Разделы презентаций
- Разное
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Графические редакторы
Содержание
- 1. Графические редакторы
- 2. Цели урока: -помочь учащимся получить
- 3. Теоретическая частьВсе компьютерные изображения разделяют на два типа: растровые и векторные.
- 4. Растровая графика Растровые графические изображения формируются в
- 5. Растровое изображение хранится с помощью точек различного
- 6. В качестве примера рассмотрим черно-белое (без градаций
- 7. Векторная графика Векторные графические изображения являются оптимальным
- 8. Достоинством векторной графики является то, что файлы,
- 9. Графические редакторыДля обработки изображений на компьютере используются
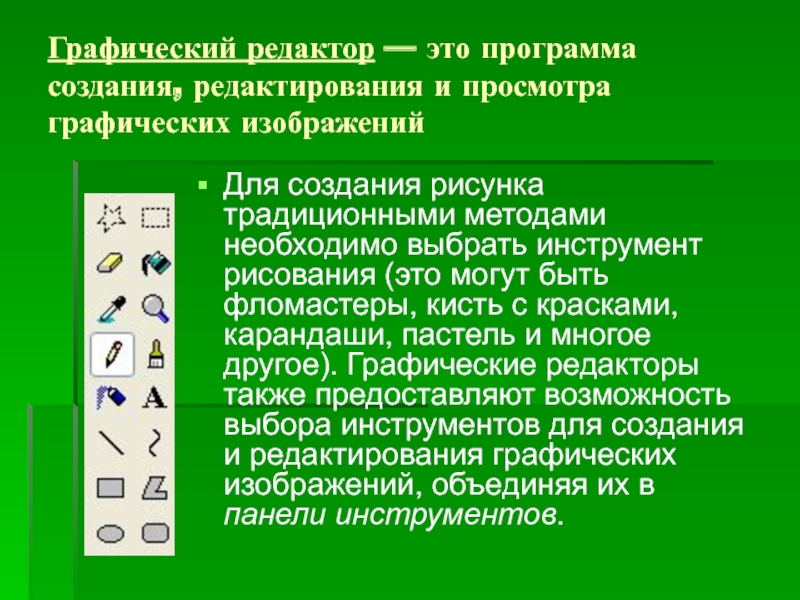
- 10. Графический редактор — это программа создания, редактирования
- 11. Инструменты рисования объектовГрафические редакторы имеют набор инструментов
- 12. Форматы графических файлов Bit MaP image (BMP)
- 13. Tagged Image File Format (TIFF) — формат
- 14. Portable Network Graphic (PNG) — формат растровых
- 15. Windows MetaFile (WMF) — универсальный формат векторных
- 16. Вопросы: В чем состоит различие растровых и
- 17. Скачать презентанцию
Цели урока: -помочь учащимся получить представление о видах графических изображений, форматах, программах для создания и редактирования изображений, дать основные понятия, необходимые для работы на компьютере. - воспитание информационной культуры
Слайды и текст этой презентации
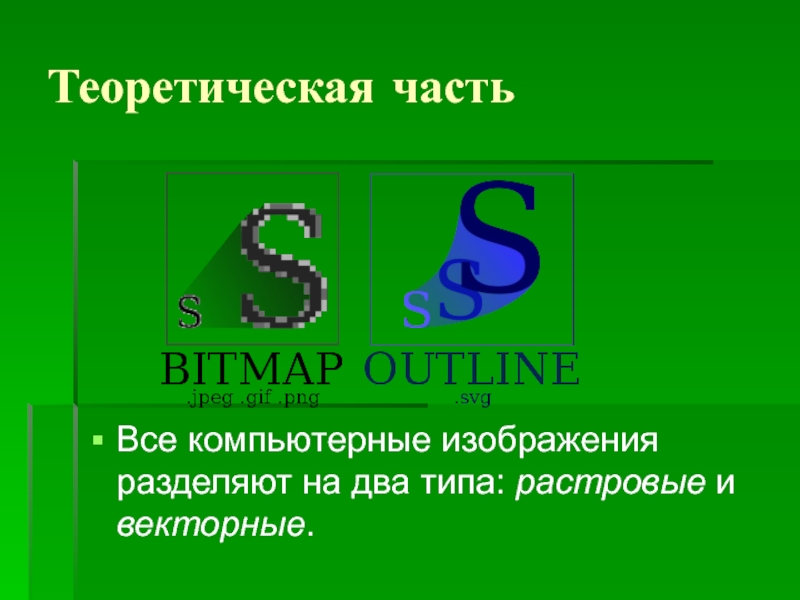
Слайд 3Теоретическая часть
Все компьютерные изображения разделяют на два типа: растровые и
векторные.
