Разделы презентаций
- Разное
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Центральная библиотека МБУК Централизованная библиотечная система Шебекинского
Содержание
- 1. Центральная библиотека МБУК Централизованная библиотечная система Шебекинского
- 2. Этот методический курс по работе в online-редакторе
- 3. Создаем открытку, баннер и многое другое в редакторе Canva
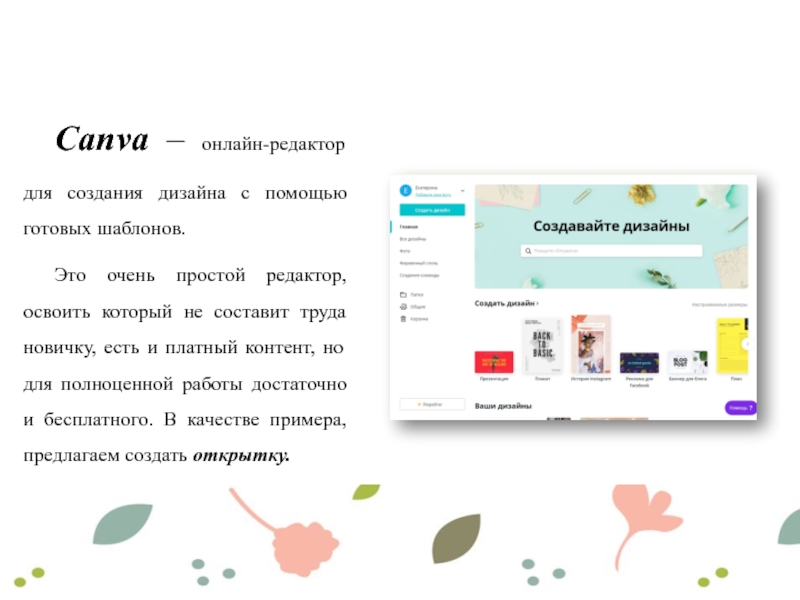
- 4. Canva – онлайн-редактор для создания дизайна с
