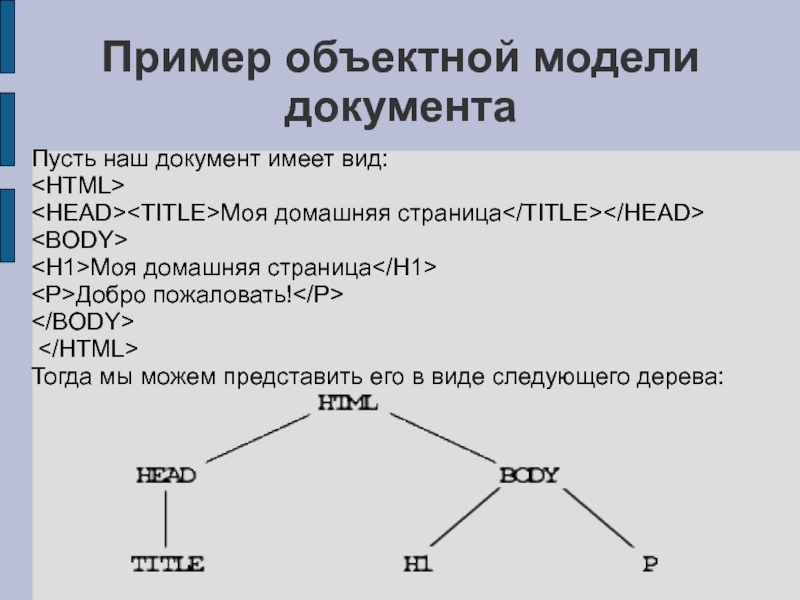
Слайд 13Свойства и методы объекта document
Свойства объекта document
bgColor - цвет фона
документа, соответствует
fgColor - цвет текста документа, соответствует
text="color">
title - название документа, определенное в теге <br>body - ссылка на элементы, включенные в тег <body><br>lastModified - дата последнего изменения документа<br>Методы объекта document<br>write(text) - вывод текста в окно браузера без перевода строки<br>close( ) - закрытие документа<br> Пример:<br>document.write(document.title);<br> </div>
<div class="image">
<a href="/img/thumbs/f47612d5ef64ace21032c318ec2d7537-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Свойства и методы объекта documentСвойства объекта documentbgColor - цвет фона документа, соответствует fgColor - цвет текста документа, соответствует title - название документа, определенное в теге body - ссылка на элементы, включенные в тег lastModified - дата последнего изменения документаМетоды объекта documentwrite(text) - вывод текста в окно браузера без перевода строкиclose( ) - закрытие документа Пример:document.write(document.title);"><img src="/img/thumbs/f47612d5ef64ace21032c318ec2d7537-800x.jpg" title="Спецглавы_6.ppt Свойства и методы объекта documentСвойства объекта documentbgColor - цвет фона документа," alt="Свойства и методы объекта documentСвойства объекта documentbgColor - цвет фона документа, соответствует fgColor - цвет текста документа,"></a>
</div>
<hr>
</div>
<div class="descrip" id="slide14">
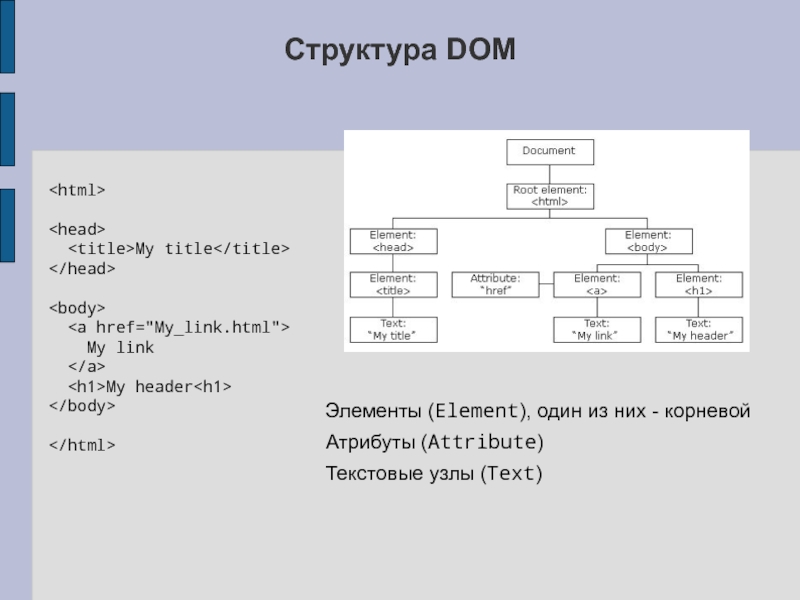
<h2><a href="/img/thumbs/da9c655ce6e2bad41eacd3ed93f31898-800x.jpg" target="_blank">Слайд 14</a>Размещение кода JavaScript на HTML-странице<br>В элементе (помещается в элемент</h2>
<div class="text">
<h3>):<br> <br> </h3>
document.write("Привет!");<br> window.alert("Большой привет!");<br> </SCRIPT> <br>В любом элементе HTML в атрибутах, отвечающих событиям (обработчики события):<br> <FORM><INPUT type="button" value="Кнопка" <br> onClick="alert('Вы нажали кнопку');"></FORM> <br>В отдельном файле *.js, который подключается через элемент <SCRIPT>:<br> <SCRIPT SRC="myscript.js"></SCRIPT> <br> </div>
<div class="image">
<a href="/img/thumbs/da9c655ce6e2bad41eacd3ed93f31898-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Размещение кода JavaScript на HTML-страницеВ элементе (помещается в элемент ): document.write("Привет!"); window.alert("Большой привет!"); В любом элементе HTML в атрибутах, отвечающих событиям (обработчики события): В отдельном файле *.js, который подключается через элемент : "><img src="/img/thumbs/da9c655ce6e2bad41eacd3ed93f31898-800x.jpg" title="Спецглавы_6.ppt Размещение кода JavaScript на HTML-страницеВ элементе (помещается в элемент ):" alt="Размещение кода JavaScript на HTML-страницеВ элементе (помещается в элемент ):"></a>
</div>
<hr>
</div>
<div class="descrip" id="slide15">
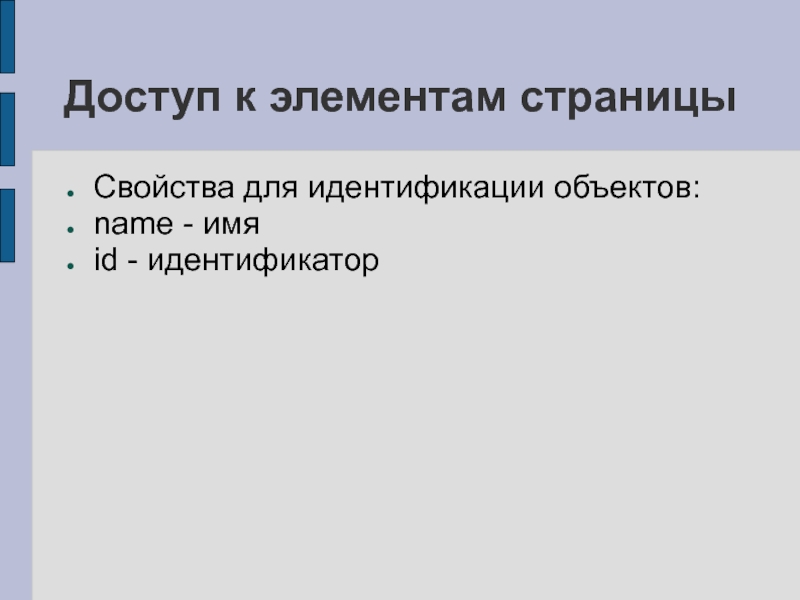
