Слайд 1Способы представления графической информации
Растровая и векторная графика
Слайд 2Растровая графика
Для того, чтобы работать с изображением на компьютере, его
нужно перевести в цифровой вид, т.е. оцифровать
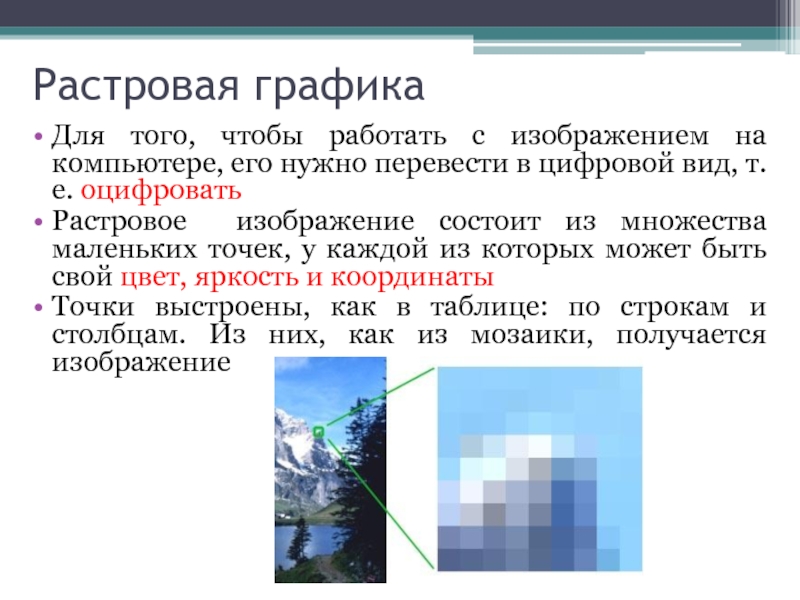
Растровое изображение состоит из
множества маленьких точек, у каждой из которых может быть свой цвет, яркость и координаты
Точки выстроены, как в таблице: по строкам и столбцам. Из них, как из мозаики, получается изображение
Слайд 3Пиксель
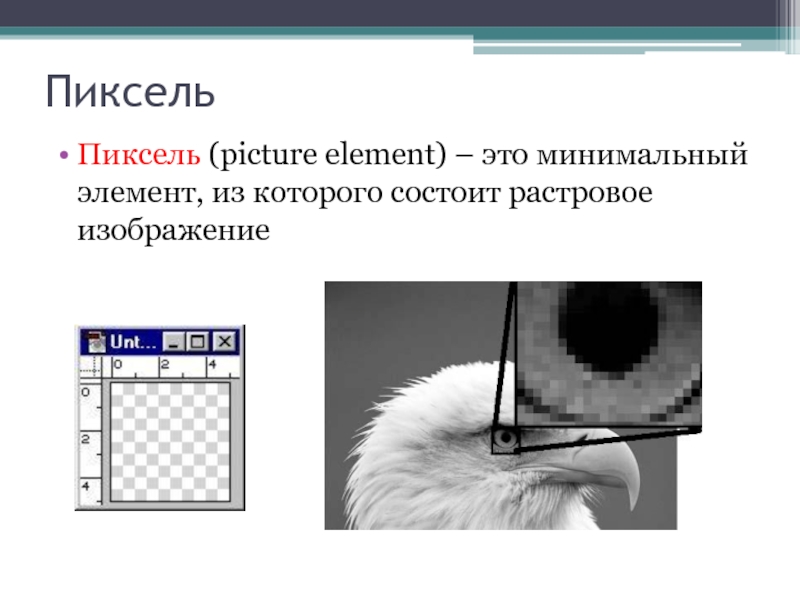
Пиксель (picture element) – это минимальный элемент, из которого состоит
растровое изображение
Слайд 4Растр
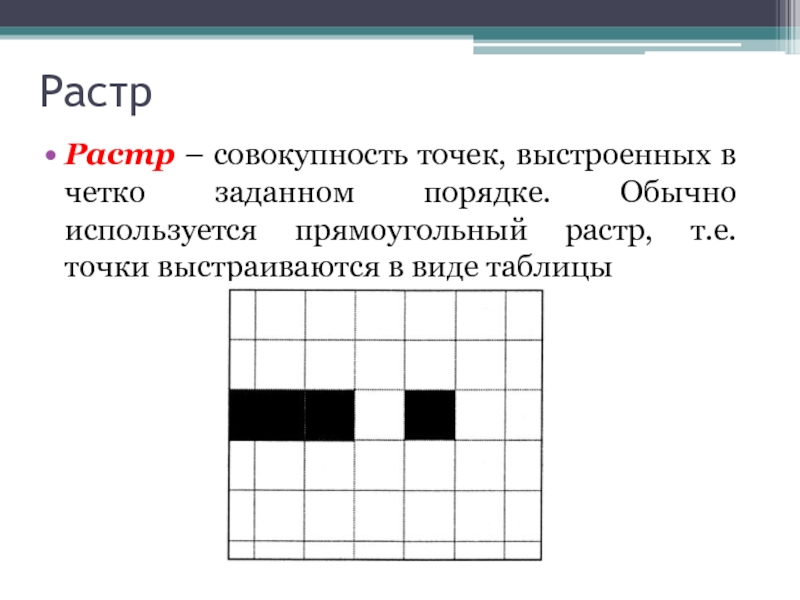
Растр – совокупность точек, выстроенных в четко заданном порядке. Обычно
используется прямоугольный растр, т.е. точки выстраиваются в виде таблицы
