в глобальной компьютерной сети Интернет. HTML – это не язык программирования в
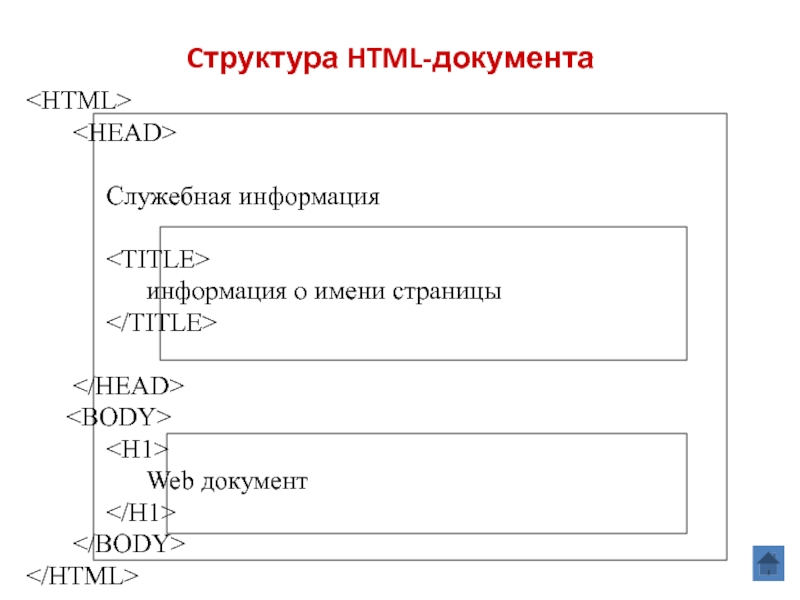
традиционном смысле, он является языком разметки. С помощью HTML текстовый документ разбивают на блоки смысловой информации (заголовки, параграфы, таблицы, рисунки и т.п.).Элемент HTML – это чаще всего два тега (открывающий и закрывающий) и часть документа между ними. Кроме того, существуют элементы HTML, состоящие только из одного тега.
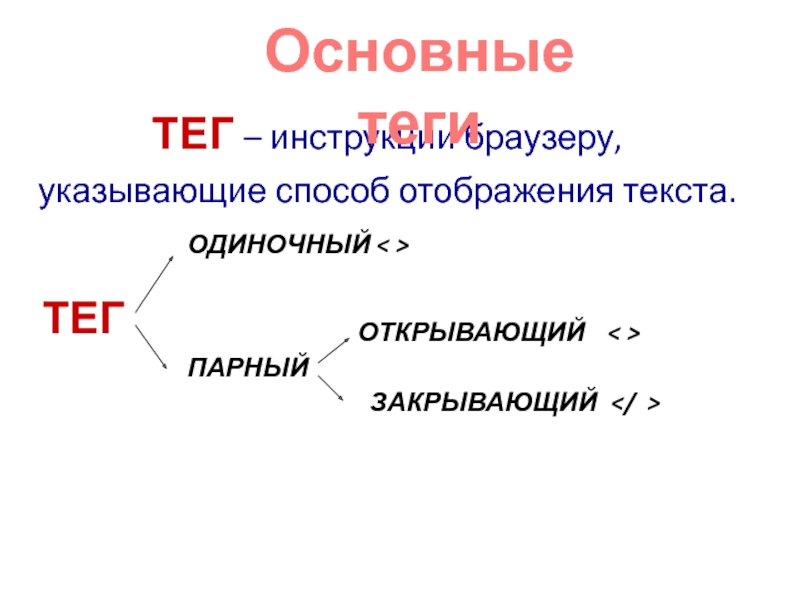
Тег представляет собой последовательность элементов:
· символ левой угловой скобки (<) – начало тега;
· необязательный символ слеша (/) – символ используется, чтобы обозначить закрывающий тег;
· имя тега;
· необязательные атрибуты в открывающем теге;
· символ правой угловой скобки (>)