- 5. Для начала работы необходимо пройти регистрацию на
- 6. Когда вы зарегистрировались начинаем создавать дизайн. В
- 7. В центре перед вами откроется рабочее поле,
- 8. Левой клавишей мыши перетащите выбранный шаблон с левой панели на рабочее поле, для дальнейшей работы.
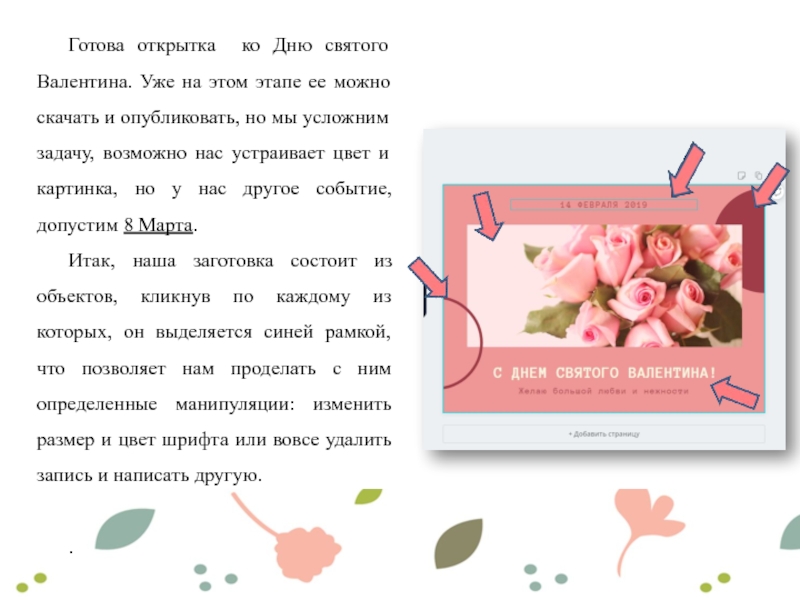
- 9. Готова открытка ко Дню святого Валентина. Уже
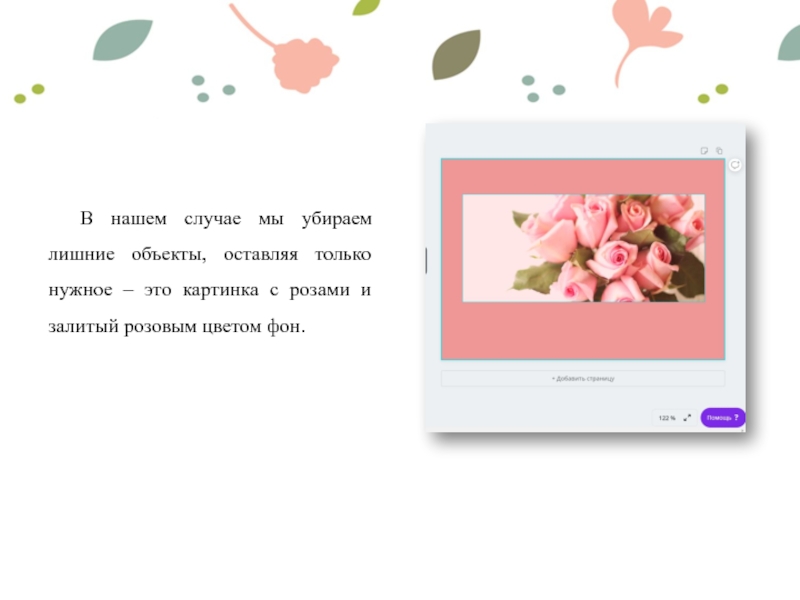
- 10. В нашем случае мы убираем лишние объекты,
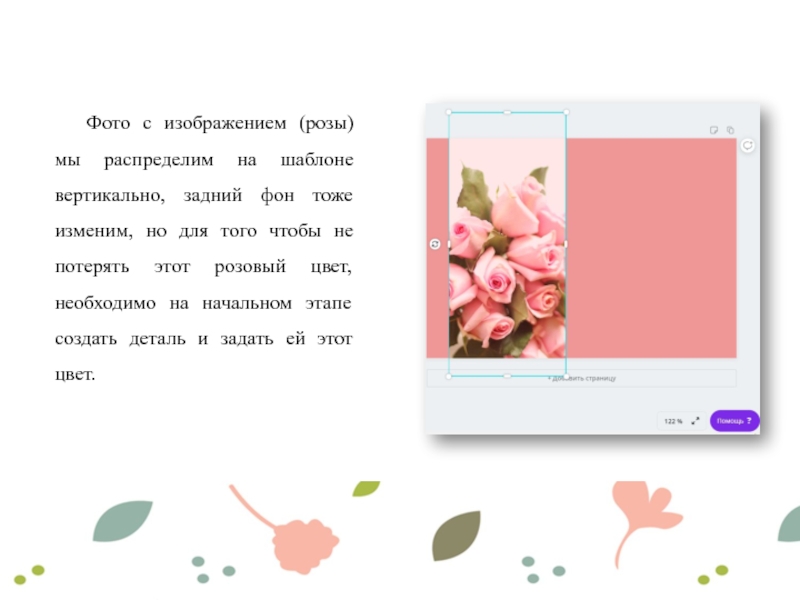