Слайд 5Режимы растровых изображений
Понятие "режим растрового изображения" тесно связано с понятием
"цветового разрешения".
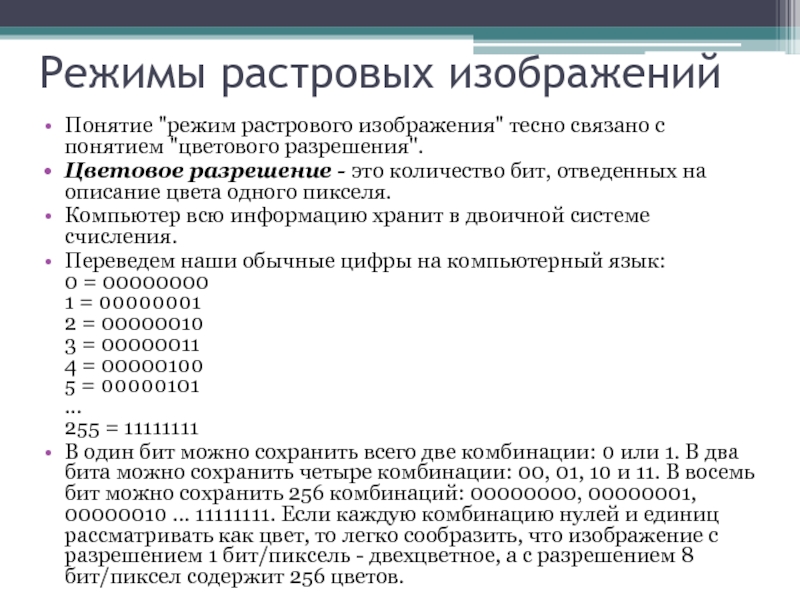
Цветовое разрешение - это количество бит, отведенных на
описание цвета одного пикселя.
Компьютер всю информацию хранит в двоичной системе счисления.
Переведем наши обычные цифры на компьютерный язык:
0 = 00000000
1 = 00000001
2 = 00000010
3 = 00000011
4 = 00000100
5 = 00000101
...
255 = 11111111
В один бит можно сохранить всего две комбинации: 0 или 1. В два бита можно сохранить четыре комбинации: 00, 01, 10 и 11. В восемь бит можно сохранить 256 комбинаций: 00000000, 00000001, 00000010 ... 11111111. Если каждую комбинацию нулей и единиц рассматривать как цвет, то легко сообразить, что изображение с разрешением 1 бит/пиксель - двехцветное, а с разрешением 8 бит/пиксел содержит 256 цветов.
