Разделы презентаций
- Разное
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Способы создания и сопровождения сайтов
Содержание
- 1. Способы создания и сопровождения сайтов
- 2. Web-сайты и Web-страницыWeb-сайт состоит из Web-страниц, объединенных
- 3. Создание Web-сайтов реализуется с ис-пользованием языка разметки
- 4. Создание Web-страницДля создания Web-страниц используются простейшие текстовые
- 5. Рассмотрим как создаются Web-сайты на примере разработки
- 6. Пусть наш сайт кроме титульной страницы «Компьютер»
- 7. Создание Web-сайта «Компьютер»Открыть окно текстового редактора Блокнот.Вид
- 8. HTML-код страницы помещается внутрь контейнера . Без
- 9. Название Web-страницы содержится в контейнере и отображается
- 10. Основное содержание страницы помещается в контейнер и
- 11. Созданную Web-страницу необходимо сохранить в виде файла.
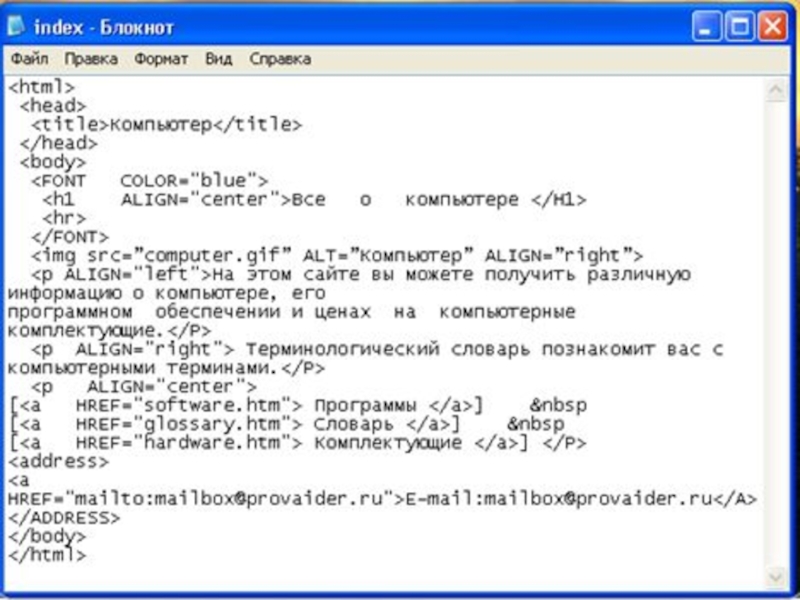
- 12. В окне приложения Блокнот ввести HTML-код Web-страницы.
- 13. Форматирование текстаС помощью HTML-тэгов можно задать различные
- 14. Задать тип выравнивания заголовка для тэга заголовка
- 15. Задать параметры форматирования шрифта любого фрагмента текста
- 16. Таким образом, задать синий цвет заголовка можно
- 17. Разделение текста на абзацы производится с помощью
- 18. Поместим на титульную страницу текст, разбитый на
- 19. В окне приложения Блокнот в контейнер вставить
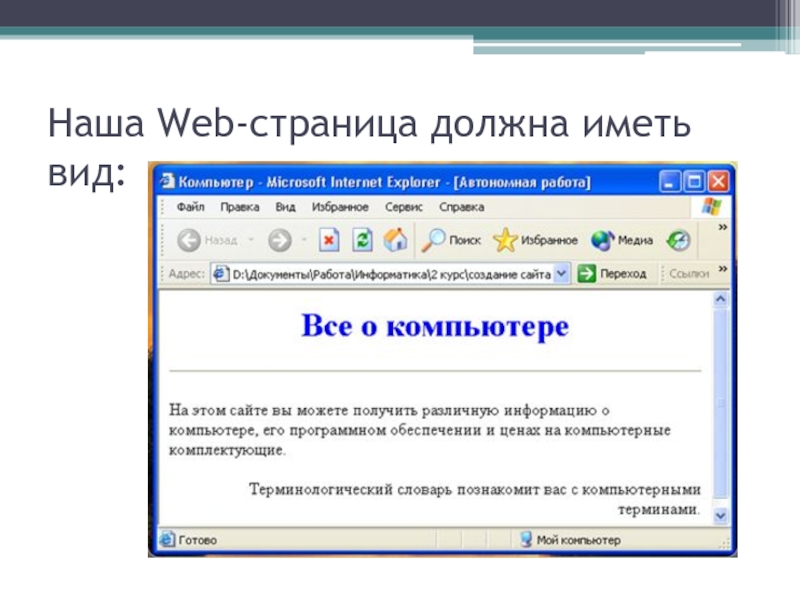
- 20. Наша Web-страница должна иметь вид:
- 21. Вставка изображенийНа Web-страницы обычно помещают изображения, чтобы
- 22. Скопируйте файл computer.gif из папки, содержащей данную
- 23. Если файл находится в другом каталоге на
- 24. Расположить рисунок относительно текста различными способами позволяет
- 25. В окне приложения Блокнот в контейнер вставить
- 26. Создание гиперссылокПервая титульная страница должна предоставлять посетителю
- 27. Каждая страница будет содержать следующий HTML-код:
- 28. Принято размещать гиперссылки в нижней части страницы,
- 29. Теперь для каждой гиперссылки определим адрес перехода.
