Разделы презентаций
- Разное
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Основы сайтостороения с использованием редактора Front Page
Содержание
- 1. Основы сайтостороения с использованием редактора Front Page
- 2. Цели урока: •формирование информационной компетентности учащихся;• формирование
- 3. План работы на уроке: Запуск программы Front
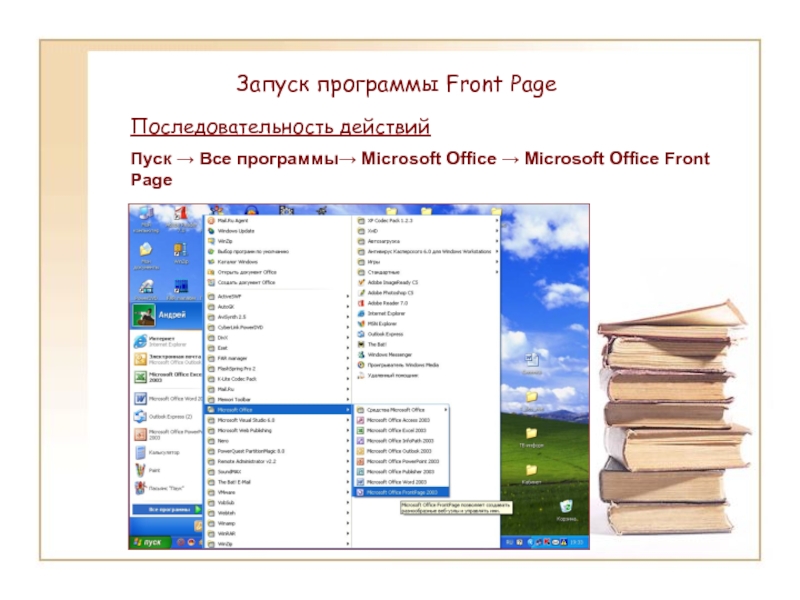
- 4. Запуск программы Front PageПоследовательность действийПуск → Все программы→ Microsoft Office → Microsoft Office Front Page
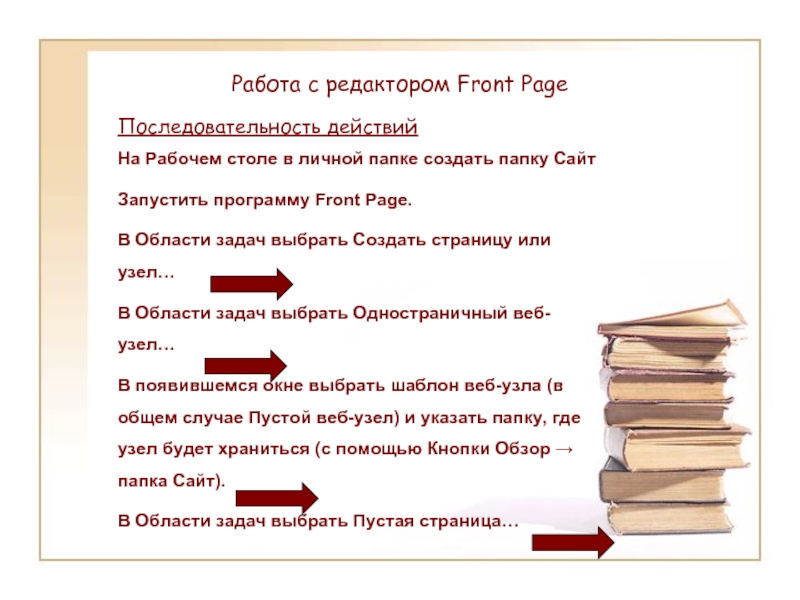
- 5. Работа с редактором Front PageПоследовательность действийНа Рабочем
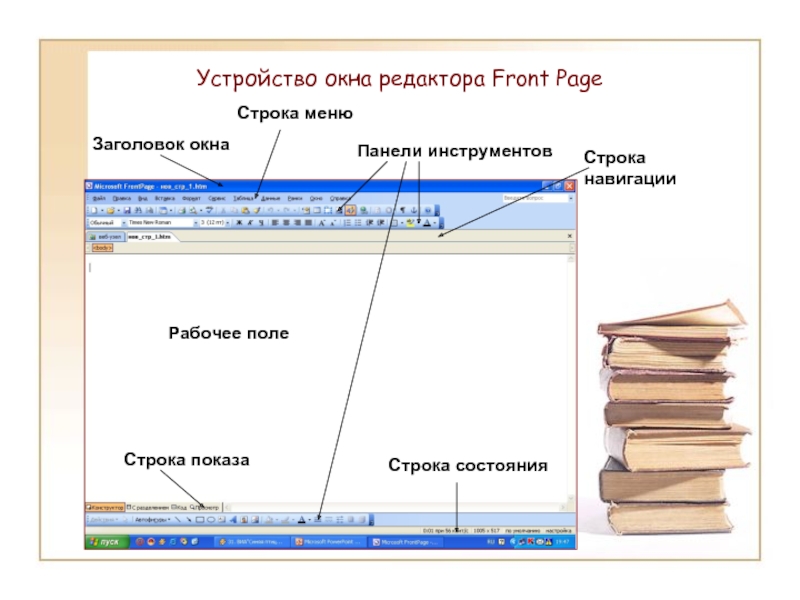
- 6. Устройство окна редактора Front PageЗаголовок окнаСтрока менюПанели инструментовСтрока навигацииРабочее полеСтрока показаСтрока состояния
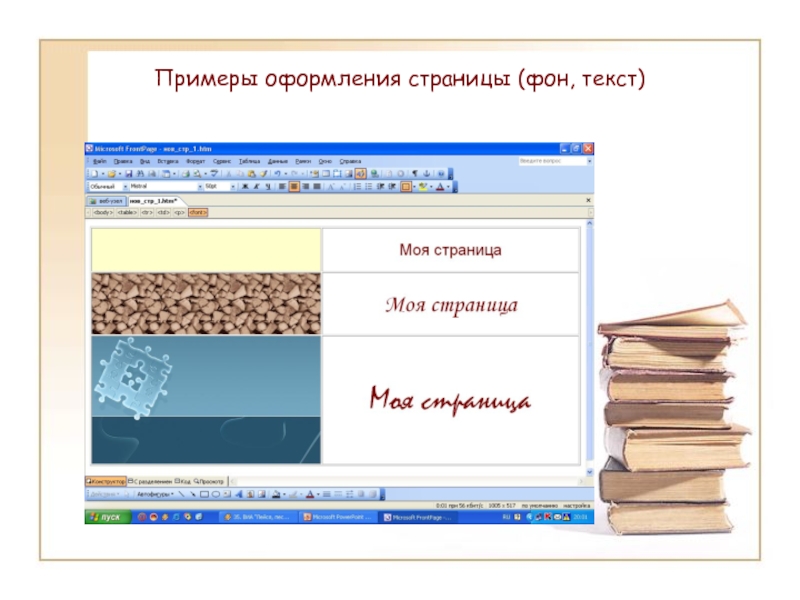
- 7. Примеры оформления страницы (фон, текст)
