Разделы презентаций
- Разное
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Методические рекомендации по Созданию сайта
Содержание
- 1. Методические рекомендации по Созданию сайта
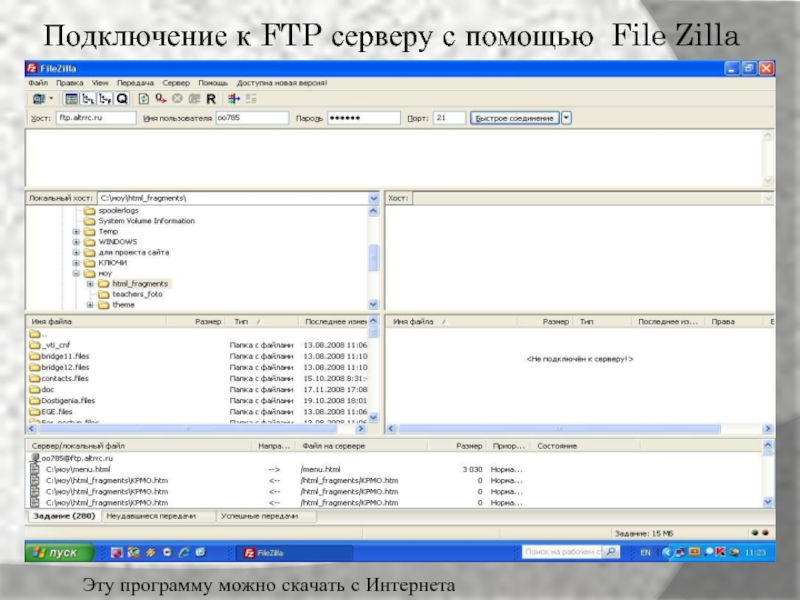
- 2. Подключение к FTP серверу с помощью File ZillaЭту программу можно скачать с Интернета
- 3. Соединение с FTPсерверомОткрыть File Zilla .Необходимо заполнить:Сервер:
- 4. Слайд 4
- 5. 1.В любом удобном для Вас месте создать
- 6. Интерфейс программы“Работаем в режиме КонструктораЭта программа работает
- 7. Можно задать фон страницыВесь текст сначала печатать
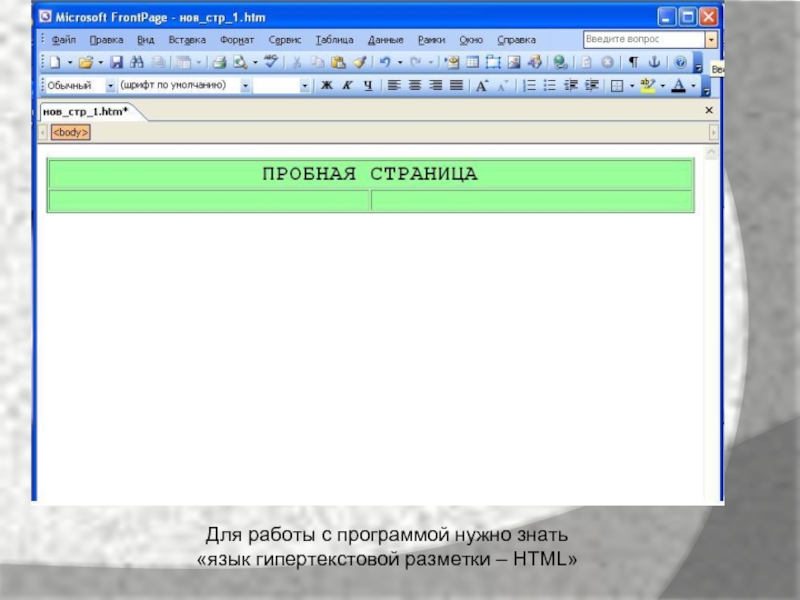
- 8. Для работы с программой нужно знать «язык гипертекстовой разметки – HTML»
