющие элементы:Флажок – обеспечивает присваивание какому –
- 9. Управляющие элементы:Переключатель – служит для выбора одного
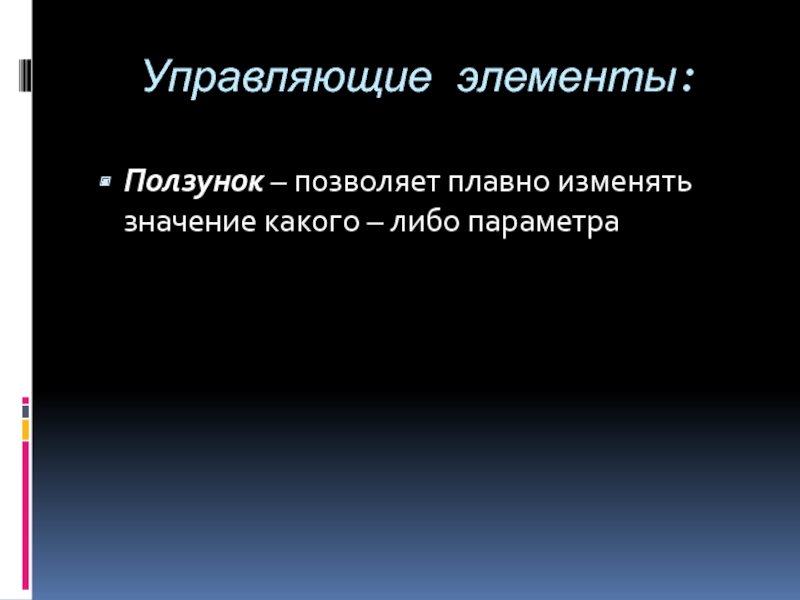
- 10. Управляющие элементы:Ползунок – позволяет плавно изменять значение какого – либо параметра
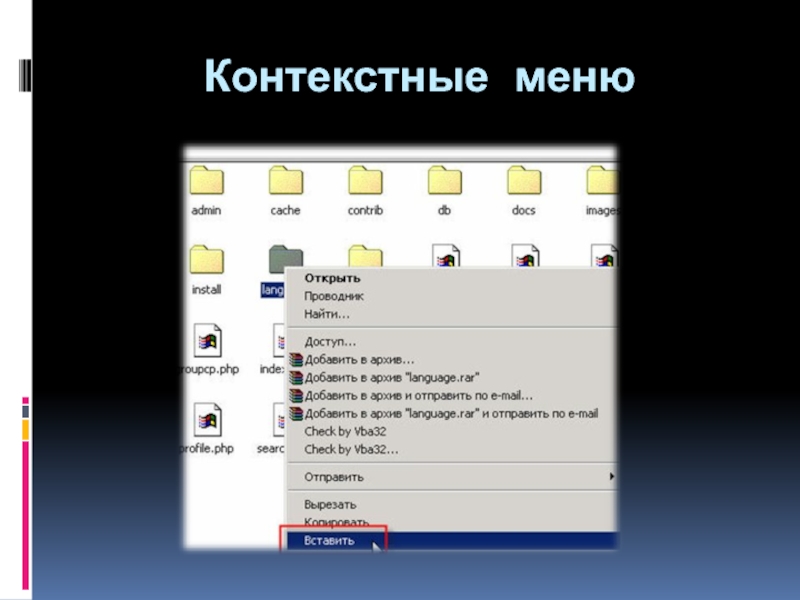
- 11. Контекстные меню
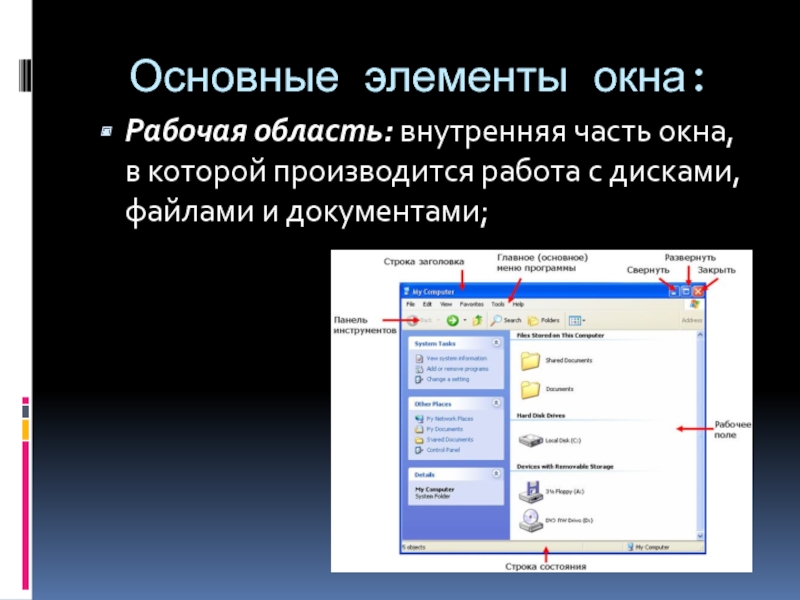
- 12. Основные элементы окна: Рабочая область: внутренняя
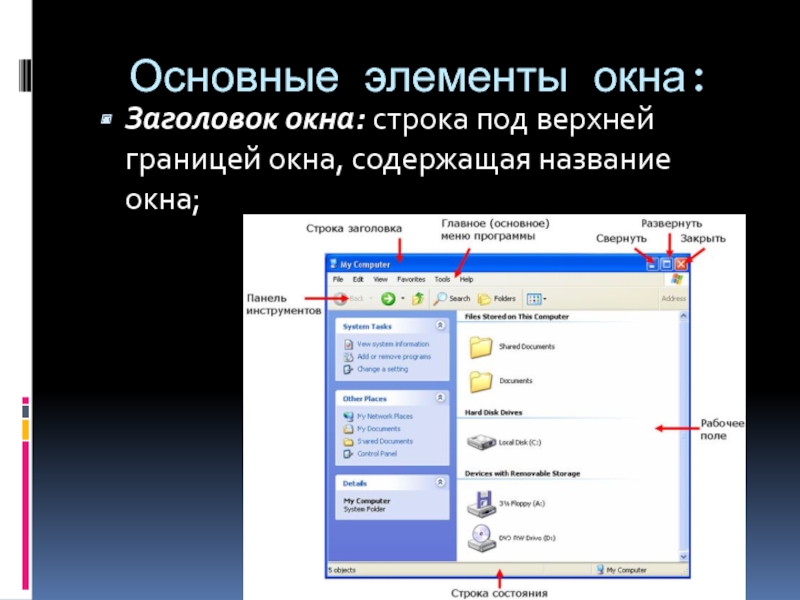
