Разделы презентаций
- Разное
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Кодирование графической информации
Содержание
- 1. Кодирование графической информации
- 2. Графическая информацияАналоговая формаДискретная формаЖивописное полотно Напечатанное изображение
- 3. Пространственная дискретизацияПреобразование графического изображения изАналоговой(непрерывной)Цифровую(дискретную)Пиксель (точка,) -
- 4. Пространственная дискреция Графические изображения, хранящиеся в аналоговой (непрерывной)
- 5. Виды компьютерных изображенийСоздавать и хранить графические объекты
- 6. Растровое изображениеФормируется из строк, содержащее определённое количество
- 7. Качество двоичного кодирования изображения определяется разрешающей способностью
- 8. Глубина цвета и количество отображаемых цветовЦветное изображение
- 9. Формирование цветов при глубине цвета 24 битаПри
- 10. Растровое изображениеФормируется в процессе : сканирования, использовании
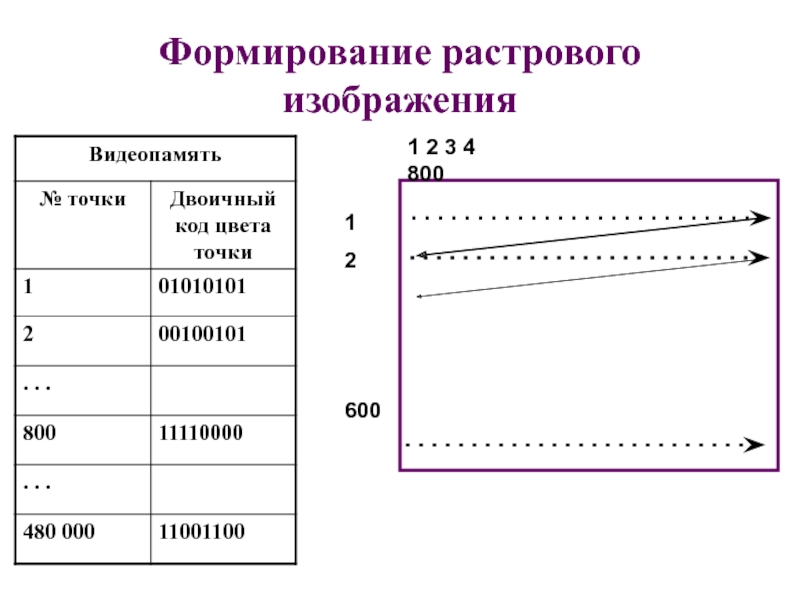
- 11. Формирование растрового изображения1 2 3 4
- 12. Растровое изображение составляется из мельчайших точек
- 13. Чтобы увеличить изображение, приходится увеличивать размер пикселей-квадратиков.
- 14. Растровое изображение нельзя расчленить. Оно «литое», состоит
- 15. Монитор и видеокарта(её компоненты – видеопроцессор и
- 16. Объём видеопамяти.Информационный объём рассчитывается Iп - Информационный
- 17. Графический режимГрафический режим вывода изображения на экран
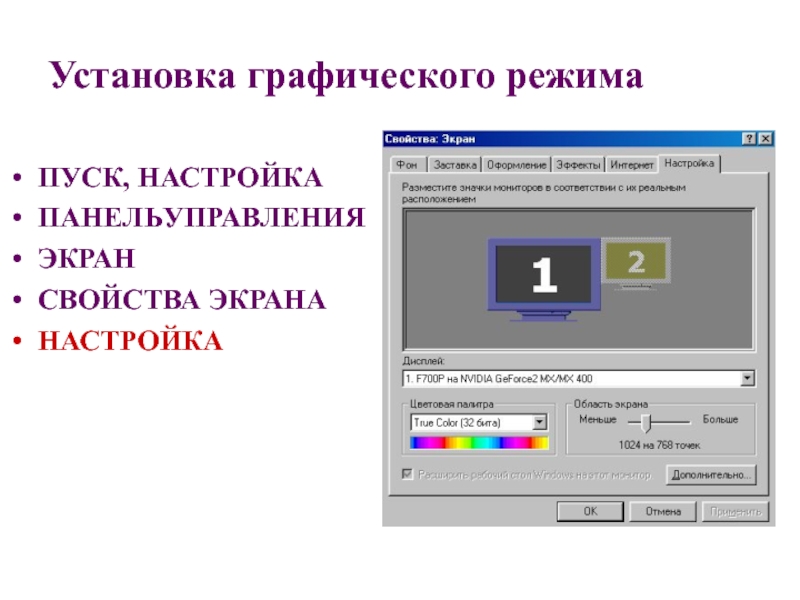
- 18. Установка графического режимаПУСК, НАСТРОЙКАПАНЕЛЬУПРАВЛЕНИЯЭКРАНСВОЙСТВА ЭКРАНАНАСТРОЙКА
- 19. Палитры цветов в системах цветопередачи.**RGB-палитра цветов формируется
- 20. 3. HSB – путём установки значений оттенка
- 21. Компьютерная графика - область информатики, изучающая методы
- 22. Машинная графика в настоящее время уже вполне
- 23. Графический редакторРастровыйВекторныйПрограмма создания, редактирования и просмотра графических
- 24. Графический редакторРастровыйВекторныйПрименение:для обработки изображений, требующей высокой точности
- 25. Растровый графический редакторНаилучшее средство обработки цифровых фотографий
- 26. StarOffice Image – приложение для работы с растровыми
- 27. StarOffice Image 5.2
- 28. Графические форматы файлов Форматы графических файлов определяют
- 29. Форматы растровых графических файлов. (определяют способ хранения
- 30. Графические форматы файловBit MaP image (BMP) —
- 31. Векторное изображение Векторный графический редактор
- 32. Если в растровой графике базовым элементом изображения
- 33. Векторное изображение масштабируется без потери качества: масштабирование
- 34. Изображение может быть преобразовано в любой размер
- 35. Векторное изображение можно расчленить на отдельные элементы
- 36. Векторные файлы имеют сравнительно небольшой размер, т.к.
- 37. Близкими аналогами являются слайды мультфильмов, представление математических функций на графике.
