Разделы презентаций
- Разное
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Кодирование графической информации
Содержание
- 1. Кодирование графической информации
- 2. Графическая информация:Аналоговая форма (непрерывная), т.е изменяется непрерывноДискретная форма (цифровая)
- 3. Пространственная дискретизацияПространственная дискретизация – преобразование графического изображения из аналоговой (непрерывной) формы в цифровую (дискретную).
- 4. Основные понятия растровой графикиРастровое изображение – изображение,
- 5. Дискретизация непрерывных изображений может осуществляться с помощью сканера
- 6. Цифровые фото- и видеокамеры сразу фиксируют изображение в дискретной форме
- 7. Каждый кусочек пикселя может либо гореть (1),
- 8. Глубина цветаГлубина цвета характеризует количество цветов, в
- 9. черно-белое изображение без градаций серого цвета2 =
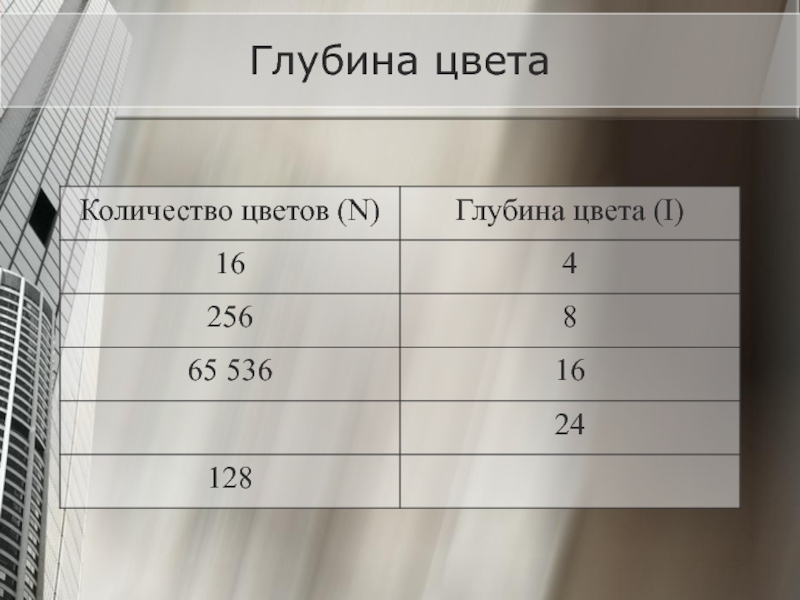
- 10. Глубина цвета
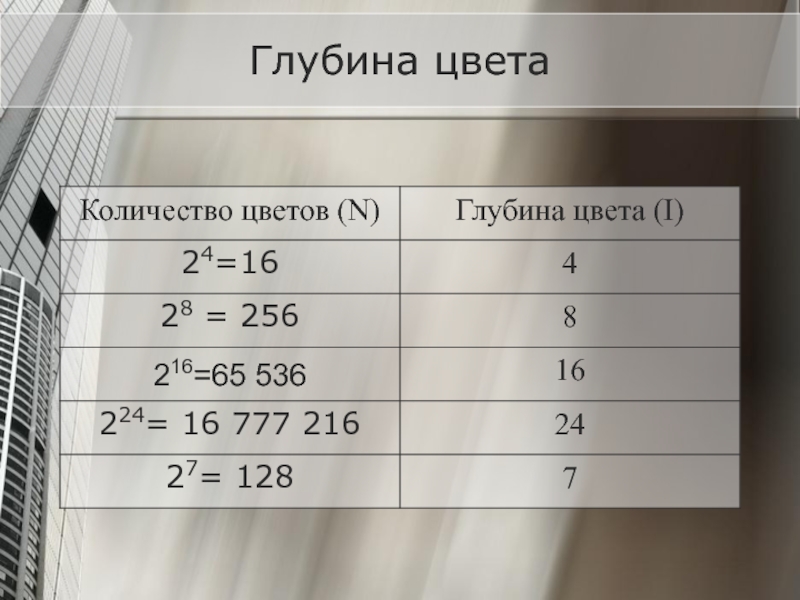
- 11. Глубина цвета
- 12. Глубина цвета
- 13. Глубина цвета
- 14. Глубина цвета
- 15. Глубина цвета
- 16. графическая информация может быть представлена в виде
- 17. Задания для самостоятельного выполнения1.1. Задание с выборочным
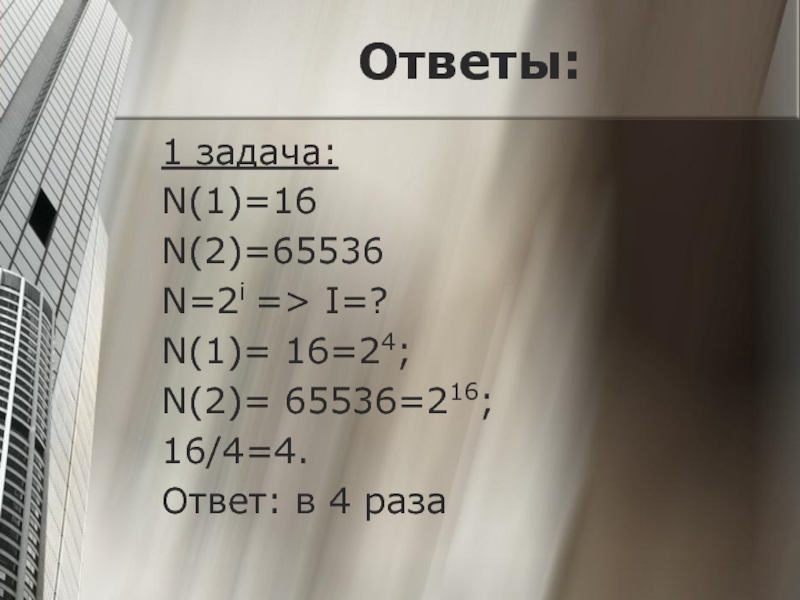
- 18. Ответы:1 задача:N(1)=16N(2)=65536N=2i => I=?N(1)= 16=24;N(2)= 65536=216; 16/4=4. Ответ: в 4 раза
- 19. Задания для самостоятельного выполнения1.2. Задание с кратким