- 11. Фото с изображением (розы) мы распределим на
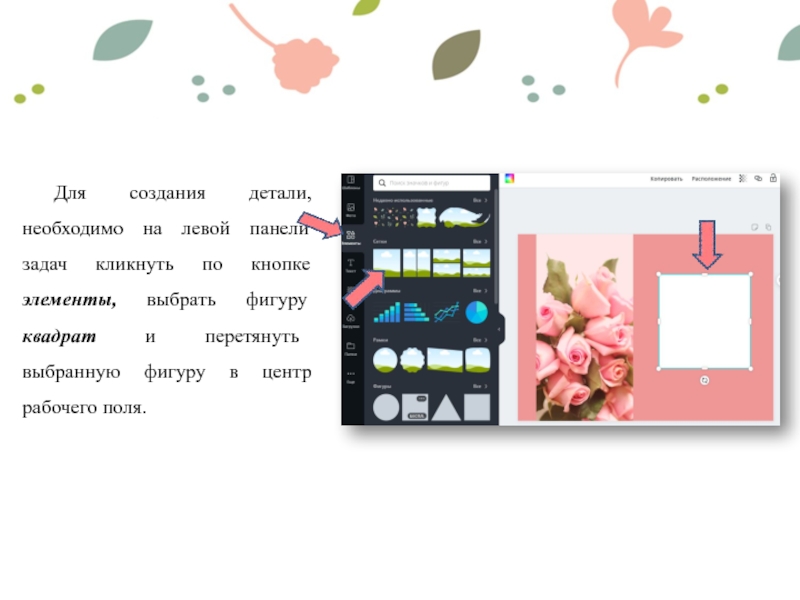
- 12. Для создания детали, необходимо на левой панели
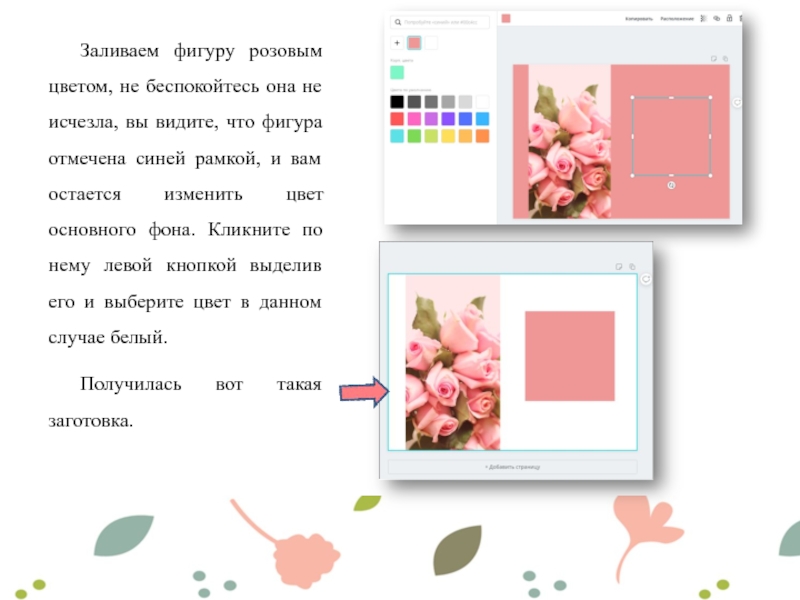
- 13. Заливаем фигуру розовым цветом, не беспокойтесь она
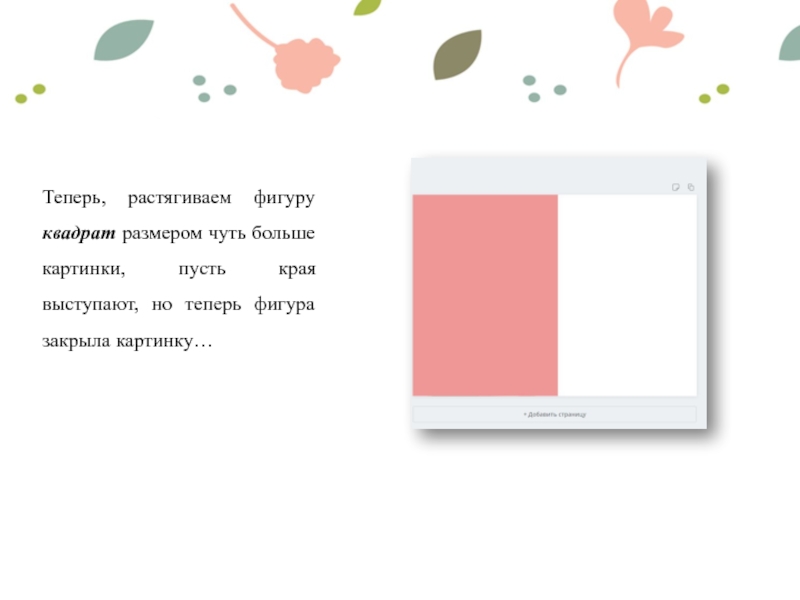
- 14. Теперь, растягиваем фигуру квадрат размером чуть больше картинки, пусть края выступают, но теперь фигура закрыла картинку…
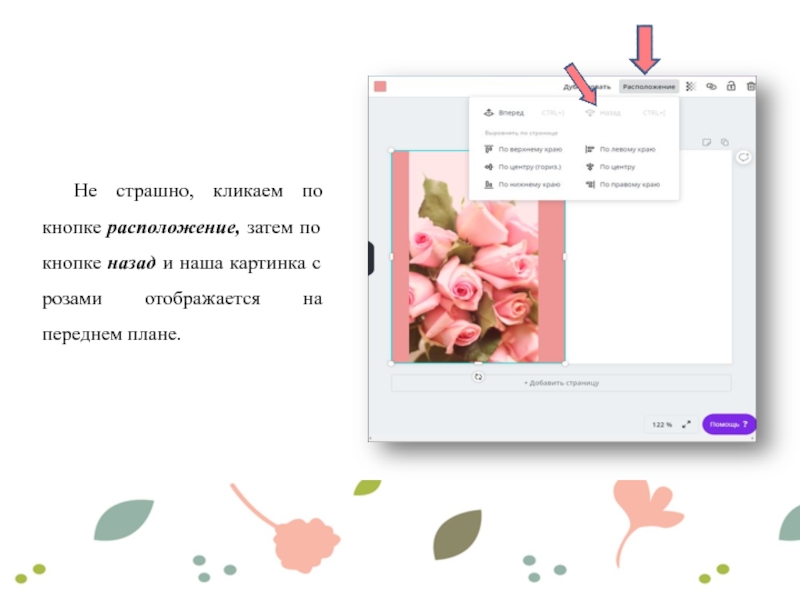