- 30. Панель навигации на титульной странице создана, теперь
- 31. По щелчку мыши по ссылке на адрес
- 32. Слайд 32
- 33. Списки на Web-страницахДовольно часто при размещении информации
- 34. На странице «Программы» разместим информацию об основных
- 35. Открыть в Блокноте файл software.htm, ввести заголовок
- 36. Создадим теперь вложенный список для одного из
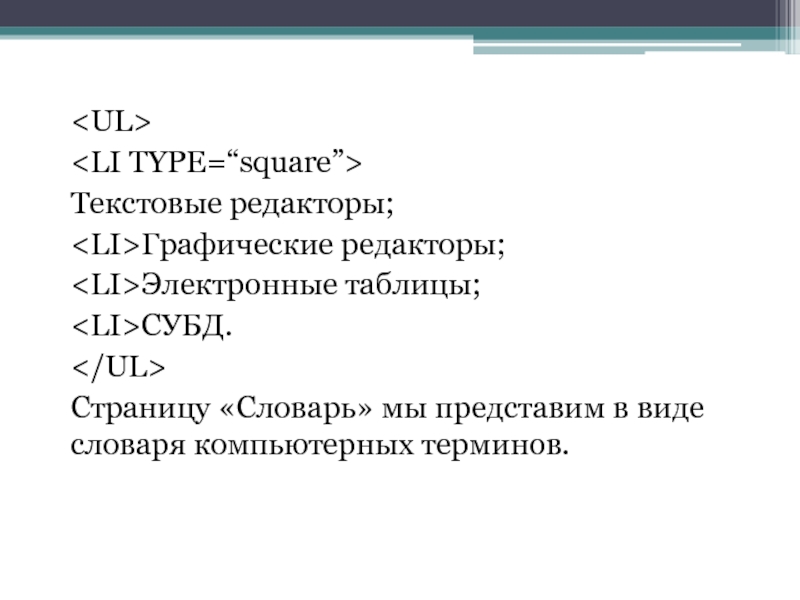
- 37. Текстовые редакторы;Графические редакторы;Электронные таблицы;СУБД.Страницу «Словарь» мы представим в виде словаря компьютерных терминов.
- 38. Для этого используем контейнер списка определений .