- 20. Ответы:2 задача:2 = 2I => 21 = 2I => I = 1 бит.10*10=100точек;100*1=100бит. Ответ: 100бит.
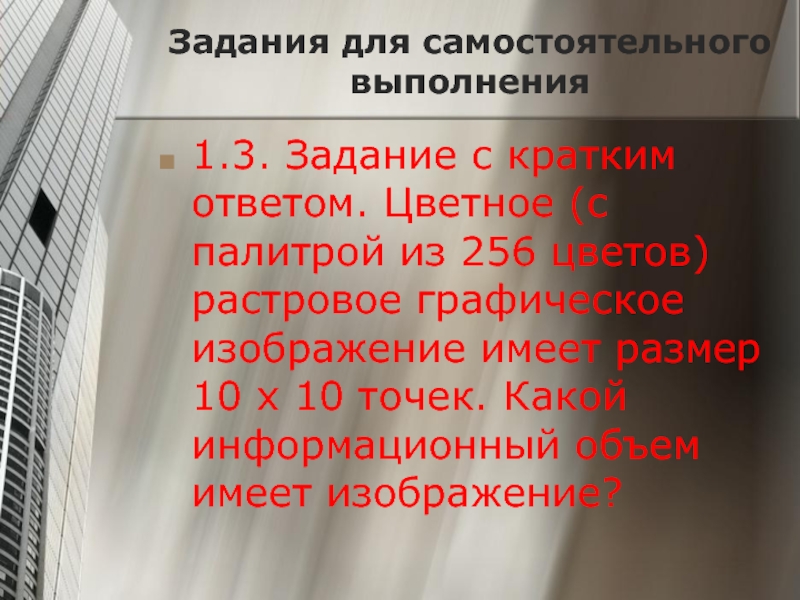
- 21. Задания для самостоятельного выполнения1.3. Задание с кратким
- 22. Ответы:3 задача:h*w=10*10 n=256 Решение: V=h*w*i n=2^i n=256=2^8 => i=8 бит V=100*8=800 бит :8 =100 байт
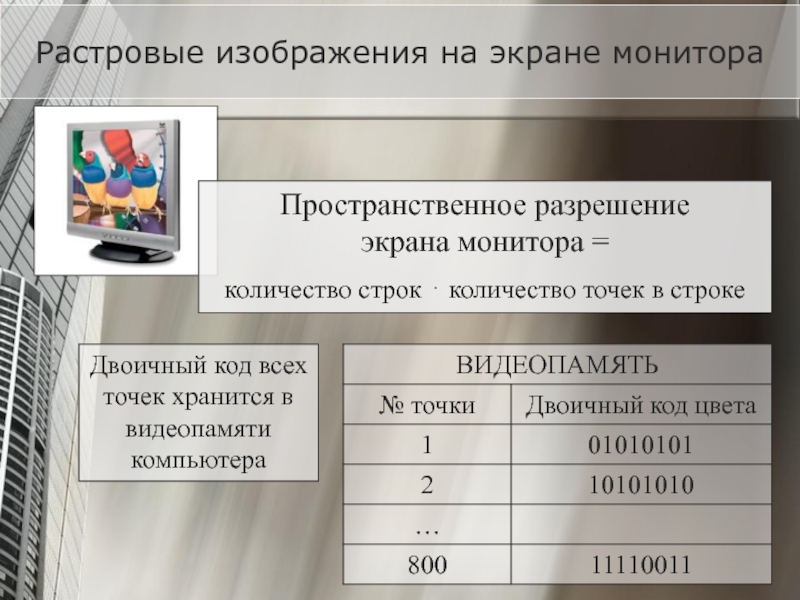
- 23. Растровые изображения на экране монитораДвоичный код всех
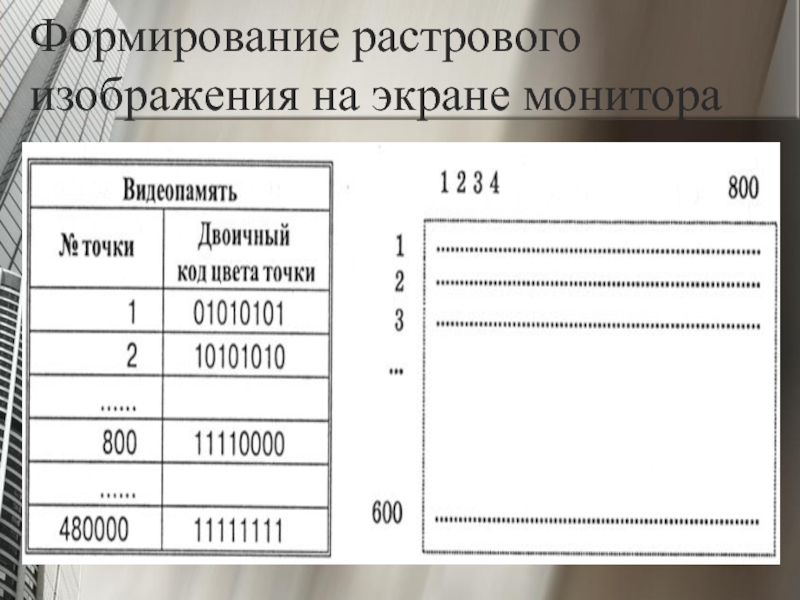
- 24. Формирование растрового изображения на экране монитора
- 25. Видеокарта
- 26. Объем видеопамяти Vп – объем видеопамяти (в
- 27. Пример: необходимый объем видеопамяти для графического режима
- 28. Вывод:Качество отображения информации на экране монитора зависит
