Разделы презентаций
- Разное
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Компьютерная графика
Содержание
- 1. Компьютерная графика
- 2. Содержание Основные понятия компьютерной графики Виды компьютерной графикиЦветовые модели Применение и назначение
- 3. Виды компьютерной графики Растровая графика Векторная графика Фрактальная графика
- 4. Растровая графика Определение растровой графики Форматы
- 5. Растровая графикаРастровое изображение представляет собой мозаику
- 6. Растровые форматы В файлах растровых форматов запоминаются:
- 7. Существует множество форматов файлов растровой графики,
- 8. Из большого числа графических форматов сейчас наиболее
- 9. Сравнение GIF и JPEG форматов.GIF-формат очень удобен
- 10. JPEG – формат.Формат файла JPEG был разработан
- 11. Учитывая специфику построения, растровая графика имеет следующие
- 12. Достоинством растровой графики являются ее хорошие фотографические
- 13. Векторная графика Определение векторной графики Математические основы
- 14. Основным логическим элементом векторной графики является геометрический
- 15. В основе векторной графики лежат математические представления
- 16. Прямая линия. Из курса алгебры известно, что
- 17. Отрезок прямой. Для задания отрезка прямой линии
- 18. Кривая линия второго порядка. К кривым второго
- 19. Кривая линия третьего порядка.Отличительная особенность этих более
- 20. Кривые Безье. Отрезки кривых Безье — это
- 21. Популярные редакторы векторной графики: Adobe Illustrator, CorelDraw , Macromedia Flash
- 22. Векторный редактор Adobe IllustratorОсобое достоинство программы
- 23. Векторный редактор CorelDrawК преимуществам этого редактора относят
- 24. Растровые редакторы:Paint, Adobe Photoshop, Fhotostyler, Picture Publisher и др.
- 25. Достоинства:Векторная графика экономна в плане дискового пространства.Объекты
- 26. Применение векторной графики. Программные средства для работы с
- 27. Фрактальная графика Понятие фрактальной графики Применение фрактальной графики
- 28. Фрактальная графика, как и векторная — вычисляемая,
- 29. Простейшим фрактальным объектом является фрактальный треугольник.
- 30. Процесс фрактального наследования можно продолжать до бесконечности.
- 31. Способность фрактальной графики моделировать образы живой природы
- 32. Программные средства для работы с фрактальной графикой
- 33. Цветовые модели Цветовая модель RGB Цветовая модель
- 34. Аддитивная цветовая модельRGB модель. (Red -
- 35. Субтрактивная цветовая модельЦветовая модель CMYK используется при
- 36. компьютерной графики Основные понятия Разрешение изображения Размер изображения Кодирование цвета
- 37. В компьютерной графике с понятием разрешение изображения
- 38. Разрешение экрана — это свойство компьютерной системы
- 39. Разрешение принтера — это свойство принтера, выражающее
- 40. Разрешение изображения Это свойство самого изображения.
- 41. Физический размер изображения Измеряется как в пикселах, так
- 42. Кодирование цветаДля кодирования одной точки черно-белого изображения
- 43. На цветном экране все разнообразие красок получается
- 44. Шестнадцатицветная палитра получается при использовании четырехразрядной кодировки
- 45. Количество бит, которое используется для кодирования цвета
- 46. Рассчитаем необходимый объем видеопамяти для одного из
- 47. Использование цветовых моделей RGB и CMYK в PhotoShop
- 48. В наши дни человек, претендующий на работу
- 49. Форматы векторных графических фалов
- 50. Скачать презентанцию
Слайды и текст этой презентации
Слайд 1
Компьютерная графика
Автор:
учитель информатики
МБОУ «СОШ № 5»
г. Энгельса
Грошева Юлия Эдуардовна
Слайд 2
Содержание
Основные понятия компьютерной графики
Виды компьютерной графики
Цветовые модели
Применение
и назначение
Слайд 4Растровая графика
Определение растровой графики
Форматы файлов растровой
графики
Особенности растровой графики
Достоинства и недостатки растровой
графики
Растровые редакторы
Применение растровой графики
Слайд 5
Растровая графика
Растровое изображение представляет собой мозаику из очень маленьких
элементов – пикселей.