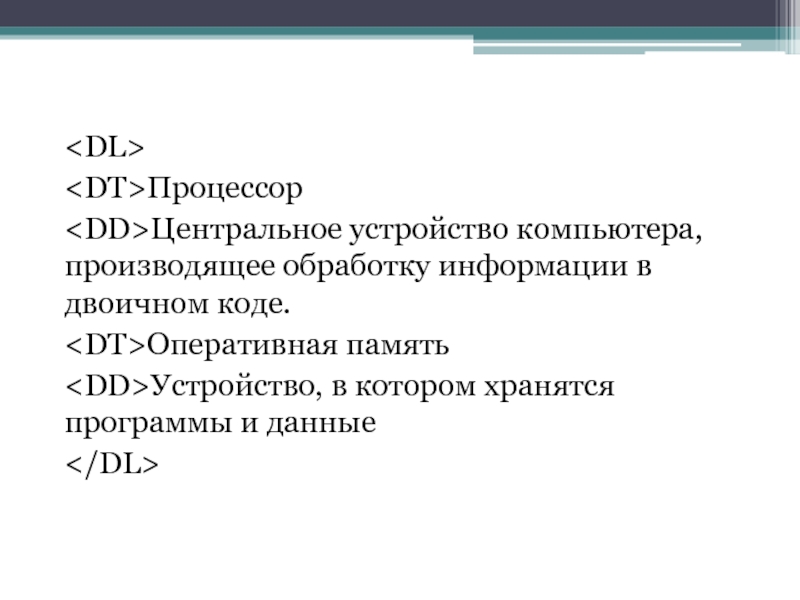
- 39. ПроцессорЦентральное устройство компьютера, производящее обработку информации в двоичном коде.Оперативная памятьУстройство, в котором хранятся программы и данные
- 40. Скачать презентанцию
Слайды и текст этой презентации
Слайд 2Web-сайты и Web-страницы
Web-сайт состоит из Web-страниц, объединенных гиперссылками. Web-страницы могут
быть интерактивными и могут содержать мультимедийные и динамические объекты.
обеспечивают различные формы, с помощью которых посетитель может зарегистрироваться, заполнить анкеты и т.д.Слайд 3Создание Web-сайтов реализуется с ис-пользованием языка разметки гипер-текстовых документов HTML.
Технология HTML состоит в том, что в обычный текстовый документ
вставляются спе-циальные управляющие символы (тэги) и в результате мы получаем Web-страницу. Браузер при загрузке Web-страницы представляет её на экране в том виде, который задается тэгами.Слайд 4Создание Web-страниц
Для создания Web-страниц используются простейшие текстовые редакторы, которые не
включают в создаваемый документ управляющие символы форматирования текста. Примером такого
редактора является Блокнот.Слайд 5Рассмотрим как создаются Web-сайты на примере разработки тематического сайта «Компьютер».
Сначала необходимо разработать проект сайта, то есть определить, сколько страниц
будет входить в него, какова будет их тематика и как они будут связаны между собой.Слайд 6Пусть наш сайт кроме титульной страницы «Компьютер» будет содержать:
Страницу «Программы»,
содержащую классификацию программного обеспечения.
Страницу «Словарь», содержащую словарь компьютерных терминов.
Страницу «Комплектующие»
с ценами на устройства компьютера.Слайд 7Создание Web-сайта «Компьютер»
Открыть окно текстового редактора Блокнот.
Вид Web-страницы задается тэгами,
которые заключаются в угловые скобки. Тэги могут быть одиночными или
парными. Для последних обязательно наличие откры-вающего и закрывающего тегов (такая пара тэгов называется контейнером). Закрыва-ющий тэг содержит прямой слэш (/) перед обозначением. Тэги могут записываться как прописными, так и строчными буквами.Слайд 8HTML-код страницы помещается внутрь контейнера . Без этих тэгов браузер
не в состоянии определить формат документа и правильно его интерпретировать.
Web-страница разделяется на две логические части: заголовок и содержание.
Заголовок Web-страницы заключается в контейнер и содержит название документа и справочную информацию о странице (например, тип кодировки), которая используется браузером для ее правильного отображения.
Слайд 9Название Web-страницы содержится в контейнере и отображается в строке
заголовка браузера при просмотре страницы.
Назовем нашу Web-страницу «Компьютер»:
Компьютер
Слайд 10Основное содержание страницы помещается в контейнер и может включать
текст, таблицы, бегущие строки, ссылки на графические изображения и звуковые
файлы и так далее. Поместим для начала на страницу текст «Все о компьютере»:Всё о компьютере
Слайд 11Созданную Web-страницу необходимо сохранить в виде файла. Принято сохранять титульный
файл сайта, то есть тот, который первый загружается в браузер,
под именем index.html. Рекомендуется создать для размещения сайта специальную папку и сохранять все файлы разрабатываемого сайта в этой папке.Слайд 12В окне приложения Блокнот ввести HTML-код Web-страницы. Сохранить файл под
именем index.html в папке сайта. Загрузить этот файл в окно
браузера для просмотра.Все о компьютере
Слайд 13Форматирование текста
С помощью HTML-тэгов можно задать различные параметры форматирования текста.