- 15. Не страшно, кликаем по кнопке расположение, затем
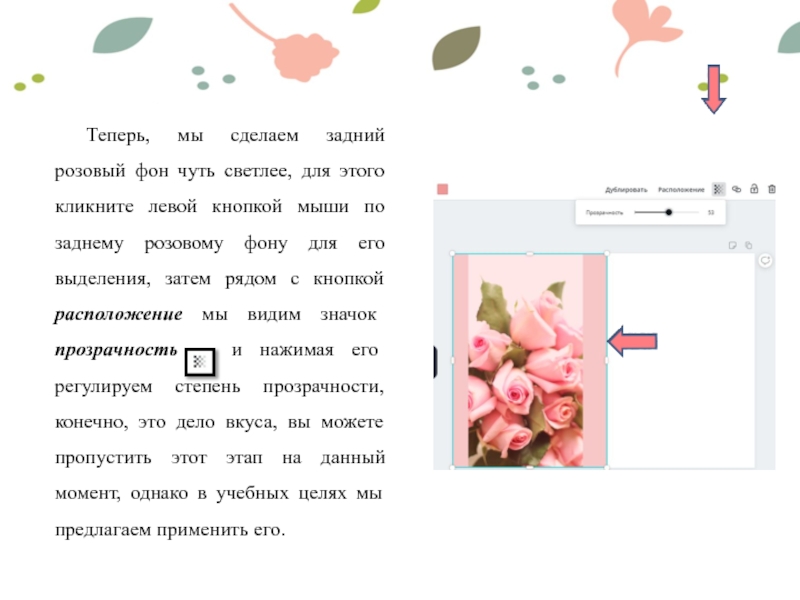
- 16. Теперь, мы сделаем задний розовый фон чуть
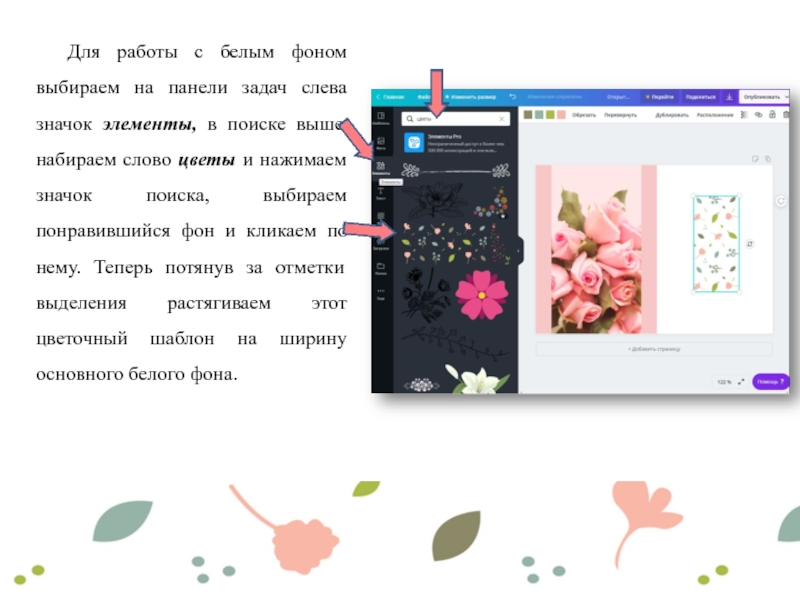
- 17. Для работы с белым фоном выбираем на
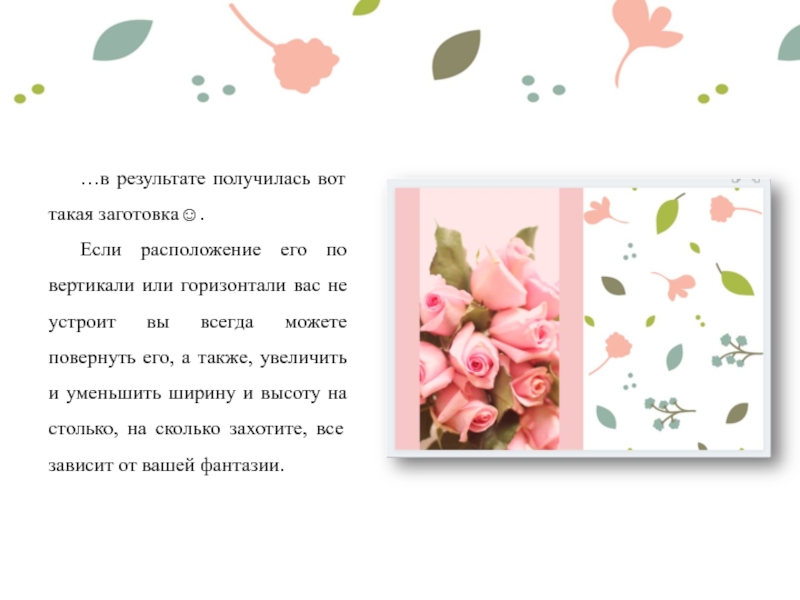
- 18. …в результате получилась вот такая заготовка.Если расположение
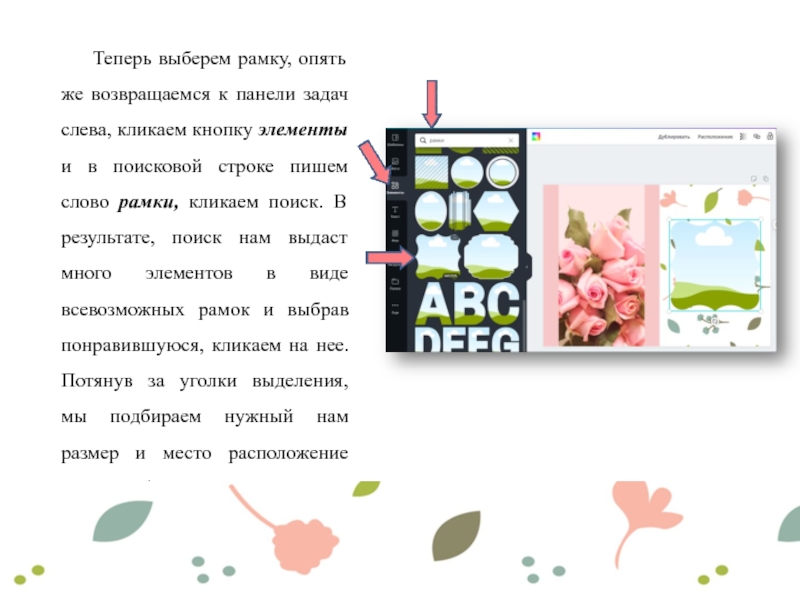
- 19. Теперь выберем рамку, опять же возвращаемся к
- 20. Кликнув по рамке, выберем для нее цвет.
