Разделы презентаций
- Разное
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Графикалы? процедура
Содержание
- 1. Графикалы? процедура
- 2. Қай сөз артық?РептьюкромТамикатемаАкауифлиягоибоКомпьютерМатематикаФизикаБиология
- 3. Қай сөз артық?Марамгроп кышмаДакротреЕнюмПрограммаМышкаРедакторменю
- 4. Қай сөз артық?Екі, бес, нөл, қосынды, бір, тоғыз
- 5. Қай сөз артық?Көбейту, өшіру, азайту, қосу, бөлу
- 6. Қай сөз артық?вирус, синус, косинус, тангенс
- 7. Қай сөз артық?Visual Basic, Microsoft Office,Turbo Pascal, Java.
- 8. Қай сөз артық?Холлерит, Паскаль, Менделеев, Нортон.
- 9. Информатикалық ұйқас
- 10. Информатикалық ұйқасКомпьютердің есептерін басқарған,Артығы жоқ визуальді............Паскалдан.
- 11. Информатикалық ұйқасҚызыл, жасыл, сары, ақ пен қоңырды,Салу үшін білу керек............сolor-ді.
- 12. Информатикалық ұйқасГрафиканы сызып берер тура,Ол программа............процедура.
- 13. Информатикалық ұйқасОператорды бастар кезде не дейм,Ең басында жазылады............begin.Ал соңында не деп жазам енді,Ол әрине............end.
- 14. 06.02.2014.Графикалық процедуралар
- 15. Дисплей экраны нүктелер жиыны болып табылатын төрт
- 16. Экрандық координаттық жүйеxy(0,0)ПиксельЭкран(640,0)(0,480)Дисплей теледидар сияқты жұмыс істейді,
- 17. Program pr;Uses crt, Graph;
- 18. Графиктік режимді іске қосуДрайверге бару жолыInitGraph (gd,gm,p)
- 19. Сызықтің түсі 01234 Определяется шаблономШаблонSetLineStyle(s, p, t)СтильҚалыңдығы1 Жіңішке 3 Қалың
- 20. 0 – қара-чёрный1 – көк-синий2 – жасыл-зеленый3
- 21. Слайд 21
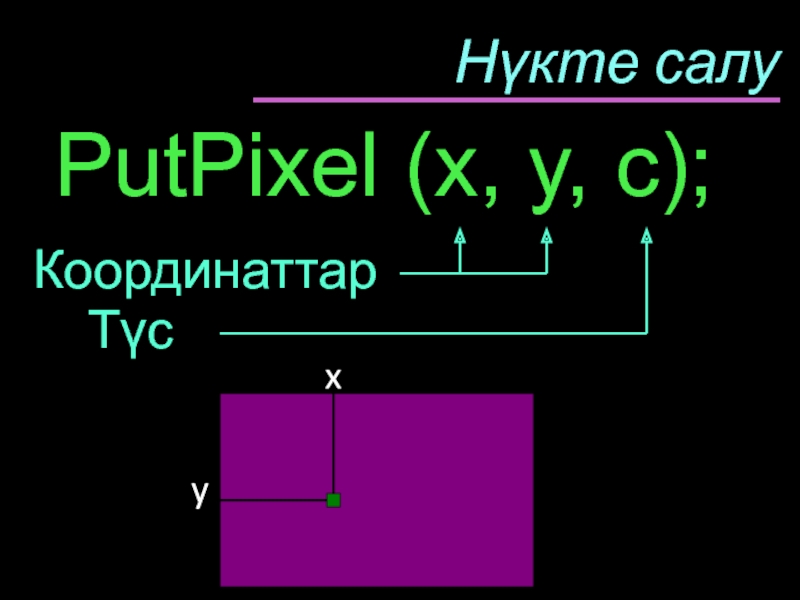
- 22. Нүкте салуКоординаттарPutPixel (x, y, c); Түсxy
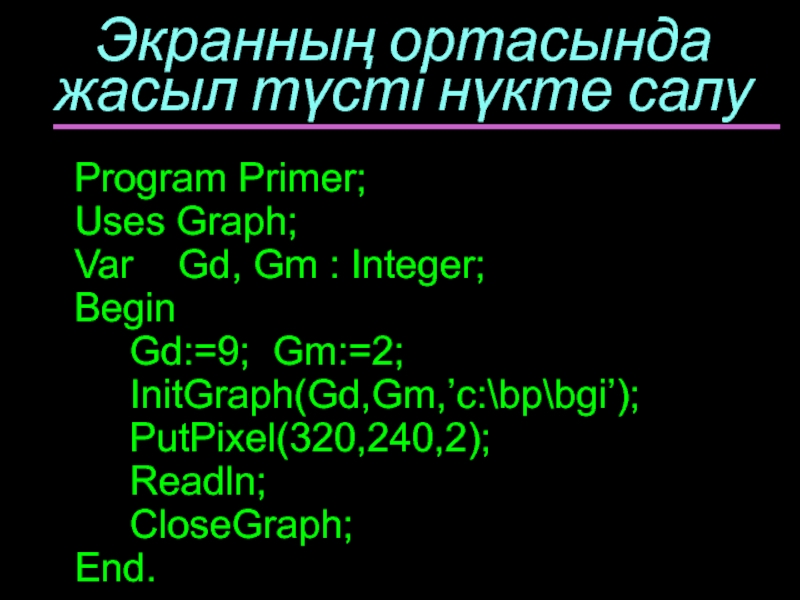