- 38. ОСНОВНЫМ НЕДОСТАТКОМ ВЕКТОРНОЙ ГРАФИКИ ЯВЛЯЕТСЯ НЕВОЗМОЖНОСТЬ РАБОТЫ
- 39. Кодирование векторных изображенийВекторное изображение представляет собой совокупность
- 40. Векторный графический редакторКомпас-3D LT 5.11 -система компьютерного
- 41. StarOffice Draw является векторным графическим редактором, входящим
- 42. Слайд 42
- 43. Окно приложения StarOffice Draw
- 44. StarOffice Impress является средством разработки презентаций, входящим
- 45. StarOffice Impress 5.2
- 46. Пиксел – минимальная логическая единица изображения, имеющая
- 47. Как отличить векторную графику от
- 48. Пример изображения, созданного с использованием растровой графики:
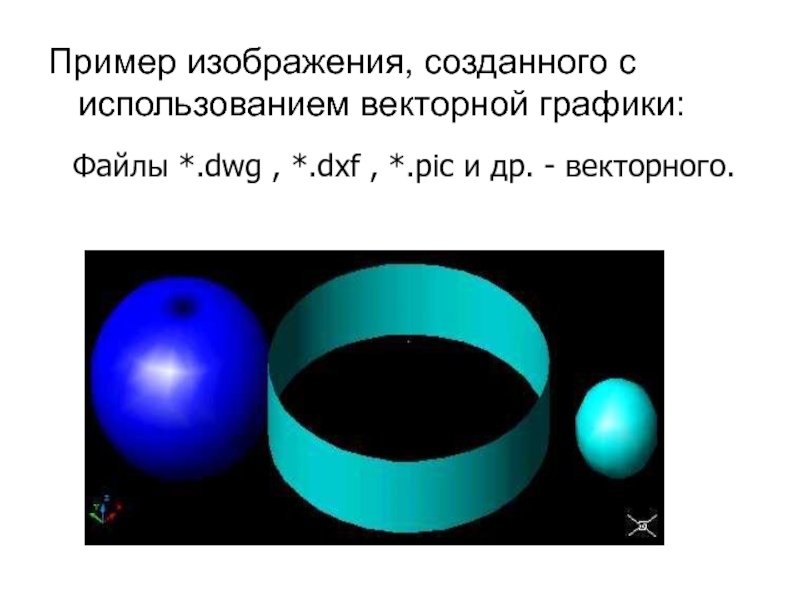
- 49. Пример изображения, созданного с использованием векторной графики:
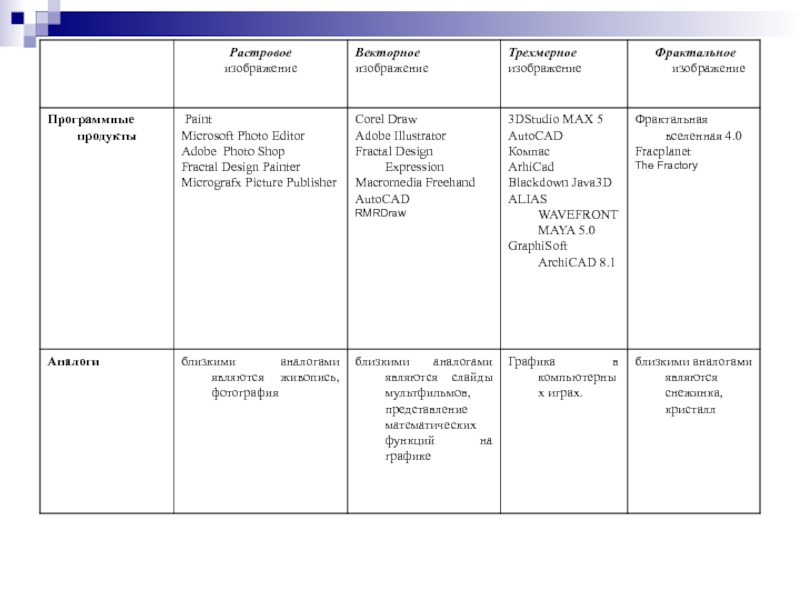
- 50. За учебником!!!!!В настоящее время существуют: Растровая графика. Векторная графика.Трехмерная графика. Фрактальная графика. Символьная графика
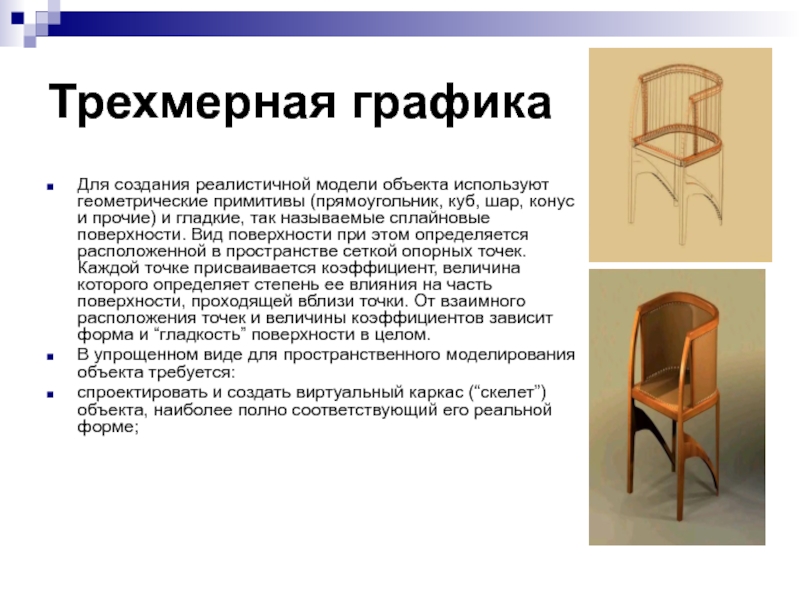
- 51. Трехмерная графикаДля создания реалистичной модели объекта используют
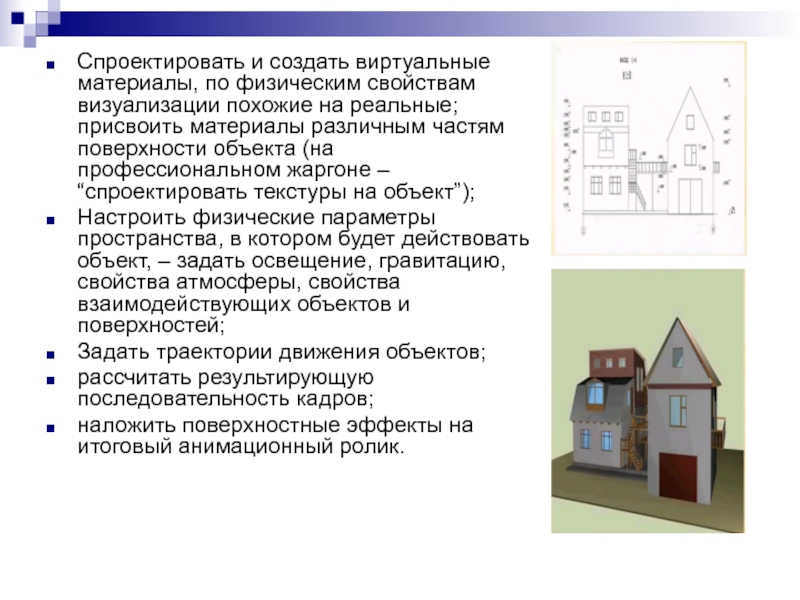
- 52. Спроектировать и создать виртуальные материалы, по физическим
- 53. Программы для работы с трехмерной графикой: 3D
- 54. Фрактальная графикаодна из быстроразвивающихся и перспективных видов
- 55. На среднем отрезке сторон строятся равносторонние треугольники
