Разделы презентаций
- Разное
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Html страница и ее структура
Содержание
- 1. Html страница и ее структура
- 2. Hyper Text Markup Language или сокращенно HTML – язык гипертекстовой
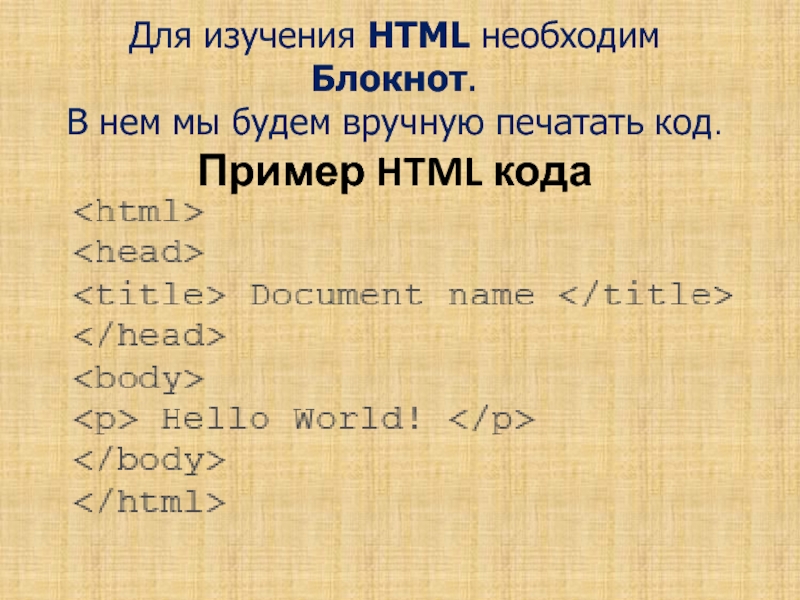
- 3. Для изучения HTML необходим Блокнот. В нем мы будем вручную печатать код. Пример HTML кода
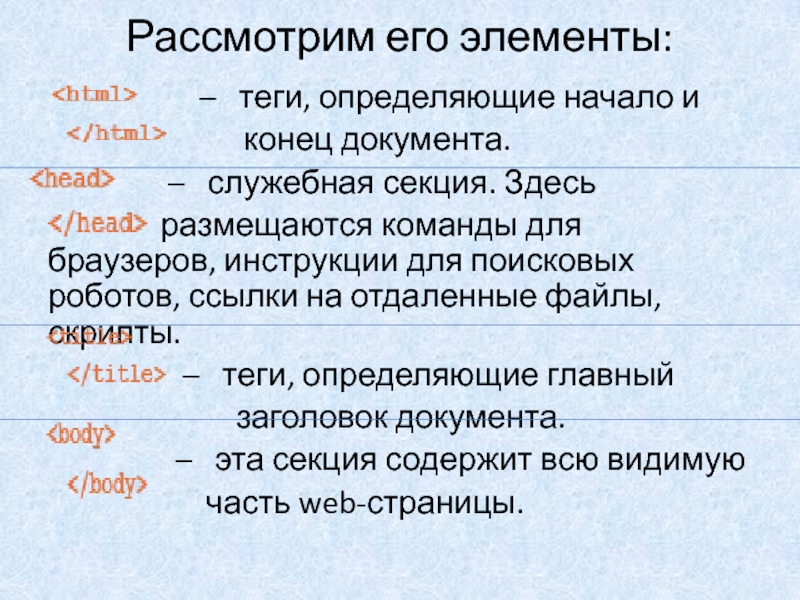
- 4. Рассмотрим его элементы:
- 5. В браузере мы увидим Hello World!: .
- 6. Посмотрим, как выглядит самая обычная интернет-страница изнутри.