- 23. Экранның ортасында жасыл түсті нүкте салуProgram Primer;Uses
- 24. СызықОператор LINE(X1,Y1,X2,Y2); рисует на экране отрезок
- 25. NONAME00.PASFile Edit
- 26. Түсті орнатуSetColor(Color:integer);Суреттің негізгі түсін орнатадыSetBkColor(Color:integer);Ағымдағы фонның түсін
- 27. Тіктөртбұрыш Bar(x1,y1,x2,y2) іші боялған тіктөртбұрыш.
- 28. NONAME00.PASFile Edit
- 29. NONAME00.PASFile Edit
- 30. Слайд 30
- 31. NONAME00.PASFile Edit
- 32. NONAME00.PASFile Edit
- 33. NONAME00.PASFile Edit
- 34. NONAME00.PASFile Edit
- 35. NONAME00.PASFile Edit
- 36. NONAME00.PASFile Edit
- 37. := ' 'PixelGraphUsesCloseLineЕсте сақтау диктанты
- 38. "Машина адам тапсырмаған жұмысты және өзі орындай алмайтын жұмысты ешқашанда орындай алмайды" Ада Лавлейс.Компьютермен жұмыс
- 39. Ғажайып тіктөртбұрыштар20-дан 40 ppi-ға дейін 20 ppi