Слайд 4Растровая графика
Растровые графические изображения формируются в процессе преобразования графической
информации из аналоговой формы в цифровую, например, в процессе сканирования
существующих на бумаге или фотопленке рисунков и фотографий, при использовании цифровых фото- и видеокамер, при просмотре на компьютере телевизионных передач с использованием ТВ-тюнера и так далее. Можно создать растровое графическое изображение и непосредственно на компьютере с использованием графического редактора, загрузить его с CD-ROM или DVD-ROM-дисков или «скачать» из Интернета.Слайд 5Растровое изображение хранится с помощью точек различного цвета (пикселей), которые
образуют строки и столбцы. Каждый пиксель имеет определенное положение и
цвет. Хранение каждого пикселя требует определенного количества битов информации, которое зависит от количества цветов в изображении.Пиксель - минимальный участок изображения, цвет которого можно задать независимым образом. Качество растрового изображения зависит от размера изображения (количества пикселей по горизонтали и вертикали) и количества цветов, которые можно задать для каждого пикселя.
Слайд 6В качестве примера рассмотрим черно-белое (без градаций серого) изображение улыбающейся
рожицы размером 16x16. Легко подсчитать, какой информационный объем файла требуется
для хранения этого изображения. Общее количество пикселей равно 256. Так как используется всего два цвета, то для хранения каждого пикселя необходим 1 бит. Таким образом, файл будет иметь объем 56 битов, или 32 байта. Растровые изображения очень чувствительны к масштабированию (увеличению или уменьшению). При уменьшении растрового изображения несколько соседних точек преобразуются в одну, поэтому теряется различимость мелких деталей изображения. При увеличении изображения увеличивается размер каждой точки и появляется ступенчатый эффект, который можно увидеть невооруженным глазом.Слайд 7Векторная графика
Векторные графические изображения являются оптимальным средством хранения высокоточных
графических объектов (чертежи, схемы и пр.), для которых имеет значение
сохранение четких и ясных контуров. С векторной графикой вы сталкиваетесь, когда работаете с системами компьютерного черчения и автоматизированного проектирования (САПР), программами обработки трехмерной графики и др.Векторные изображения формируются из объектов (точка, линия, окружность, прямоугольник и пр.), которые хранятся в памяти компьютера в виде графических примитивов и описывающих их математических формул.
Например, графический примитив точка задается своими координатами (X,Y), линия — координатами начала (XI,Y1) и конца (X2,Y2), окружность — координатами центра (X,Y) и радиусом (R), прямоугольник — координатами левого верхнего угла (X1,Y1) и правого нижнего угла (X2.Y2) и так далее. Для каждого примитива задается также цвет. Например, рисунок, рассмотренный выше в векторном графическом редакторе может быть задан с помощью четырех примитивов (окружности, 2-х точек и кривой линии).
Слайд 8Достоинством векторной графики
является то, что файлы, хранящие векторные графические
изображения, имеют сравнительно небольшой объем.
Важно также, что векторные графические изображения
могут быть увеличены или уменьшены без потери качества. Это возможно, так как масштабирование изображений производится с помощью простых математических операций (умножения параметров графических примитивов на коэффициент масштабирования).Слайд 9Графические редакторы
Для обработки изображений на компьютере используются специальные программы —
графические редакторы. Графические редакторы также можно разделить на две категории:
растровые и векторные.Растровые графические редакторы являются наилучшим средством обработки фотографий и рисунков, поскольку растровые изображения обеспечивают высокую точность передачи градаций цветов и полутонов.