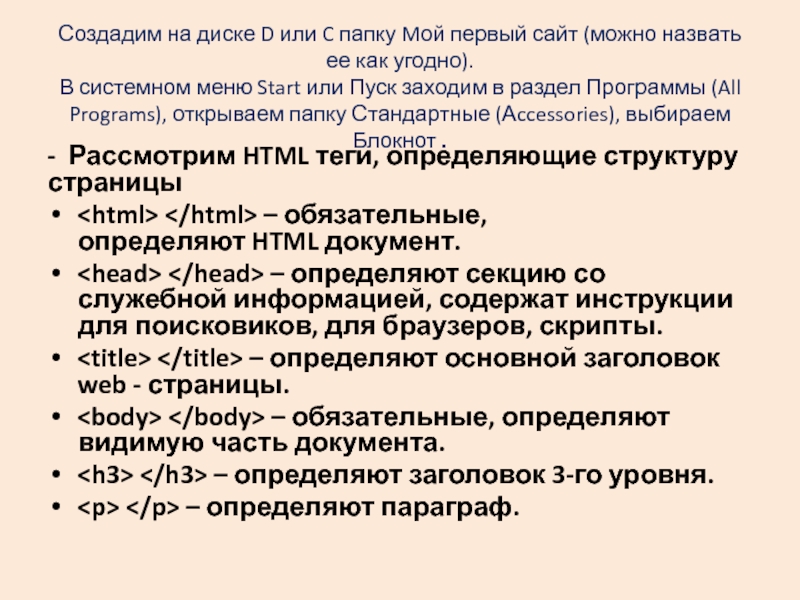
- 7. Создадим на диске D или C папку Mой первый сайт (можно назвать
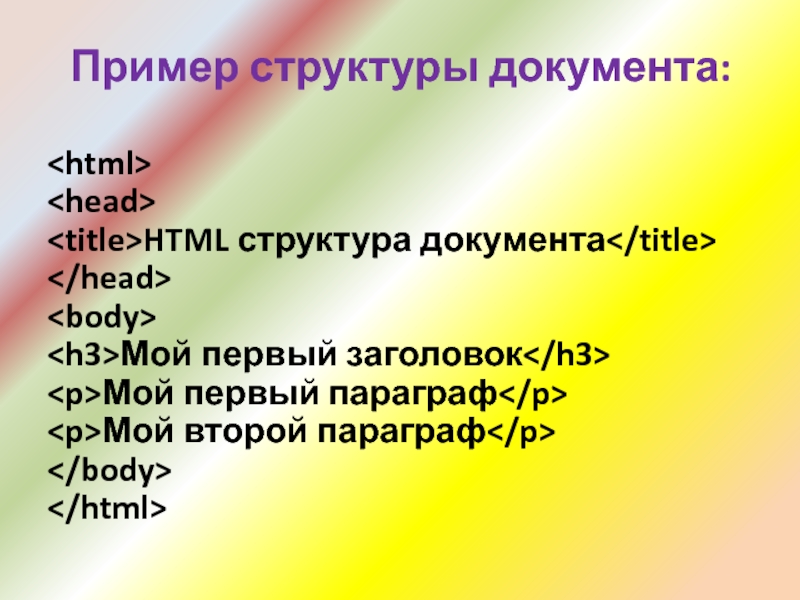
- 8. Пример структуры документа: HTML структура
- 9. Пишем код страницыПоследовательность действий следующая:1. Пишeм в
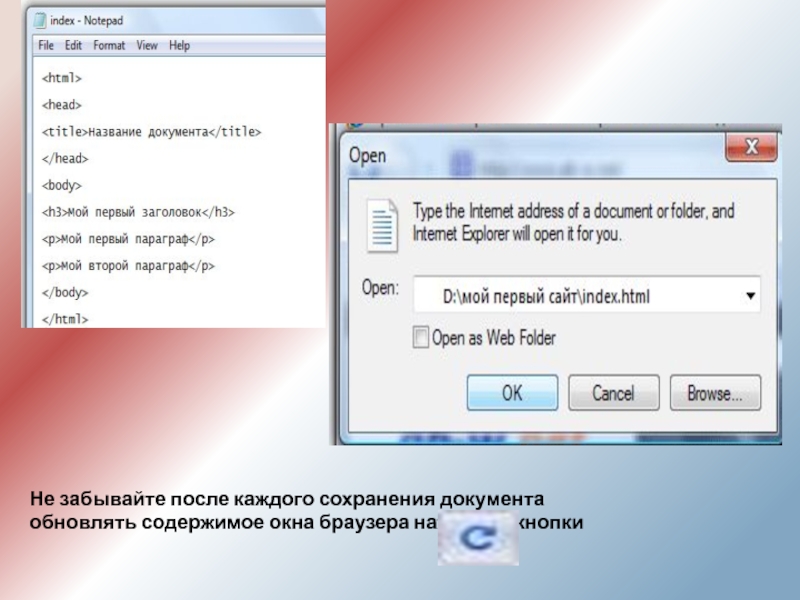
- 10. Не забывайте после каждого сохранения документа обновлять содержимое окна браузера нажатием кнопки
- 11. Урок 2. «Заголовок HTML страницы»
- 12. На предыдущем уроке мы познакомились с HTML заголовком 3-го
- 13. Для тегов заголовков характерно следующее: чем меньше
- 14. HTML заголовки и их горизонтальное выравнивание Примеры:HTML заголовок слева HTML заголовок справа HTML заголовок по центру
- 15. Атрибуты и значения align="" – определяет выравнивание.align="left" – выравнивание
- 16. Урок 3. «HTML текст, размер шрифта, форматирование текста»
- 17. HTML текст является основной составляющей большинства страниц интернета.По
- 18. Теги, форматирующие HTML текст:Теги →
- 19. HTML форматирование текста: зачеркнутый, подчеркнутый текст ...