- 13. Основные элементы окна: Заголовок окна: строка под верхней границей окна, содержащая название окна;
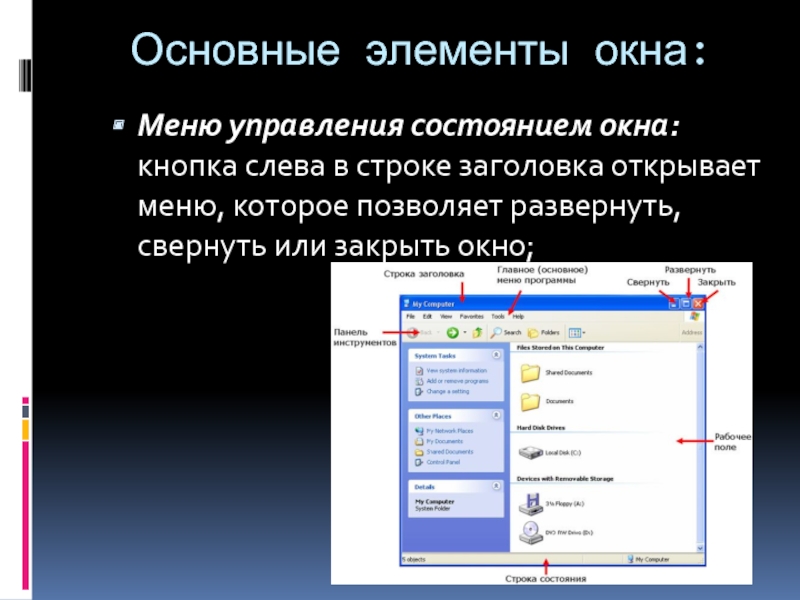
- 14. Основные элементы окна: Меню управления состоянием
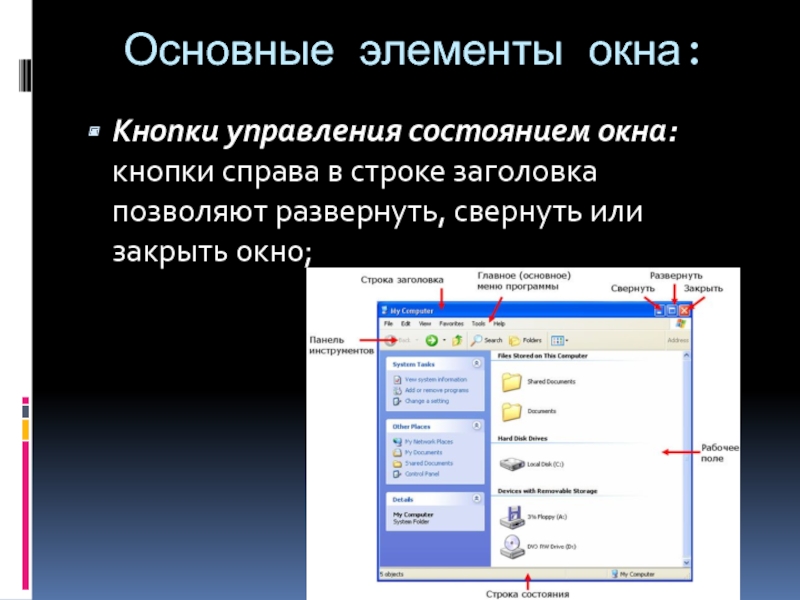
- 15. Основные элементы окна: Кнопки управления состоянием
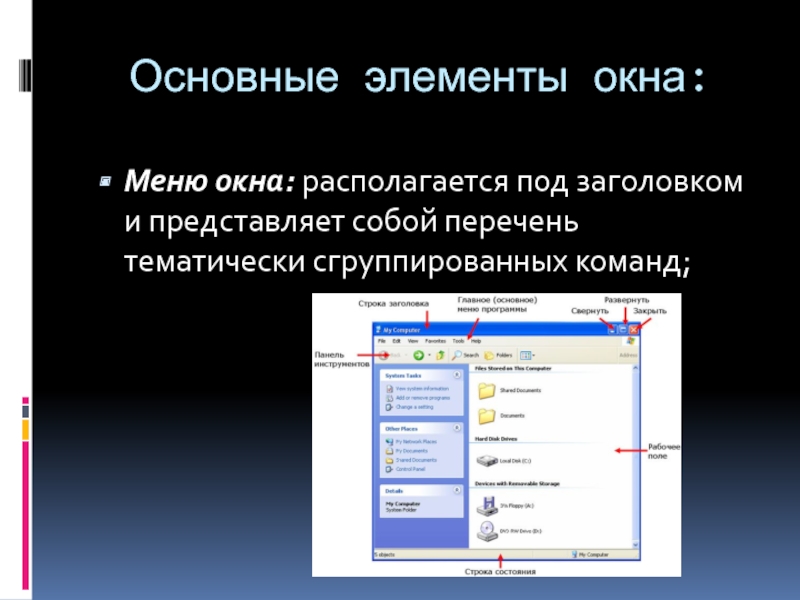
- 16. Основные элементы окна: Меню окна: располагается под заголовком и представляет собой перечень тематически сгруппированных команд;