Среди растровых графических редакторов есть простые, например стандартное приложение Paint, и мощные профессиональные графические системы, например Adobe Photoshop.
К векторным графическим редакторам относятся графический редактор, встроенный в текстовый редактор Word. Среди профессиональных векторных графических систем наиболее распространена CorelDRAW. Сюда также можно добавить Macromedia Flash MX.
Слайд 10Графический редактор — это программа создания, редактирования и просмотра графических
изображений
Для создания рисунка традиционными методами необходимо выбрать инструмент рисования (это
могут быть фломастеры, кисть с красками, карандаши, пастель и многое другое). Графические редакторы также предоставляют возможность выбора инструментов для создания и редактирования графических изображений, объединяя их в панели инструментов.Слайд 11Инструменты рисования объектов
Графические редакторы имеют набор инструментов для рисования простейших
графических объектов: прямой линии, кривой, прямоугольника, эллипса, многоугольника и так
далее. После выбора объекта на панели инструментов его можно нарисовать в любом месте окна редактора.Слайд 12Форматы графических файлов
Bit MaP image (BMP) — универсальный формат
растровых графических файлов, используется в операционной системе Windows. Этот формат
поддерживается многими графическими редакторами, в том числе редактором Paint. Рекомендуется для хранения и обмена данными с другими приложениями.Слайд 13Tagged Image File Format (TIFF) — формат растровых графических файлов,
поддерживается всеми основными графическими редакторами и компьютерными платформами. Включает в
себя алгоритм сжатия без потерь информации. Используется для обмена документами между различными программами. Рекомендуется для использования при работе с издательскими системами. Graphics Interchange Format (GIF) — формат растровых графических файлов, поддерживается приложениями для различных операционных систем. Включает алгоритм сжатия без потерь информации, позволяющий уменьшить объем файла в несколько раз. Рекомендуется для хранения изображений, создаваемых программным путем (диаграмм, графиков и так далее) и рисунков (типа аппликации) с ограниченным количеством цветов (до 256). Используется для размещения графических изображений на Web-страницах в Интернете.Слайд 14Portable Network Graphic (PNG) — формат растровых графических файлов, аналогичный
формату GIF. Рекомендуется для размещения графических изображений на Web-страницах в
Интернете. Joint Photographic Expert Group (JPEG) — формат растровых графических файлов, который реализует эффективный алгоритм сжатия (метод JPEG) для отсканированных фотографий и иллюстраций. Алгоритм сжатия позволяет уменьшить объем файла в десятки раз, однако приводит к необратимой потере части информации. Поддерживается приложениями для различных операционных систем. Используется для размещения графических изображений на Web-страницах в Интернете.Слайд 15Windows MetaFile (WMF) — универсальный формат векторных графических файлов для
Windows-приложений. Используется для хранения коллекции графических изображений Microsoft Clip Gallery. Encapsulated
PostScript (EPS) — формат векторных графических файлов, поддерживается программами для различных операционных систем. Рекомендуется для печати и создания иллюстраций в настольных издательских системах. CorelDRaw files (CDR) — оригинальный формат векторных графических файлов, используемый в системе обработки векторной графики CorelDraw. Если вы собираетесь работать с графическим файлом только в одном данном приложении, целесообразно выбрать оригинальный формат. Если же предстоит передавать данные в другое приложение, другую среду или иному пользователю, стоит использовать универсальный формат.Слайд 16Вопросы:
В чем состоит различие растровых и векторных графических изображений?
Перечислите
свойства изображения, которое следует сохранить в формате GIF.
Перечислите свойства изображения,
которое следует сохранить в формате JPEG.Какой из форматов, GIF или JPEG, обеспечивает наименьшие потери качества изображения?
Какие растровые графические редакторы вы знаете?
Какие векторные графические редакторы вы знаете?
В каком редакторе, растровом или векторном, вы будете редактировать фотографию?
Что такое палитра цветов?
Какие инструменты Paint вы знаете?
Как сохранить изображение в формате GIF, JPEG?