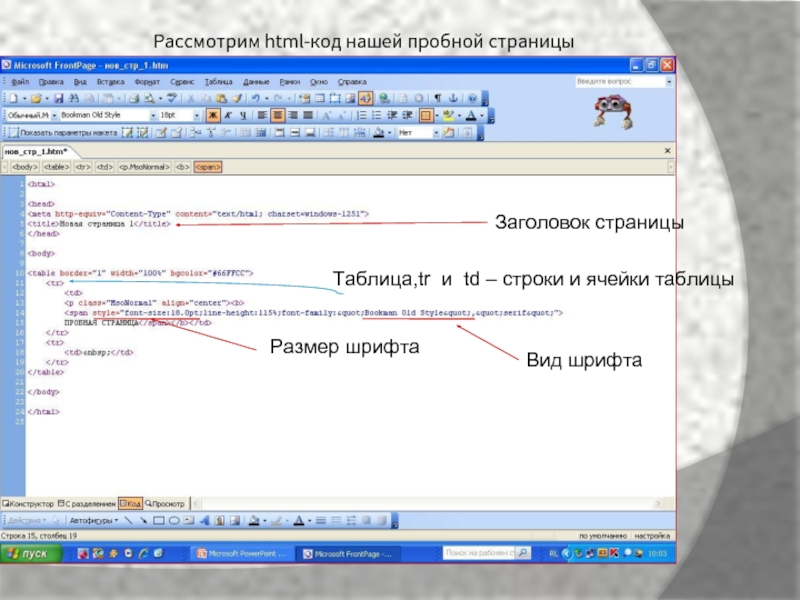
- 9. Рассмотрим html-код нашей пробной страницыЗаголовок страницыТаблица,tr и td – строки и ячейки таблицы Размер шрифтаВид шрифта
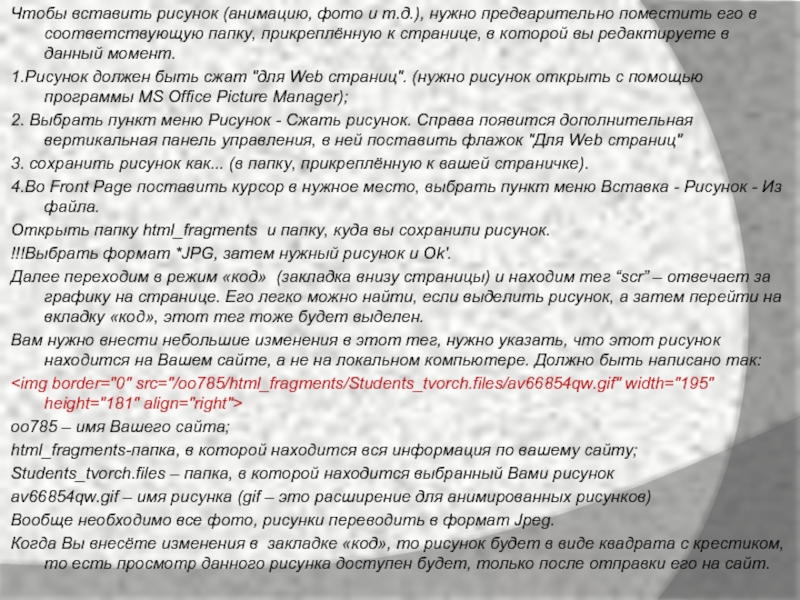
- 10. Чтобы вставить рисунок (анимацию, фото и т.д.),
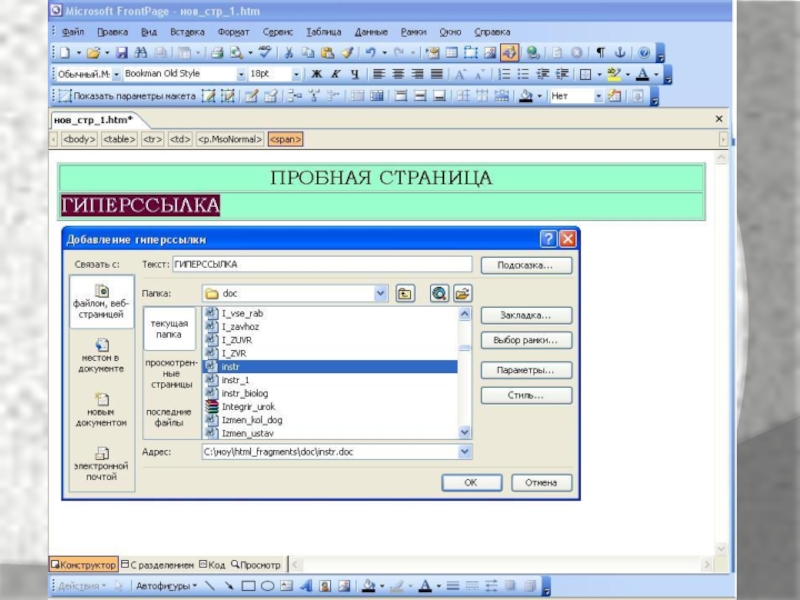
- 11. Вставка гиперссылкиПрежде, чем сделать гиперссылку на какой
- 12. Слайд 12
- 13. Когда вставили гиперссылку, необходимо прописать её в
- 14. Пополнение сайтаКогда Вы изменили всё, что хотели,
- 15. Желаю Всем успехов!Вопросы можно задавать по телефону 24-4-39.или по электронной почтеurogshkola@rambler.ru
- 16. Скачать презентанцию
Подключение к FTP серверу с помощью File ZillaЭту программу можно скачать с Интернета