- 56. Фрактальная графика основана на математических вычислениях. Базовым
- 57. Программа для работы с фрактальной графикой:Фрактальная вселенная 4.0 fracplanetПрименяют:Математики, Художники
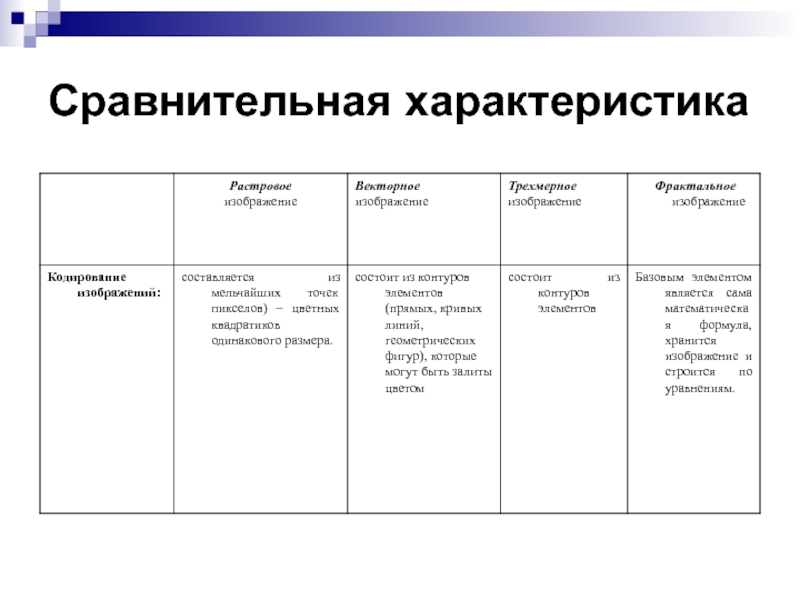
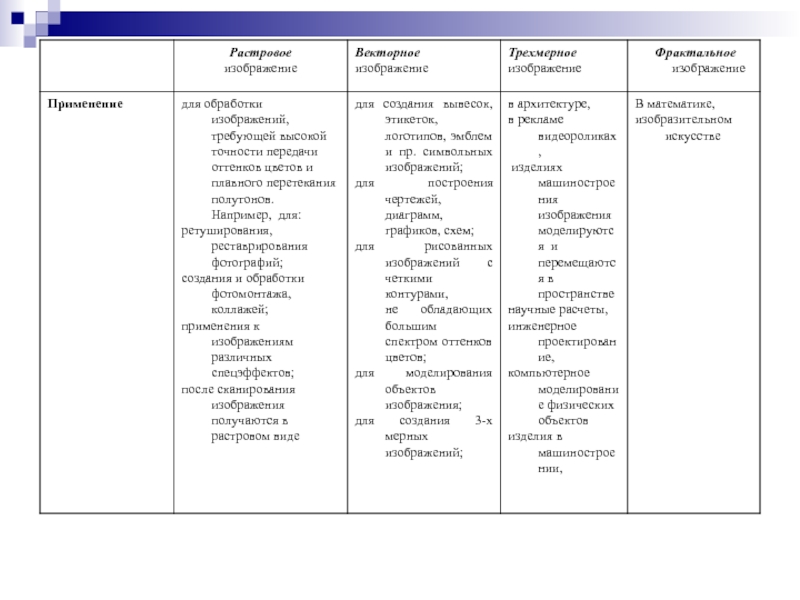
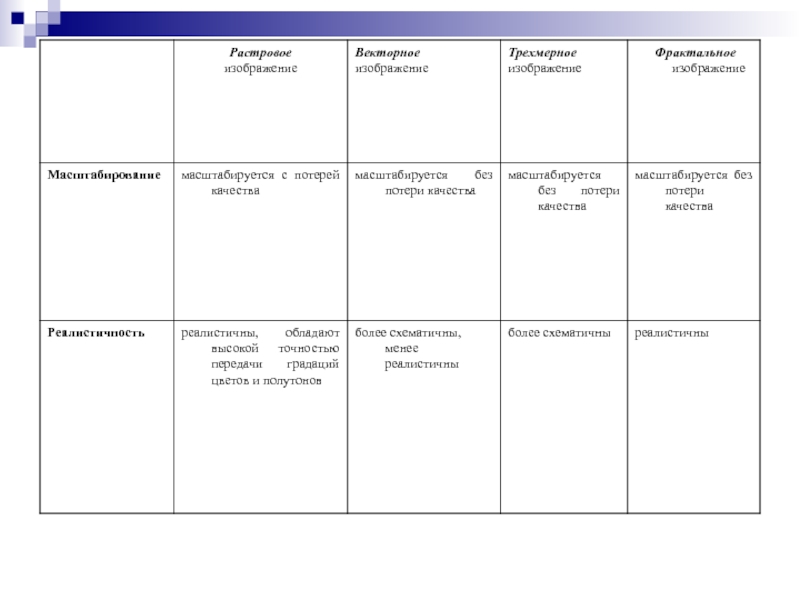
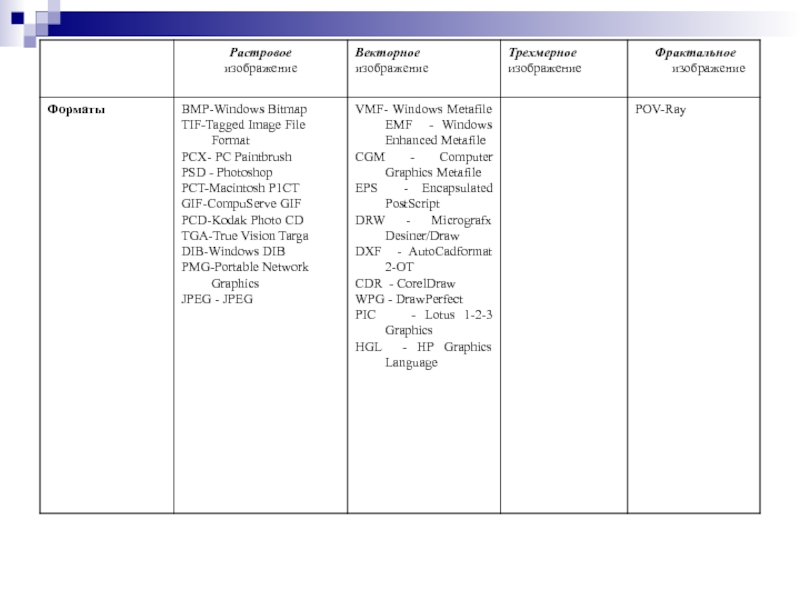
- 58. Сравнительная характеристика
- 59. Слайд 59
- 60. Слайд 60
- 61. Слайд 61
- 62. Слайд 62
- 63. Вопросы: Перечислите все виды графикиКакая графика устарела
- 64. Скачать презентанцию
Слайды и текст этой презентации
Слайд 2Графическая информация
Аналоговая форма
Дискретная форма
Живописное полотно
Напечатанное изображение
Слайд 3Пространственная дискретизация
Преобразование графического изображения из
Аналоговой
(непрерывной)
Цифровую
(дискретную)
Пиксель (точка,) - минимальный участок изображения,
имеющий свой цвет.
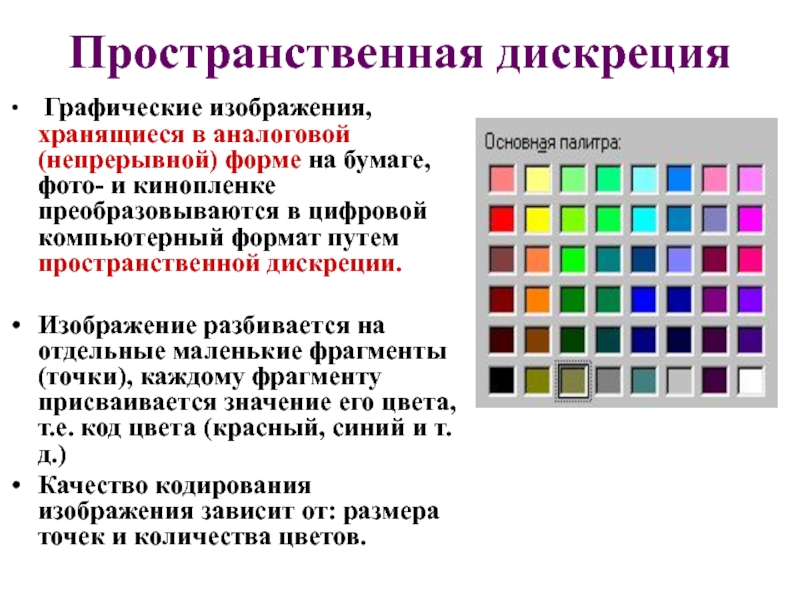
изображенияСлайд 4Пространственная дискреция
Графические изображения, хранящиеся в аналоговой (непрерывной) форме на бумаге,
фото- и кинопленке преобразовываются в цифровой компьютерный формат путем пространственной
дискреции.Изображение разбивается на отдельные маленькие фрагменты (точки), каждому фрагменту присваивается значение его цвета, т.е. код цвета (красный, синий и т.д.)
Качество кодирования изображения зависит от: размера точек и количества цветов.
