Разделы презентаций
- Разное
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Элемент движения в языке разметки html
Содержание
- 1. Элемент движения в языке разметки html
- 2. Элемент движения в языке разметки HTMLьстилеткмзарабраузероканзчениеЧто
- 3. Какие основные тэги должны быть в текстовом
- 4. информатикаЭлемент движения в языке разметки HTML
- 5. direction = “right” (направо)
- 6. элементЭлемент движения в языке разметки HTML
- 7. движенияЭлемент движения в языке разметки HTML
- 8. Элемент движения в языке разметки HTMLцвет
- 9. языкаЭлемент движения в языке разметки HTML
- 10. Элемент движения в языке разметки HTMLколичество
- 11. разметкиЭлемент движения в языке разметки HTML
- 12. Элемент движения в языке разметки HTMLцвет, стиль, размер html.
- 13. Элемент движения в языке разметки HTMLI
- 14. Элемент движения в языке разметки HTMLI
- 15. Элемент движения в языке разметки HTMLII
- 16. практическая работа цель - закрепление навыков создания
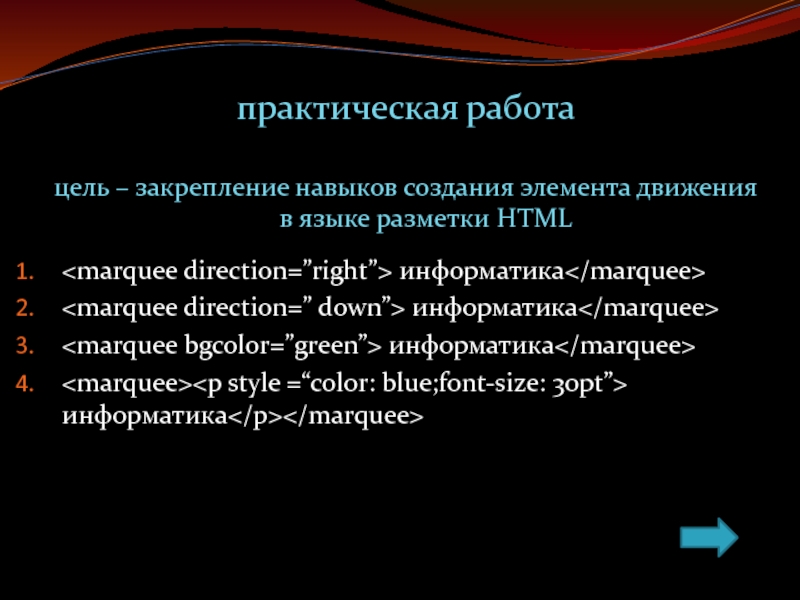
- 17. практическая работа цель – закрепление навыков создания
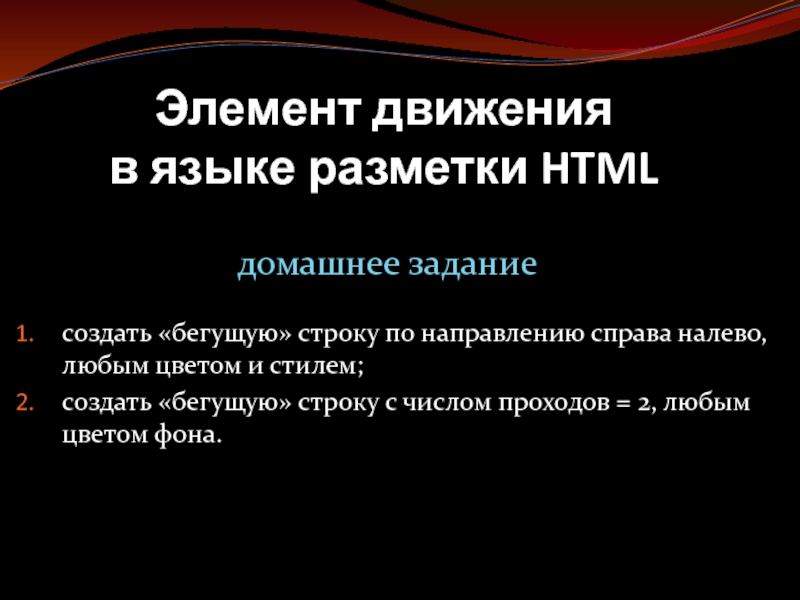
- 18. Элемент движения в языке разметки HTMLдомашнее
- 19. Скачать презентанцию
Слайды и текст этой презентации
Слайд 2Элемент движения
в языке разметки HTML
ь
с
т
и
л
е
т
к
м
з
а
р
а
б
р
а
у
з
е
р
о
к
а
н
з
ч
е
н
и
е
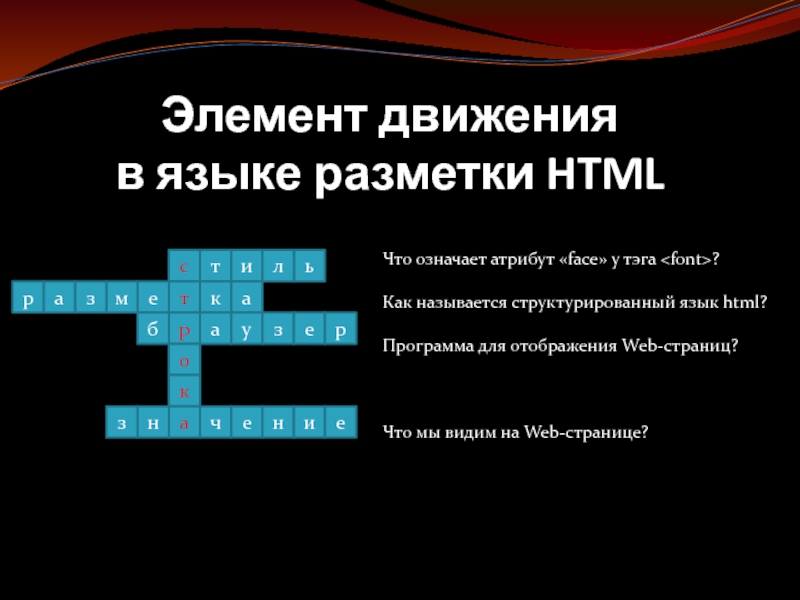
Что означает атрибут «face» у
тэга ?
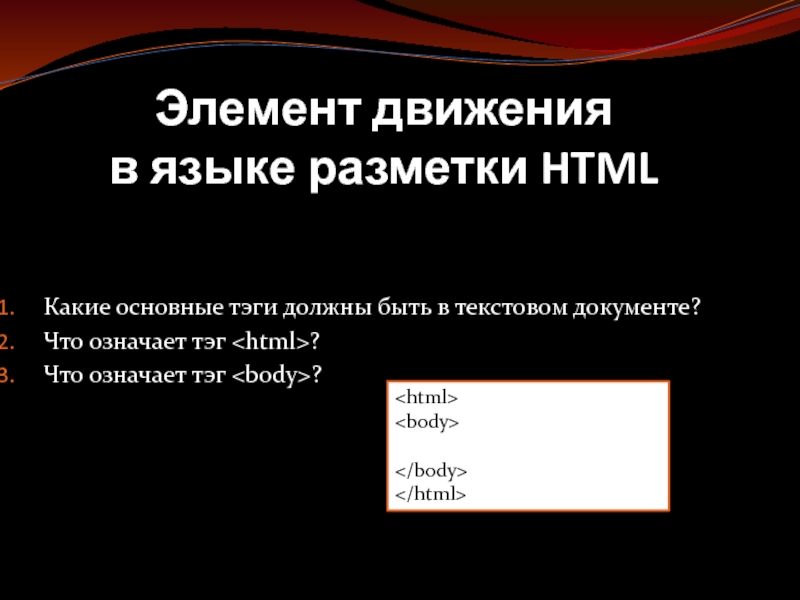
видим на Web-странице?Слайд 3Какие основные тэги должны быть в текстовом документе?
Что означает тэг
?
Что означает тэг ?