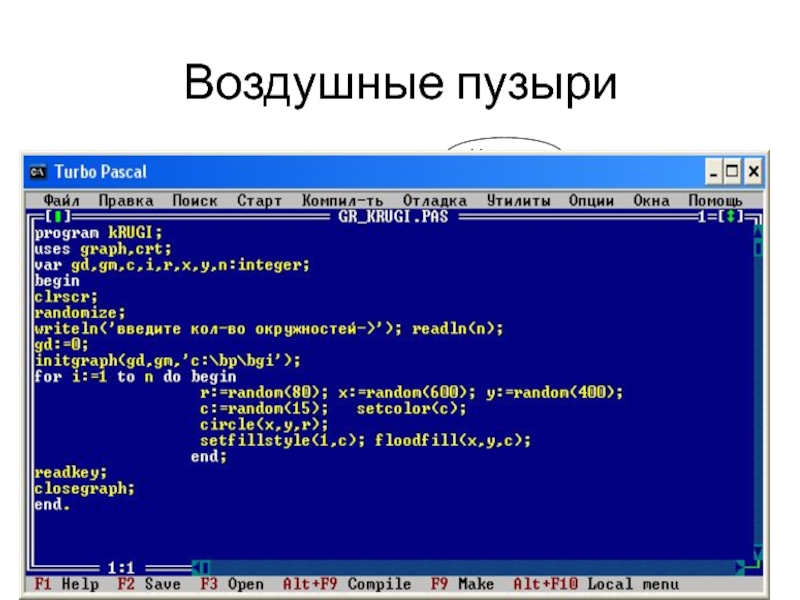
- 40. Нарисовать окружности, кол-во которых задается пользователем. Центр, радиус и цвет окружностей задаётся случайным числом.Воздушные пузыри
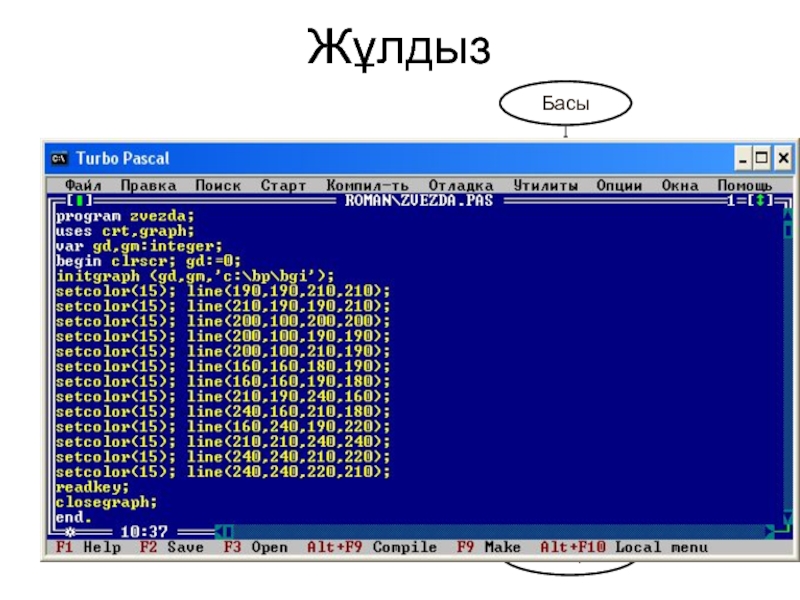
- 41. ЖұлдызТүзу сызық арқылы жұлдызша салуБасыКескінді саламызsetcolor(15);line(200,40,300,180);Кесінді саламызsetcolor(15);line(180,80,200,140);Кесінді саламызsetcolor(15);line(300,80,320,140);…Соңы
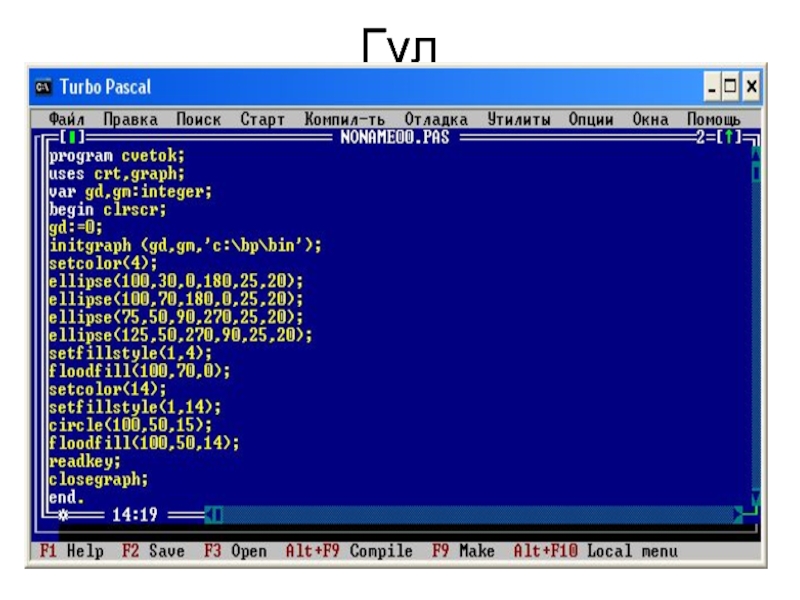
- 42. ГүлEllipse операторының көмегімен көмегімен гүлдің суретін салу.басыЖапырақтар
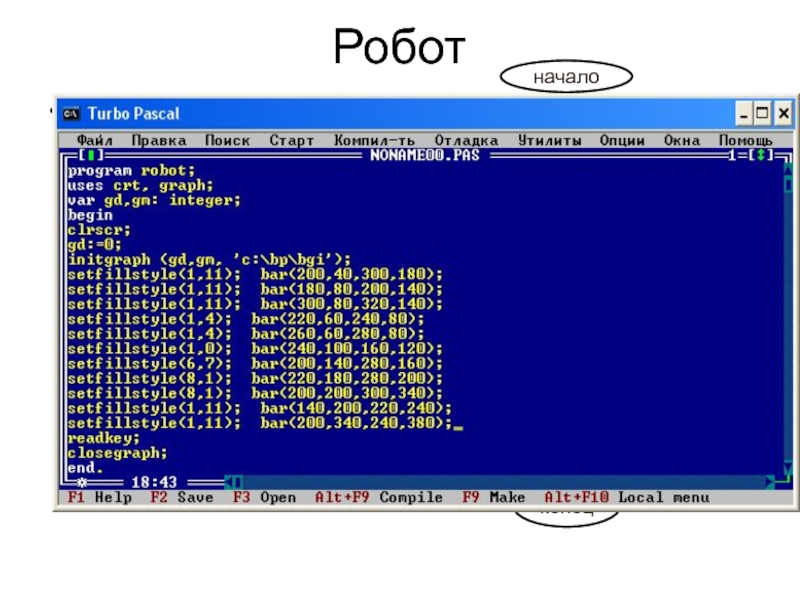
- 43. РоботНарисовать робота из разноцветных прямоугольников.началоРисуем туловище:setfillStyle(1,11);Bar(200,40,300,180);Рисуем головуsetfillStyle(1,15);Bar(180,80,200,140);Рисуем глазsetfillStyle(1,14);Bar(300,80,320,140);…конец