<h2><a href="/img/thumbs/e6d6912f345a80280261813657873be4-800x.jpg" target="_blank">Слайд 15</a>События и реакции на них<br>События:<br>события от мыши (click, dblclick, mousedown,…);<br>события</h2>
<div class="text">
<h3>от клавиатуры (keypress, keydown,…);<br>события от элементов ввода (focus, submit, select,…);<br>события</h3>
страницы (load, unload, error,…);<br>Пример:<br><p>В семестре <br> <span style="color: blue; text-decoration: underline;"<br> onClick="alert('Сейчас идет 13 неделя');"><br> 18 учебных недель.</span>.<br></p><br> </div>
<div class="image">
<a href="/img/thumbs/e6d6912f345a80280261813657873be4-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="События и реакции на нихСобытия:события от мыши (click, dblclick, mousedown,…);события от клавиатуры (keypress, keydown,…);события от элементов ввода (focus, submit, select,…);события страницы (load, unload, error,…);Пример:В семестре 18 учебных недель.."><img src="/img/thumbs/e6d6912f345a80280261813657873be4-800x.jpg" title="Спецглавы_6.ppt События и реакции на нихСобытия:события от мыши (click, dblclick, mousedown,…);события от" alt="События и реакции на нихСобытия:события от мыши (click, dblclick, mousedown,…);события от клавиатуры (keypress, keydown,…);события от элементов ввода"></a>
</div>
<hr>
</div>
<div class="descrip" id="slide16">
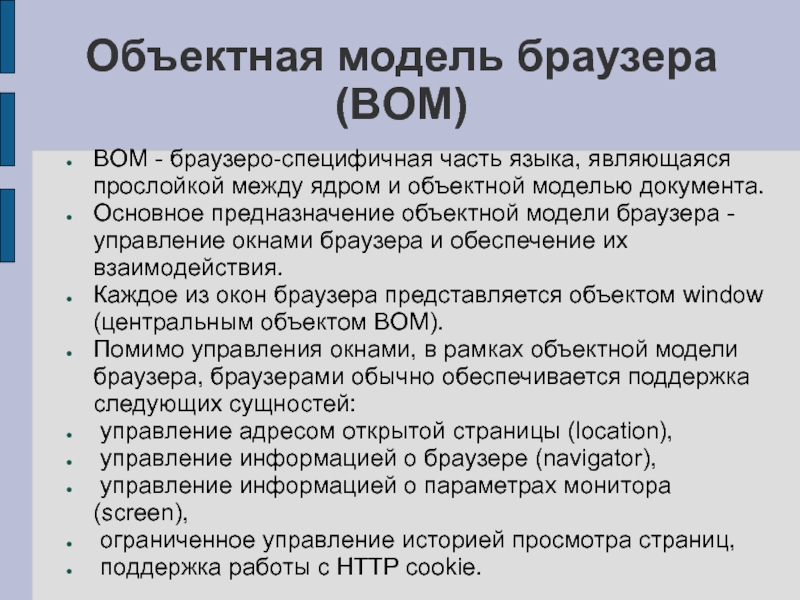
<h2><a href="/img/thumbs/22d53e68f1f29d98ea0adedf4d8f6823-800x.jpg" target="_blank">Слайд 16</a>Обработчик события в виде функции<br><br><br>function myfn1()<br>{<br> alert("Ты</h2>
<div class="text">
<h3>записался в программисты?");<br>}<br><br><br>День программиста 12 сентября!<br><br> </h3>
<br> </div>
<div class="image">
<a href="/img/thumbs/22d53e68f1f29d98ea0adedf4d8f6823-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Обработчик события в виде функцииfunction myfn1(){ alert("Ты записался в программисты?");}День программиста 12 сентября! "><img src="/img/thumbs/22d53e68f1f29d98ea0adedf4d8f6823-800x.jpg" title="Спецглавы_6.ppt Обработчик события в виде функцииfunction myfn1(){ alert("Ты записался в программисты?");}День" alt="Обработчик события в виде функцииfunction myfn1(){ alert("Ты записался в программисты?");}День программиста 12 сентября!"></a>
</div>
<hr>
</div>
<div class="descrip" id="slide17">
<h2><a href="/img/thumbs/2c0f195cfbf121036ec9b04542f9348e-800x.jpg" target="_blank">Слайд 17</a>Обработчик события в виде функции<br> <br> </h2>
<div class="text">
<h3> function myfn2(obj)<br> {<br> </h3>
obj.style.color="blue";<br> obj.style.width="50%";<br> }<br> </SCRIPT><br><br><TABLE border name="first" onClick="myfn2(this);"><br><TR><br><TD>Ячейка 1</TD><br><TD>Ячейка 2</TD><br></TR><br><TR><br><TD>Ячейка 3</TD><br><TD>Ячейка 4</TD><br></TR><br></TABLE><br> </div>
<div class="image">
<a href="/img/thumbs/2c0f195cfbf121036ec9b04542f9348e-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Обработчик события в виде функции function myfn2(obj) { obj.style.color="blue"; obj.style.width="50%"; } Ячейка 1Ячейка 2Ячейка 3Ячейка 4"><img src="/img/thumbs/2c0f195cfbf121036ec9b04542f9348e-800x.jpg" title="Спецглавы_6.ppt Обработчик события в виде функции function myfn2(obj)" alt="Обработчик события в виде функции function myfn2(obj) {"></a>