Оно похоже на лист клетчатой бумаги, на
котором каждая клеточка (пиксель) закрашена определенным цветом, и в результате такой раскраски формируется изображение.
Слайд 6Растровые форматы
В файлах растровых форматов запоминаются:
Размер изображений –
количество виопикселей в рисунке по горизонтали и вертикали;
Битовая глубина
– число битов, используемых для хранения цвета одного видеопикселя;Данные, описывающие рисунок (цвет каждого видеопикселя рисунка), а также некоторая дополнительная информация.
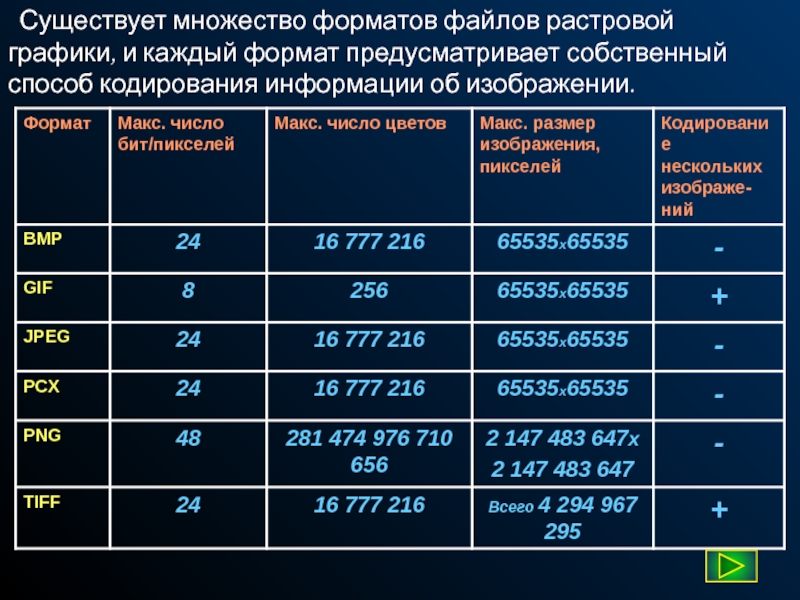
Слайд 7 Существует множество форматов файлов растровой графики, и каждый формат
предусматривает собственный способ кодирования информации об изображении.
Слайд 8Из большого числа графических форматов сейчас наиболее распространены
только два –
GIF и JPEG.
GIF – формат.
Формат предназначен для хранения растровых изображений
с компрессией. В одном файле этого формата может храниться несколько
изображений. GIF-формат позволяет записывать изображение "через
строчку" (In-terplaced), благодаря чему, имея только часть файла, можно
увидеть изображение целиком, но с меньшим разрешением. Основное
ограничение формата GIF состоит в том, что цветное изображение может
быть записано только в режиме 256
цветов. Для полиграфии этого явно недостаточно.
Слайд 9Сравнение GIF и JPEG форматов.
GIF-формат очень удобен при работе с
рисованными картинками;
JPEG-формат лучше использовать для хранения фотографий и изображений
с большим количеством цветов; GIF-формат используется для создания анимации и изображений с прозрачным фоном.
Слайд 10JPEG – формат.
Формат файла JPEG был разработан как эффективный метод
хранения изображений с большой глубиной цвета, например, получаемых при сканировании
фотографий с многочисленными едва уловимыми оттенками цвета. Самое большое отличие формата JPEG от других форматов состоит в том, что в JPEG используется алгоритм сжатия с потерями информации.Алгоритм сжатия без потерь так сохраняет информацию об изображении, что распакованное изображение в точности соответствует оригиналу. При сжатии с потерями приносится в жертву часть информации об изображении, чтобы достичь большего коэффициента сжатия.