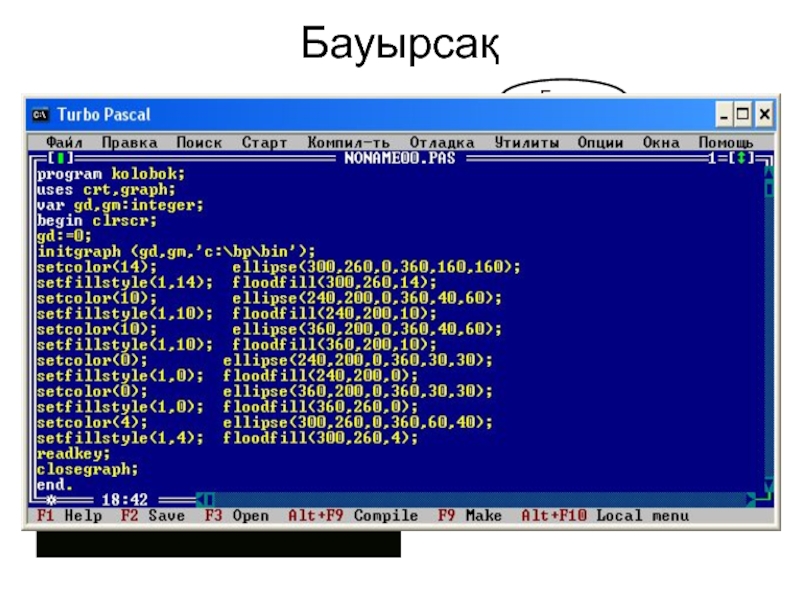
- 44. БауырсақӘр түрлі-түсті эллипспен бауырсақтың суретін салуБасыДөңгелек бауырсақ саламыз.Аузын саламызСоңыОң көзін саламызМұрнын саламызСол көзін саламыз
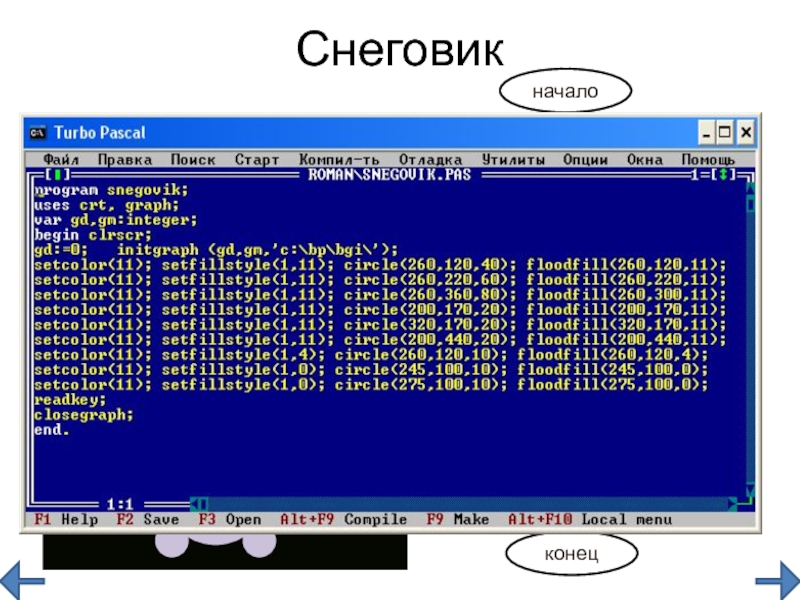
- 45. СнеговикНарисовать снеговик одними разноцветными окружностями.
- 46. "Мақал – сөз мәйегі"
- 47. Билл ГейтсАда Лавлейс Николаус Вирт"Бұл кім? Бұл не?"
- 48. Скачать презентанцию
Слайды и текст этой презентации
Слайд 10Информатикалық ұйқас
Компьютердің есептерін басқарған,
Артығы жоқ визуальді
............
Паскалдан.
Слайд 13Информатикалық ұйқас
Операторды бастар кезде не дейм,
Ең басында жазылады
............
begin.
Ал соңында
не деп жазам енді,
Ол әрине
............
end.
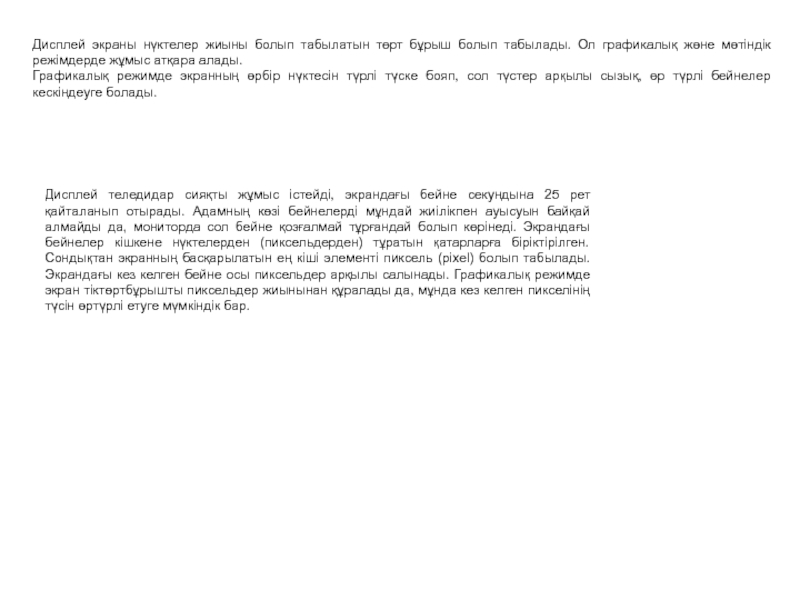
Слайд 15Дисплей экраны нүктелер жиыны болып табылатын төрт бұрыш болып табылады.
