пиксель, растровое изображение
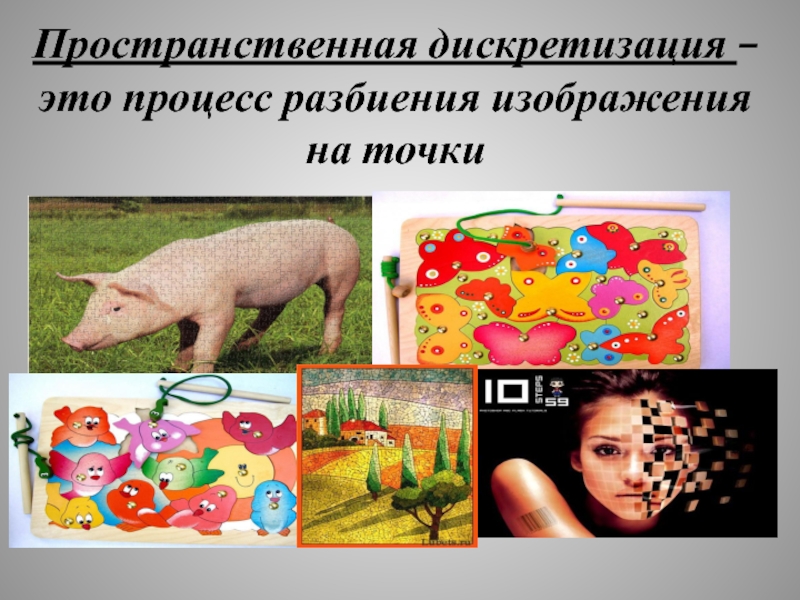
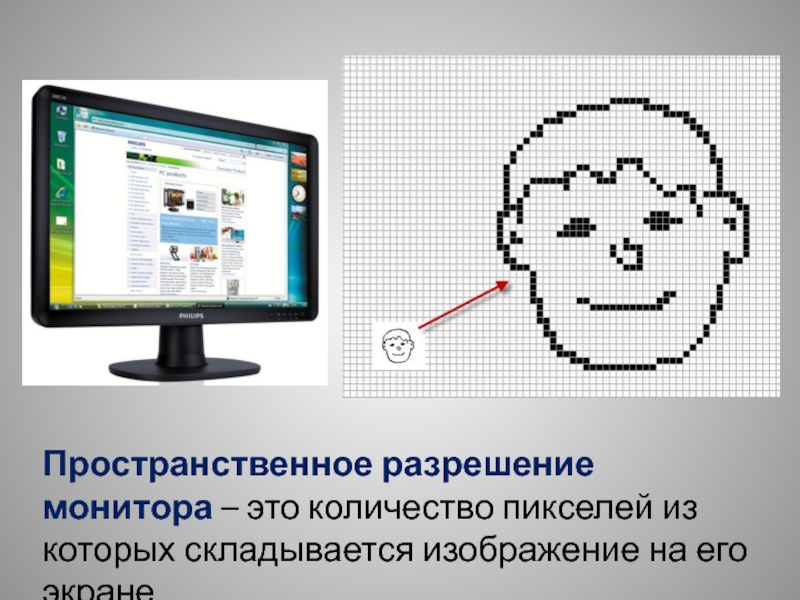
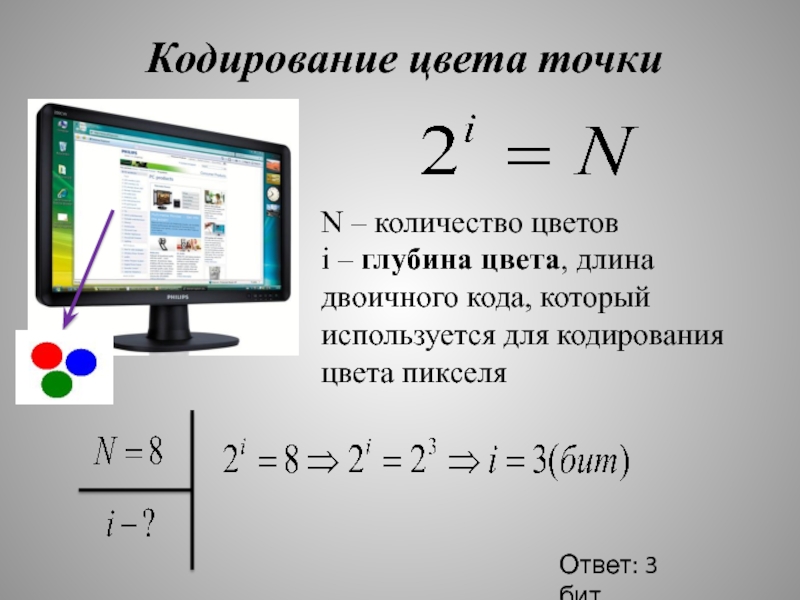
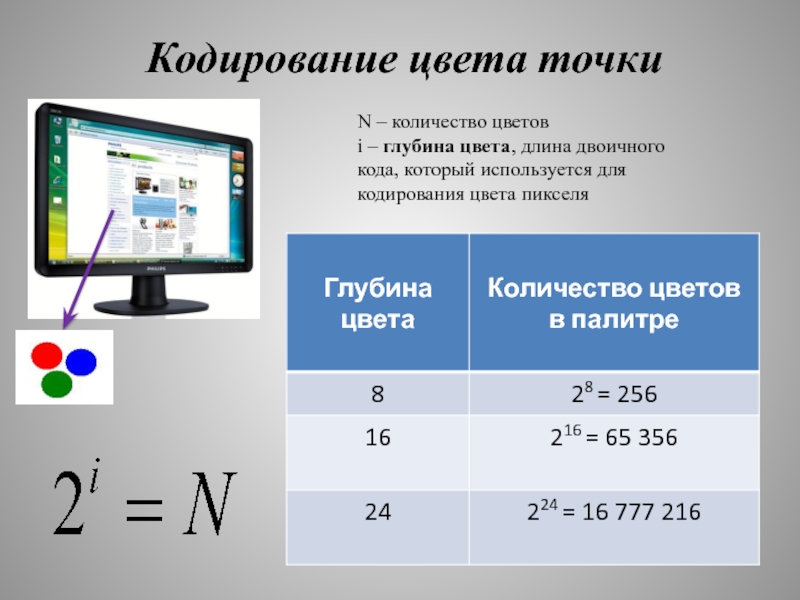
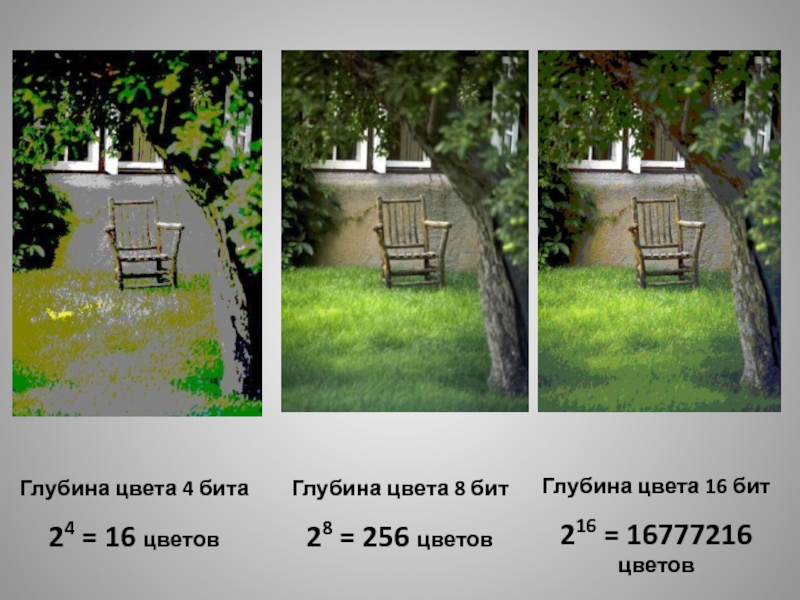
Познакомиться с понятиями: пространственная дискретизация, разрешающая способность, глубина