Слайды и текст этой презентации
Слайд 1МЕТОДИЧЕСКИЕ РЕКОМЕНДАЦИИ ПО СОЗДАНИЮ САЙТА
Разработала: Суппес Ирина Сергеевна
Руководитель медиатеки МОУ
Урожайненской СОШ
Слайд 3Соединение с FTPсервером
Открыть File Zilla .
Необходимо заполнить:
Сервер: (у всех одинаковый)
ftp.altrrc.ru
Пользователь: (имя Вашего сайта, начинается с букв «оо»)
Пароль: пароль ftp.
Порт:
21Нажать: Быстрое соединение.
Слайд 51.В любом удобном для Вас месте создать папку, в которой
будет храниться информация для сайта, например,
C:\ Школьный сайт.
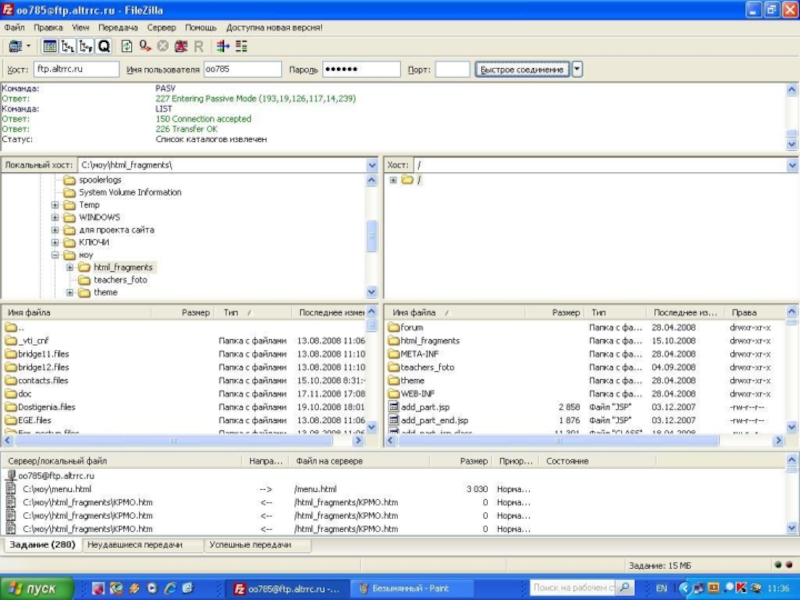
2. Открыть
File Zilla, подключиться.С левой стороны данные, которые находятся на Вашем компьютере, а справа – данные сервера.