Слайд 5Виды компьютерных изображений
Создавать и хранить графические объекты в компьютере можно
двумя способами – как растровое или как векторное изображение. Для
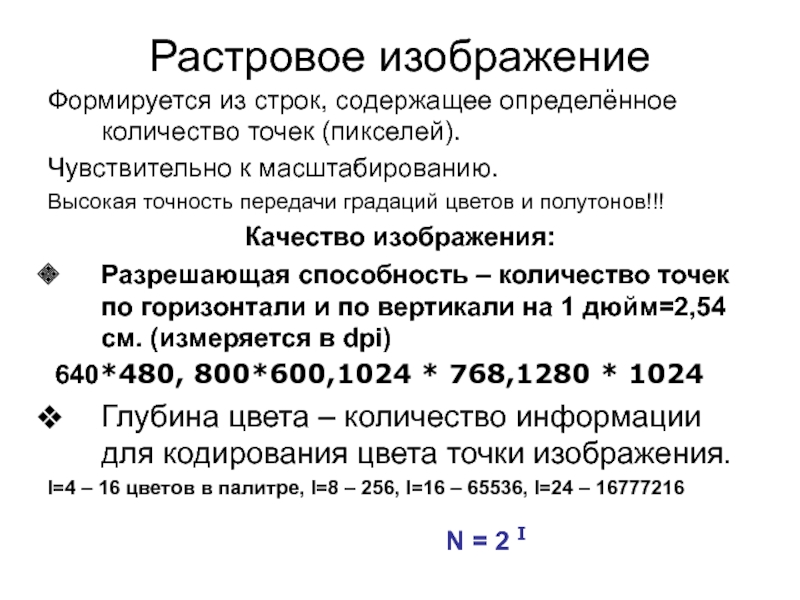
каждого типа изображений используется свой способ кодирования.Слайд 6Растровое изображение
Формируется из строк, содержащее определённое количество точек (пикселей).
Чувствительно к
масштабированию.
Высокая точность передачи градаций цветов и полутонов!!!
Качество изображения:
Разрешающая способность –
количество точек по горизонтали и по вертикали на 1 дюйм=2,54 см. (измеряется в dpi)640*480, 800*600,1024 * 768,1280 * 1024
Глубина цвета – количество информации для кодирования цвета точки изображения.
I=4 – 16 цветов в палитре, I=8 – 256, I=16 – 65536, I=24 – 16777216
N = 2 I
Слайд 7Качество двоичного кодирования изображения определяется разрешающей способностью крана и глубиной
цвета.
Каждый цвет можно рассматривать как возможное состояние точки,
тогда количество цветов, отображаемых на экране монитора м.б. вычислено по формуле: N= 2I,
где I – глубина цвета
N – количество цветов
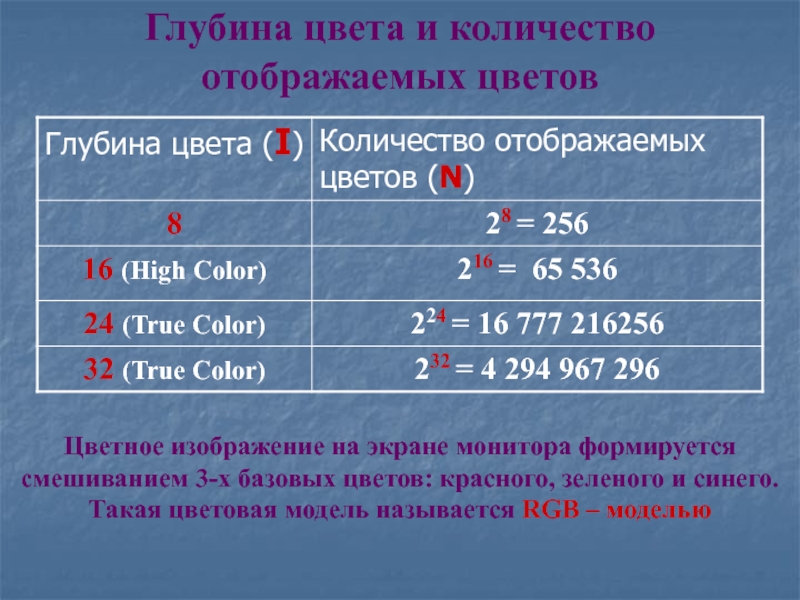
Слайд 8Глубина цвета и количество отображаемых цветов
Цветное изображение на экране монитора
формируется смешиванием 3-х базовых цветов: красного, зеленого и синего. Такая
цветовая модель называется RGB – модельюСлайд 9Формирование цветов при глубине цвета 24 бита
При глубине цвета в
24 бита на каждый из цветов выделяется по 8 бит,
т.е. для каждого цвета возможны 256 уровней интенсивности в двоичных кодах (от мин – 00000000 до макс - 11111111).Слайд 10Растровое изображение
Формируется в процессе : сканирования, использовании цифровых фото- и
видеокамер, с помощью растрового ГР (Paint, AdobePhotoshop, CorelPhoto-Paint).
Формируется из точек
различного цвета (пикселей), которые образуют строки и столбцы.Имеют большой информационный объём.
Цветные изображения формируются в соответствии с двоичным кодом цвета каждой точки.
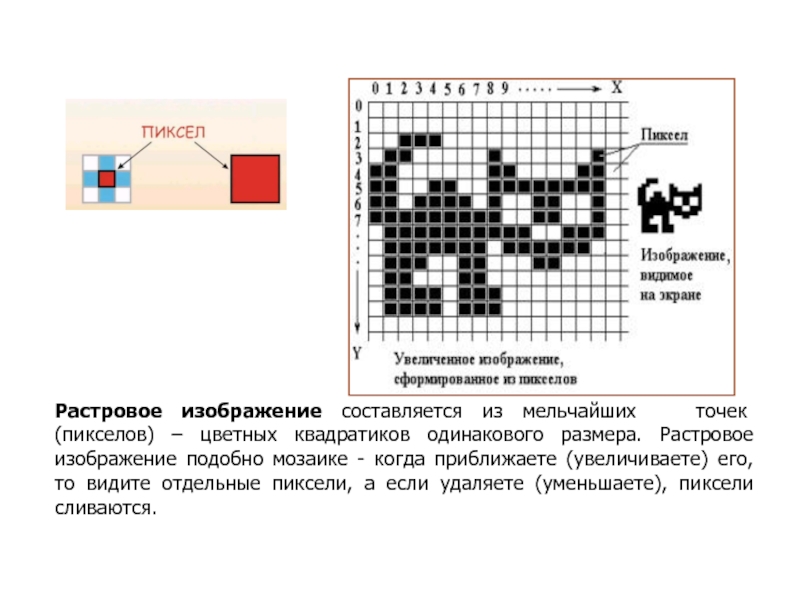
Слайд 12Растровое изображение составляется из мельчайших точек (пикселов) – цветных
квадратиков одинакового размера. Растровое изображение подобно мозаике - когда приближаете
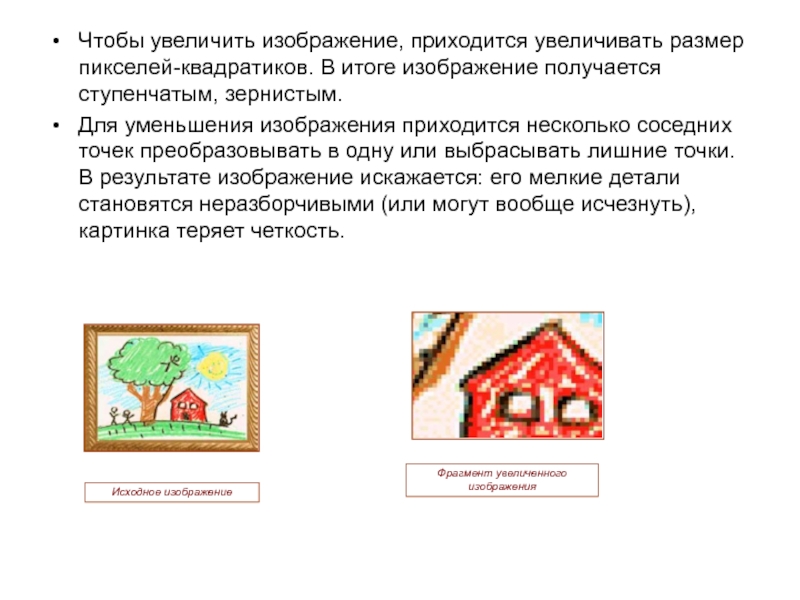
(увеличиваете) его, то видите отдельные пиксели, а если удаляете (уменьшаете), пиксели сливаются.Слайд 13Чтобы увеличить изображение, приходится увеличивать размер пикселей-квадратиков. В итоге изображение
получается ступенчатым, зернистым.