Пример изображения
в JPEG – формате.
Слайд 11
Учитывая специфику построения,
растровая графика имеет
следующие особенности:
растровое изображение всегда
прямоугольной формы;
растровое изображение не столь гибко, как векторное, к
изменению размера;Слайд 12Достоинством растровой
графики являются ее хорошие фотографические качества.
Недостаток растровой графики
состоит в том, что при увеличении изображения
ухудшается его качество.
К
тому же растровые изображения занимают достаточно большой размер файла.
Слайд 13Векторная графика
Определение векторной графики
Математические основы векторной графики
Форматы
графических фалов
Программы, работающие с векторной
графикой (векторные редакторы)
Достоинства и недостатки векторной графики
Применение векторной графики
Слайд 14 Основным логическим элементом векторной графики является геометрический объект. В качестве
объекта принимаются простые геометрические фигуры (так называемые примитивы - прямоугольник,
окружность, эллипс, линия), составные фигуры или фигуры, построенные из примитивов, цветовые заливки, в том числе градиенты. Преимущество векторной графики заключается в том, что форму, цвет и пространственное положение таких объектов можно описывать с помощью математических формул.Пример векторного изображения.
Слайд 15
В основе векторной графики лежат математические представления о свойствах геометрических
фигур. Простейшим объектом векторной графики является линия. Поэтому в основе
векторной графики лежит, прежде всего, математическое представление линии (прямая, кривая второго, третьегопорядка и линии Безье).
Точка.
Точка на плоскости задается двумя числами (х, у), определяющими ее положение относительно начала координат.
Слайд 16
Прямая линия.
Из курса алгебры известно, что для задания прямой
линии достаточно двух параметров. Обычно график прямой линии описывается уравнением
y=kx+b. Зная параметры k и b, всегда можно нарисовать бесконечную Прямую линию в известной системе координат.
Слайд 17
Отрезок прямой.
Для задания отрезка прямой линии надо знать еще
пару параметров, например координаты х1 и х2 начала и конца
отрезка, поэтому для описания отрезка прямой линии необходимы четыре параметра.
Слайд 18
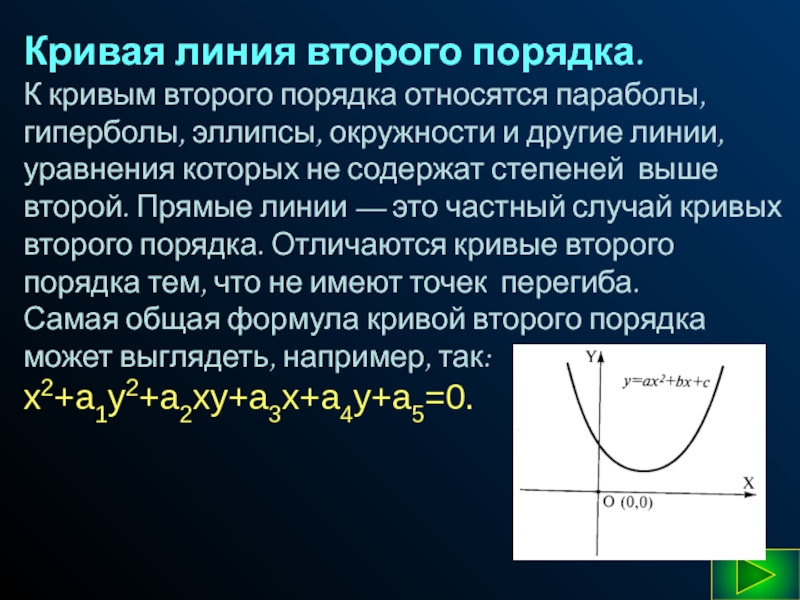
Кривая линия второго порядка.
