Разделы презентаций
- Разное
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Урок по информатике "Создание веб -страничке в HTML "
Содержание
- 1. Урок по информатике "Создание веб -страничке в HTML "
- 2. Слайд 2
- 3. Встреча с
- 4. празднуется 4 апреля Интернета Международный деньВведение
- 5. .А 17 МАЯ 1991 Г был утвержден стандарт
- 6. В России «прижилась».дата30 сентябряУзбекистан 29 апреляУкраина14 декабряВведение
- 7. « Международный день БЕЗ ИНТЕРНЕТА».отмечаетмировое сообщество27 январяВведение
- 8. Созданиевеб –страничкиВ HTMLТема урока :
- 9. Дата : апрель 2014Класс : 12 (реальный
- 10. Цели урокаПознакомиться с языком HTMLЗакрепить навыки по
- 11. Введение Знакомство с HTML (справка )Просмотр образца
- 12. Самым распространенным веб –документом являются ДОКУМЕНТЫ HTML.HTML
- 13. HTML (от англ. HyperText Markup Language — « язык гипертекстовой разметки») —
- 14. Предлагаю просмотреть самую простую страничку веб- документа в HTML
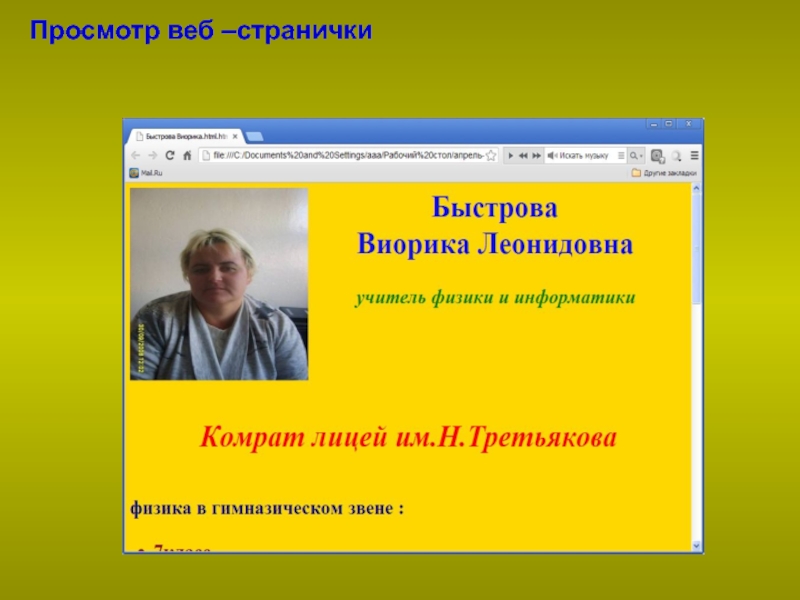
- 15. Просмотр веб –странички
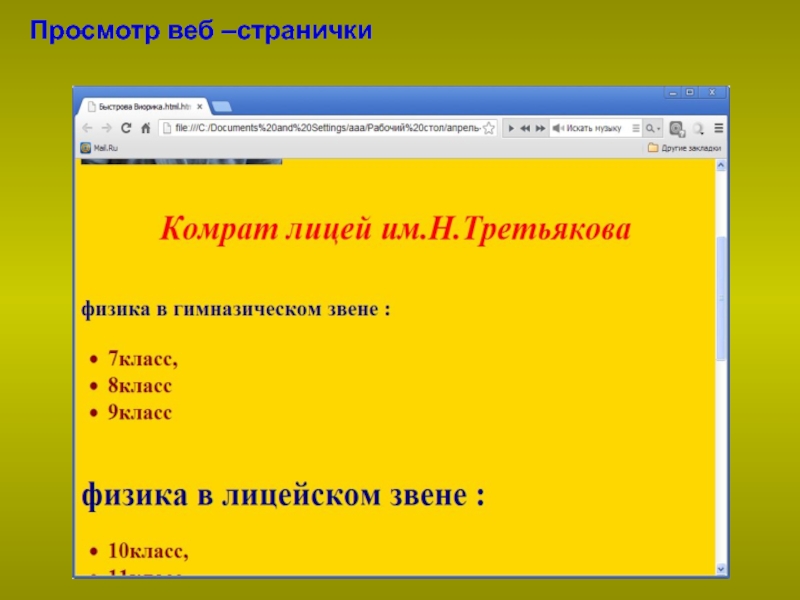
- 16. Просмотр веб –странички
- 17. Просмотр веб –странички
- 18. Просмотр веб –странички
- 19. Быстрова Виорика
- 20. Структура HTML-документаHTML — теговый язык разметки документов. Любой
- 21. Элементы могут быть пустыми, то есть не
- 22. Пример :первая строка любой веб –странички в
- 23. Структура HTML-документа- работа с учебником работа с
- 24. Главное правилоСоздание папки на рабочем столе Программа
- 25. Создание папкиНа рабочем столе создать папку под именем « 12 – б класс » Практика
- 26. 2.Создание новой веб- стр с расширением .HTMLОткрыть
- 27. Посмотреть результат : Открыть папку Что видим…2 лкм по пиктограмке Что видим …Есть вопросы …Практика
- 28. 3.Смена имени веб-страничкиОткрыть программу в блокноте В
- 29. Браузер читает HTML так, как читаете его
- 30. Главное правило : При изменении содержимого веб
- 31. 4. Смена фона странички
- 32. ПРИМЕР : Я – ученик 12 класса
- 33. Слайд 33
- 34. Отформатируем текст : размер и цвет Программа
- 35. Подведение итогов урокаЧто изучали Чему научилисьЧто получилосьЧто еще хотели бы знать
- 36. Оценивание
- 37. Домашнее задание Создать веб –страничку по следующим
- 38. Слайд 38
- 39. Скачать презентанцию
Слайды и текст этой презентации