Ол графикалық және мәтіндік режімдерде жұмыс атқара алады.
Графикалық режимде
экранның әрбір нүктесін түрлі түске бояп, сол түстер арқылы сызық, әр түрлі бейнелер кескіндеуге болады.Дисплей теледидар сияқты жұмыс істейді, экрандағы бейне секундына 25 рет қайталанып отырады. Адамның көзі бейнелерді мұндай жиілікпен ауысуын байқай алмайды да, мониторда сол бейне қозғалмай тұрғандай болып көрінеді. Экрандағы бейнелер кішкене нүктелерден (пиксельдерден) тұратын қатарларға біріктірілген. Сондықтан экранның басқарылатын ең кіші элементі пиксель (pixel) болып табылады. Экрандағы кез келген бейне осы пиксельдер арқылы салынады. Графикалық режимде экран тіктөртбұрышты пиксельдер жиынынан құралады да, мұнда кез келген пикселінің түсін әртүрлі етуге мүмкіндік бар.
Слайд 16Экрандық координаттық жүйе
x
y
(0,0)
Пиксель
Экран
(640,0)
(0,480)
Дисплей теледидар сияқты жұмыс істейді, экрандағы бейне секундына
25 рет қайталанып отырады. Адамның көзі бейнелерді мұндай жиілікпен ауысуын
байқай алмайды да, мониторда сол бейне қозғалмай тұрғандай болып көрінеді. Экрандағы бейнелер кішкене нүктелерден (пиксельдерден) тұратын қатарларға біріктірілген. Сондықтан экранның басқарылатын ең кіші элементі пиксель (pixel) болып табылады. Экрандағы кез келген бейне осы пиксельдер арқылы салынады. Графикалық режимде экран тіктөртбұрышты пиксельдер жиынынан құралады да, мұнда кез келген пикселінің түсін әртүрлі етуге мүмкіндік бар.Слайд 17Program pr;
Uses crt, Graph;
{графикалық модульді іске қосу}
Var GraphDriver,
{графикалық драйвер}Graphmode:integer; {графикалық режим типі}
Begin
Clrscr; {экранды тазалау}
GraphDriver:=0; {Графикалық драйверді ашу}
Initgraph(GraphDriver, GraphMode,’путь к файлу egavga.bgi’);
{Графикалық жүйені инициализация жасайды және аппаратураны графикалық режимге ауыстырады}
Readkey;
Closegraph; ; {графиктік режимді жабу}
End.
Графикалық режимді іске қосу
Слайд 18Графиктік режимді іске қосу
Драйверге бару жолы
InitGraph (gd,gm,p)
Графикалық драйвер (gd=9)
y
Режим
(разрешение)
‘c:\trans\bp\bgi’
gm=0 - низкое (640x200)
gm=1 - среднее (640x350)
gm=2 -
высокое (640x480) Слайд 19Сызықтің түсі
0
1
2
3
4 Определяется шаблоном
Шаблон
SetLineStyle(s, p, t)
Стиль
Қалыңдығы
1 Жіңішке
3 Қалың
Слайд 200 – қара-чёрный
1 – көк-синий
2 – жасыл-зеленый
3 – көгілдір-голубой
4 –
қызыл-красный
5 – күлгін-фиолетовый
6 – қоңыр-коричневый
7 – ашық сұр-светло-серый
8 – қою
сұр-темно-серый9 – ашық көк-ярко-синий
10 – ашық жасыл-ярко-зелёный
11 – ашық көгілдір-ярко-голубой
12 – ашық қызыл-ярко-красный
13 – ашық күлгін-ярко-розовый
14 – сары-жёлтый
15 – ақ-белый
Түстер коды
SetColor(c)
Слайд 23Экранның ортасында жасыл түсті нүкте салу
Program Primer;
Uses Graph;
Var Gd,
Gm : Integer;
Begin
Gd:=9; Gm:=2;
InitGraph(Gd,Gm,’c:\bp\bgi’);PutPixel(320,240,2);
Readln;
CloseGraph;
End.