3.Перетаскиванием скопировать папку html_fragments на Ваш локальный компьютер.
Папка html_fragments содержит html страницы Вашего сайта, изменяя данные каждой страницы Вы можете изменить содержание Вашего сайта.
Данная папка html_fragments содержит страницы соответствующие разделам Вашего сайта (например: раздел «Достижения»=Dostigenia.htm) . К файлу прилагается специальная папка, которая содержит графику страницы, то есть для страницы Dostigenia.htm есть папка Dostigenia.files (всегда <имя>.files)
4. Откройте файл, относящийся к интересующему вас разделу, с помощью Front Page и отредактируйте по своему усмотрению.
Программа Front Page 2003 входит в пакет лицензионных программ Первая ПОмощь.
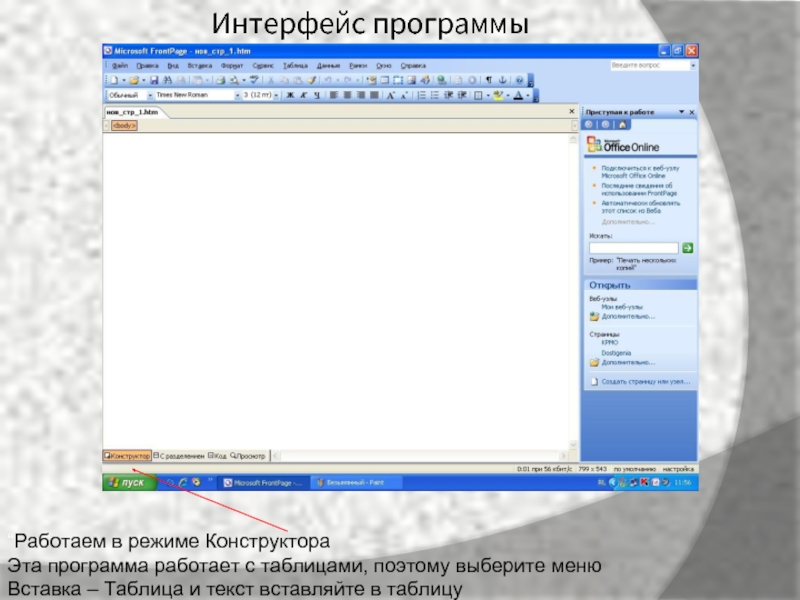
Слайд 6Интерфейс программы
“Работаем в режиме Конструктора
Эта программа работает с таблицами, поэтому
выберите меню
Вставка – Таблица и текст вставляйте в таблицу
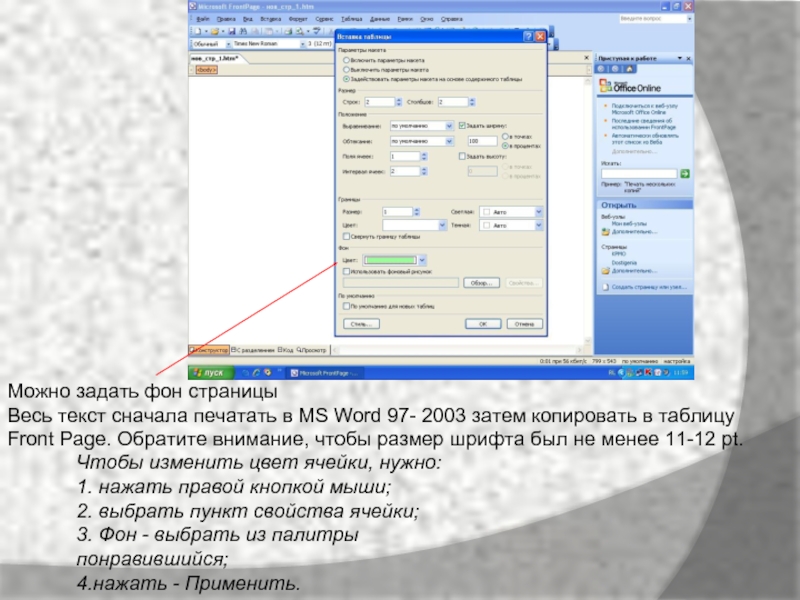
Слайд 7Можно задать фон страницы
Весь текст сначала печатать в MS Word
97- 2003 затем копировать в таблицу
Front Page. Обратите внимание,
чтобы размер шрифта был не менее 11-12 pt.Чтобы изменить цвет ячейки, нужно:
1. нажать правой кнопкой мыши;
2. выбрать пункт свойства ячейки;
3. Фон - выбрать из палитры понравившийся;
4.нажать - Применить.