Слайд 6Цветовая модель "RGB"
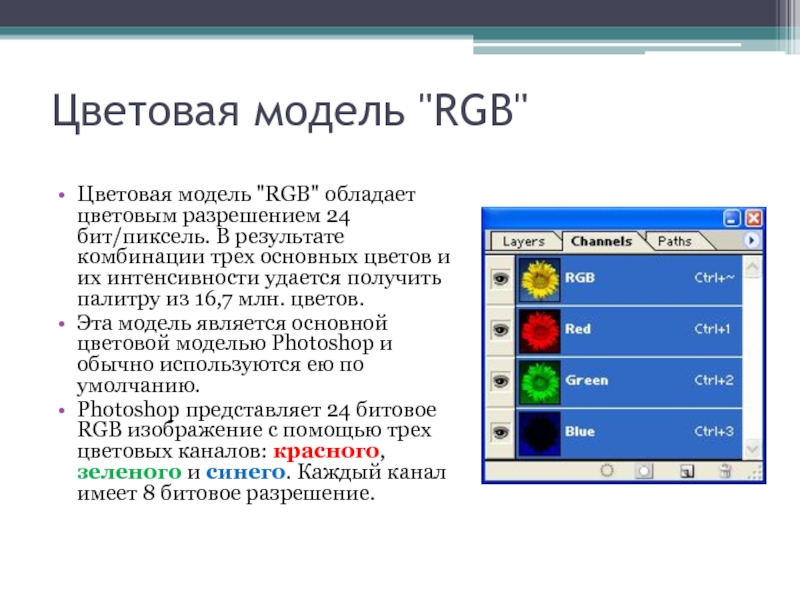
Цветовая модель "RGB" обладает цветовым разрешением 24
бит/пиксель. В результате комбинации трех основных цветов и их интенсивности
удается получить палитру из 16,7 млн. цветов.
Эта модель является основной цветовой моделью Photoshop и обычно используются ею по умолчанию.
Photoshop представляет 24 битовое RGB изображение с помощью трех цветовых каналов: красного, зеленого и синего. Каждый канал имеет 8 битовое разрешение.
Слайд 7Режим растрового изображения "Индексированные цвета".
В этом режиме информация о
компонентах цвета (красном, зеленом и синем) каждого пикселя записывается в
цветовую таблицу в виде фиксированных значений.
Индексированные цветные изображения обычно характеризуются набором битовых разрешений в виде 1, 4 или 8 бит/пиксель.
Этот режим используется в интернете, текстовых редакторах и других приложениях, где нельзя использовать истинное RGB изображение.
Слайд 8Режим "Градации серого»
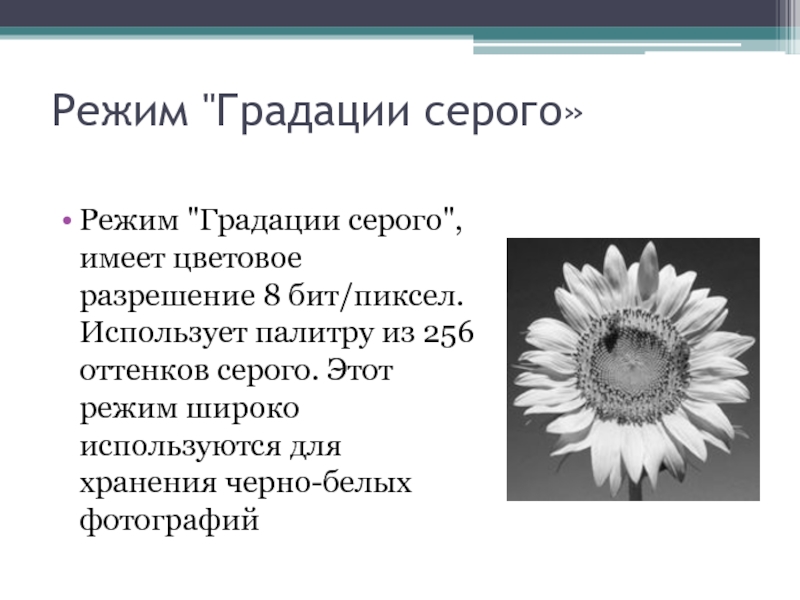
Режим "Градации серого", имеет цветовое разрешение 8