Слайд 24Сызық
Оператор LINE(X1,Y1,X2,Y2); рисует на экране отрезок прямой из точки
с координатами (x1,y1) до точки с координатами (x2,y2).
Слайд 25
NONAME00.PAS
File Edit Search
Run Compile
Debug Tools Options Windows HelpProgram primer1;
Uses crt,graph;
Var vga,vgahi:integer;
Begin
Initgraph(vga,vgahi,’C:\Prog\tp7\Bgi’);
Putpixel(123,423,yellow);
Readln;
End.
Run Ctrl+F9
Strepover F8
Trace into F7
Go to cursur F4
Program reset Ctrl+F2
Parameters
.
Слайд 26Түсті орнату
SetColor(Color:integer);
Суреттің негізгі түсін орнатады
SetBkColor(Color:integer);
Ағымдағы фонның түсін орнатады
Мысалы: экранға координаттары
(100,50) болатын көк түсті төртбұрыштың бөлігіне координаттары (400, 300) болатын
қызыл түсті кемкінді салайық:SetBkColor(1);
SetColor(4);
LINE(100,50,400,300);
Слайд 27Тіктөртбұрыш
Bar(x1,y1,x2,y2) іші боялған тіктөртбұрыш.
Іші боялған фигураны
салу үшін:
-Фигураның түсін таңдау керек:
SETCOLOR( түс
№);-Толтырудың түсі мен стилін таңдау керек:
SETFILLSTYLE(стиль №, түс № );
-Фигураны салу : {фигураның аты} (толтыруға керекті мәліметтер);
-Фигураның ішін бояу: FLOODFILL(x,y, жиектерінің түсі №);
Слайд 28
NONAME00.PAS
File Edit Search
Run Compile
Debug Tools Options Windows HelpProgram primer5;
Uses crt,graph;
Var vga,vgahi:integer;
Begin
Initgraph(vga,vgahi,’C:\Prog\tp7\Bgi’);
Rectangle(123,23,254,240);
Readln;
End.
Run Ctrl+F9
Strepover F8
Trace into F7
Go to cursur F4
Program reset Ctrl+F2
Parameters
Слайд 29
NONAME00.PAS
File Edit Search
Run Compile
Debug Tools Options Windows HelpProgram primer13;
Uses crt,graph;
Var vga,vgahi:integer;
Begin
Initgraph(vga,vgahi,’C:\Prog\tp7\Bgi’);
SetBKColor(blue);
Readln;
End.
Run Ctrl+F9
Strepover F8
Trace into F7
Go to cursur F4
Program reset Ctrl+F2
Parameters
Слайд 30
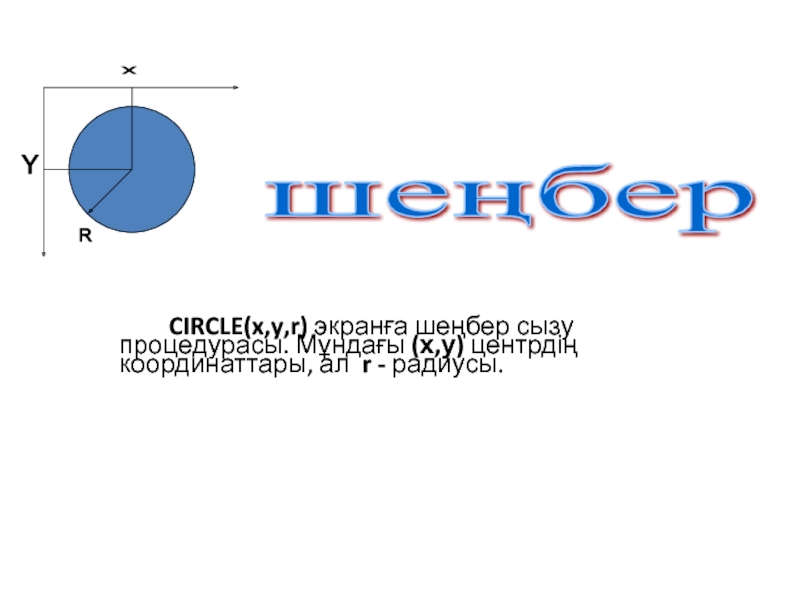
CIRCLE(x,y,r) экранға шеңбер сызу процедурасы. Мұндағы (х,у) центрдің координаттары, ал r - радиусы.