</div>
<hr>
</div>
<div class="descrip" id="slide18">
<h2><a href="/img/thumbs/215ddf813364d4a8a9c960e39b418223-800x.jpg" target="_blank">Слайд 18</a>Позиционирование объектов<br>position (static, absolute, relative)<br>top<br>left<br>right<br>bottom<br>z-index<br><br><br>В семестре <br></h2>
<div class="text">
<h3>text-decoration:underline;<br>position:relative; top:25; left:-40">18 учебных недель.<br><br></h3>
z-index:-1"><br> </div>
<div class="image">
<a href="/img/thumbs/215ddf813364d4a8a9c960e39b418223-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Позиционирование объектовposition (static, absolute, relative)topleftrightbottomz-indexВ семестре 18 учебных недель."><img src="/img/thumbs/215ddf813364d4a8a9c960e39b418223-800x.jpg" title="Спецглавы_6.ppt Позиционирование объектовposition (static, absolute, relative)topleftrightbottomz-indexВ семестре 18 учебных недель." alt="Позиционирование объектовposition (static, absolute, relative)topleftrightbottomz-indexВ семестре 18 учебных недель."></a>
</div>
<hr>
</div>
</div>
<div class="custom" >
<!-- Yandex.RTB R-A-448123-10 -->
<div id="yandex_rtb_R-A-448123-10"></div>
<script type="text/javascript">
(function(w, d, n, s, t) {
w[n] = w[n] || [];
w[n].push(function() {
Ya.Context.AdvManager.render({
blockId: "R-A-448123-10",
renderTo: "yandex_rtb_R-A-448123-10",
async: true
});
});
t = d.getElementsByTagName("script")[0];
s = d.createElement("script");
s.type = "text/javascript";
s.src = "//an.yandex.ru/system/context.js";
s.async = true;
t.parentNode.insertBefore(s, t);
})(this, this.document, "yandexContextAsyncCallbacks");
</script></div>
<div class="url" id="download"><a href="/uncategorized/1508788031_specglavy_6ppt/download">Скачать презентацию</a></div>
</div>
<div class="right">
<div class="banners">
<div class="custom" >
<!-- Yandex.RTB R-A-448123-2 -->
<div id="yandex_rtb_R-A-448123-2"></div>
<script type="text/javascript">
(function(w, d, n, s, t) {
w[n] = w[n] || [];
w[n].push(function() {
Ya.Context.AdvManager.render({
blockId: "R-A-448123-2",
renderTo: "yandex_rtb_R-A-448123-2",
async: true
});
});
t = d.getElementsByTagName("script")[0];
s = d.createElement("script");
s.type = "text/javascript";
s.src = "//an.yandex.ru/system/context.js";
s.async = true;
t.parentNode.insertBefore(s, t);
})(this, this.document, "yandexContextAsyncCallbacks");
</script></div>
</div>
<div class="list related">
<h2>Похожие презентации</h2>
<div class="wrapper">
<a href="/uncategorized/1it-will-advise-how-to-make">
<img src="/img/tmb/6/596537/0993ad8159bb86d44e176f7374c4957f-800x.jpg" alt="1
It will advise how to make a PPT for ORAL or POSTER presentation to the">
<span class="desc">
<span>1
