Разделы презентаций
- Разное
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Язык разметки гипертекстовых документов HTML 8 класс
Содержание
- 1. Язык разметки гипертекстовых документов HTML 8 класс
- 2. ВведениеКаждый день всемирная паутина поглощает нас все
- 3. HTML-документ – это обычный текстовый
- 4. Что означают эти буквы?(HTML)Hyper Text Markup LanguageЯзык гипертекстовой разметки.
- 5. Общее представление Язык HTML был разработан британским учёным Тимом
- 6. Для чего нужна разметка в HTML ?Именно
- 7. Как создать
- 8. В каких средах работаем?Чтобы написать HTML- код
- 9. Что такое тэги?Тэг –инструкция браузеру(программа, которая предназначена
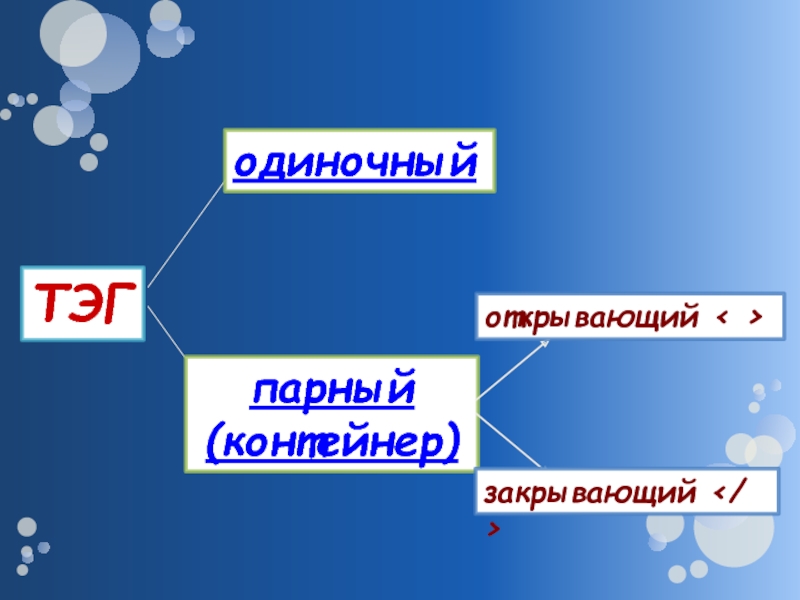
- 10. ТЭГодиночныйпарный(контейнер)открывающий < >закрывающий
- 11. Тэг всегда заключен в специальные символы < > Например: ПРАВИЛА ЗАПИСИ ТЭГОВ
- 12. Основные тэгипример
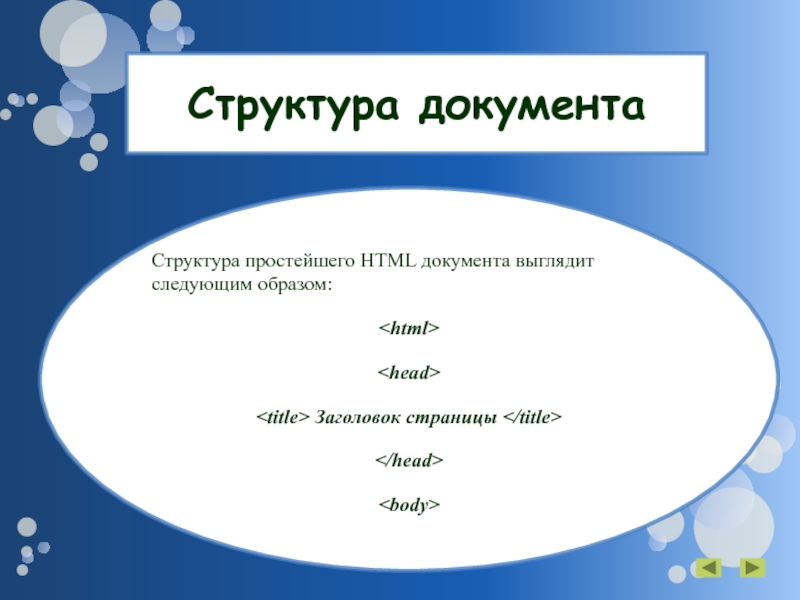
- 13. Структура документаСтруктура простейшего HTML документа выглядит следующим образом: Заголовок страницы
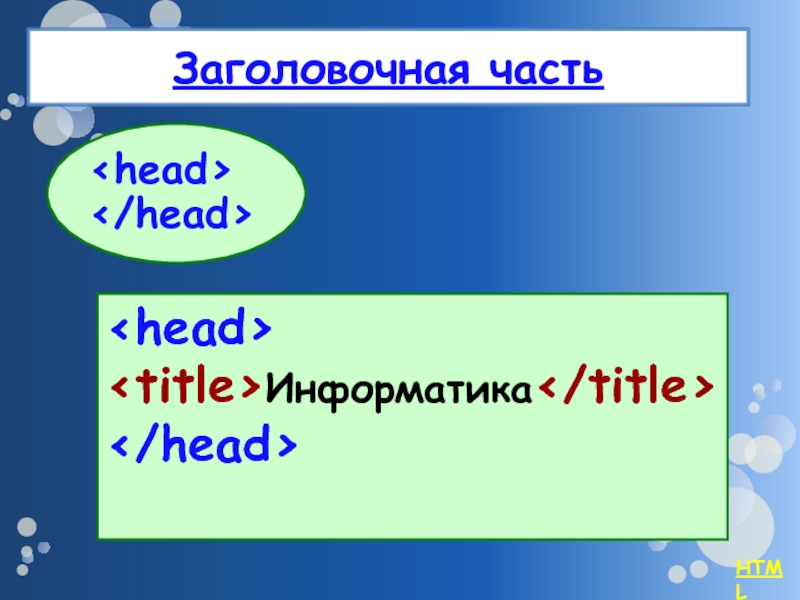
- 14. Заголовочная частьHTMLИнформатика
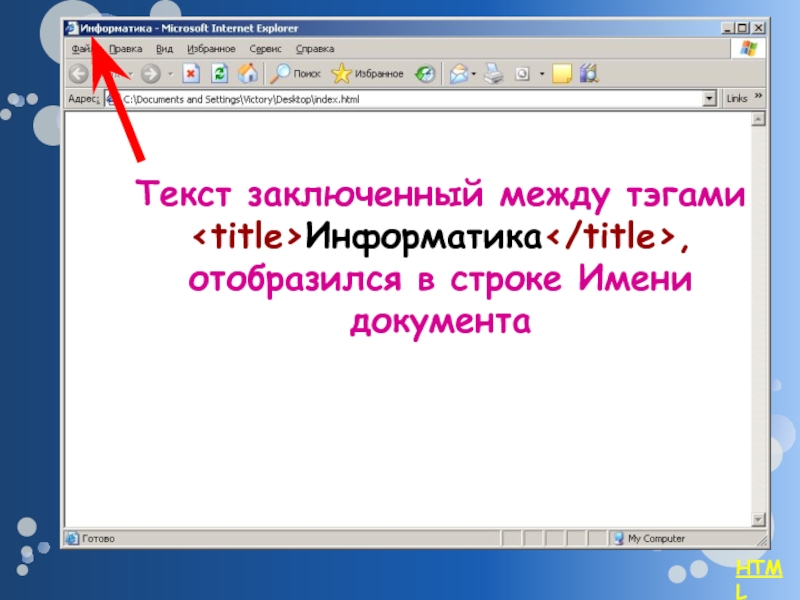
- 15. HTMLТекст заключенный между тэгами Информатика, отобразился в строке Имени документа
- 16. Основная частьМы приветствуем Вас!