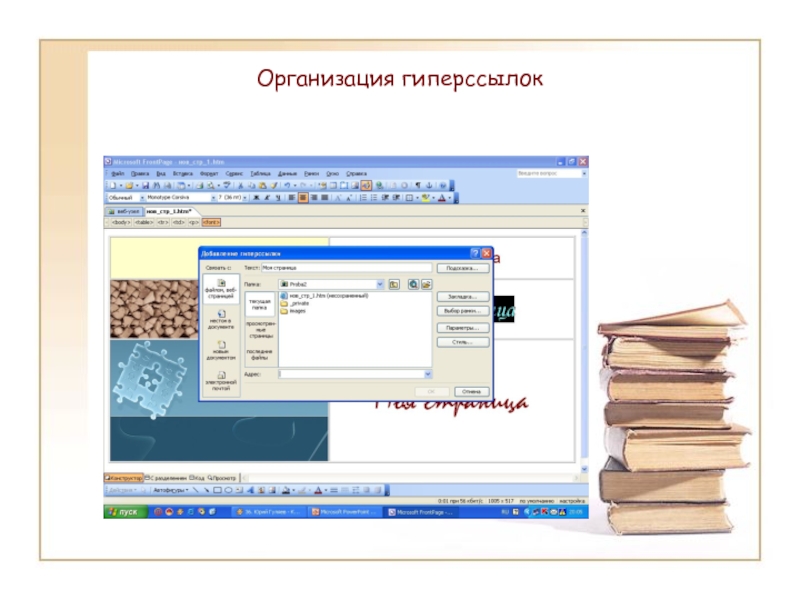
- 8. Организация гиперссылок
- 9. назад
- 10. назад
- 11. назад
- 12. назад
- 13. Итоги урокаСайтостроение интересное и захватывающее занятие. Мы
- 14. Скачать презентанцию
Цели урока: •формирование информационной компетентности учащихся;• формирование базовых умений использования программы создания web-страниц;• выработка умений формирования контента web-страницы.Задачи урока: • познакомиться с назначением и основными возможностями программы Front Page;• освоить основные
Слайды и текст этой презентации
Слайд 1Основы сайтостороения с использованием редактора Front Page
Открытый урок технологии «Оператор
ЭВМ» в 10 классе
2008 г.Слайд 2Цели урока:
•формирование информационной компетентности учащихся;
• формирование базовых умений использования
программы создания web-страниц;
• выработка умений формирования контента web-страницы.