Размер
шрифта для имеющихся в тексте заголовков задается тэгами от
(самый крупный) до <Н6> (самый мелкий). Заголовок страницы целесообразно выделить самым крупным шрифтом:<Н1>Всё о компьютере
Некоторые тэги имеют атрибуты, которые являются именами свойств и могут принимать определенные значения. Так, заголовок по умолчанию выровнен по левому краю страницы, однако принято заголовок размещать по центру.
Слайд 14Задать тип выравнивания заголовка для тэга заголовка позволяет атрибут ALIGN,
которому требуется присвоить определенное значение.
Выравнивание:
по правой границе окна реализуется с
помощью записи ALIGN="right";по центру — ALIGN="center".
<Н1 ALIGN="center">Bcё о компьютере
Слайд 15Задать параметры форматирования шрифта любого фрагмента текста можно с помощью
тэга FONT и его атрибутов.
Гарнитуру шрифта позволяет задать FACE
(например, FACE="Arial").Размер шрифта задает атрибут SIZE (например, SIZE=4).
Цвет шрифта - атрибут COLOR (например, COLOR="blue"). Значение атрибута COLOR можно задать названием цвета (например, "red", "green", "blue" и так далее).
Слайд 16Таким образом, задать синий цвет заголовка можно с помощью тэга
FONT с атрибутом COLOR:
Bcё о компьютере
Заголовок
целесообразно отделить от остального содержания страницы горизонтальной линией с помощью одиночного тэга .
Слайд 17Разделение текста на абзацы производится с помощью контейнера . При
просмотре в браузере абзацы отделяются друг от друга интервалами. Для
каждого абзаца можно задать определенный тип выравнивания.На титульной странице обычно размещается текст, кратко описывающий содержание сайта.
Слайд 18Поместим на титульную страницу текст, разбитый на абзацы с различным
выравниванием:
Ha этом сайте вы можете получить различную
информацию о компьютере, его программном обеспечении и ценах на компьютерные комплектующие. Teрминологический словарь познакомит вас с компьютерными терминами.
Таким образом, если вставить в текст определенную последовательность тэгов, то мы получим Web-страницу, содержащую отцентрированный заголовок синего цвета, выводимый крупным шрифтом и отделенный горизонтальной линией от остального текста.
Слайд 19В окне приложения Блокнот в контейнер вставить последовательность тэгов
и просмотреть результат в браузере:
Все
о компьютере <Р ALIGN="left">Ha этом сайте…
<Р ALIGN="right"> Терминологический словарь...
Слайд 21Вставка изображений
На Web-страницы обычно помещают изображения, чтобы сделать их визуально
более привлекательными. Так же на них могут размещаться графические файлы
трех форматов — GIF, JPG и PNG. Если рисунок сохранен в другом формате, то его необходимо предварительно преобразовать в один из вышеуказанных форматов с помощью графического редактора.На титульной странице создаваемого сайта уместно разместить изображение того объекта, которому посвящен сайт (в нашем случае — компьютера).
Слайд 22Скопируйте файл computer.gif из папки, содержащей данную презентацию в папку
сайта.
Для вставки изображения используется тэг с атрибутом SRC, который
указывает на место хранения файла на локальном компьютере или в Интернете.Если графический файл находится на локальном компьютере в том же каталоге, что и файл Web-страницы, то в качестве значения атрибута SRC достаточно указать только имя файла:

Слайд 23Если файл находится в другом каталоге на данном ло-кальном компьютере,
то значением атрибута должно быть полное имя файла. Например:
SRC="C:\computer\computer.gif"> Если файл находится на удаленном сервере в Интернете, то должен быть указан URL-адрес этого файла. Например:
Пользователи иногда отключают в браузере загрузку графических изображений и читают только тексты. Поэтому, чтобы не терялся смысл и функциональность страницы, вместо рисунка должен выводиться поясняющий текст. Поясняющий текст выводится с помощью атрибута ALT, значением которого является текст, поясняющий, что должен был бы увидеть пользователь на рисунке:

Слайд 24Расположить рисунок относительно текста различными способами позволяет атрибут ALIGN тэга
, который может принимать пять различных значений:
ТОР (верх),
MIDDLE
(середина), BOTTOM (вниз),
LEFT (слева).