бит/пиксел. Использует палитру из 256 оттенков серого. Этот режим широко
используются для хранения черно-белых фотографий
Слайд 9"Полутоновый" режим
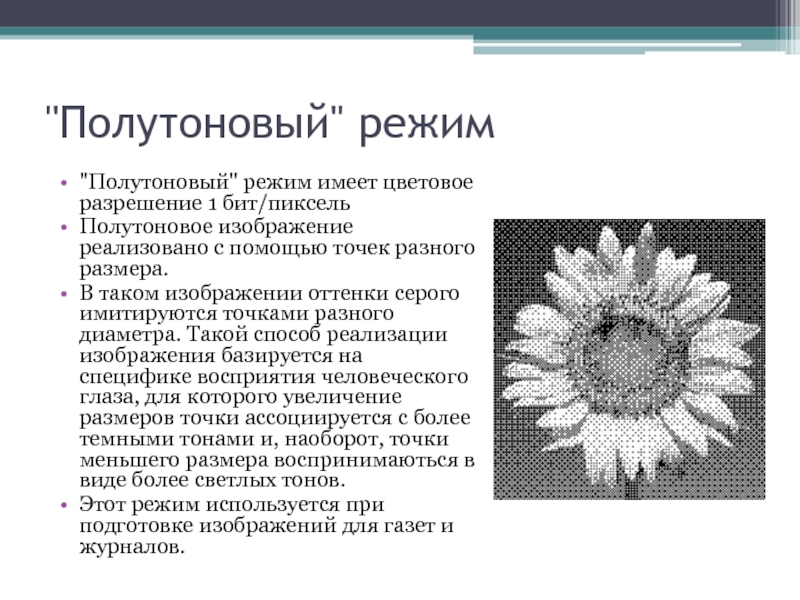
"Полутоновый" режим имеет цветовое разрешение 1 бит/пиксель
Полутоновое изображение
реализовано с помощью точек разного размера.
В таком изображении оттенки
серого имитируются точками разного диаметра. Такой способ реализации изображения базируется на специфике восприятия человеческого глаза, для которого увеличение размеров точки ассоциируется с более темными тонами и, наоборот, точки меньшего размера воспринимаються в виде более светлых тонов.
Этот режим используется при подготовке изображений для газет и журналов.
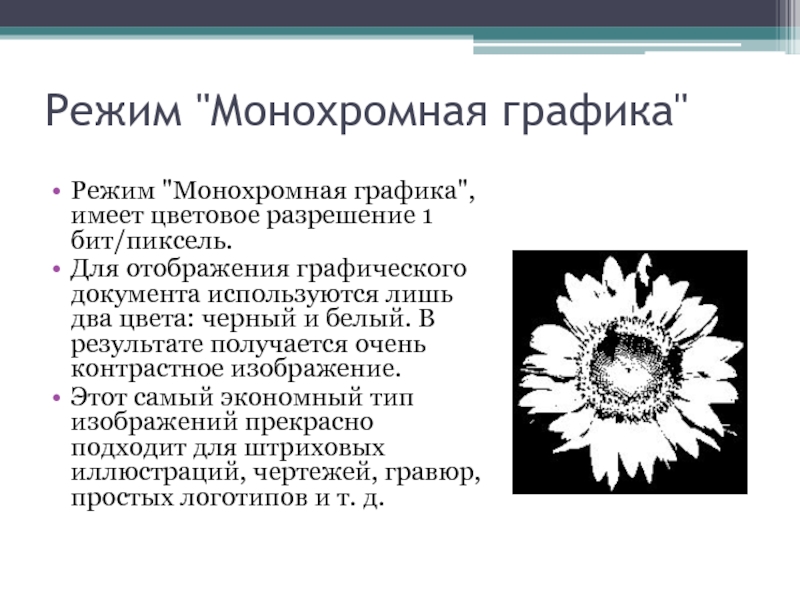
Слайд 10Режим "Монохромная графика"
Режим "Монохромная графика", имеет цветовое разрешение 1 бит/пиксель.
Для отображения графического документа используются лишь два цвета: черный и
белый. В результате получается очень контрастное изображение.
Этот самый экономный тип изображений прекрасно подходит для штриховых иллюстраций, чертежей, гравюр, простых логотипов и т. д.
