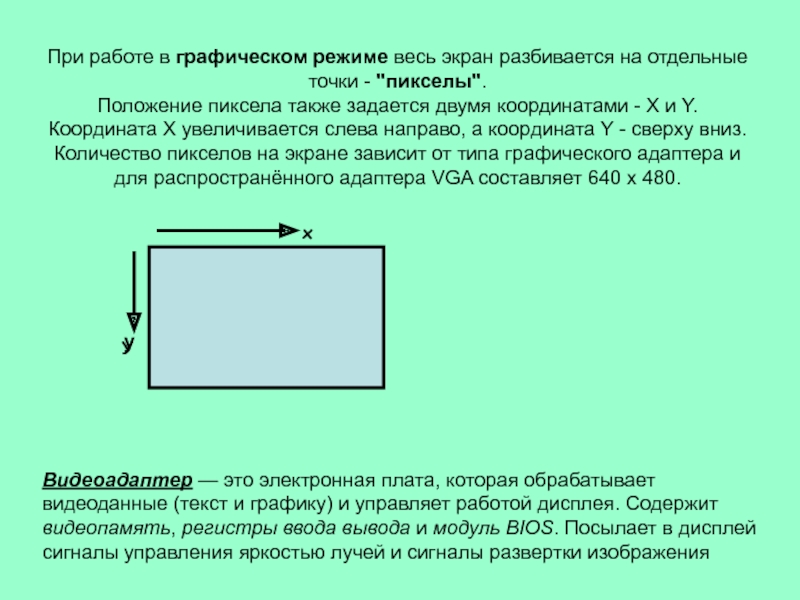
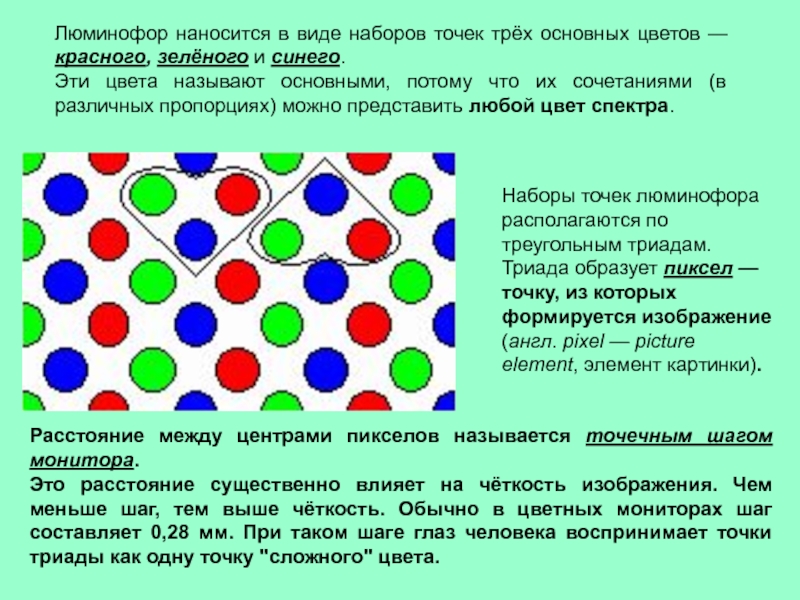
точки - "пикселы".
Положение пиксела также задается двумя координатами -
X и Y. Координата X увеличивается слева направо, а координата Y - сверху вниз. Количество пикселов на экране зависит от типа графического адаптера и для распространённого адаптера VGA составляет 640 х 480. Видеоадаптер — это электронная плата, которая обрабатывает видеоданные (текст и графику) и управляет работой дисплея. Содержит видеопамять, регистры ввода вывода и модуль BIOS. Посылает в дисплей сигналы управления яркостью лучей и сигналы развертки изображения
У
у