Разделы презентаций
- Разное
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Представление графической информации в компьютере
Содержание
- 1. Представление графической информации в компьютере
- 2. Компьютерная графикаКомпьютерная графика — раздел информатики, предметом
- 3. Графический файлГрафический файл — файл, хранящий информацию о графическом изображении.
- 4. Графический форматэто способ записи графической информации. Графические
- 5. Виды графических форматовРастровые форматыBMPBMP
- 6. Векторная графикаэто вид компьютерной графики, использующий геометрические
- 7. Векторные графические редакторыInkscapeOpenOffice.org DrawXara Xtreme for LinuxAdobe FlashCorelDRAW
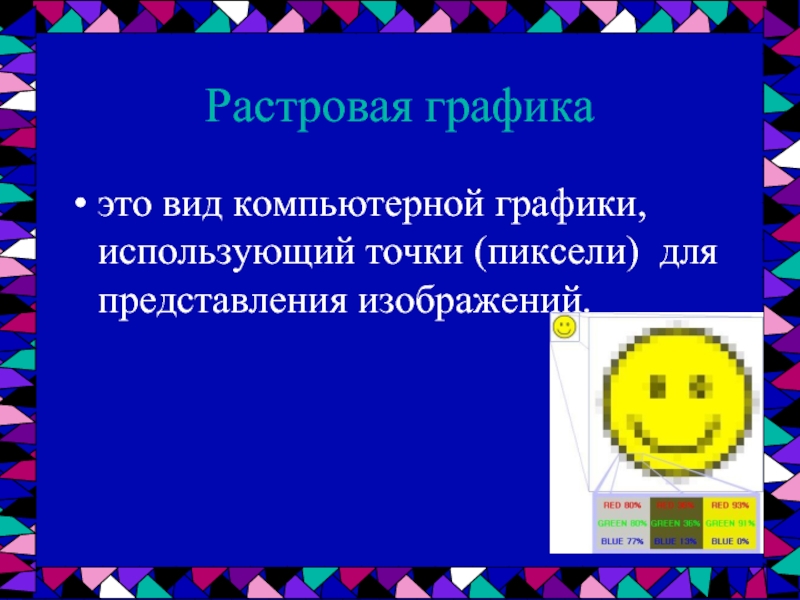
- 8. Растровая графикаэто вид компьютерной графики, использующий точки (пиксели) для представления изображений.
- 9. Растровые редакторыAdobe Photoshop Adobe Corel Photo-Paint Corel Paint Shop Pro Corel Painter