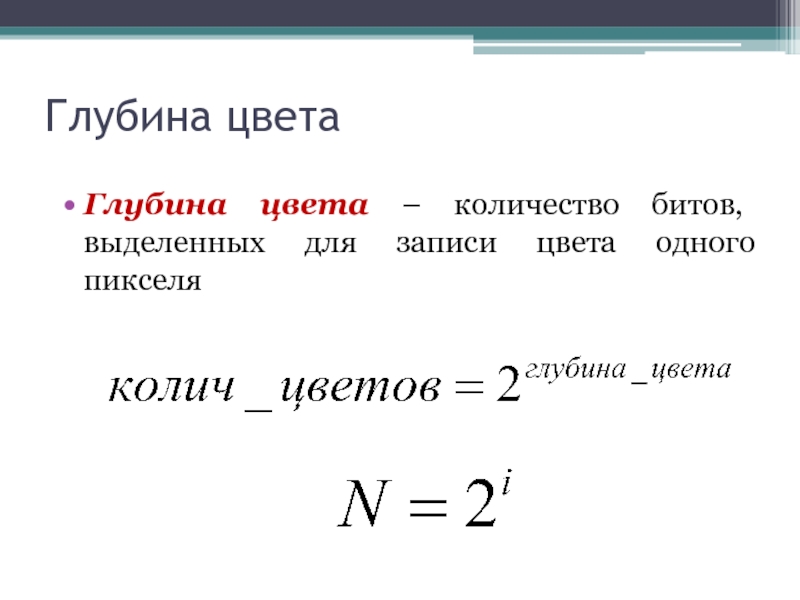
Слайд 11Глубина цвета
Глубина цвета – количество битов, выделенных для записи цвета
одного пикселя
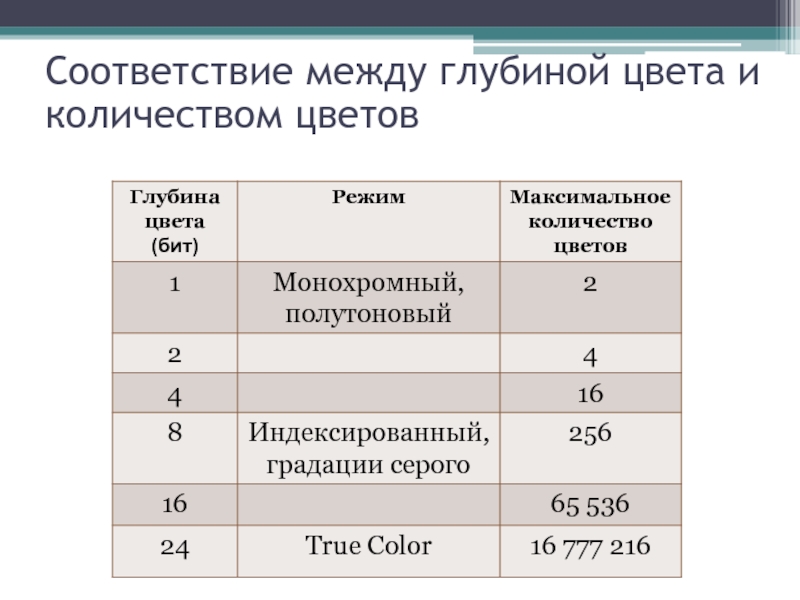
Слайд 12Соответствие между глубиной цвета и количеством цветов
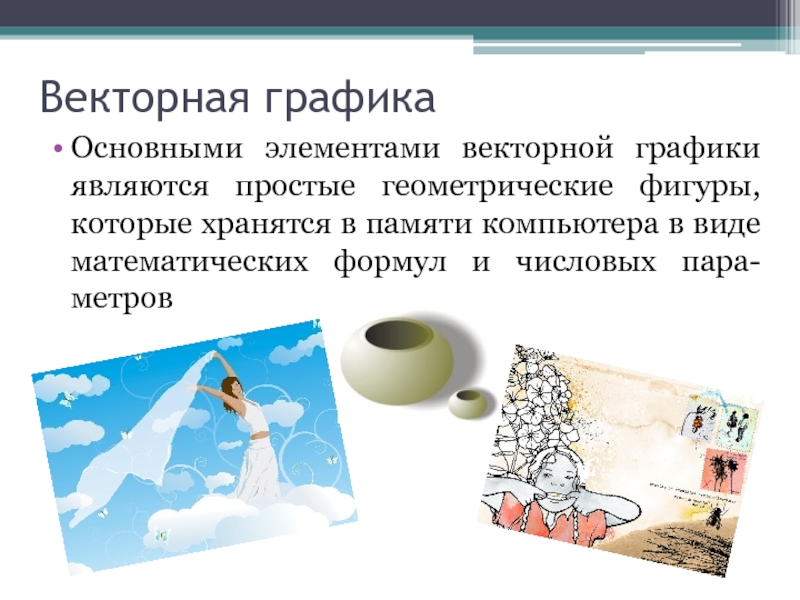
Слайд 13Векторная графика
Основными элементами векторной графики являются простые геометрические фигуры, которые
хранятся в памяти компьютера в виде математических формул и числовых
пара-метров
Слайд 14Примитивы