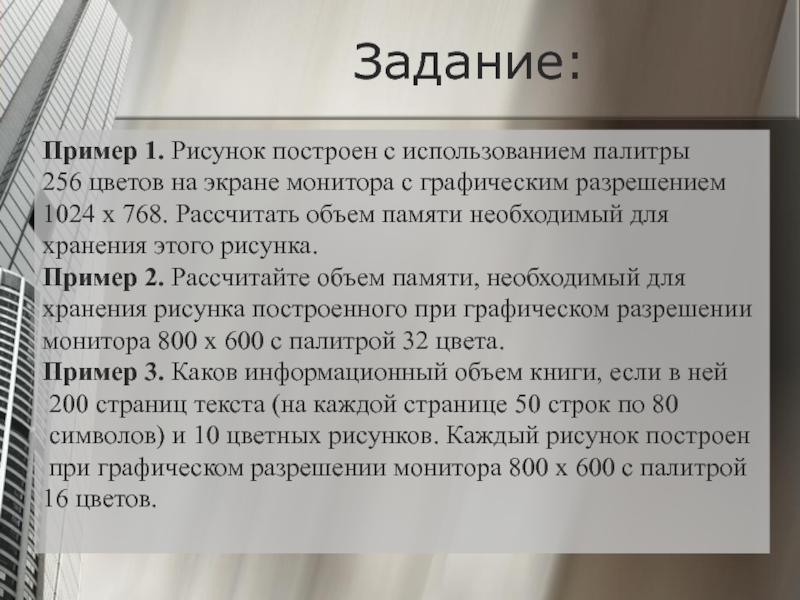
- 29. Задание:Пример 1. Рисунок построен с использованием палитры 256
- 30. Ответы:1 примерРешение: 256=2I I=8 V=1024 * 768 *
- 31. Скачать презентанцию
Слайды и текст этой презентации
Слайд 2Графическая информация:
Аналоговая форма (непрерывная), т.е изменяется непрерывно
Дискретная форма (цифровая)
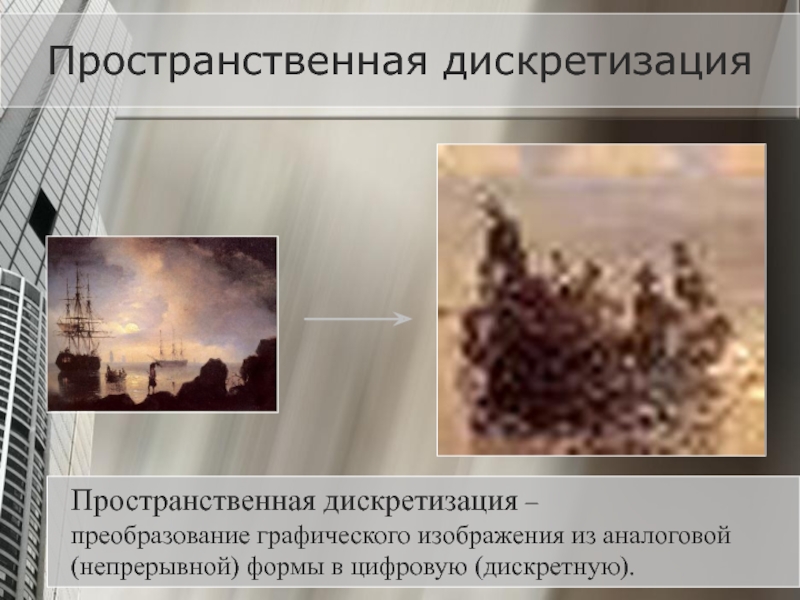
Слайд 3Пространственная дискретизация
Пространственная дискретизация –
преобразование графического изображения из аналоговой (непрерывной)
формы в цифровую (дискретную).
Слайд 4Основные понятия растровой графики
Растровое изображение – изображение, полученное в результате
пространственной дискретизации.