шеңбер
Слайд 31
NONAME00.PAS
File Edit Search
Run Compile
Debug Tools Options Windows HelpProgram primer7;
Uses crt,graph;
Var vga,vgahi:integer;
Begin
Initgraph(vga,vgahi,’C:\Prog\tp7\Bgi’);
Circle(320,240,50);
Readln;
End.
Run Ctrl+F9
Strepover F8
Trace into F7
Go to cursur F4
Program reset Ctrl+F2
Parameters
Слайд 32
NONAME00.PAS
File Edit Search
Run Compile
Debug Tools Options Windows HelpProgram primer15;
Uses crt,graph;
Var vga,vgahi:integer;
Begin
Initgraph(vga,vgahi,’C:\Prog\tp7\Bgi’);
Setcolor(green);
Circle(320,240,20);
Setfillstyle(2,green);
Floodfill(320,240);
Readln;
End.
Run Ctrl+F9
Strepover F8
Trace into F7
Go to cursur F4
Program reset Ctrl+F2
Parameters
Слайд 33
NONAME00.PAS
File Edit Search
Run Compile
Debug Tools Options Windows HelpProgram primer16;
Uses crt,graph;
Var vga,vgahi:integer;
Begin
Initgraph(vga,vgahi,’C:\Prog\tp7\Bgi’);
Setcolor(red);
Circle(320,240,30);
FloodFill(red);
Readln;
End.
Run Ctrl+F9
Strepover F8
Trace into F7
Go to cursur F4
Program reset Ctrl+F2
Parameters
Слайд 34
NONAME00.PAS
File Edit Search
Run Compile
Debug Tools Options Windows HelpProgram primer2;
Uses crt,graph;
Var vga,vgahi:integer;
Begin
Initgraph(vga,vgahi,’C:\Prog\tp7\Bgi’);
Line(123,500,320,240);
Readln;
End.
Run Ctrl+F9
Strepover F8
Trace into F7
Go to cursur F4
Program reset Ctrl+F2
Parameters
Слайд 35
NONAME00.PAS
File Edit Search
Run Compile
Debug Tools Options Windows HelpProgram primer3;
Uses crt,graph;
Var vga,vgahi:integer;
Begin
Initgraph(vga,vgahi,’C:\Prog\tp7\Bgi’);
Line(320,240,400,240);
Lineto(123,120);
Readln;
End.
Run Ctrl+F9
Strepover F8
Trace into F7
Go to cursur F4
Program reset Ctrl+F2
Parameters
Слайд 36
NONAME00.PAS
File Edit Search
Run Compile
Debug Tools Options Windows HelpProgram primer14;
Uses crt,graph;
Var vga,vgahi:integer;
Begin
Initgraph(vga,vgahi,’C:\Prog\tp7\Bgi’);
Setcolor(red);
Line(100,100,200,200);
Readln;
End.
Run Ctrl+F9
Strepover F8
Trace into F7
Go to cursur F4
Program reset Ctrl+F2
Parameters
Слайд 38"Машина адам тапсырмаған жұмысты және өзі орындай алмайтын
жұмысты ешқашанда
орындай алмайды"
Ада Лавлейс.
Компьютермен жұмыс
Слайд 39Ғажайып тіктөртбұрыштар
20-дан 40 ppi-ға дейін 20 ppi қадаммен өсіп отыратын
тіктөртбұрыштар салу керек. Экранның орта нүктесі тіктөртбұрыштың ортасымен сәйкес келеді.
Квадраттың түсі кездейсоқ сандармен анықталады.