Для уменьшения изображения приходится несколько соседних точек преобразовывать
в одну или выбрасывать лишние точки. В результате изображение искажается: его мелкие детали становятся неразборчивыми (или могут вообще исчезнуть), картинка теряет четкость.Исходное изображение
Фрагмент увеличенного изображения
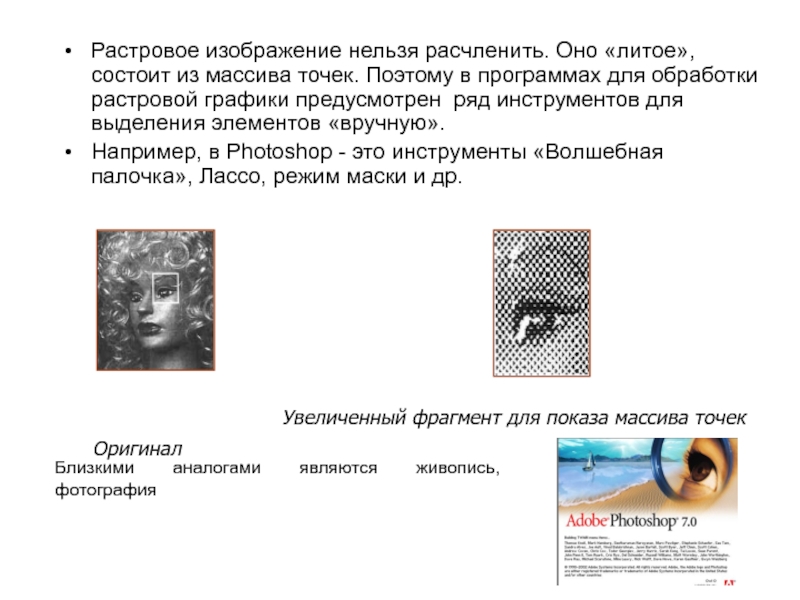
Слайд 14Растровое изображение нельзя расчленить. Оно «литое», состоит из массива точек.
Поэтому в программах для обработки растровой графики предусмотрен ряд инструментов
для выделения элементов «вручную».Например, в Photoshop - это инструменты «Волшебная палочка», Лассо, режим маски и др.
Оригинал
Увеличенный фрагмент для показа массива точек
Близкими аналогами являются живопись, фотография
Слайд 15Монитор и видеокарта(её компоненты – видеопроцессор и видеопамять).
Характеристики монитора:
Размер экрана
монитора (по диагонали) -14,15,17,19,20,21 дюйм. ЭЛТ,ЖК,ПЛ.
Частота регенерации – раз в
секунду монитор полностью сменяет изображение (min 75 Гц, норма 85, комфорт 100 и более).Класс защиты монитора – его соответствие сан. гиг. норма.
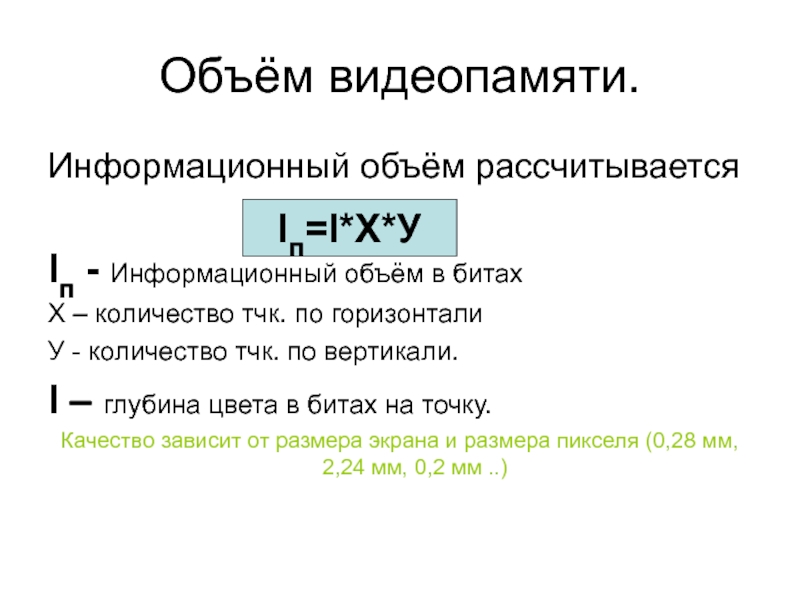
Слайд 16Объём видеопамяти.
Информационный объём рассчитывается
Iп - Информационный объём в битах
Х
– количество тчк. по горизонтали
У - количество тчк. по вертикали.
I
– глубина цвета в битах на точку.Качество зависит от размера экрана и размера пикселя (0,28 мм, 2,24 мм, 0,2 мм ..)
Iп=I*Х*У
Слайд 17Графический режим
Графический режим вывода изображения на экран монитора определяется величиной
разрешающей способности и глубиной цвета.
Для формирования изображения информация о каждой
его точки (код цвета точки) должна хранится в видеопамяти компьютера.Рассчитаем необходимый объем видеопамяти для графического режима с разрешением 800 х 600 точек и глубиной цвета 24 бита на точку.
Всего точек на экране: 800 * 600 = 480 000
Необходимый объем видеопамяти :
24 бит * 480 000 = 11 520 000 бит = 1 440 000 байт =
= 1406, 25 Кбайт = 1,37 Мбайт
Слайд 19Палитры цветов в системах цветопередачи.**
RGB-палитра цветов формируется путём сложения красного,
зелёного и синего цветов.(на восприятии излучаемого цвета)
Уровень интенсивности цвета задаётся
от min до max(десятичными кодами).
В мониторах ПК, телевизорах .. RGB.
2. CMYK –(основные голубой, пурпурный, жёлтый) путём наложения Г,П,Ж и Чёрной красок.(на восприятии отражаемого цвета)
В полиграфии, струйных принтерах .. CMYK
Слайд 203. HSB – путём установки значений оттенка цвета, насыщенности и
яркости.
В ГР есть возможность перехода от одной модели цветопередачи к
другой.ПОКАЗАТЬ??????
Слайд 21Компьютерная графика - область информатики, изучающая методы и свойства и
обработки изображений с помощью программно-аппаратных средств.
Представление данных на компьютере в
графическом виде впервые было реализовано в середине 50-х годов. Сначала, графика применялась в научно-военных целях.Под видами компьютерной графики подразумевается способ хранения изображения на плоскости монитора.
Слайд 22Машинная графика в настоящее время уже вполне сформировалась как наука.
Существует аппаратное и программное обеспечение для получения разнообразных изображений -
от простых чертежей до реалистичных образов естественных объектов. Машинная графика используется почти во всех научных и инженерных дисциплинах для наглядности восприятия и передачи информации. Знание её основ в наше время необходимо любому ученому или инженеру.Слайд 23Графический редактор
Растровый
Векторный
Программа создания, редактирования и просмотра графических изображений.
Программы для работы
с растровой графикой:
Paint
Microsoft Photo Editor
Adobe Photo Shop
Fractal Design Painter
Micrografx Picture
Publish Программы для работы с векторной графикой:
Corel Draw
Adobe Illustrator
Fractal Design Expression
Macromedia Freehand
AutoCAD
Слайд 24Графический редактор
Растровый
Векторный
Применение:
для обработки изображений, требующей высокой точности передачи оттенков цветов
и плавного перетекания полутонов. Например, для:
ретуширования, реставрирования фотографий;
создания и обработки
фотомонтажа, коллажей;применения к изображениям различных спецэффектов;
после сканирования изображения получаются в растровом виде
Применение:
для создания вывесок, этикеток, логотипов, эмблем и пр. символьных изображений;
для построения чертежей, диаграмм, графиков, схем;
для рисованных изображений с четкими контурами, не обладающих большим спектром оттенков цветов;
для моделирования объектов изображения;
для создания 3-х мерных изображений;
Слайд 25Растровый
графический редактор
Наилучшее средство обработки цифровых фотографий и отсканированных изображений.
Позволяет повышать
их качество (изменение цветовой палитры, яркости, контрастности, удаление дефектов)
Для худ.