Простейшие элементы, из которых состоит векторное изображение, называют примити-вами
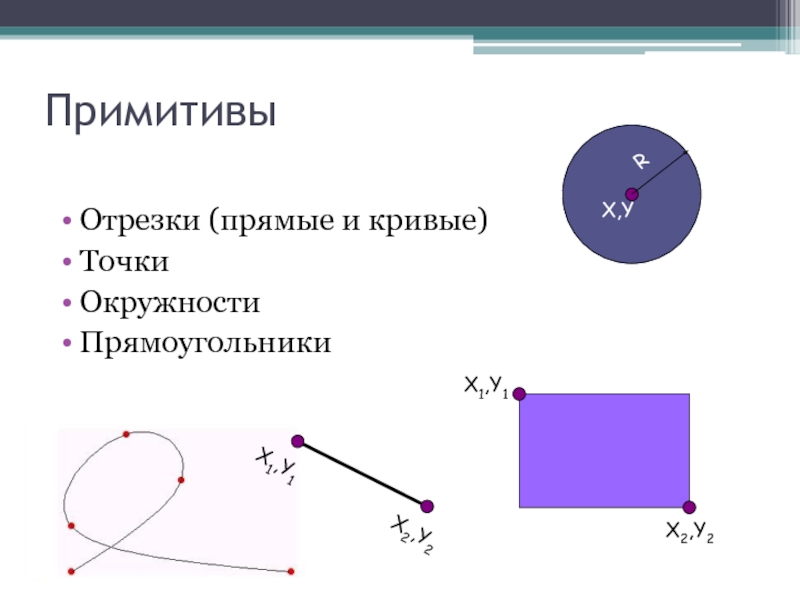
Слайд 15Примитивы
Отрезки (прямые и кривые)
Точки
Окружности
Прямоугольники
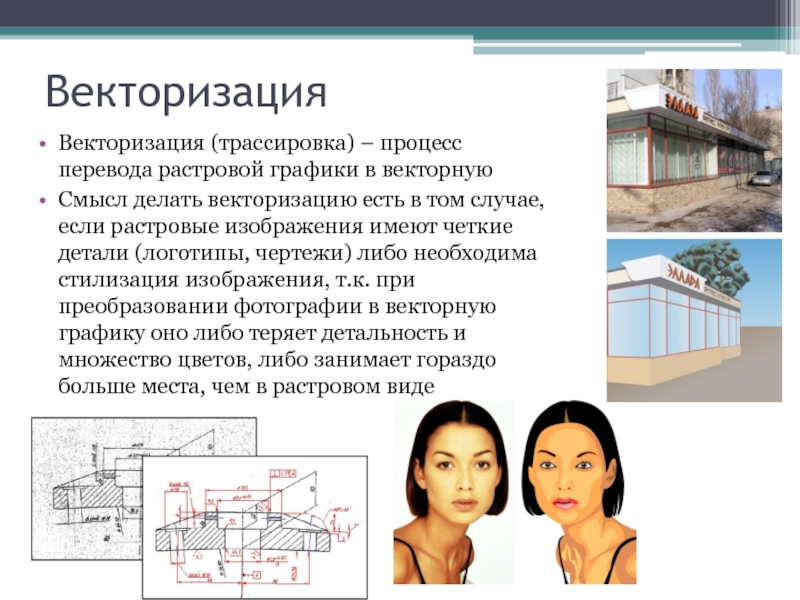
Слайд 16Векторизация
Векторизация (трассировка) – процесс перевода растровой графики в векторную
Смысл делать
векторизацию есть в том случае, если растровые изображения имеют четкие
детали (логотипы, чертежи) либо необходима стилизация изображения, т.