К кривым второго порядка относятся параболы,
гиперболы, эллипсы, окружности и другие линии, уравнения которых не содержат
степеней выше второй. Прямые линии — это частный случай кривых второго порядка. Отличаются кривые второго порядка тем, что не имеют точек перегиба.Самая общая формула кривой второго порядка может выглядеть, например, так: х2+а1у2+а2ху+а3х+а4у+а5=0.
Слайд 19
Кривая линия третьего порядка.
Отличительная особенность этих более сложных кривых линий
состоит
в том, что они могут иметь точку перегиба. Если
вы знакомы с графиком функции у=х3 то конечно видели тот перегиб, который происходит в начале
координат. Кривые линии третьего порядка хорошо соответствуют тем
линиям, которые мы наблюдаем в живой природе, например линиям изгиба
человеческого тела, поэтому в качестве основных объектов векторной
графики используют именно такие линии (кривые третьего порядка).
Все прямые и кривые второго порядка (например, окружности или эллипсы)
являются частными случаями кривых третьего порядка.
В общем случае уравнение кривой линии третьего порядка можно записать
так: х3+а1у3+а2х2у+а3ху2+а4х2+а5у2+а6ху+а7х+а8у+а9=0.
Слайд 20
Кривые Безье.
Отрезки кривых Безье — это частный случай отрезков
кривых третьего
порядка. Они описываются не одиннадцатью параметрами, как произвольные
отрезки кривых третьего порядка, а лишь восемью, и потому работать с
ними удобнее. Метод построения кривой Безье основан на использовании пары
касательных, проведенных к линии в точках ее концов. На практике эти
касательные выполняют роль «рычагов», с помощью которых линию
изгибают так, как это необходимо. На форму линии влияет не только угол
наклона касательной, но и длина ее отрезка. Управление касательной
(а вместе с ней и формой линии) производят перетаскиванием маркера
с помощью мыши.
Слайд 22 Векторный редактор Adobe Illustrator
Особое достоинство программы состоит в том,
что вместе с программами Adobe Photoshop и PageMaker она образует
законченное трио приложений, достаточных для выполнения компьютерной верстки полиграфических изданий и разработки сложных документов. Эти программы выполнены ведином стиле, используют похожие интерфейсы и инструменты, позволяют применять одинаковые приемы и навыки и безошибочно экспортируют и импортируют созданные объекты между собой. Дополнительным
преимуществом Adobe Illustrator является тот факт, что этот векторный редактор имеет версию на русском языке.
Слайд 23Векторный редактор CorelDraw
К преимуществам этого редактора относят развитую систему управления
и богатство средств настройки инструментов. Наиболее сложные композиции, близкие к
художественным произведениям, получают средствами именно этого редактора, хотя за богатство возможностей приходится расплачиваться. В CorelDraw система управления сложнее, чем в других векторных редакторах, и интерфейс не столь интуитивен. ИзучениеCorelDRAW представляет более сложную задачу, чем изучение Adobe Illustrator .
Слайд 25 Достоинства:
Векторная графика экономна в плане дискового пространства.
Объекты векторной графики легко
трансформируются и
манипулируются, что не оказывает никакого влияния
на качество изображения.
Недостатки:
Однако она ограничена в чисто живописных
Средствах : в программах векторной графики
практически невозможно создавать
фотореалистические изображения.
Слайд 26 Применение векторной графики.
Программные средства для работы с векторной графикой, широко
используют в рекламных агентствах, дизайнерских бюро, редакциях и издательствах при
разработке логотипов компаний, при художественном оформлении текста (например, журнальных заголовков или рекламных объявлений), а также во всех случаях, когда иллюстрация является чертежом, схемой или диаграммой, а не рисунком, решаются средствами векторной графики намного проще.
Слайд 28Фрактальная графика, как и векторная — вычисляемая, но отличается от
нее тем, что никакие объекты в памяти компьютера
не хранятся.