- 17. Основные элементы окна: Панель инструментов: располагается
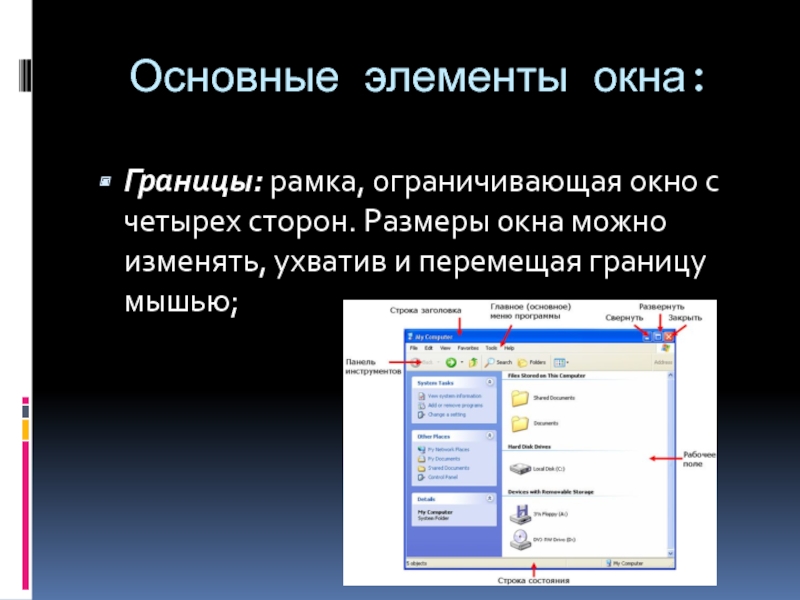
- 18. Основные элементы окна: Границы: рамка, ограничивающая
- 19. Основные элементы окна: полосы прокрутки: появляются,
- 20. Слайд 20
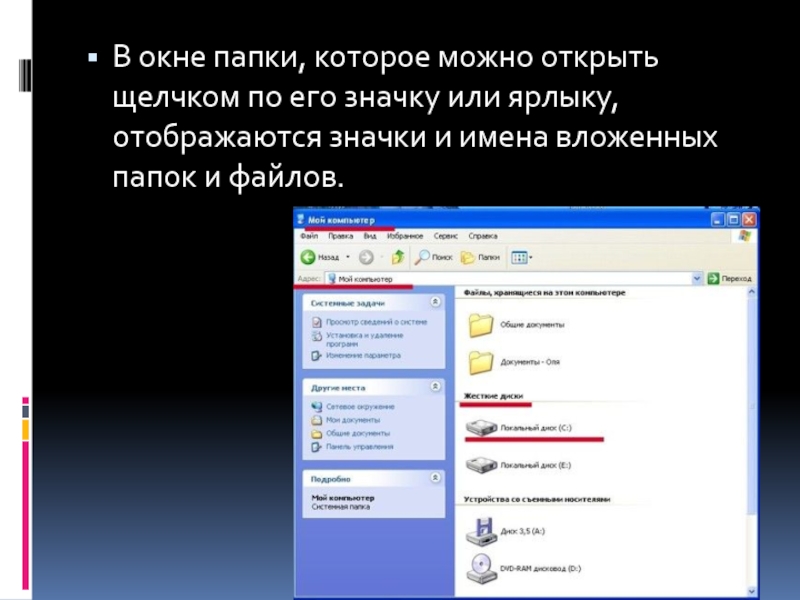
- 21. В окне папки, которое можно открыть щелчком
- 22. Окно приложения открывается после запуска приложения. Закрытие окна приложения приводит к завершению работы приложения.
- 23. Окна документов предназначены для работы с документами
- 24. Задание №1 Произведите установку параметров экранной заставки, которая
- 25. Домашняя работаУчить записи по тетради.
- 26. «Графический интерфейс операционных систем и приложений» Муниципальное
- 27. Скачать презентанцию
Задачи урока:познакомить с графическим интерфейсом операционных систем и приложений;дать представление о диалоговых панелях, меню и окон.