Слайд 9
Рассмотрим html-код нашей пробной страницы
Заголовок страницы
Таблица,tr и td – строки
и ячейки таблицы
Размер шрифта
Вид шрифта
Слайд 10Чтобы вставить рисунок (анимацию, фото и т.д.), нужно предварительно поместить
его в соответствующую папку, прикреплённую к странице, в которой вы
редактируете в данный момент.1.Рисунок должен быть сжат "для Web страниц". (нужно рисунок открыть с помощью программы MS Office Picture Manager);
2. Выбрать пункт меню Рисунок - Сжать рисунок. Справа появится дополнительная вертикальная панель управления, в ней поставить флажок "Для Web страниц"
3. сохранить рисунок как... (в папку, прикреплённую к вашей страничке).
4.Во Front Page поставить курсор в нужное место, выбрать пункт меню Вставка - Рисунок - Из файла.
Открыть папку html_fragments и папку, куда вы сохранили рисунок.
!!!Выбрать формат *JPG, затем нужный рисунок и Ok'.
Далее переходим в режим «код» (закладка внизу страницы) и находим тег “scr” – отвечает за графику на странице. Его легко можно найти, если выделить рисунок, а затем перейти на вкладку «код», этот тег тоже будет выделен.
Вам нужно внести небольшие изменения в этот тег, нужно указать, что этот рисунок находится на Вашем сайте, а не на локальном компьютере. Должно быть написано так:

оо785 – имя Вашего сайта;
html_fragments-папка, в которой находится вся информация по вашему сайту;
Students_tvorch.files – папка, в которой находится выбранный Вами рисунок
av66854qw.gif – имя рисунка (gif – это расширение для анимированных рисунков)
Вообще необходимо все фото, рисунки переводить в формат Jpeg.
Когда Вы внесёте изменения в закладке «код», то рисунок будет в виде квадрата с крестиком, то есть просмотр данного рисунка доступен будет, только после отправки его на сайт.
Слайд 11Вставка гиперссылки
Прежде, чем сделать гиперссылку на какой – либо документ,
необходимо этот документ (напечатанный и сохранённый как Word 97-2003 ,
причём название документа должно быть напечатано латинскими буквами, иначе при открытии этого документа на сайте будет написано вместо названия на русском языке непонятная «абра – кадабра», состоящая из различных символов) поместить в папку doc, которая находится в папке html_fragments.Выделить объект, на котором хотите сделать ссылку и пр. кнопкой мыши - Гиперссылка
Слайд 13Когда вставили гиперссылку, необходимо прописать её в режиме «код», что
документ, на который ссылка, находится на сайте . У Вас
изначально запись такого видаГИПЕРССЫЛКА
Нужно сделать так:
ГИПЕРССЫЛКА
Слайд 14Пополнение сайта
Когда Вы изменили всё, что хотели, открываем File Zilla,
подключаемся, открываем на Вашем компьютере папку html_fragments и перетаскиванием копируем
все документы точно в то место, где они находятся (например, из папки doc в папку doc).Слайд 15Желаю Всем успехов!
Вопросы можно задавать по телефону
24-4-39.
или по электронной
почте
urogshkola@rambler.ru
Теги