- 20. HTML размер шрифта и текста Пример:
- 21. Результат:
- 22. Урок 4.« Определяем HTML цвет текста и его фон»
- 23. Как изменить цвет HTML текста с помощь
- 24. Попробуем изменить цвет текста в HTML:
- 25. Строка style="color:#000000" является линейным CSS включением — устанавливает цвет HTML текста в режиме
- 26. Как изменить HTML цвет и фон текста
- 27. HTML цвет | Выбираем нужный цвет по имени
- 28. Слайд 28
- 29. Слайд 29
- 30. Скачать презентанцию
Hyper Text Markup Language или сокращенно HTML – язык гипертекстовой разметки документов, который лежит в основе почти всех существующих web-страниц, что ставит его на первое место в иерархии инструментов для создания сайтов.
Слайды и текст этой презентации
Слайд 2Hyper Text Markup Language или сокращенно HTML
– язык гипертекстовой разметки документов, который
Слайд 4Рассмотрим его элементы:
– теги, определяющие начало и
конец документа.– служебная секция. Здесь
размещаются команды для браузеров, инструкции для поисковых роботов, ссылки на отдаленные файлы, скрипты.
– теги, определяющие главный
заголовок документа.
– эта секция содержит всю видимую
часть web-страницы.
Слайд 6Посмотрим, как выглядит самая обычная интернет-страница изнутри.
Структура HTML лежит в
основе каждой web - страницы.
Сегодня существует несколько типов HTML документов. Каждому типу
документа соответствует его собственная HTML структура. Правильная начальная структура HTML является залогом кросс-браузерности сайта.
Слайд 7Создадим на диске D или C папку Mой первый сайт (можно назвать ее как угодно). В
системном меню Start или Пуск заходим в раздел Программы (All Programs), открываем папку Стандартные
(Аccessories), выбираем Блокнот .- Рассмотрим HTML теги, определяющие структуру страницы
– обязательные, определяют HTML документ.
– обязательные, определяют видимую часть документа.
– определяют заголовок 3-го уровня.
– определяют параграф.
Слайд 8Пример структуры документа:
HTML структура документа
Мой первый заголовок
Мой первый параграф
Мой второй
параграф
Слайд 9Пишем код страницы
Последовательность действий следующая:
1. Пишeм в Блокноте код HTML страницы.
2. Заходим
в File ⇒ Save as (Файл ⇒ Сохранить как), находим нашу папку D\Mой первый сайт\ ⇒ прописываем имя
файла: (File name) index.html (index – это имя, .html – расширение файла) ⇒ сохраняем.3. Открываем IE (Internet Explorer) или другой установленный по умолчанию браузер. В его меню пробуем найти и открыть сохраненный на компьютере файл index.html. Найти и открыть файл в любом браузере можно также в окошке, которое появится после набора на клавиатуре комбинации из двух клавиш: Ctrl и O – удерживаем Ctrl и после этого жмем латинскую букву O.