It will advise how to make a PPT for ORAL or POSTER presentation to the</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 231</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/uncategorized/zadacha-n57">
<img src="/img/thumbs/31966910f897baff1c04d4b3981a018f-800x.jpg" alt="Задача №57">
<span class="desc">
<span>Задача №57</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 294</span>
</span>
</a>
</div>
<div class="custom" >
<!-- Yandex.RTB R-A-448123-12 -->
<script>window.yaContextCb.push(()=>{
Ya.Context.AdvManager.render({
type: 'fullscreen',
blockId: 'R-A-448123-12'
})
})</script></div>
<div class="wrapper">
<a href="/uncategorized/1508859252_lekciya-5-differencialnye-uravneniya-vysshix-poryadkovpptx">
<img src="/img/thumbs/f1fadc6c1070a29cf5a023b629ab7ab1-800x.jpg" alt="Лекция 5. Дифференциальные уравнения высших порядков.pptx">
<span class="desc">
<span>Лекция 5. Дифференциальные уравнения высших порядков.pptx</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 305</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/uncategorized/mebbm-azastan-reseymeditsinaly-universitetnuo">
<img src="/img/thumbs/92e2b95672bbb78543a56c5c1796f1b5-800x.jpg" alt="МЕББМ ҚАЗАҚСТАН-РЕСЕЙМЕДИЦИНАЛЫҚ УНИВЕРСИТЕТІ
НУО">
<span class="desc">
<span>МЕББМ ҚАЗАҚСТАН-РЕСЕЙМЕДИЦИНАЛЫҚ УНИВЕРСИТЕТІ
НУО</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 283</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/uncategorized/1542058951_vektor">
<img src="/img/thumbs/d40abbee8c75b0809a005a4552184fb6-800x.jpg" alt="Вектор">
<span class="desc">
<span>Вектор</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 352</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/uncategorized/1508757846_5-2-6-vliyanie-faktorovppt">
<img src="/img/thumbs/f992bcbbd2f61bf7bf2546a562dde51c-800x.jpg" alt="5 2 6 Влияние факторов.ppt">
<span class="desc">
<span>5 2 6 Влияние факторов.ppt</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 321</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/uncategorized/informatika-i-ikt-18">
<img src="/img/tmb/7/619523/eac50f960af74499dbc38ac286604848-800x.jpg" alt="Информатика и ИКТ">
<span class="desc">
<span>Информатика и ИКТ</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 230</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/uncategorized/uchyonye-epohi-vozrozhdeniya">
<img src="/img/thumbs/26ae203d7a32aa89cd6c432dc0cb50a1-800x.jpg" alt="Учёные Эпохи Возрождения">
<span class="desc">
<span>Учёные Эпохи Возрождения</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 1088</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/uncategorized/a-25092022">
<img src="/img/thumbs/3937aa83249c029fa19054aa4c425757-800x.jpg" alt="А">
<span class="desc">
<span>А</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 312</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/uncategorized/gosudarstvennoe-kazennoe-obrazovatelnoe-uchrezhdenie-vysshego-professionalnogo-1">