к. при преобразовании фотографии в векторную графику оно либо теряет детальность и множество цветов, либо занимает гораздо больше места, чем в растровом виде
Слайд 17Растеризация
Растеризация – процесс перевода векторной графики в растровую
Растеризация необходима для
того, чтобы увидеть векторное изображение на экране монитора
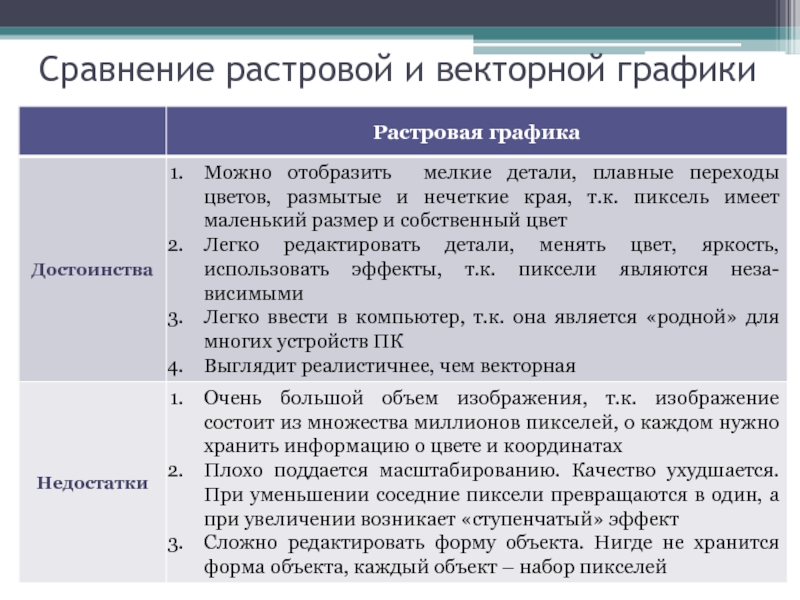
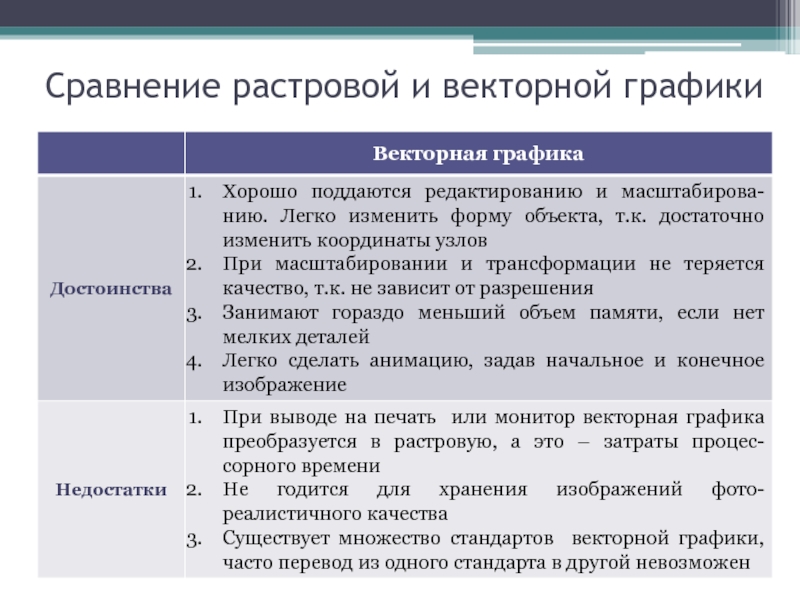
Слайд 18Сравнение растровой и векторной графики
Слайд 19Сравнение растровой и векторной графики