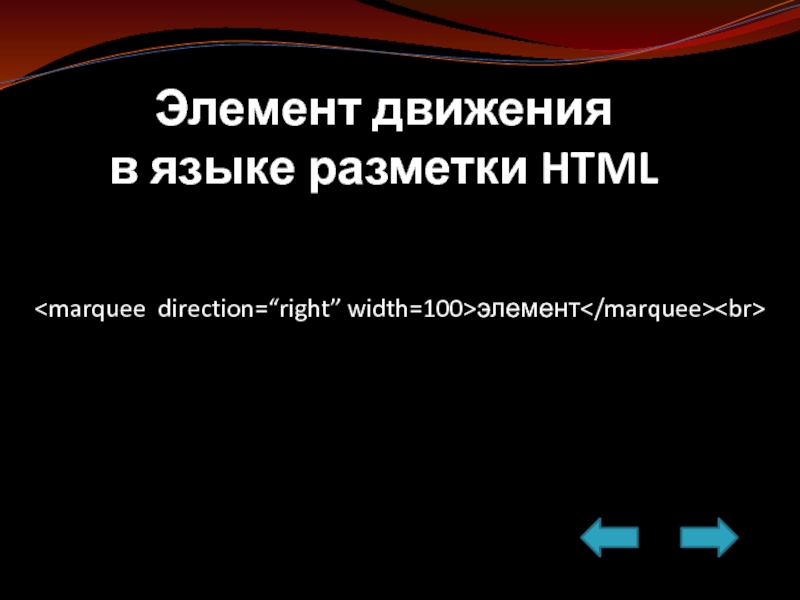
Элемент движения
в языке разметки HTML
Слайд 5
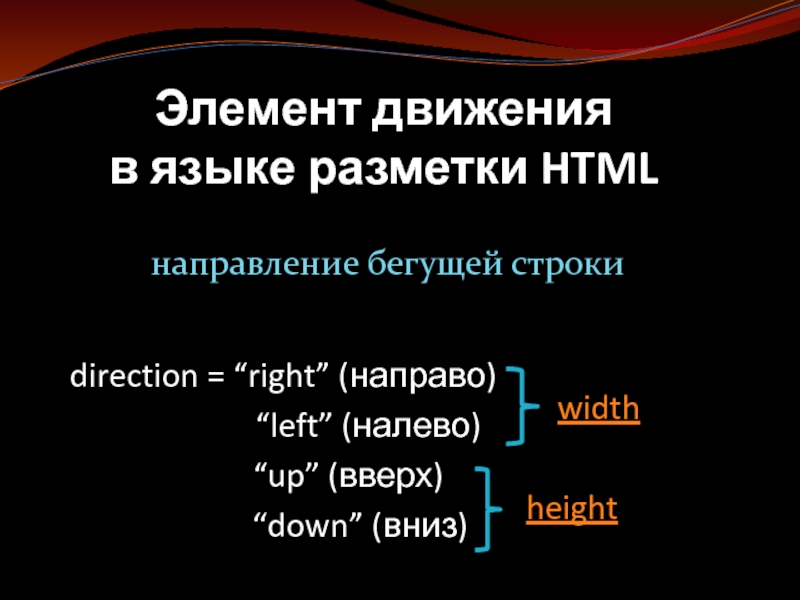
direction = “right” (направо)
“left” (налево)
“up” (вверх)“down” (вниз)
Элемент движения
в языке разметки HTML
направление бегущей строки
width
height
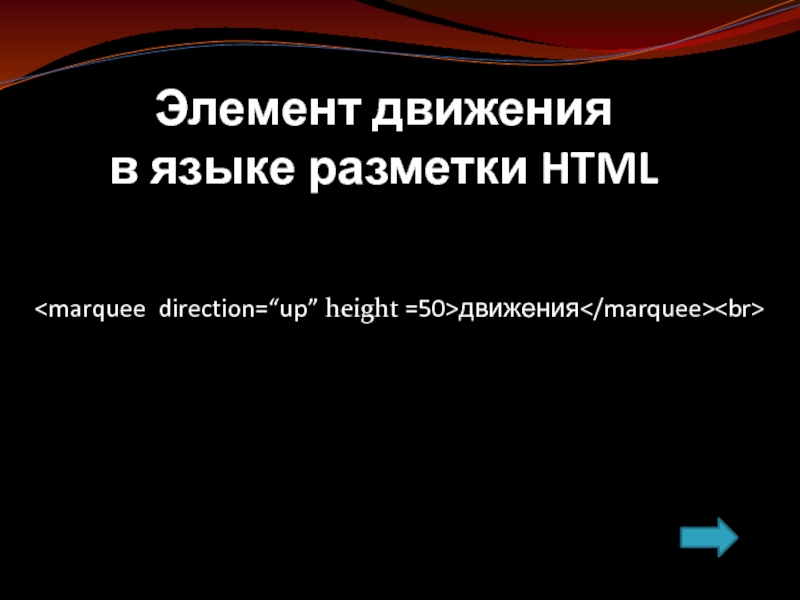
Слайд 8Элемент движения
в языке разметки HTML
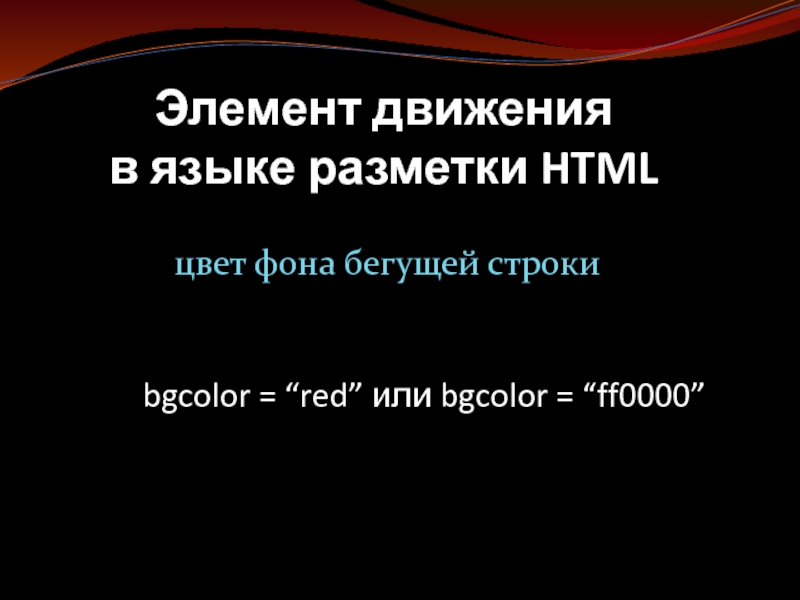
цвет фона бегущей строки
bgcolor = “red” или bgcolor = “ff0000”
Слайд 10Элемент движения
в языке разметки HTML
количество проходов
loop = “целое число”
(“-1” – бесконечное число
проходов)Слайд 12Элемент движения
в языке разметки HTML
цвет, стиль, размер
green;font-size: 50pt;font-family:Script MT Bold”>html.
Слайд 13Элемент движения
в языке разметки HTML
I вариант
Какие бывают тэги?
Каким тэгом
задаётся бегущая строка?
Какой тэг задаёт стиль бегущей строке?
Что устанавливает атрибут
тэга?Какой атрибут по направлению имеет бегущая строка?
Сколько значений имеет атрибут – bgcolor?
Что является основным объектом HTML?
Какой тэг имеет бегущая строка?
Какой атрибут задаёт цвет фона бегущей строке?
В каком тэге мы задаём тело разметки?
Сколько значений имеет атрибут direction?
Каким атрибутом задаётся количество проходов?