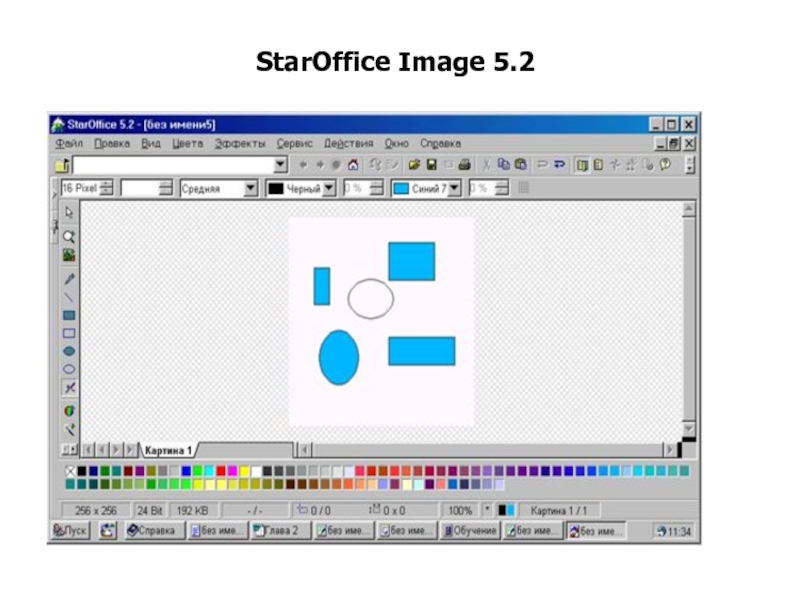
творчества (различные эффекты с изображением)Слайд 26StarOffice Image – приложение для работы с растровыми изображениями
Image объединяет возможности графического редактора Paint, являющегося стандартным приложением Windows,
и программы обработки изображений PhotoEditor, которая входит в состав Microsoft Office. Image позволяет экпортировать в растровом формате рисунки созданные в векторном редакторе StarOffice Draw.Image позволяет создавать рисунки с использованием различных графических примитивов (линия, прямоугольник, окружность и др.) с помощью панели инструментов.
Растровые рисунки можно изменять с помощью большого количества эффектов (набросок углем, мозаика, рельеф и т.д.), выполнять над ними различные действия (обрезать, изменять размер, поворачивать и т.д.), изменять масштаб и др.
Image позволяет создавать и редактировать изображения, состоящие из нескольких кадров, т.е. создавать анимированные изображения в формате GIF.
Image может открывать и сохранять изображения в различных графических форматах: GIF, JPG, PNG, BMP, TIF и др.
Paint, AdobePhotoshop, CorelPhoto-Paint.
Слайд 28Графические форматы файлов
Форматы графических файлов определяют способ хранения информации
в файле (растровый или векторный), а также форму хранения информации
(используемый алгоритм сжатия).Наиболее популярные растровые форматы:
BMP
GIF
JPEG
TIFF
PNG
Слайд 29Форматы растровых графических файлов. (определяют способ хранения информации – растровый или
векторный, метод сжатия)
BMP-универсальный формат растровых графических файлов (большой инф.
объём);GIF – РГФ для размещения изображений в Интернете на Web-страницах (используется сжатие, ограниченная палитра до 256 цветов);
PNG - – РГФ усовершенственый вариант GIF (указать степень сжатия, до 16 млн. цветов);
JPEG – для сжатия цифровых и отсканированных фотографий (сжатие в десятки раз, не восстанавливаются в первичном виде).
Слайд 30Графические форматы файлов
Bit MaP image (BMP) — универсальный формат растровых
графических файлов, используется в операционной системе Windows. Этот формат поддерживается
многими графическими редакторами, в том числе редактором Paint. Рекомендуется для хранения и обмена данными с другими приложениями.Tagged Image File Format (TIFF) — формат растровых графических файлов, поддерживается всеми основными графическими редакторами и компьютерными платформами. Включает в себя алгоритм сжатия без потерь информации. Используется для обмена документами между различными программами. Рекомендуется для использования при работе с издательскими системами.
Graphics Interchange Format (GIF) — формат растровых графических файлов, поддерживается приложениями для различных операционных систем. Включает алгоритм сжатия без потерь информации, позволяющий уменьшить объем файла в несколько раз. Рекомендуется для хранения изображений, создаваемых программным путем (диаграмм, графиков и так далее) и рисунков (типа аппликации) с ограниченным количеством цветов (до 256). Используется для размещения графических изображений на Web-страницах в Интернете.
Portable Network Graphic (PNG) — формат растровых графических файлов, аналогичный формату GIF. Рекомендуется для размещения графических изображений на Web-страницах в Интернете.
Joint Photographic Expert Group (JPEG) — формат растровых графических файлов, который реализует эффективный алгоритм сжатия (метод JPEG) для отсканированных фотографий и иллюстраций. Алгоритм сжатия позволяет уменьшить объем файла в десятки раз, однако приводит к необратимой потере части информации. Поддерживается приложениями для различных операционных систем. Используется для размещения графических изображений на Web-страницах в Интернете.
Слайд 31Векторное изображение
Векторный графический редактор
Для хранения высокоточных графических объектов
(рисунки, чертежи, схемы, ..);
Формируются из базовых граф. Объектов (линия, прямоугольник,
окружность, ..);Увеличение и уменьшение без потерь качества!!;
Небольшой информационный объём!!;
В основе flash-анимации;
ВГР позволяет рисовать объёмные объекты;
Слайд 32Если в растровой графике базовым элементом изображения является точка, то
в векторной графике – линия
Компьютер хранит элементы изображения (линии, кривые,
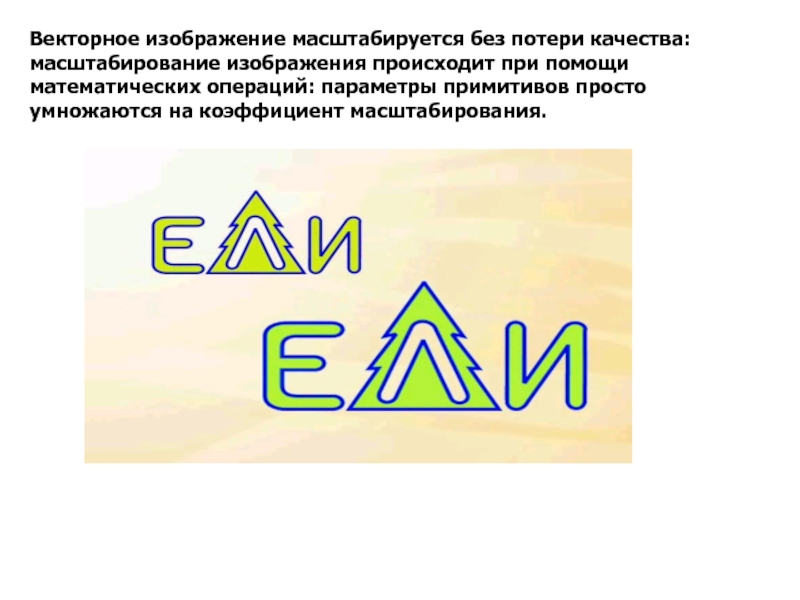
фигуры) в виде математических формул. При открытии файла программа прорисовывает элементы изображения по их математическим формулам (уравнениям).Слайд 33Векторное изображение масштабируется без потери качества: масштабирование изображения происходит при
помощи математических операций: параметры примитивов просто умножаются на коэффициент масштабирования.
Слайд 34Изображение может быть преобразовано в любой размер (от логотипа на
визитной карточке до стенда на улице) и при этом его
качество не изменится.Слайд 35Векторное изображение можно расчленить на отдельные элементы (линии или фигуры),
и каждый редактировать, трансформировать независимо.
ПОКАЗАТЬ ???