Пиксель – минимальный участок изображения, для которого можно независимым
образом задать цвет.Разрешающая способность –
количество точек по горизонтали и вертикали на единицу длины изображения (величина - dpi)
Слайд 7
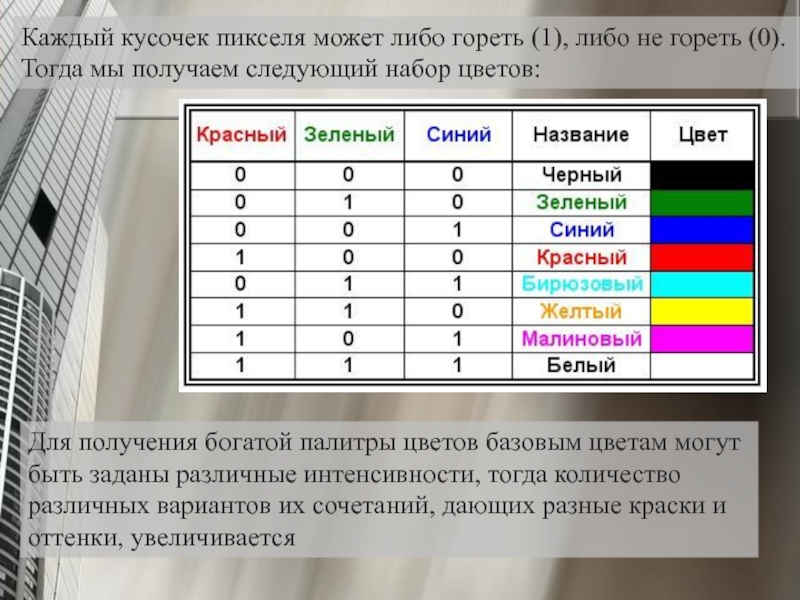
Каждый кусочек пикселя может либо гореть (1), либо не гореть
(0).
Тогда мы получаем следующий набор цветов:
Для получения богатой палитры цветов
базовым цветам могут быть заданы различные интенсивности, тогда количество
различных вариантов их сочетаний, дающих разные краски и
оттенки, увеличивается
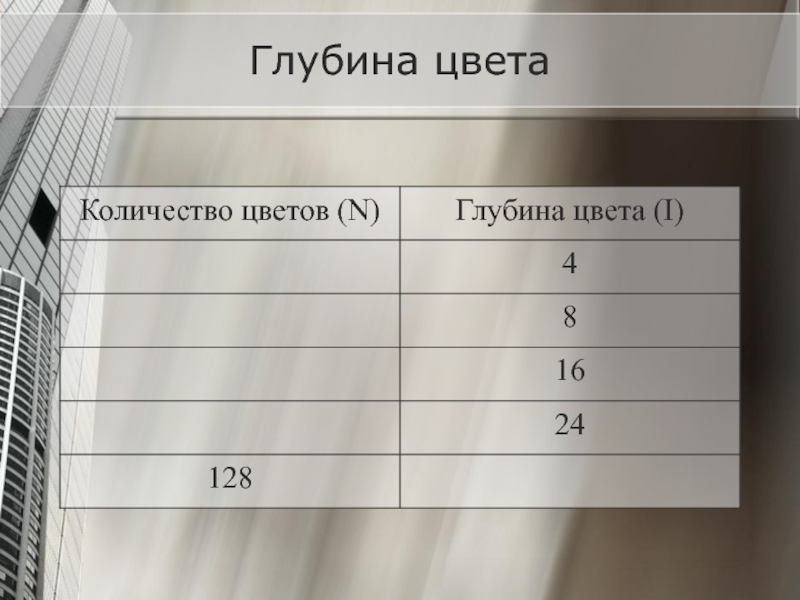
Слайд 8Глубина цвета
Глубина цвета характеризует количество цветов, в которые могут быть
окрашены точки изображения.
Измеряется в битах на точку.
N = 2I
N
– количество цветов, I – глубина цветаN – количество возможных событий,
I – количество информации
Слайд 9черно-белое изображение без градаций серого цвета
2 = 2I => 21 = 2I =>
I = 1 бит.
Количество информации, которое
используется для кодирования цвета
точки изображения, называется глубиной цвета.
Слайд 16графическая информация может быть представлена в виде векторного изображения.
Положение этих
элементарных объектов определяется
координатами точек и длиной радиуса.