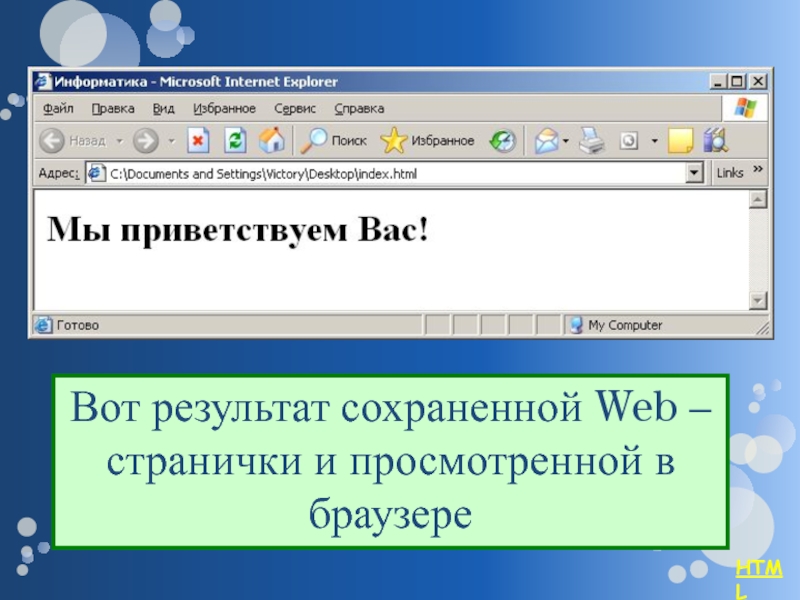
- 17. Вот результат сохраненной Web – странички и просмотренной в браузереHTML
- 18. ПРИМЕР HTML-ДОКУМЕНТА Моя первая Интернет-страничка! Это
- 19. Практическая частьСоздайте свою страничку по примеру приведённому ниже
- 20. Редактирование текста Добавление параграфа «выравниваня»Пример: «по
- 21. Вот что должно получиться Мой
- 22. Меняем размер «заголовка» В наборе тегов html
- 23. Тег помимо прочих атрибутов, о которых ещё
- 24. Вот что должно получиться Мой
- 25. Спасибо за внимание!!!
- 26. Скачать презентанцию
ВведениеКаждый день всемирная паутина поглощает нас все больше и больше. Количество сайтов так же неуклонно растет. Для того, чтобы создать свой сайт необходимо знать язык HTML.
Слайды и текст этой презентации
Слайд 3HTML-документ – это обычный текстовый документ, содержащий специальные разметочные указатели
(тэги).
HTML-файл имеет расширение
.htm или .html
Слайд 5
Общее представление
Язык HTML был разработан британским учёным
Тимом Бернерсом –Ли.
Приблизительно в 1989—1991 годах.
HTML создавался как язык для обмена научной и технической документацией,
Слайд 6Для чего нужна разметка в HTML ?
Именно язык гипертекстовой разметки
HTML, ответственен за появление многих чудесных WEB-страничек, WEB-сайтов, наполненных текстами,
картинками, звуками, анимацией, видеоклипами, ссылками…Именно он определяет:
Содержание.
Внешний вид,
Направленность странички.
Слайд 7Как создать
?
Для создания HTML документов используют текстовые редакторы (например
Блокнот), текстовые процессоры (Word), редакторы тегов HTML и визуальные HTML-редакторы. Придерживаясь определённого стандарта и записав в текстовом файле HTML код, сохранив на жёстком диске и изменив расширение на .html или .htm вы получите полноценную web страничку. Слайд 8В каких средах работаем?
Чтобы написать HTML- код необходимо открыть приложение
Блокнот (текстовый редактор)
Сохранить HTML- код так, чтобы страницу
можно было просмотреть в Web-браузере:Файл, Сохранить как (появится диалоговое окно)
Где? В вашей папке сайта My Site
Имя файла? «index.html» Сохранить
Слайд 9Что такое тэги?
Тэг –инструкция браузеру(программа, которая предназначена для просмотра веб-страниц),
указывающая способ отображения текста., (специальное слово), написанное на английском языке,
заключенное в угловые скобки.Например: ,
Слайд 13Структура документа
Структура простейшего HTML документа выглядит следующим образом:
Заголовок страницы
Слайд 16Основная часть
Мы приветствуем Вас!
тэги заголовка первого
уровня на
Web – странице, в основной части страницы.
HTML
Слайд 18ПРИМЕР HTML-ДОКУМЕНТА
Моя первая Интернет-страничка!
Это моя первая
проба сил в Web-дизайне.
Может быть, страничка пока еще получилась
не очень красивой, но ведь она работает!!!