Слайд 36Векторные файлы имеют сравнительно небольшой размер, т.к. компьютер запоминает только
начальные и конечные координаты элементов изображения -этого достаточно для описания
элементов в виде математических формул. Размер файла как правило не зависит от размера изображаемых объектов, но зависит от сложности изображения: количества объектов на одном рисунке (при большем их числе компьютер должен хранить больше формул для их построения), характера заливки - однотонной или градиентной) и пр. Понятие «разрешение» не применимо к векторным изображениям.Векторные изображения: более схематичны, менее реалистичны, чем растровые изображения, «не фотографичны».
Слайд 37 Близкими аналогами являются слайды мультфильмов, представление математических функций на
графике.
Слайд 38ОСНОВНЫМ НЕДОСТАТКОМ ВЕКТОРНОЙ ГРАФИКИ ЯВЛЯЕТСЯ НЕВОЗМОЖНОСТЬ РАБОТЫ С ВЫСОКОКАЧЕСТВЕННЫМИ ХУДОЖЕСТВЕННЫМИ
ИЗОБРАЖЕНИЯМИ, ФОТОГРАФИЯМИ И ФИЛЬМАМИ. Природа избегает прямых линий, правильных окружностей
и дуг. К сожалению, именно с их помощью (поскольку эти фигуры можно описать средствами математики, точнее- аналитической геометрии) и формируется изображение при использовании векторной графики. Попробуйте описать с помощью математических формул, картины И.Е.Репина или Рафаэля! (Но не "Черный квадрат" К.Малевича!) ПОЭТОМУ ОСНОВНОЙ СФЕРОЙ ПРИМЕНЕНИЯ ВЕКТОРНОЙ ГРАФИКИ ЯВЛЯЕТСЯ ОТРИСОВКА ЧЕРТЕЖЕЙ, СХЕМ, ДИАГРАММ И Т.П.Слайд 39Кодирование векторных изображений
Векторное изображение представляет собой совокупность графических примитивов (точка,
отрезок, эллипс…). Каждый примитив описывается математическими формулами. Кодирование зависти от
прикладной среды.Достоинством векторной графики является то, что файлы, хранящие векторные графические изображения, имеют сравнительно небольшой объем.
Важно также, что векторные графические изображения могут быть увеличены или уменьшены без потери качества.
Слайд 40
Векторный графический редактор
Компас-3D LT 5.11 -система компьютерного черчения
является системой компьютерного черчения, которая предназначена для создания геометрических чертежей,
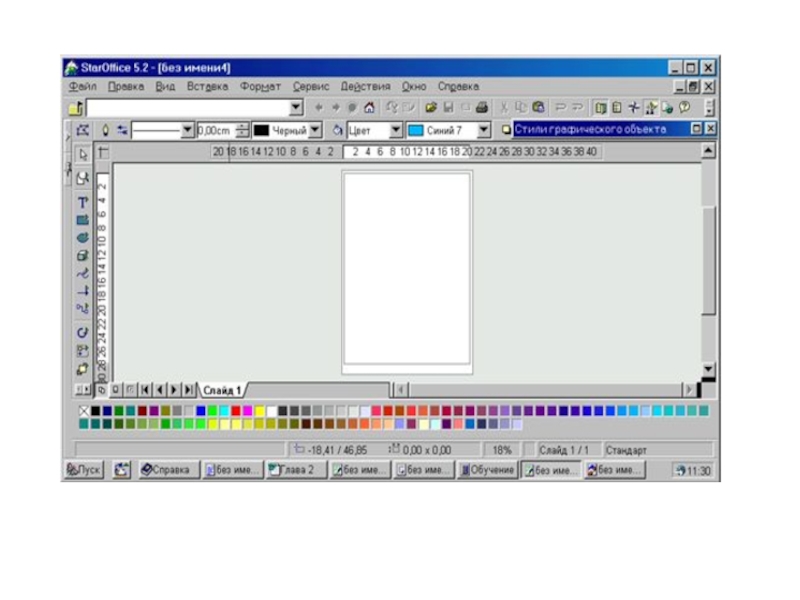
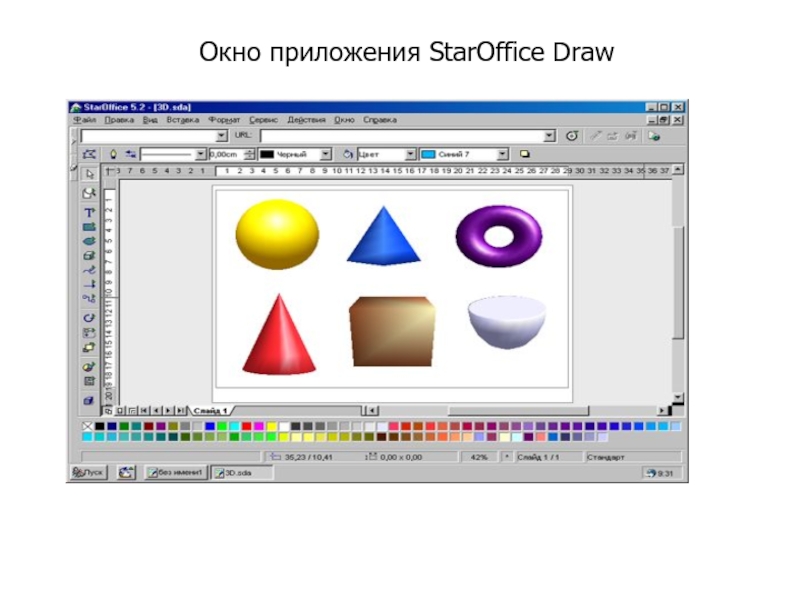
а также чертежей деталей и механизмов различной сложности. КОМПАС-3D позволяет создавать трехмерные модели объектов и рассматривать их в различных проекциях. КОМПАС-3D может быть использоваться в курсе информатики в качестве векторного графического редактора, в курсе математики для выполнения геометрических построений "с помощью циркуля и линейки" и в курсе технологии для создания чертежей. системы автоматизированного проектирования.Слайд 41StarOffice Draw является векторным графическим редактором, входящим в состав интегрированного
офисного пакета StarOffice.
позволяет рисовать прямые линии, различные типы кривых
и все виды прямоугольных и других фигур. Функции 3D-графики предназначены для для быстрой разработки трехмерных тел, таких как параллелепипеды, конусы, цилиндры, торы и др. StarOffice Draw позволяет легко создать кнопки и значки для Web-страниц и экспортировать их в растровых форматах GIF, JPG, PNG или др.Слайд 44StarOffice Impress является средством разработки презентаций, входящим в состав интегрированного
офисного пакета StarOffice.
StarOffice Impress - это программа обработки векторной
графики, позволяющая работать с рахличными объектами (линиями, прямоугольниками и др.). Можно поместить на страницу презентации также кубы, шары, цилиндры и другие трехмерные объекты. На странице эти объекты можно поворачивать во все стороны, а также освещать объекты источником света с самыми разными настройками, установленным в желаемом месте. Все объекты, если они не сгруппированы, можно перемещать относительно друг друга.
В процессе создания презентации можно воспользоваться также библиотекой изображений ClipArts. Показ слайдов в StarOffice Impress может сопровождаться различными эффектами (морфингом, анимацией и др.).
Слайд 46Пиксел – минимальная логическая единица изображения, имеющая цветовую характеристику.
Растр -
регулярная сетка пикселов, которые могут принимать определённые свойства.
Растровое изображение -
изображение, получаемое приданием пикселам растра свойств (например, цвета).Альтернативное определение растрового изображения - изображение, состоящее из объектов одинаковой формы, размещённых в пикселах растра.
Векторное изображение - изображение, состоящее из векторных объектов.
Размер изображения – ширина и высота изображения. Фактически существует два независимых размера изображения: размер в пикселах и геометрический размер в единицах длины (см., дюймах и т.д.).
Разрешение – определяет соотношение размеров изображения в пикселах и единицах длинны, т.е. количество пикселей на единицу длины изображения и определяется в пикселах/см или пикселах/дюйм (dpi). В большинстве случаев используется единица dpi, т.к. разрешение большинства устройств ввода-вывода графической информации выражается именно в них. Например, разрешение монитора - 72 dpi, большинства лазерных и струйных принтеров - 300 dpi, сканеров – до 1200 dpi.