Для каждой линии
указывается ее тип (сплошная, пунктирная, штрих-пунктирная), толщина и цвет.
Информация о векторном изображении кодируется как
обычная буквенно-цифровая и обрабатывается специальными
программами.
Векторное изображение представляет
собой графический объект, состоящий
из элементарных отрезков и дуг.
Слайд 17Задания для самостоятельного выполнения
1.1. Задание с выборочным ответом. В процессе
преобразования растрового графического изображения количество цветов уменьшилось с 65 536
до 16. Его информационный объем уменьшился в: 1) 2 раза; 2) 4 раза; 3) 8 раз; 4) 16 раз.Слайд 18Ответы:
1 задача:
N(1)=16
N(2)=65536
N=2i => I=?
N(1)= 16=24;
N(2)= 65536=216;
16/4=4.
Ответ: в 4
раза
Слайд 19Задания для самостоятельного выполнения
1.2. Задание с кратким ответом. Черно-белое (без
градаций серого) растровое графическое изображение имеет размер 10 х 10
точек. Какой информационный объем имеет изображение?Слайд 21Задания для самостоятельного выполнения
1.3. Задание с кратким ответом. Цветное (с
палитрой из 256 цветов) растровое графическое изображение имеет размер 10
х 10 точек. Какой информационный объем имеет изображение?Слайд 22Ответы:
3 задача:
h*w=10*10
n=256
Решение:
V=h*w*i
n=2^i
n=256=2^8 => i=8 бит
V=100*8=800 бит :8 =100 байт
Слайд 23Растровые изображения на экране монитора
Двоичный код всех точек хранится в
видеопамяти компьютера
Пространственное разрешение
экрана монитора =
количество строк ⋅ количество
точек в строкеСлайд 26Объем видеопамяти
Vп – объем видеопамяти (в битах),
I – глубина
цвета, X – количество точек по горизонтали, Y – количество точек по
вертикалиVп = I ⋅ X ⋅ Y
Слайд 27
Пример:
необходимый объем видеопамяти для
графического режима с пространственным
разрешением
800 х 600 точек и глубиной цвета
24 бита равен:
Vn =
I× X×Y = 24 бита × 800 × 600= 11 520 000 бит : 8 = 1 440 000 байт : 1024 = 1 406,25 Кбайт : 1024 = 1,37 Мбайт.
Слайд 28Вывод:
Качество отображения информации на экране монитора зависит от размера экрана
и размера пикселя. Зная размер диагонали экрана в дюймах (15",
17" и т.д.) и размер пикселя экрана (0,28 мм, 0,24 мм или 0,20 мм), можно оценить максимально возможное пространственное разрешение экрана монитора.Слайд 29Задание:
Пример 1. Рисунок построен с использованием палитры
256 цветов на экране
монитора с графическим разрешением
1024 x 768. Рассчитать объем памяти
необходимый для хранения этого рисунка.
Пример 2. Рассчитайте объем памяти, необходимый для
хранения рисунка построенного при графическом разрешении
монитора 800 x 600 с палитрой 32 цвета.
Пример 3. Каков информационный объем книги, если в ней
200 страниц текста (на каждой странице 50 строк по 80
символов) и 10 цветных рисунков. Каждый рисунок построен
при графическом разрешении монитора 800 x 600 с палитрой
16 цветов.
Слайд 30Ответы:
1 пример
Решение: 256=2I I=8
V=1024 * 768 * 8 бит =
1024 * 768 байт = 768 Кбайт.
Ответ: 768 Кбайт
2 пример
Решение
800
* 600 *5 бит = 100 * 3000 байт 300 Кбайт3 пример
Решение:
1 символ – 1 байт
80 * 50 * 200 байт 80 * 10 Кбайт = 800 Кбайт – для хранения текста
16 = 24
10 * (800 * 600 * 4) бит = 10 * 100 * 2400 байт 2400 Кбайт
для хранения рисунков
2400 + 800 = 3200 Кбайт 3, 2 Мб
Ответ: 3, 2 Мб