Задачи урока:
•
познакомиться с назначением и основными возможностями программы Front Page;• освоить основные приемы работы с программой Front Page.
Слайд 3План работы на уроке:
Запуск программы Front Page.
Работа с редактором
Front Page.
Устройство окна редактора Front Page.
Примеры оформления страницы (фон, текст).
Знакомство
с примерами работ учащихся.Итоги урока.
Слайд 4Запуск программы Front Page
Последовательность действий
Пуск → Все программы→ Microsoft Office
→ Microsoft Office Front Page
Слайд 5Работа с редактором Front Page
Последовательность действий
На Рабочем столе в личной
папке создать папку Сайт
Запустить программу Front Page.
В Области задач выбрать
Создать страницу или узел…В Области задач выбрать Одностраничный веб-узел…
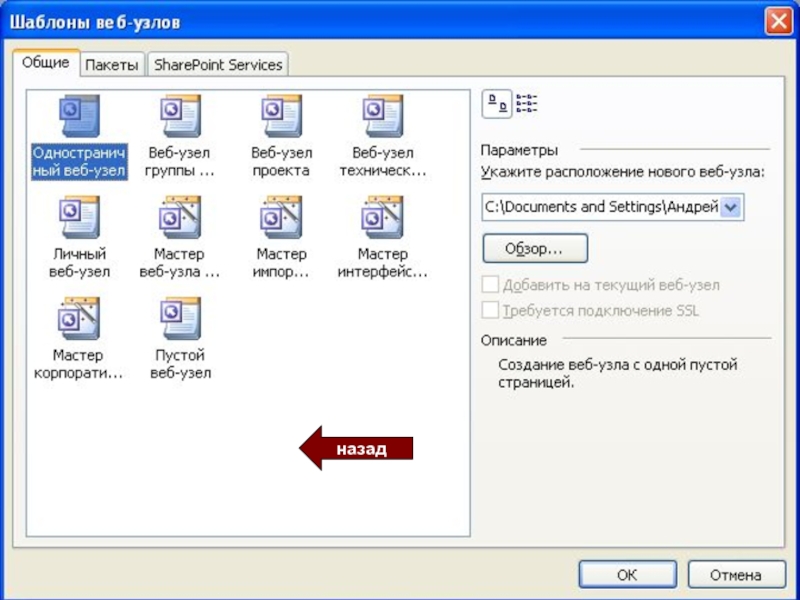
В появившемся окне выбрать шаблон веб-узла (в общем случае Пустой веб-узел) и указать папку, где узел будет храниться (с помощью Кнопки Обзор → папка Сайт).
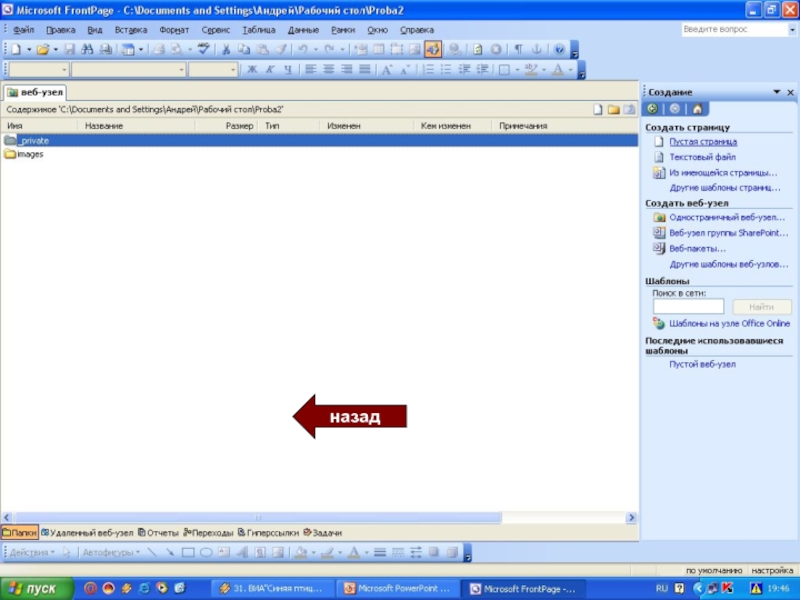
В Области задач выбрать Пустая страница…
Слайд 6Устройство окна редактора Front Page
Заголовок окна
Строка меню
Панели инструментов
Строка навигации
Рабочее поле
Строка
показа
Строка состояния
Слайд 13Итоги урока
Сайтостроение интересное и захватывающее занятие.
Мы познакомились с технологией
создания веб-страницы с помощью редактора Front Page.
Вам предстоит продолжить работу
по разработке личной странички, которую затем мы научимся размещать во Всемирной сети Интернет.Спасибо за сотрудничество!
Теги