Цветовая модель определяет тип представления цвета отдельного пикселя. Основные типы моделей: RGB – красный, зеленый, синий (используемая в телевизорах и мониторах); CMYK – голубой, пурпурный, желтый, черный (используется в печатающих устройствах); HSB – цветовой фон, насыщенность, яркость. Для работы рекомендуется применять модель RGB, так как она является наиболее пригодной для вывода на монитор и изображается без искажений.
Слайд 47 Как отличить векторную графику от растровой?
Если Вы
видите на экране фотографию или рисунок с близким к естественному
изображением, с большим числом цветов и оттенков, то, скорее всего, Вы имеете дело с растровой графикой.Если чертеж, диаграмму, простой стилизованный рисунок,- с векторной.
Если программа позволяет стирать, копировать или перемещать целые фрагменты (площади) изображения, то это растровая графика.
Если удалить, скопировать, переместить можно только какие-то определенные фигуры или их части, то это графика векторная.
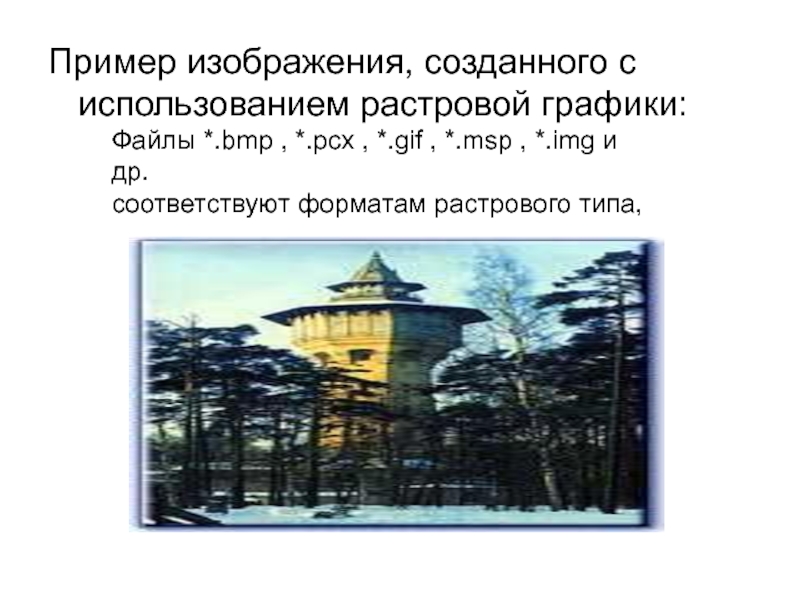
Слайд 48Пример изображения, созданного с использованием растровой графики:
Файлы *.bmp ,
*.pcx , *.gif , *.msp , *.img и др.
соответствуют
форматам растрового типа, Слайд 49Пример изображения, созданного с использованием векторной графики:
Файлы *.dwg ,
*.dxf , *.pic и др. - векторного.
Слайд 50За учебником!!!!!
В настоящее время существуют:
Растровая графика.
Векторная графика.
Трехмерная графика.
Фрактальная графика.
Символьная графика
Слайд 51Трехмерная графика
Для создания реалистичной модели объекта используют геометрические примитивы (прямоугольник,
куб, шар, конус и прочие) и гладкие, так называемые сплайновые
поверхности. Вид поверхности при этом определяется расположенной в пространстве сеткой опорных точек. Каждой точке присваивается коэффициент, величина которого определяет степень ее влияния на часть поверхности, проходящей вблизи точки. От взаимного расположения точек и величины коэффициентов зависит форма и “гладкость” поверхности в целом.В упрощенном виде для пространственного моделирования объекта требуется:
спроектировать и создать виртуальный каркас (“скелет”) объекта, наиболее полно соответствующий его реальной форме;
Слайд 52Спроектировать и создать виртуальные материалы, по физическим свойствам визуализации похожие
на реальные; присвоить материалы различным частям поверхности объекта (на профессиональном
жаргоне – “спроектировать текстуры на объект”);Настроить физические параметры пространства, в котором будет действовать объект, – задать освещение, гравитацию, свойства атмосферы, свойства взаимодействующих объектов и поверхностей;
Задать траектории движения объектов;
рассчитать результирующую последовательность кадров;
наложить поверхностные эффекты на итоговый анимационный ролик.
Слайд 53Программы для работы с трехмерной графикой: 3D Studio MAX 5, AutoCAD,
Компас
Применение:
научные расчеты,
инженерное проектирование,
компьютерное моделирование физических объектов
изделия в
машиностроении,видеороликах,
архитектуре,
изделиях машиностроения изображения моделируются и перемещаются в пространстве.
Слайд 54Фрактальная графика
одна из быстроразвивающихся и перспективных видов компьютерной графики. Математическая
основа - фрактальная геометрия. Фрактал – структура, состоящая из частей,
подобных целому. Одним из основных свойств является самоподобие. Фрактус – состоящий из фрагментов)Объекты называются самоподобными, когда увеличенные части объекта походят на сам объект. Небольшая часть фрактала содержит информацию о всем фрактале.
В центре находится простейший элемент – равносторонний треугольник, который получил название- фрактальный.
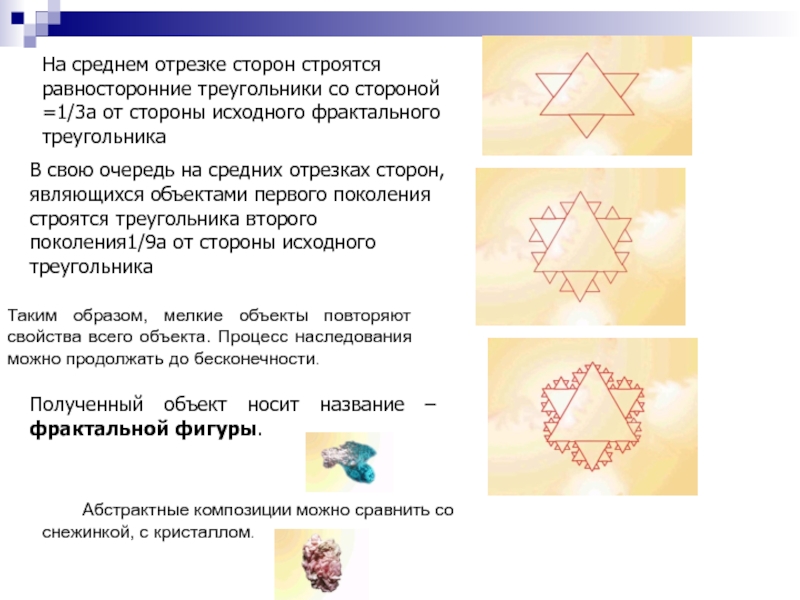
Слайд 55На среднем отрезке сторон строятся равносторонние треугольники со стороной =1/3а
от стороны исходного фрактального треугольника
В свою очередь на средних
отрезках сторон, являющихся объектами первого поколения строятся треугольника второго поколения1/9а от стороны исходного треугольника Таким образом, мелкие объекты повторяют свойства всего объекта. Процесс наследования можно продолжать до бесконечности.
Полученный объект носит название – фрактальной фигуры.
Абстрактные композиции можно сравнить со снежинкой, с кристаллом.
Слайд 56Фрактальная графика основана на математических вычислениях. Базовым элементом фрактальной графики
является сама математическая формула, то есть никаких объектов в памяти
компьютера не хранится и изображение строится исключительно по уравнениям.Слайд 57Программа для работы с фрактальной графикой:
Фрактальная вселенная 4.0 fracplanet
Применяют:
Математики,
Художники
Слайд 63Вопросы:
Перечислите все виды графики
Какая графика устарела и практически не используется
на сегодняшний день?
В чем преимущества растровой графики?
В чем недостатки растровой
графики?В чем преимущества векторной графики?
В чем недостатки векторной графики?
Какая графика используется при создании компьютерных игр?