Фрактальное изображение строится по уравнению (или по системе уравнений), поэтому ничего, кроме формулы, хранить не надо.Изменив коэффициенты в уравнении, можно получить совершенно другую фрактальную картину.
Слайд 29
Простейшим фрактальным объектом является фрактальный треугольник. Постройте обычный равносторонний
треугольник. Разделите каждую из его сторон на три отрезка. На
среднем отрезке стороны постройте равносторонний треугольник со стороной, равной 1/3 стороны исходного треугольника, а на других отрезках постройте равносторонние треугольникисо стороной, равной 1/9. С полученными треугольниками повторите те же операции. Вскоре вы увидите, что треугольники последующих поколений наследуют свойства своих родительских фрактальных структур. Так рождается фрактальная фигура.
Слайд 30
Процесс фрактального наследования можно продолжать до бесконечности. Взяв такой бесконечный
фрактальный объект и рассмотрев его в лупу или микроскоп, можно
найти в нем все новые и новые детали, повторяющие свойства исходной фрактальной структуры.Фрактальными свойствами обладают многие объекты живой и неживой природы. Обычная снежинка, многократно увеличенная, оказывается фрактальным объектом. Фрактальные алгоритмы лежат в основе роста кристаллов и растений. Взгляните на ветку папоротникового растения, и вы увидите, что каждая дочерняя ветка во многом повторяет свойства ветки более высокого фрактального уровня.
Мелкие элементы фрактального
объекта повторяют свойства всего
объекта
Слайд 31
Способность фрактальной графики моделировать образы живой природы вычислительным путем часто
используют для автоматической генерации
необычных фрактальных иллюстраций.
Слайд 32Программные средства для работы с фрактальной графикой предназначены для автоматической
генерации изображений путем математических расчетов.
Создание фрактальной художественной композиции состоит
не в рисовании или оформлении, а в программировании.Фрактальную графику редко применяют для создания печатных или электронных документов, но ее часто используют в развлекательных программах.
Слайд 33Цветовые модели
Цветовая модель RGB
Цветовая модель CMYK
Цвета в природе
редко являются простыми. Большинство цветовых оттенков образуются смешиванием основных цветов.
Способ разделения цветового оттенка на составляющие компоненты называется цветовой модельюСлайд 34
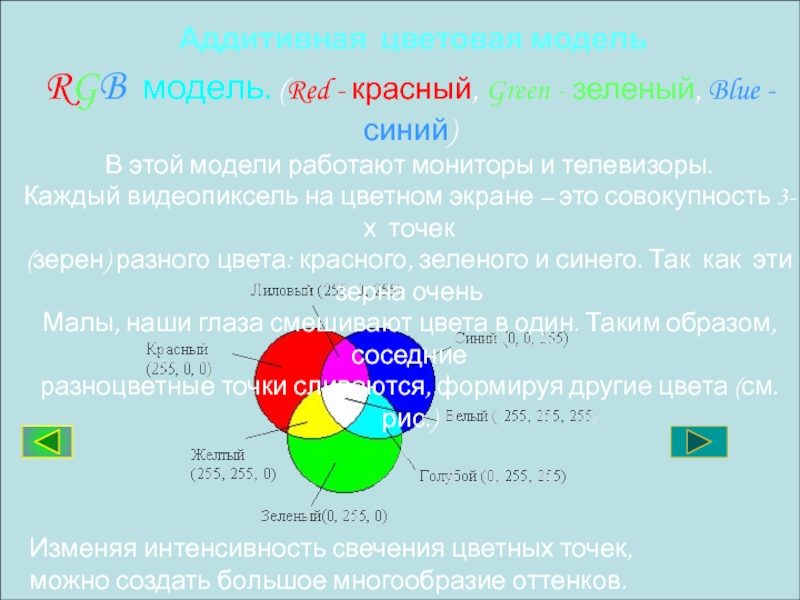
Аддитивная цветовая модель
RGB модель. (Red - красный, Green -
зеленый, Blue - синий)
В этой модели работают мониторы и телевизоры.