<img src="/img/thumbs/9578b75695530e6dc7bd0e9518d02bd9-800x.jpg" alt="ГОСУДАРСТВЕННОЕ КАЗЕННОЕ ОБРАЗОВАТЕЛЬНОЕ УЧРЕЖДЕНИЕ ВЫСШЕГО ПРОФЕССИОНАЛЬНОГО">
<span class="desc">
<span>ГОСУДАРСТВЕННОЕ КАЗЕННОЕ ОБРАЗОВАТЕЛЬНОЕ УЧРЕЖДЕНИЕ ВЫСШЕГО ПРОФЕССИОНАЛЬНОГО</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 297</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/uncategorized/magistr-mezhdunarodnogo-chastnogo-prava">
<img src="/img/thumbs/1b90b1dbf0f4b60d77054e86eb026f61-800x.jpg" alt="МАГИСТР МЕЖДУНАРОДНОГО ЧАСТНОГО ПРАВА">
<span class="desc">
<span>МАГИСТР МЕЖДУНАРОДНОГО ЧАСТНОГО ПРАВА</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 390</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/uncategorized/fizicheskie-uprazhneniya-iz-bazovyh-vidov-sporta-basketbol-orientirovannye-na-razvitie-koordinatsionnyh-sposobnostey">
<img src="/img/thumbs/9df111e8fa7b86ff8d5e965148196f5c-800x.jpg" alt="Физические упражнения из базовых видов спорта (баскетбол), ориентированные на развитие координационных способностей.">
<span class="desc">
<span>Физические упражнения из базовых видов спорта (баскетбол), ориентированные на развитие координационных способностей.</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 483</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/uncategorized/kontseptsiya-opasnoy-professii-kontseptsiya-opasnoy-professii">
<img src="/img/thumbs/be4a7076f2ec33c8ad642c40be9b1bbf-800x.jpg" alt="Концепция опасной профессии. Концепция опасной профессии">
<span class="desc">
<span>Концепция опасной профессии. Концепция опасной профессии</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 572</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/uncategorized/tekst-i-ego-struktura">
<img src="/img/thumbs/dbabd715ba9901b977f8b050f4257cb9-800x.jpg" alt="Текст и его структура">
<span class="desc">
<span>Текст и его структура</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 429</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/uncategorized/sposoby-slovoobrazovaniya-chastotnye-otrezki-naibolee-chasto">
<img src="/img/thumbs/469fe130d305a118fdc93d677e707240-800x.jpg" alt="Способы словообразования. Частотные отрезки, наиболее часто употребляемые в">
<span class="desc">
<span>Способы словообразования. Частотные отрезки, наиболее часто употребляемые в</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 277</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/uncategorized/vneshnee-dyhanie-1">
<img src="/img/thumbs/5006e9c2e996e220045786c6281e906a-800x.jpg" alt="Внешнее дыхание">
<span class="desc">
<span>Внешнее дыхание</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 647</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/uncategorized/vidy-krovotecheniy-okazanie-pervoy-pomoshchi">
<img src="/img/tmb/7/635612/07b2b22fc8521f0665b8621be7f927ed-800x.jpg" alt="Виды кровотечений. Оказание первой помощи">
<span class="desc">
<span>Виды кровотечений. Оказание первой помощи</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 344</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/uncategorized/obekty-grazhdanskih-pravootnosheniy-2">