- 10. Основные понятия растровой графикиПиксель — наименьший элемент
- 11. Число цветов, воспроизводимых на экране дисплея (К),
- 12. Пример 1Сколько битов видеопамяти занимает информация об
- 13. Страница — раздел видеопамяти, вмещающий информацию об
- 14. Пример 3 На экране с разрешающей способностью
- 15. RGB (Red-Green-Blue)Все многообразие красок на экране получается
- 16. RGB (Red-Green-Blue)Код цвета пикселя содержит информацию о
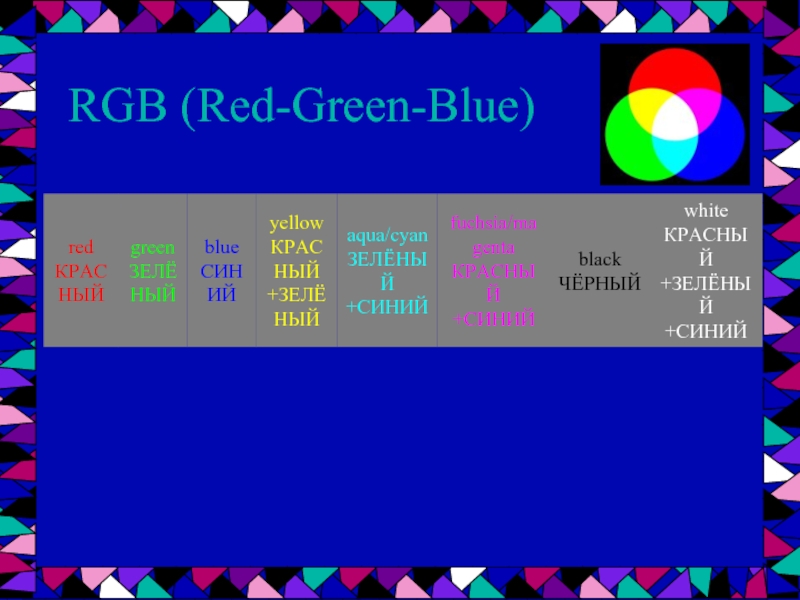
- 17. RGB (Red-Green-Blue)
- 18. Слайд 18
- 19. RGB (Red-Green-Blue)
- 20. RGB (Red-Green-Blue)от 0 (0016) до 255 (FF16)
- 21. RGB (Red-Green-Blue)коды некоторых цветов: #FFFFFF – белый,
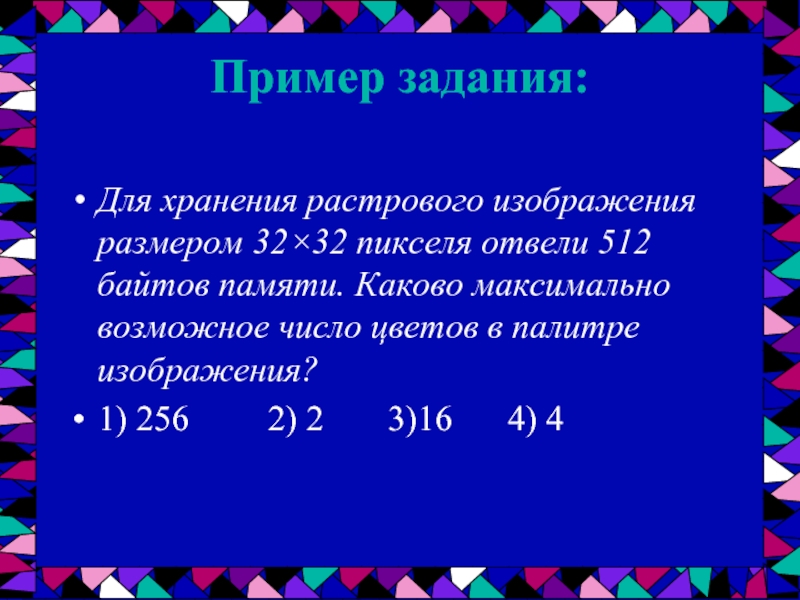
- 22. Пример задания: Для хранения растрового изображения размером
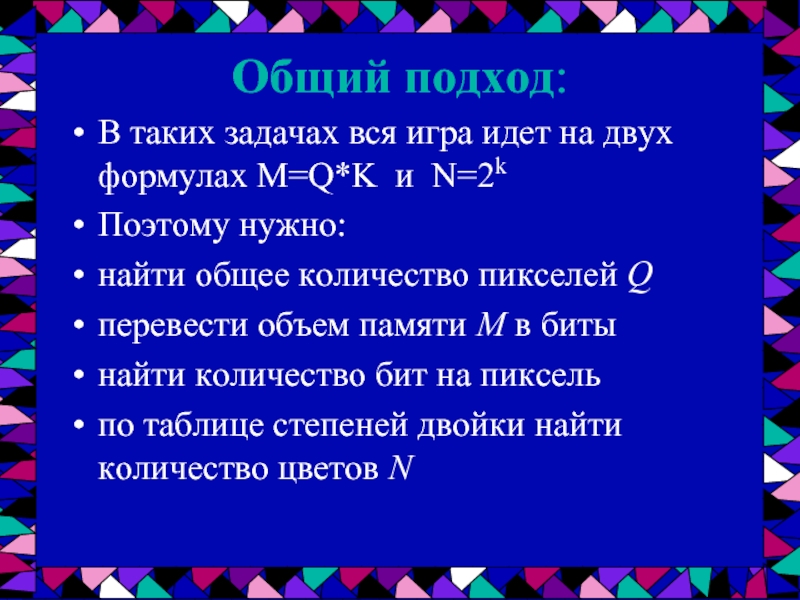
- 23. Общий подход: В таких задачах вся игра
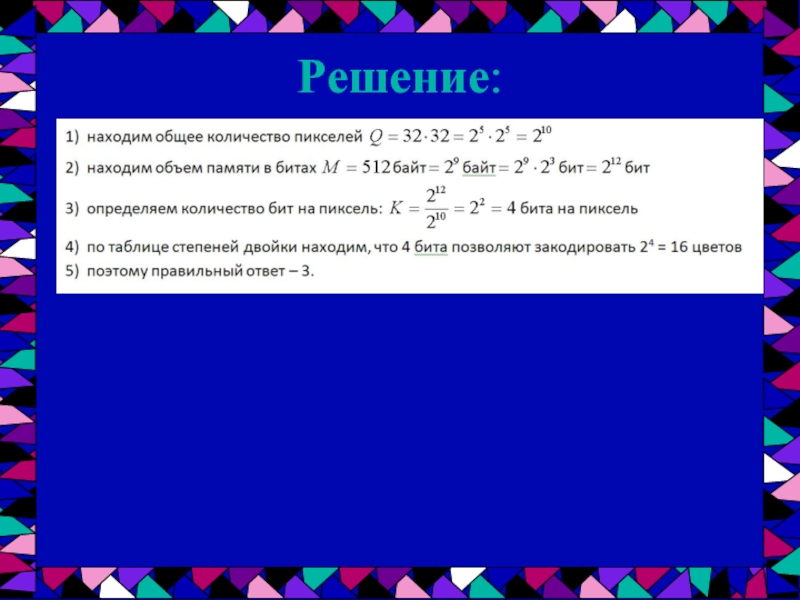
- 24. Решение:
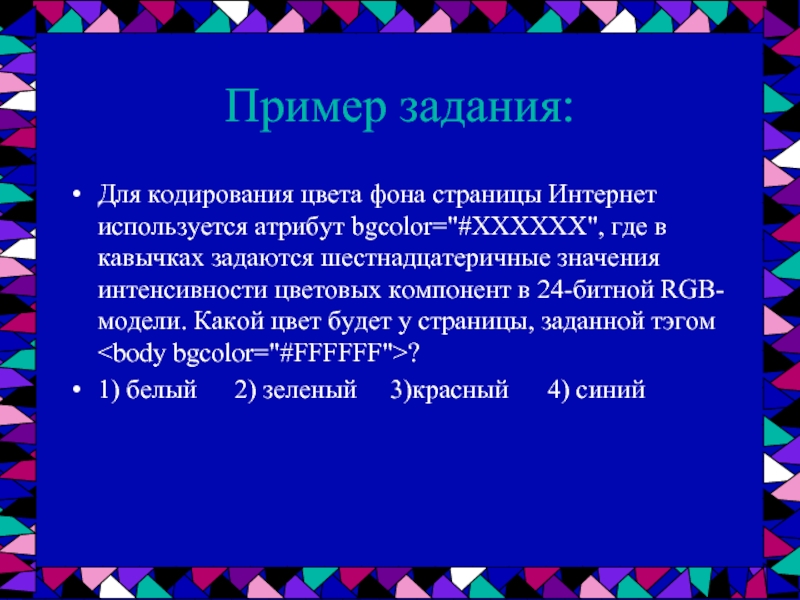
- 25. Пример задания:Для кодирования цвета фона страницы Интернет
- 26. Решение: значение FF16 = 255 соответствует максимальной
- 27. Скачать презентанцию
Компьютерная графикаКомпьютерная графика — раздел информатики, предметом которого является работа на компьютере с графическими изображениями (рисунками, чертежами, фотографиями, видеокадрами и пр.).
Слайды и текст этой презентации
Слайд 2Компьютерная графика
Компьютерная графика — раздел информатики, предметом которого является работа
Слайд 4Графический формат
это способ записи графической информации.
Графические форматы файловГрафические форматы
файлов предназначены для хранения изображений, таких как фотографииГрафические форматы файлов
предназначены для хранения изображений, таких как фотографии и рисунки.Слайд 6Векторная графика
это вид компьютерной графики, использующий геометрические примитивы, такие как
точки, линии, сплайны и многоугольники, для представления изображений.
