Разделы презентаций
- Разное
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Разработка Web-сайтов с использованием языка разметки гипертекста HTML
Содержание
- 1. Разработка Web-сайтов с использованием языка разметки гипертекста HTML
- 2. Hyper Text Markup Language (HTML) - это
- 3. Что такое Web-страница?Web-страница - это отдельный документ
- 4. Тэг - элемент HTML, представляющий из себя
- 5. - определяет формат документа - содержит
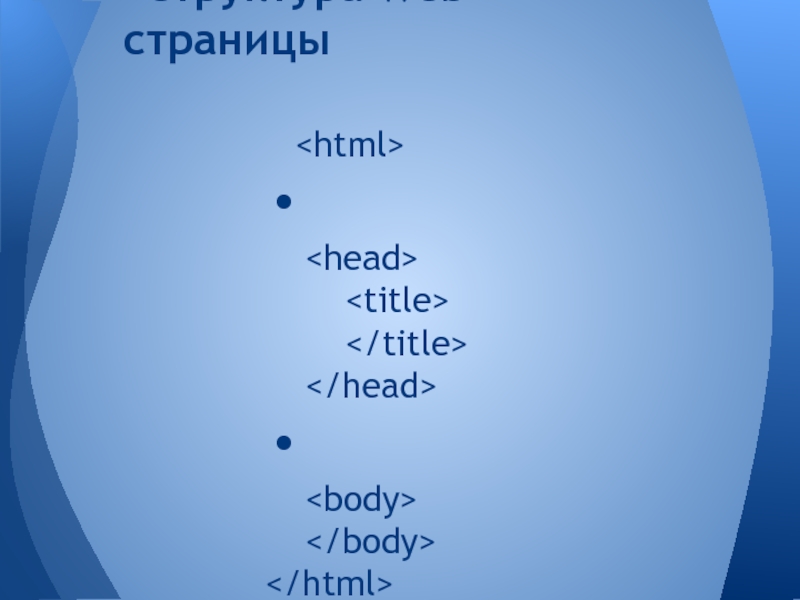
- 6. Структура Web-страницы
- 7. Созданную Web-страничку необходимо сохранить в виде файла с расширением *.html или *.htmНапример:Главная.htmlКак сохранить созданную Web-страничку?
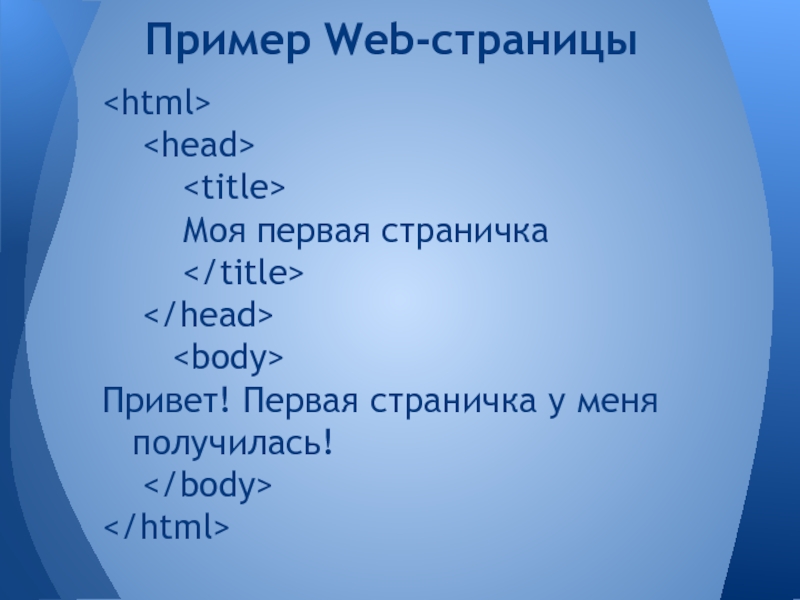
- 8. Моя первая страничка Привет! Первая страничка у меня получилась! Пример Web-страницы
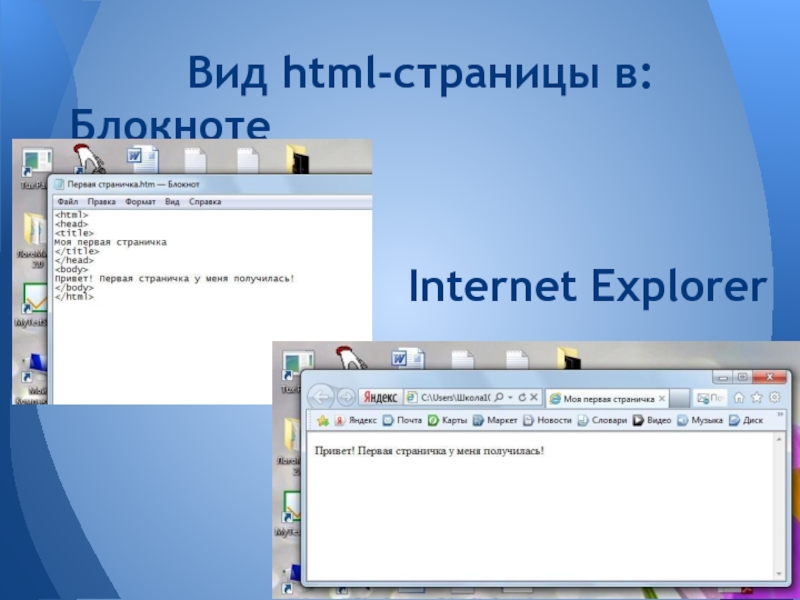
- 9. Вид html-страницы в:Блокноте Internet Explorer
- 10. Спасибо за внимание!
- 11. Скачать презентанцию
Hyper Text Markup Language (HTML) - это язык разметки гипертекстаЧто такое HTML?Что такое гипертекст?Что такое гиперссылка?Гиперссылка - это текст или рисунок, содержащий скрытый адрес,при нажатии происходит переход на другую Web-страницуГипертекст -
Слайды и текст этой презентации
Слайд 1Разработка Web-сайтов с использованием языка разметки гипертекста HTML
Подготовила:
Лезина А.В.
учитель информатики
Муниципальное
бюджетное образовательное учреждение
Слайд 2Hyper Text Markup Language (HTML) - это язык разметки гипертекста
Что
такое HTML?
Что такое гипертекст?
Что такое гиперссылка?
Гиперссылка - это текст или
рисунок, содержащий скрытый адрес,при нажатии происходит переход на другую Web-страницуГипертекст - это текст, связанный при помощи ссылок (гиперссылок) с другими тестами
Слайд 3Что такое Web-страница?
Web-страница - это отдельный документ WWW.
Что такое Web-сайт?
Web-сайт
- это совокупность тематически связанных между собой Web-страниц.
Что такое Web-сервер?
Web-сервер
- это компьютер в сети Интернет, хранящий Web-страницы и соответствующее ПО для работы с ними.Слайд 4Тэг - элемент HTML, представляющий из себя текст, заключенный в
угловые скобки .
Тэг является активным элементом, изменяющим представление следующей
за ним информации. Тэг может иметь некоторое количество атрибутов. Обычно используются два тэга - открывающий(<тэг>) и закрывающий ().
*** / - имеет название СЛЭШ
Что такое тэг?
Слайд 5 - определяет формат документа
- содержит название страницы и
справочную информацию о ней
- содержит название страницы, которое отображается
в верхней строке браузера- отображает в браузере содержимое страницы
Основные тэги для создания Web-страницы:
Слайд 7Созданную Web-страничку необходимо сохранить в виде файла с расширением *.html
или *.htm
Например:
Главная.html
Как сохранить созданную Web-страничку?
Теги