Слайд 1
Дело не в том чтобы знать много,
а в том,
чтобы знать из всего того, что можно знать, самое нужное.
ТОЛСТОЙСлайд 5.
А 17 МАЯ 1991 Г был утвержден стандарт для страниц
WWW
(
англ..
World Wide Web).
Международный День ИНТЕРНЕТА пытались ввести несколько раз в разные даты,
но ни одна из них так и не стала традиционной. До этого дня существовала
ЭЛЕКТРОННАЯ ПОЧТА, новостные рассылки и перекачка файлов.
Введение
Слайд 9Дата : апрель 2014
Класс : 12 (реальный )
Дисциплина :
информатика
Длительность – 45 минут
Преподаватель : Быстрова В.Л
Слайд 10Цели урока
Познакомиться с языком HTML
Закрепить навыки по созданию простейшей web-стране
Познакомиться с тэгами:
Для форматирования шрифта;
Для изменения имени веб –страницы
Для
форматирования цвета веб -страницыВыполнить практическую работу:
«Создание простейшей Web – страницы»
Слайд 11Введение
Знакомство с HTML (справка )
Просмотр образца веб -странички
Общая структура
документа ( работа с учебником)
4.Практика , работа за компьютером :
Создание новой веб-стр с расширением .HTML
- создание папки
- создание пустой веб –странички
- изменение фона веб –странички
- смена имени веб –странички
- текст ,форматирование текста
6.Подведение итогов
7.Оценивание
8.Д.З
План работы урока
Слайд 12Самым распространенным веб –документом являются
ДОКУМЕНТЫ HTML.
HTML был изобретён в
1989 году учёным, Тимом Бёрнсом-Ли в стенах Европейского Центра ядерных
исследований в Женеве (Швейцария)и предназначался для облегчения обмена документами между учёными различных университетов.Проект имел больший успех. Этим изобретением HTML он заложил основы современной сети Internet .
Знакомство с HTML
Слайд 13HTML (от англ. HyperText Markup Language —
« язык гипертекстовой разметки») —
стандартный язык разметки
документов
во Всемирной паутине.
В настоящее время Консорциум Всемирной Паутины разработал HTML версии
5. HTML это язык, который позволяет представлять
информацию в Internet.
То, что вы видите при просмотре страницы в Internet, это интерпретация вашим браузером HTML-текста.
Знакомство с HTML
Слайд 19
Быстрова Виорика Леонидовна
учитель
физики и информатики
Комрат лицей им.Н.Третьякова
физика в гимназическом звене : 7,8,9
физика в лицейском звене :10,11,12
информатика в лицейском звене :10,11,12
Мои любимые фото