Слайд 7Векторные графические редакторы
Inkscape
OpenOffice.org Draw
Xara Xtreme for Linux
Adobe Flash
CorelDRAW
Слайд 8Растровая графика
это вид компьютерной графики, использующий точки (пиксели) для представления
изображений.
Слайд 9Растровые редакторы
Adobe Photoshop
Adobe Corel Photo-Paint
Corel Paint Shop Pro
Corel Painter
Слайд 10Основные понятия растровой графики
Пиксель — наименьший элемент изображения на экране
(точка на экране).
Растр — прямоугольная сетка пикселей на экране.
Разрешающая
способность экрана — размер сетки растра, задаваемого в виде произведения М х N, где М — число точек по горизонтали, N — число точек по вертикали (число строк).Слайд 11
Число цветов, воспроизводимых на экране дисплея (К), и число битов,
отводимых в видеопамяти под каждый пиксель (N), связаны формулой:
К =
2nВеличину N называют битовой глубиной.
Слайд 12Пример 1
Сколько битов видеопамяти занимает информация об одном пикселе на
черно-белом экране ?
Решение. Для черно-белого изображения
К = 2. Следовательно 21 = 2.
Отсюда N = 1 бит на пиксель.
Слайд 13Страница — раздел видеопамяти, вмещающий информацию об одном образе экрана
(одной «картинке» на экране).
В видеопамяти могут размещаться одновременно несколько
страниц.Слайд 14Пример 3
На экране с разрешающей способностью 640 х 200
высвечиваются только двухцветные изображения. Какой минимальный объем видеопамяти необходим для
хранения изображения?Решение. Так как битовая глубина двухцветного изображения равна 1, а видеопамять, как минимум, должна вмещать одну страницу изображения, то объем видеопамяти равен 640 • 200 • 1 = 128 000 битов = 16 000 байт.
Слайд 15RGB (Red-Green-Blue)
Все многообразие красок на экране получается путем смешивания трех
базовых цветов: красного, синего и зеленого.
Каждый пиксель на экране
состоит из трех близко расположенных элементов, светящихся этими цветами. Цветные дисплеи, использующие такой принцип, называются RGB (Red-Green-Blue)-монитopaми.
Слайд 16RGB (Red-Green-Blue)
Код цвета пикселя содержит информацию о доле каждого базового
цвета.
Если все три составляющие имеют одинаковую интенсивность (яркость), то из
их сочетаний можно получить 8 различных цветовСлайд 20RGB (Red-Green-Blue)
от 0 (0016) до 255 (FF16) для каждой цвет
на Web-страницах кодируется в виде RGB-кода в шестнадцатеричной системе: #RRGGBB,
где RR, GG и BB – яркости красного, зеленого и синего, записанные в виде двух шестнадцатеричных цифр; это позволяет закодировать 256 значений составляющей;Слайд 21RGB (Red-Green-Blue)
коды некоторых цветов:
#FFFFFF – белый, #000000
– черный, #CCCCCC и любой цвет, где R = G =
B, – это серый разных яркостей #FF0000 – красный, #00FF00 – зеленый, #0000FF – синий, #FFFF00 – желтый, #FF00FF – фиолетовый,#00FFFF – цвет морской волны
Слайд 22Пример задания:
Для хранения растрового изображения размером 32×32 пикселя отвели 512
байтов памяти. Каково максимально возможное число цветов в палитре изображения?
1) 256 2) 2 3)16 4) 4
Слайд 23Общий подход:
В таких задачах вся игра идет на двух формулах
M=Q*K и N=2k
Поэтому нужно:
найти общее количество пикселей Q
перевести объем памяти
M в битынайти количество бит на пиксель
по таблице степеней двойки найти количество цветов N
Слайд 25Пример задания:
Для кодирования цвета фона страницы Интернет используется атрибут bgcolor="#ХХХХХХ",
где в кавычках задаются шестнадцатеричные значения интенсивности цветовых компонент в
24-битной RGB-модели. Какой цвет будет у страницы, заданной тэгом ?1) белый 2) зеленый 3)красный 4) синий
Слайд 26Решение:
значение FF16 = 255 соответствует максимальной яркости, таким образом, яркость
всех составляющих максимальна, это белый цвет
правильный ответ – 1
Теги