II вариант
Вопросы тестов
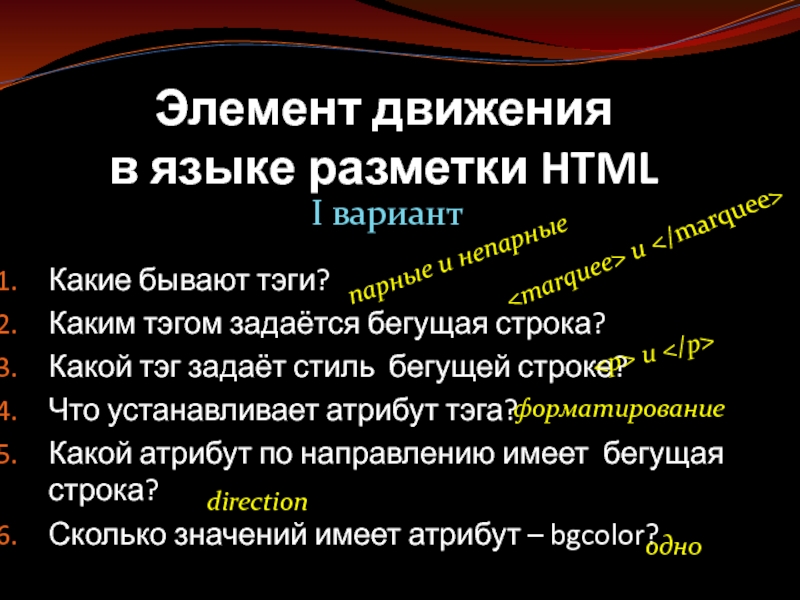
Слайд 14Элемент движения
в языке разметки HTML
I вариант
Какие бывают тэги?
Каким тэгом
задаётся бегущая строка?
Какой тэг задаёт стиль бегущей строке?
Что устанавливает атрибут
тэга?Какой атрибут по направлению имеет бегущая строка?
Сколько значений имеет атрибут – bgcolor?
парные и непарные
и
форматирование
direction
одно
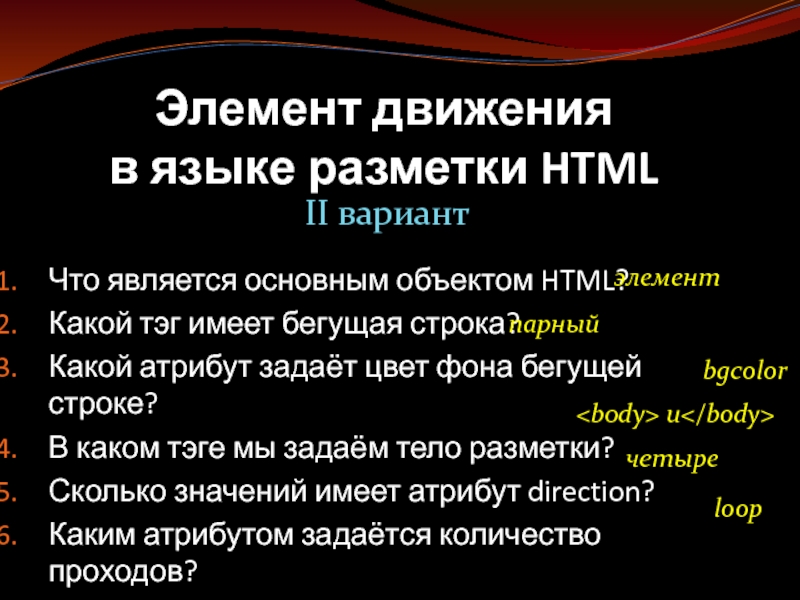
Слайд 15Элемент движения
в языке разметки HTML
II вариант
Что является основным объектом
HTML?
Какой тэг имеет бегущая строка?
Какой атрибут задаёт цвет фона бегущей
строке?В каком тэге мы задаём тело разметки?
Сколько значений имеет атрибут direction?
Каким атрибутом задаётся количество проходов?
элемент
парный
bgcolor
четыре
loop
Слайд 16практическая работа
цель - закрепление навыков создания элемента движения в
языке разметки HTML
Создать бегущую строку «информатика» по направлению слева направо.
Создать
бегущую строку «информатика» по направлению сверху вниз.Установить для бегущей строки «информатика» цвет фона – зелёный.
Создать бегущую строку «информатика» размером “30 pt “и любым цветом.