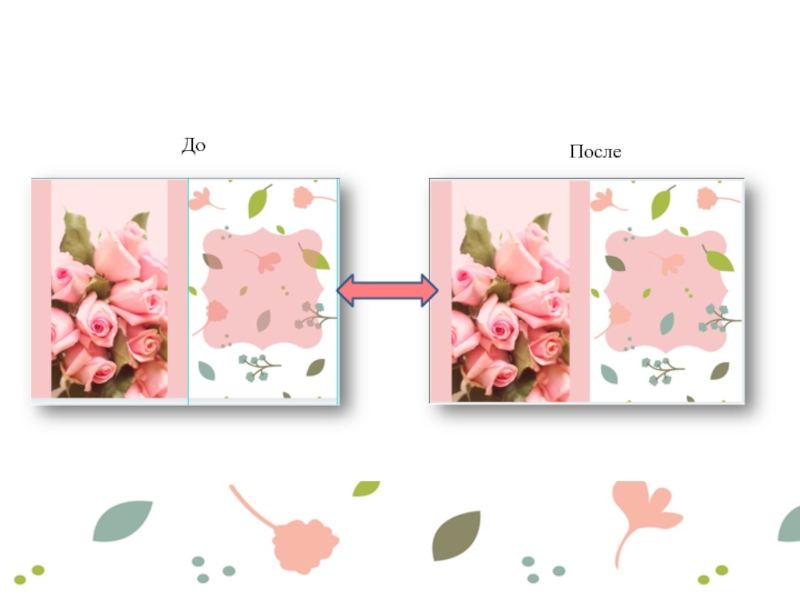
- 21. ДоПосле
- 22. Выбираем шрифт. Находим на левой панели кнопку
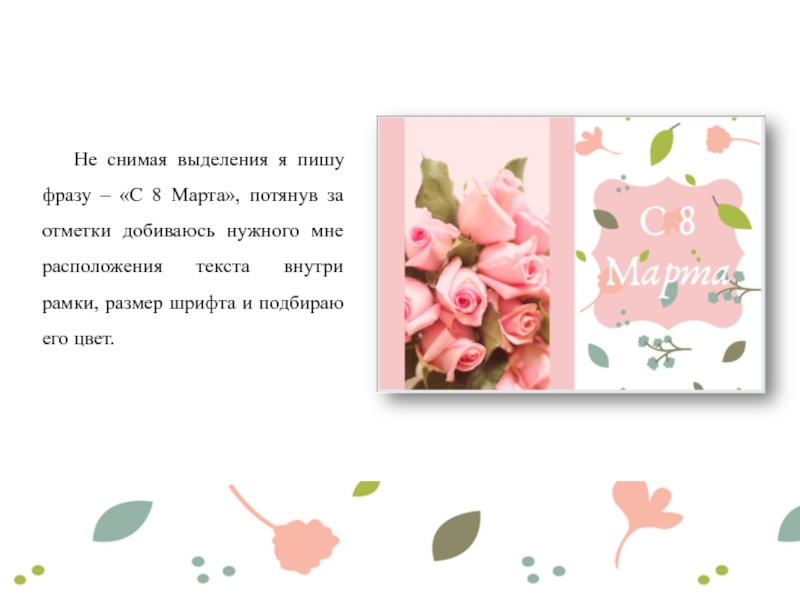
- 23. Не снимая выделения я пишу фразу –
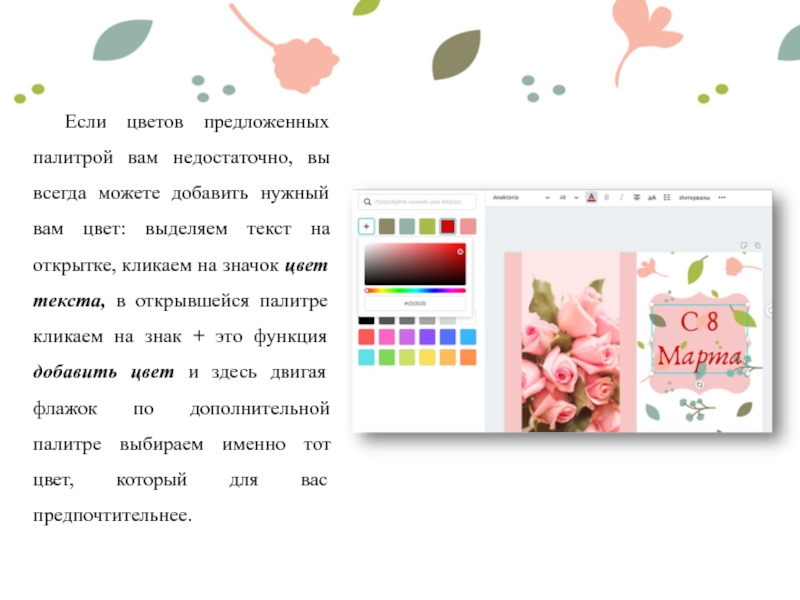
- 24. Если цветов предложенных палитрой вам недостаточно, вы
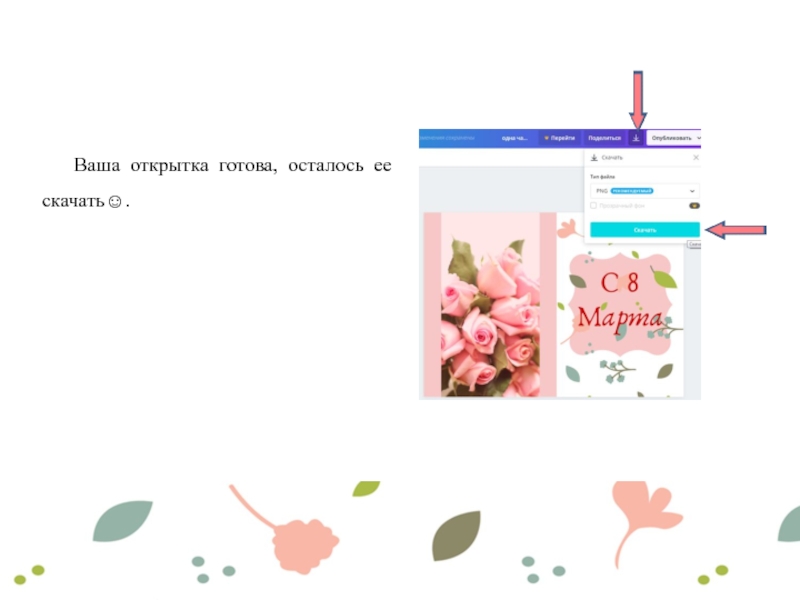
- 25. Ваша открытка готова, осталось ее скачать.
- 26. Спасибо за внимание!
- 27. Скачать презентанцию
Этот методический курс по работе в online-редакторе Canva позволит вам, пройдя пошаговый мастер-класс, научиться создавать оригинальные открытки, баннеры, фоны и посты для оформления публикаций в социальных сетях на своих библиотечных страницах
Слайды и текст этой презентации
Слайд 1Центральная библиотека
МБУК «Централизованная библиотечная система
Шебекинского городского округа»
Слайд 4
Canva – онлайн-редактор для создания дизайна с помощью готовых шаблонов.