Каждый
видеопиксель на цветном экране – это совокупность 3-х точек (зерен) разного цвета: красного, зеленого и синего. Так как эти зерна очень
Малы, наши глаза смешивают цвета в один. Таким образом, соседние
разноцветные точки сливаются, формируя другие цвета (см. рис.)
Изменяя интенсивность свечения цветных точек, можно создать большое многообразие оттенков.
Слайд 35
Субтрактивная цветовая модель
Цветовая модель CMYK используется при работе с отраженным
цветом, т.е. для подготовки печатных документов. Цветовыми составляющими этой модели
являются цвета: голубой (Cyan), лиловый (Magenta), желтый (Yellow) и черный (Black). Эти цвета получаютсяв результате вычитания основных цветов модели RGB из белого цвета. Черный цвет задается отдельно. Увеличение количества краски приводит к уменьшению яркости цвета.
Слайд 36компьютерной графики
Основные понятия
Разрешение изображения
Размер изображения
Кодирование
цвета
Слайд 37 В компьютерной графике с понятием разрешение изображения обычно происходит больше
всего путаницы, поскольку приходится иметь дело сразу с несколькими свойствами
разных объектов. Следует четко различать:разрешение экрана,
разрешение печатающего устройства (принтера)
разрешение изображения.
Слайд 38 Разрешение экрана —
это свойство компьютерной системы
(зависит от монитора
и видеокарты) и операционной системы (зависит от настроек Windows).
Разрешение
экрана измеряется в пикселях и определяет размер изображения, которое может поместиться на экране целиком.
Слайд 39Разрешение принтера —
это свойство принтера, выражающее
количество отдельных точек,
которые могут быть напечатаны на участке единичной длины. Разрешение измеряется
в единицах dpi (точки на дюйм) и определяет размер изображения при заданном качестве или, наоборот, качество изображения при заданном размере
Слайд 40Разрешение изображения
Это свойство самого изображения. Оно тоже измеряется
в точках на дюйм и задается при создании изображения в
графическом редакторе или с помощью сканера. Значение разрешения изображения хранится в файле изображения и неразрывно связано с другим свойством изображения – его физическим размером.
Слайд 41Физический размер изображения
Измеряется как в пикселах, так и в единицах
длины (мм., см.,дюймах).
Он задается при создании изображения и хранится вместе
с файлом.
Слайд 42Кодирование цвета
Для кодирования одной точки черно-белого изображения достаточно одного бита
памяти:
1 – белый
0 – черный.
Для кодирования 4-цветного изображения требуется два
бита на пиксель, поскольку два бита могут принимать 4 различных состояния. Может использоваться, например, такой вариант кодировки цветов:00 – черный
01 – красный
10 – зеленый
11 – коричневый.