<img src="/img/thumbs/d045a4edaacaeb60cf0f558a7b8eb1b9-800x.jpg" alt="ОБЪЕКТЫ ГРАЖДАНСКИХ ПРАВООТНОШЕНИЙ">
<span class="desc">
<span>ОБЪЕКТЫ ГРАЖДАНСКИХ ПРАВООТНОШЕНИЙ</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 302</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/uncategorized/ataty-leumettanushyteoretikter">
<img src="/img/tmb/7/630350/31e3165d6e834d358cd75a56fbcd2538-800x.jpg" alt="Атақты әлеуметтанушы–теоретиктер">
<span class="desc">
<span>Атақты әлеуметтанушы–теоретиктер</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 558</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/uncategorized/cap-i-acp">
<img src="/img/thumbs/60df8a9649cf37649322d8e333181984-800x.jpg" alt="ЦАП и АЦП">
<span class="desc">
<span>ЦАП и АЦП</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 2239</span>
</span>
</a>
</div>
<div class="clear"></div>
</div>
</div>
</div>
</div>
</div>
<div class="container bottom">
<div>
<div class="call_back">
<h4><i class="fas fa-bullhorn"></i>Обратная связь</h4>
<p>Если не удалось найти и скачать доклад-презентацию, Вы можете заказать его на нашем сайте. Мы постараемся найти нужный Вам материал и отправим по электронной почте. Не стесняйтесь обращаться к нам, если у вас возникли вопросы или пожелания:</p>
<p>Email: <a href="#" class="js_hidden_email" data-address="abusetheslide" data-domain="ya.ru">Нажмите что бы посмотреть</a> </p> </div>
<div class="links">
</div>
<div class="whatis">
<h4><i class="fa fa-info text-red"></i>Что такое TheSlide.ru?</h4>
<p>Это сайт презентации, докладов, проектов в PowerPoint. Здесь удобно хранить и делиться своими презентациями с другими пользователями.</p>
<hr />
<p><a href="/privacy">Для правообладателей</a></p>
<a href="https://metrika.yandex.ru/stat/?id=48768281&from=informer" target="_blank" rel="nofollow"><img src="https://informer.yandex.ru/informer/48768281/3_1_FFFFFFFF_EFEFEFFF_0_pageviews" style="width:88px; height:31px; border:0;" alt="Яндекс.Метрика" title="Яндекс.Метрика: данные за сегодня (просмотры, визиты и уникальные посетители)" class="ym-advanced-informer" data-cid="48768281" data-lang="ru" /></a>
<!--LiveInternet counter-->
<script type="text/javascript">
document.write("<a href='//www.liveinternet.ru/click' "+
"target=_blank><img src='//counter.yadro.ru/hit?t16.2;r"+
escape(document.referrer)+((typeof(screen)=="undefined")?"":
";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?
screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+
";h"+escape(document.title.substring(0,150))+";"+Math.random()+
"' alt='' title='LiveInternet: показано число просмотров за 24"+
" часа, посетителей за 24 часа и за сегодня' "+
"border='0' width='88' height='31'><\/a>")
</script>
<!--/LiveInternet-->
</div>
<div class="clear"></div>
</div>
</div>
<script src="/templates/presentation/js/script.js?2f7a446f4c1827ed407306caac7b976b"></script>
</body>
</html>