Это очень простой редактор, освоить который не составит труда новичку,
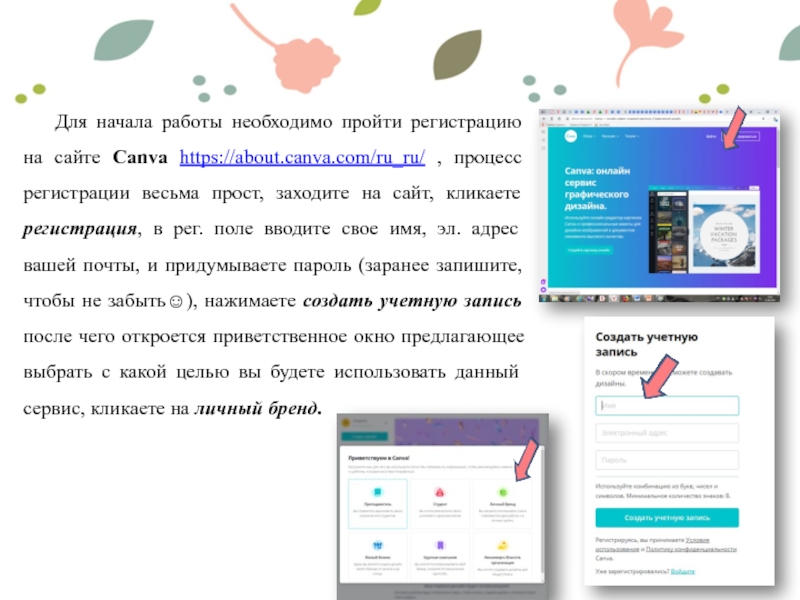
есть и платный контент, но для полноценной работы достаточно и бесплатного. В качестве примера, предлагаем создать открытку. Слайд 5Для начала работы необходимо пройти регистрацию на сайте Canva https://about.canva.com/ru_ru/
, процесс регистрации весьма прост, заходите на сайт, кликаете регистрация,
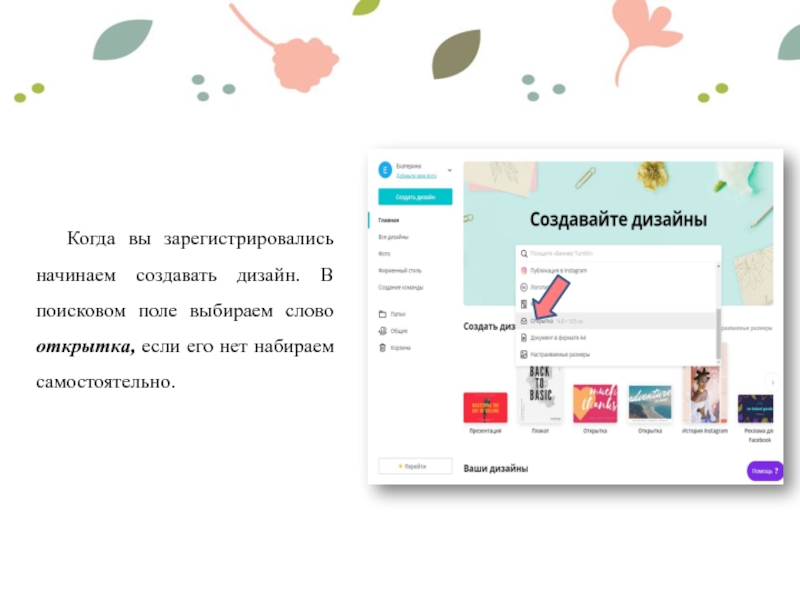
в рег. поле вводите свое имя, эл. адрес вашей почты, и придумываете пароль (заранее запишите, чтобы не забыть), нажимаете создать учетную запись после чего откроется приветственное окно предлагающее выбрать с какой целью вы будете использовать данный сервис, кликаете на личный бренд.Слайд 6Когда вы зарегистрировались начинаем создавать дизайн. В поисковом поле выбираем
слово открытка, если его нет набираем самостоятельно.