RIGHT (справа).
Для того чтобы рисунок располагался по правому краю текста, тэг вставки изображения должен принять следующий вид:
Слайд 25В окне приложения Блокнот в контейнер вставить перед абзацами
текста тэг вставки изображения, результат просмотреть в браузере.
ALIGN=”right”>Слайд 26Создание гиперссылок
Первая титульная страница должна предоставлять посетителю Web-сайта возможность начать
путешествие по сайту. Для этого на титульную страницу должны быть
помещены гиперссылки на другие страницы сайта.Для создания гиперсвязей между титульной страницей и другими страницами сайта необходимо, прежде всего, создать заготовки Web-страниц. Такие «пустые» страницы должны иметь заголовок, но могут пока не иметь содержания. Все создаваемые страницы необходимо сохранить в виде файлов в папке сайта.
Слайд 27Каждая страница будет содержать следующий HTML-код:
Заголовок
страницы
Создать пустые
страницы «Программы», «Словарь», «Комплектующие» (заменяя этими названиями слова «Заголовок страницы») и сохранить их в файлах с именами software.htm, glossary.htm, hardware.htm в каталоге сайта.Слайд 28Принято размещать гиперссылки в нижней части страницы, поэтому разместим их
под введенным текстом в новом абзаце в одну строку разделенными
несколькими пробелами. Такое размещение гиперссылок часто называют панелью навигации.Панель навигации будет представлять собой абзац, выровненный по центру, в котором указатели гиперссылок разделены пробелами ( ):
<Р ALIGH= "center">
[Программы] [Словарь]
[Комплектующие]
Слайд 29Теперь для каждой гиперссылки определим адрес перехода. Для этого используется
контейнер гиперссылки с атрибутом HREF, значением которого является URL-адрес
документа на локальном компьютере или в Интернете. Контейнер должен содержать указатель гиперссылки:<А НREF="URL">Указатель гиперссылки
Вставить в титульную страницу код, создающий панель навигации:
<Р ALIGN="center">
[<А HREF="software.htm"> Пpoгpaммы ]
[<А HREF="glossary.htm"> Словарь ]
[<А HREF="hardware.htm"> Комплектующие ]
Слайд 30Панель навигации на титульной странице создана, теперь активизация указателей гиперссылок
будет приводить к переходу на другие страницы сайта.
Полезно на титульной
странице сайта создать ссылку на адрес электронной почты, по которому посетители могут связаться с администрацией сайта. Для этого необходимо атрибуту ссылки HREF присвоить URL-адрес электронной почты и вставить ее в контейнер , который задает стиль абзаца, принятый для указания адреса.Вставить в титульную страницу код, создающий ссылку на адрес электронной почты:
<А HREF="mailto:mailbox@provaider.ru">E-mail:
mailbox@provaider.ru
Слайд 31По щелчку мыши по ссылке на адрес электронной почты будет
открываться почтовая программа Outlook Express (или другая используемая по умолчанию
почтовая программа), где в строке «Кому» будет указан заданный в ссылке адрес.Просмотреть созданную страницу.
Слайд 33Списки на Web-страницах
Довольно часто при размещении информации на Web-страницах удобно
использовать списки в различных вариантах:
Нумерованные списки;
Маркированные (или ненумерованные) списки;
Возможно создание
и вложенных списков, причем вкладываемый список может отличаться от основному по типу.Слайд 34На странице «Программы» разместим информацию об основных типах программного обеспечения
компьютера в форме вложенного списка.
Сначала создадим главный нумерованный список основных
категорий программного обеспечения. Список располагается внутри контейнера - можно задать тип нумерации: арабские цифры (по умолчанию), «I» - римские цифры, «а» - строчные буквы и др.