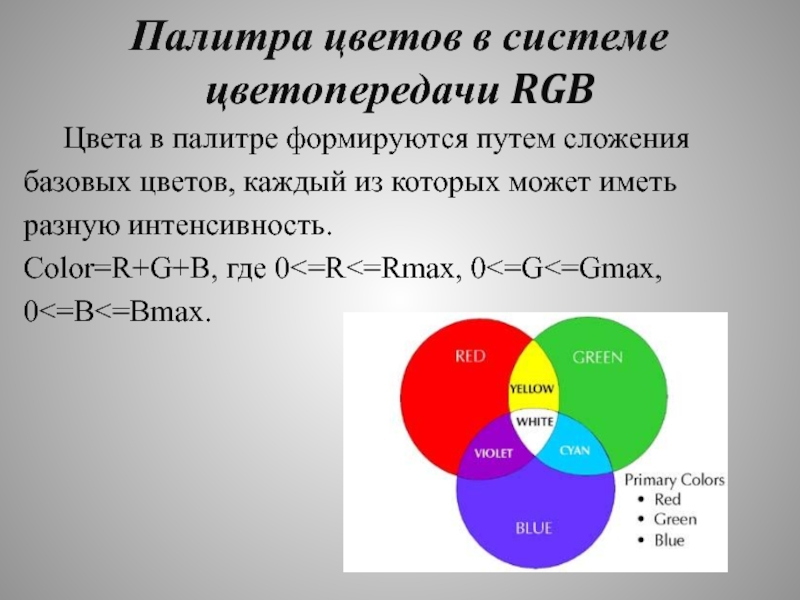
цвета, система цветопередачиРассмотреть способы формирования палитры цветов в различных схемах цветопередачи
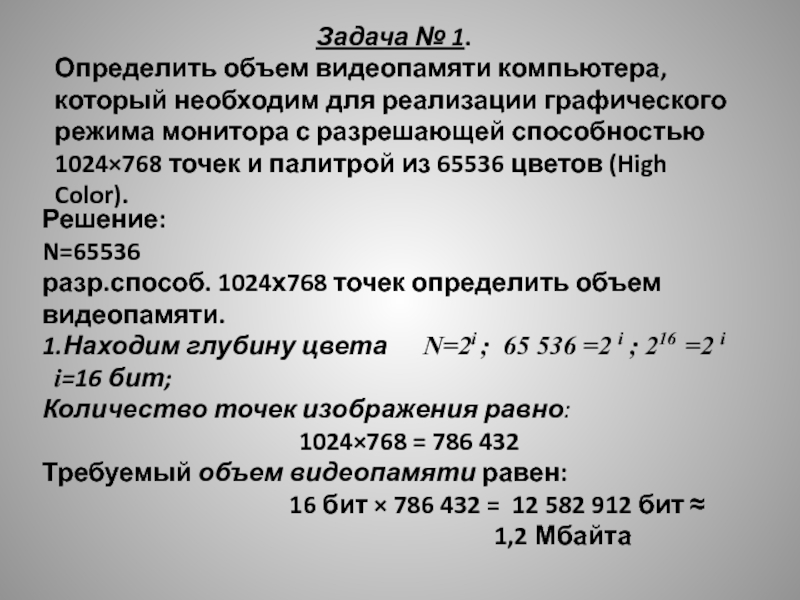
Научиться решать задачи на тему «Кодирование графической информации»