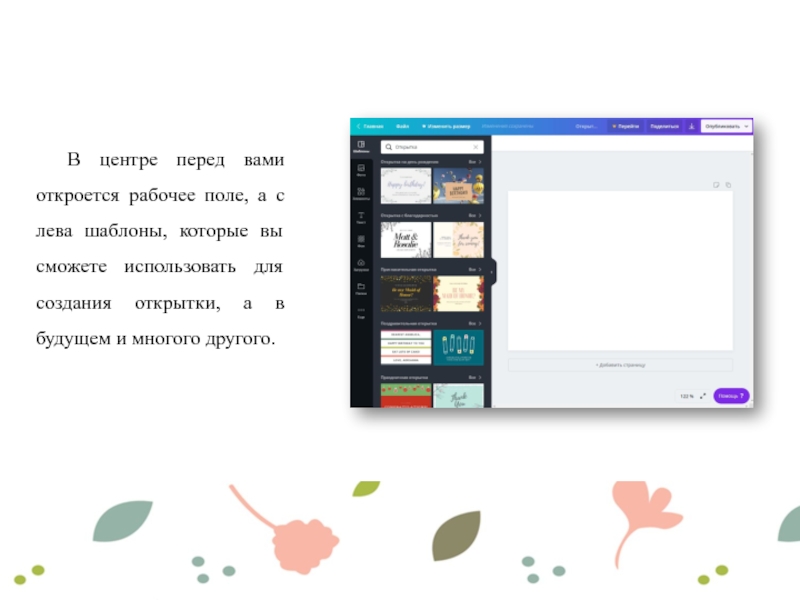
Слайд 7В центре перед вами откроется рабочее поле, а с лева
шаблоны, которые вы сможете использовать для создания открытки, а в
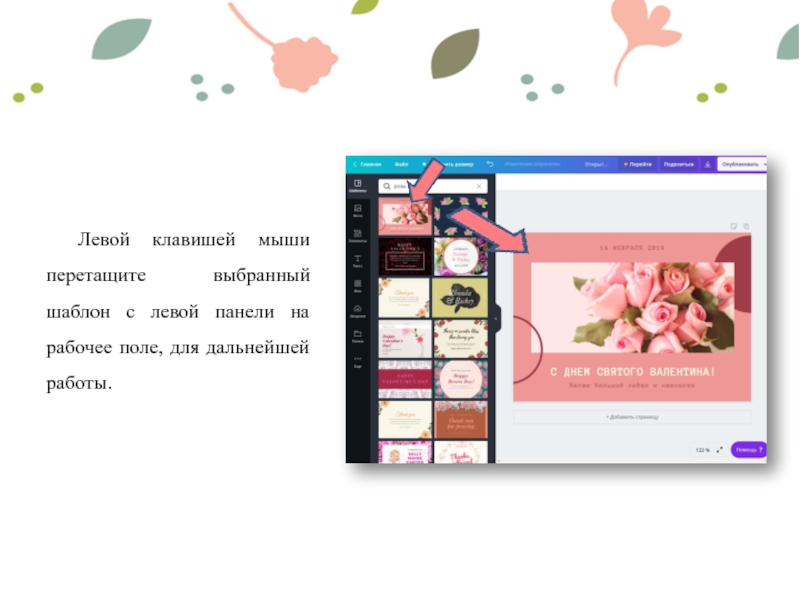
будущем и многого другого.Слайд 8Левой клавишей мыши перетащите выбранный шаблон с левой панели на
рабочее поле, для дальнейшей работы.
Слайд 9Готова открытка ко Дню святого Валентина. Уже на этом этапе
ее можно скачать и опубликовать, но мы усложним задачу, возможно
нас устраивает цвет и картинка, но у нас другое событие, допустим 8 Марта.Итак, наша заготовка состоит из объектов, кликнув по каждому из которых, он выделяется синей рамкой, что позволяет нам проделать с ним определенные манипуляции: изменить размер и цвет шрифта или вовсе удалить запись и написать другую.
.
Слайд 10В нашем случае мы убираем лишние объекты, оставляя только нужное
– это картинка с розами и залитый розовым цветом фон.
Слайд 11Фото с изображением (розы) мы распределим на шаблоне вертикально, задний
фон тоже изменим, но для того чтобы не потерять этот
розовый цвет, необходимо на начальном этапе создать деталь и задать ей этот цвет.Слайд 12Для создания детали, необходимо на левой панели задач кликнуть по
кнопке элементы, выбрать фигуру квадрат и перетянуть выбранную фигуру в
центр рабочего поля.Слайд 13Заливаем фигуру розовым цветом, не беспокойтесь она не исчезла, вы
видите, что фигура отмечена синей рамкой, и вам остается изменить
цвет основного фона. Кликните по нему левой кнопкой выделив его и выберите цвет в данном случае белый.Получилась вот такая заготовка.
Слайд 14Теперь, растягиваем фигуру квадрат размером чуть больше картинки, пусть края
выступают, но теперь фигура закрыла картинку…
Слайд 15Не страшно, кликаем по кнопке расположение, затем по кнопке назад
и наша картинка с розами отображается на переднем плане.
Слайд 16Теперь, мы сделаем задний розовый фон чуть светлее, для этого
кликните левой кнопкой мыши по заднему розовому фону для его
выделения, затем рядом с кнопкой расположение мы видим значок прозрачность и нажимая его регулируем степень прозрачности, конечно, это дело вкуса, вы можете пропустить этот этап на данный момент, однако в учебных целях мы предлагаем применить его.Слайд 17Для работы с белым фоном выбираем на панели задач слева
значок элементы, в поиске выше набираем слово цветы и нажимаем
значок поиска, выбираем понравившийся фон и кликаем по нему. Теперь потянув за отметки выделения растягиваем этот цветочный шаблон на ширину основного белого фона.Слайд 18…в результате получилась вот такая заготовка.
Если расположение его по вертикали
или горизонтали вас не устроит вы всегда можете повернуть его,
а также, увеличить и уменьшить ширину и высоту на столько, на сколько захотите, все зависит от вашей фантазии.Слайд 19Теперь выберем рамку, опять же возвращаемся к панели задач слева,
кликаем кнопку элементы и в поисковой строке пишем слово рамки,
кликаем поиск. В результате, поиск нам выдаст много элементов в виде всевозможных рамок и выбрав понравившуюся, кликаем на нее. Потянув за уголки выделения, мы подбираем нужный нам размер и место расположение рамки на фоне открытки.Слайд 20Кликнув по рамке, выберем для нее цвет. На цв. палитре
находим розовый цвет, который был изначальным, затем, нажав кнопку прозрачность
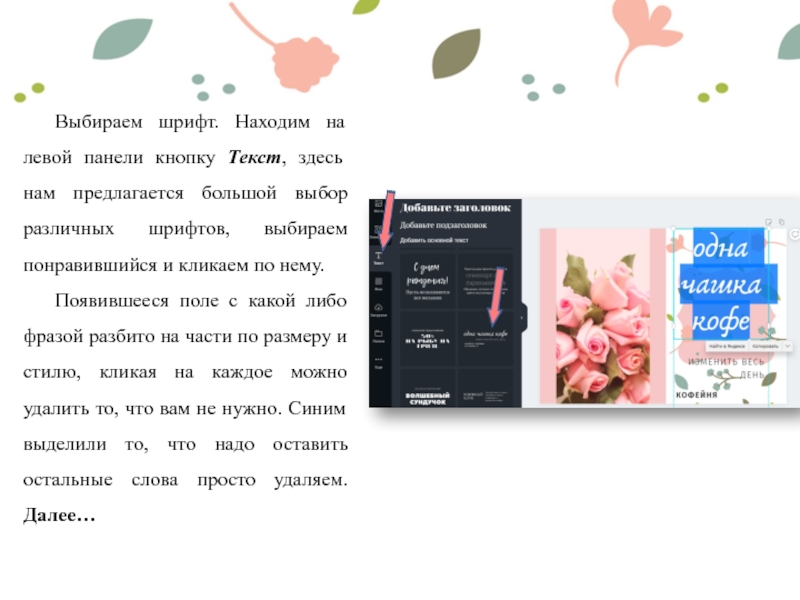
устанавливаем 53% (это та же прозрачность, которую мы установили на фоне под фото с розами и правильнее будет соблюсти баланс цвета.) Но теперь как видно, на фото прозрачность цвета рамки пропускает цветочный фон и на наш взгляд это не очень аккуратно, поэтому, кликаем по цветочному фону выделив его, нажимаем кнопку расположение и нажимаем кнопку вперед. (Слайд с фото ниже)Слайд 22Выбираем шрифт. Находим на левой панели кнопку Текст, здесь нам
предлагается большой выбор различных шрифтов, выбираем понравившийся и кликаем по
нему.Появившееся поле с какой либо фразой разбито на части по размеру и стилю, кликая на каждое можно удалить то, что вам не нужно. Синим выделили то, что надо оставить остальные слова просто удаляем. Далее…