Слайд 43На цветном экране все разнообразие красок получается из сочетаний трех
базовых цветов: красного, зеленого, синего. Такая цветовая модель называется RGB
моделью, по первым буквам английских названий цветов (Red, Green, Blue):
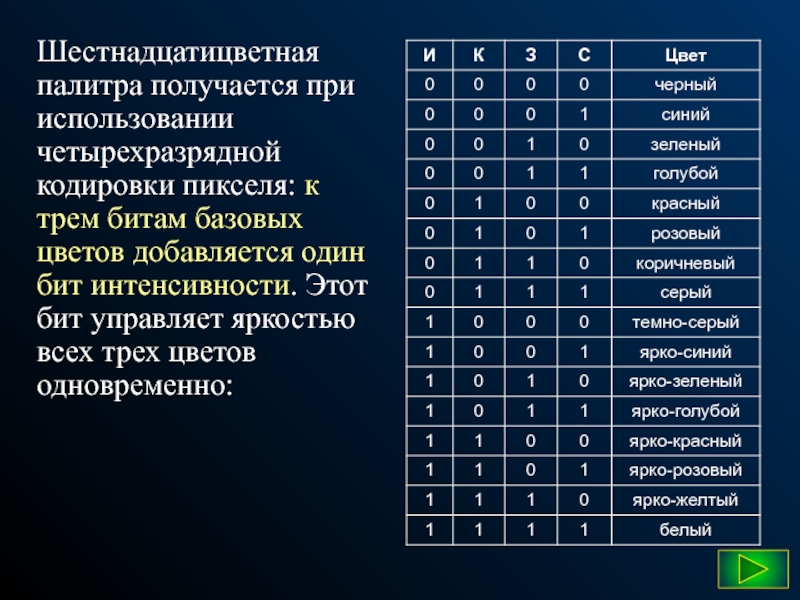
Слайд 44Шестнадцатицветная палитра получается при использовании четырехразрядной кодировки пикселя: к трем
битам базовых цветов добавляется один бит интенсивности. Этот бит управляет
яркостью всех трех цветов одновременно:
Слайд 45Количество бит, которое используется для кодирования цвета точки, называется глубиной
цвета. Тогда количество цветов, отображаемых на экране монитора, может быть
вычислено по формуле:N=2I
где N – количество цветов, I – глубина цвета.
Наиболее распространенными значениями глубины цвета являются 4, 8, 16 или 24 бита на точку.
Слайд 46Рассчитаем необходимый объем видеопамяти для одного из графических режимов, например,
с разрешением 800 на 600 точек и глубиной цвета 24
бит на точку.Решение:
V= R * i
V = 800 ⋅ 600 ⋅ 24 = 11520000 бит = 1440000 байт = 1406,25 Кб = 1,37 Мб.
Задача
Слайд 48
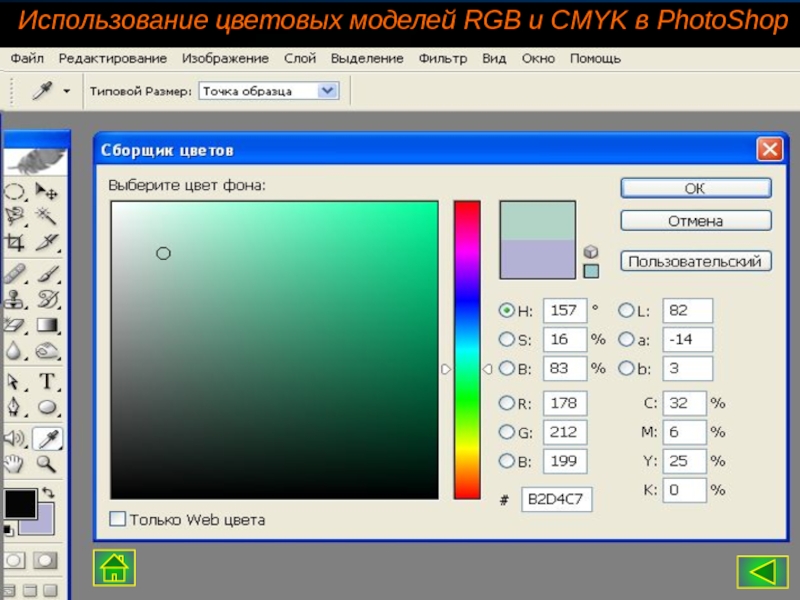
В наши дни человек, претендующий на работу в сфере полиграфии
или Web-дизайна, просто не может не владеть основными графическими пакетами.
Даже художники оцифровывают свои работы и проводят дополнительную коррекцию уже на компьютере. Цифровая фотография уже вошла в жизнь миллионов и скоро станет популярнее классической.
Одним словом, изучение компьютерной графики это никак не бесполезное занятие. Даже если вы не будете зарабатывать на этом деньги, возможность самостоятельно отретушировать фотографию, нарисовать элементы для домашней интернет-страницы или рекламу собственной фирмы вам не
помешает.