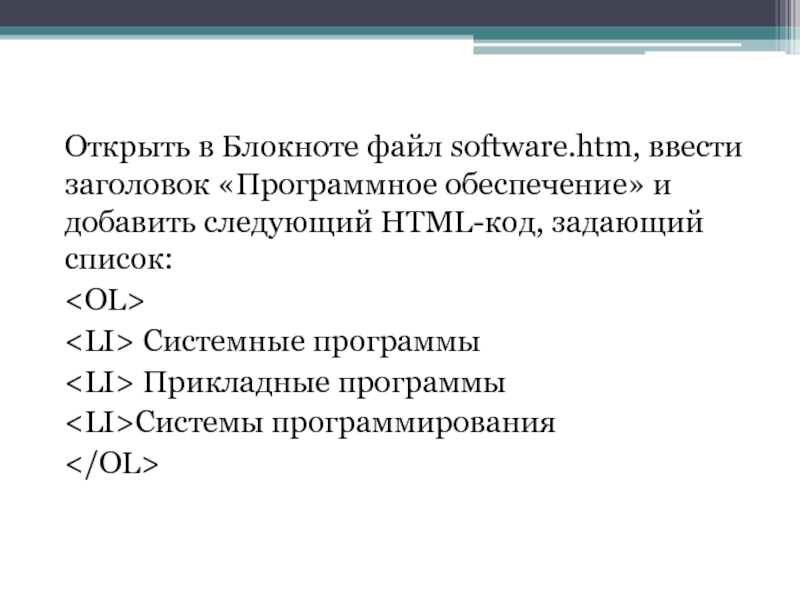
Слайд 35Открыть в Блокноте файл software.htm, ввести заголовок «Программное обеспечение» и
добавить следующий HTML-код, задающий список:
Системные программы
Прикладные программы
Системы программирования
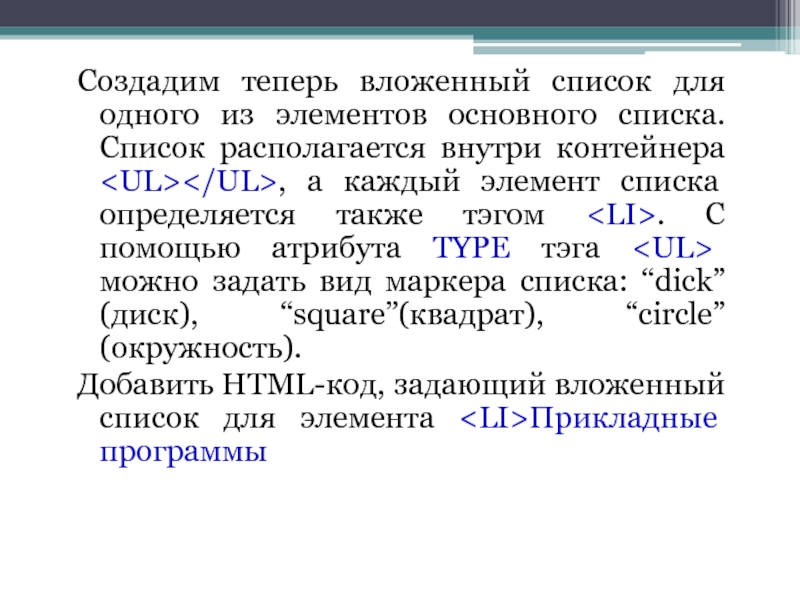
Слайд 36Создадим теперь вложенный список для одного из элементов основного списка.
Список располагается внутри контейнера , а каждый элемент списка определяется
также тэгом- можно задать вид маркера списка: “dick” (диск), “square”(квадрат), “circle” (окружность).
- Прикладные программы
Добавить HTML-код, задающий вложенный список для элемента
Слайд 37
Текстовые редакторы;
Графические редакторы;
Электронные таблицы;
СУБД.
Страницу «Словарь» мы представим в виде
словаря компьютерных терминов.
Слайд 38Для этого используем контейнер списка определений . Внутри него текст
оформляется в виде термина, который определяется непарным тегом , и
определения, которое следует за тэгомОткрыть в Блокноте файл glossary.htm, ввести заголовок «Компьютерные термины» и добавить следующий HTML-код, задающий список определений: