Разделы презентаций
- Разное
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Создание Web – страниц с помощью HTML
Содержание
- 1. Создание Web – страниц с помощью HTML
- 2. План урока:Основные понятия языка гипертекстов. Инструментарий для
- 3. 1. Основные понятия языка гипертекстов World Wide WebWeb – серверWeb – сайтWeb - страница
- 4. 1. Основные понятия языка гипертекстов HTML - «Hyper Text Markup Language» - «язык разметки гипертекста».
- 5. 1. Основные понятия языка гипертекстов
- 6. 1. Основные понятия языка гипертекстовЗадание. Даны теги, определить парные и одиночные теги. , ,
- 7. 2. Инструментарий для создания web – страниц.
- 8. 3. Структура Web-страницы
- 9. 3. Структура Web-страницы
- 10. 3. Структура Web-страницы
- 11. 3. Структура Web-страницыЗнакомство с тэгами HTML…
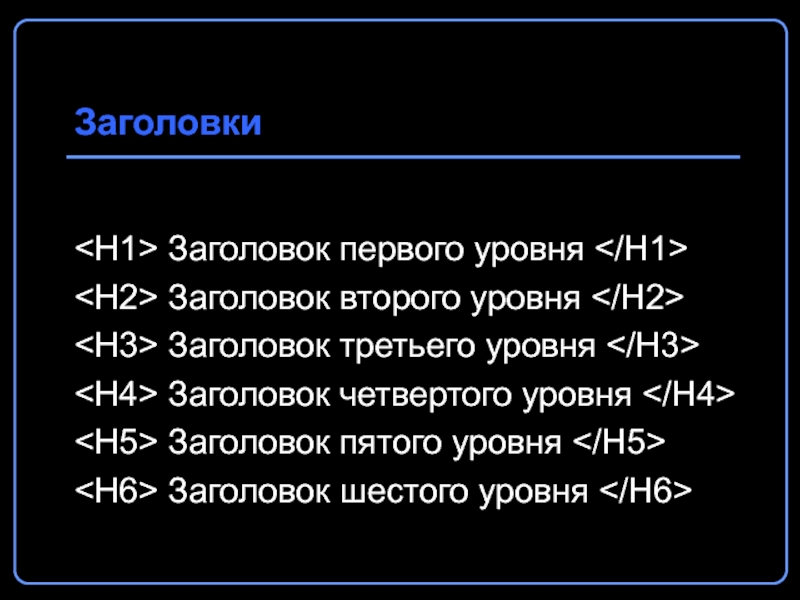
- 12. Заголовки Заголовок первого уровня Заголовок второго уровня
- 13. Цвет фона страницы
- 14. 4. Работа с программой Bluefish
- 15. Слайд 15
- 16. Слайд 16
- 17. 5. Практическое задание1. Запустите программу : Приложения
- 18. Структура Web-страницыЗнакомство с тэгами HTML…
- 19. Домашнее заданиеВыучитьСкачать программу HefsПодобрать материал для своей
- 20. Скачать презентанцию
План урока:Основные понятия языка гипертекстов. Инструментарий для создания web – страниц.Структура web – страницы.Работа с программой Bluefish.Практическое задание.
Слайды и текст этой презентации
Слайд 2План урока:
Основные понятия языка гипертекстов.
Инструментарий для создания web –
страниц.
Структура web – страницы.
Работа с программой Bluefish.
Практическое задание.
Слайд 41. Основные понятия языка гипертекстов
HTML - «Hyper Text Markup
Language» - «язык разметки гипертекста».
Слайд 61. Основные понятия языка гипертекстов
Задание. Даны теги, определить парные и
одиночные теги.
,
,
Слайд 72. Инструментарий для создания web – страниц.
1. Обычные текстовые
редакторы, например Блокнот.
2. HTML-редакторы.
3. WYSIWYG редакторы
Слайд 12Заголовки
Заголовок первого уровня
Заголовок второго уровня
Заголовок
третьего уровня
Заголовок четвертого уровня
Заголовок пятого уровня
Заголовок шестого уровня
Слайд 175. Практическое задание
1. Запустите программу : Приложения – Программирование -
Bluefish.
2. Оформите страницу
3. Создайте в файле заголовки 6 уровней с
разным текстом4. Выберете цвет для своей страницы.
5. Сохраните файл в домашней папке, в папке 9 класс под именем index.html
6. Запустите файл под любым браузером.