Слайд 2Свет и цвет
Для хранения растрового изображения необходимо хранить информацию о
цвете каждого пикселя. Поэтому требуется модель представления цвета представить в
виде чисел. В первую очередь рассмотрим такие понятия как свет и цвет.
Свет – это электромагнитные колебания определённой длины.
Солнце, лампа, пламя костра – всё это источники света. Большинство объектов сами не светятся, а отражают падающий на них свет.
Глаза преобразуют световые волны в ощущения. Колебания разной длины создают у человека различные ощущения. Это и называется цветом.
Цвет – это зрительные ощущения человека.
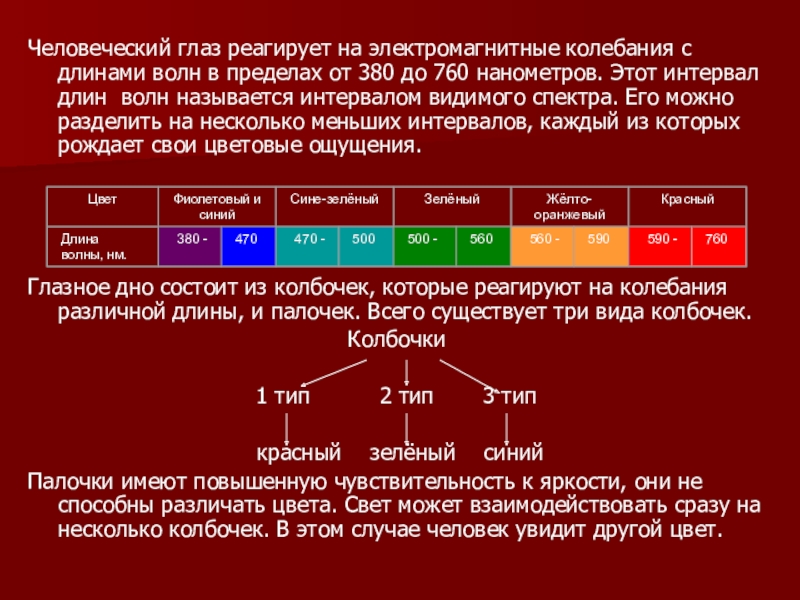
Слайд 3Человеческий глаз реагирует на электромагнитные колебания с длинами волн в
пределах от 380 до 760 нанометров. Этот интервал длин волн
называется интервалом видимого спектра. Его можно разделить на несколько меньших интервалов, каждый из которых рождает свои цветовые ощущения.
Глазное дно состоит из колбочек, которые реагируют на колебания различной длины, и палочек. Всего существует три вида колбочек.
Колбочки
1 тип 2 тип 3 тип
красный зелёный синий
Палочки имеют повышенную чувствительность к яркости, они не способны различать цвета. Свет может взаимодействовать сразу на несколько колбочек. В этом случае человек увидит другой цвет.
Слайд 4Белый свет – это смесь колебаний всего видимого спектра
Свет может
быть не только прямым, но и отражённым от некоторого объекта:
листа бумаги, стены или стола. Чистый лист бумаги отражает весь видимый диапазон волн, поэтому при дневном свете лист кажется нам белым. При свете же красной лампы тот же лист бумаги будет красным.
Если на лист бумаги нанести краску, то часть волн будет поглощаться, а остальные отражаться. Например, зелёная краска поглощает волны синего и красного диапазонов, отражая только волны зелёного диапазона.
Слайд 5Цветовые модели
Цветовая модель – метод числового описания цвета
На сегодняшний день
разработано огромное количество различных цветовых моделей. Каждая из них имеет
свою область применения: для печати, для видео и т.д. Рассмотрим более распространенные.
Модель RGB
Модель RGB описывается как смесь красного, зелёного и синего цветов. Эта модель называется аддитивной, т.е. другие цвета получаются путём сложения базовых цветов:
желтый = красный + зелёный;
голубой = синий + зелёный;
розовый = красный + синий;
белый = красный + синий + зелёный.
Модель RGB применяется при выводе информации на экран монитора и телевизора.
Модель RGB
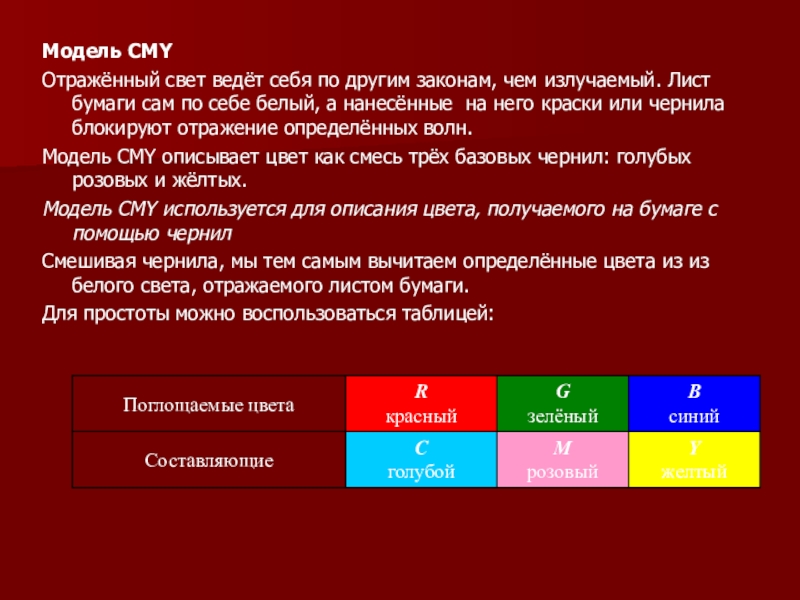
Слайд 6Модель CMY
Отражённый свет ведёт себя по другим законам, чем излучаемый.
Лист бумаги сам по себе белый, а нанесённые на него
краски или чернила блокируют отражение определённых волн.
Модель CMY описывает цвет как смесь трёх базовых чернил: голубых розовых и жёлтых.
Модель CMY используется для описания цвета, получаемого на бумаге с помощью чернил
Смешивая чернила, мы тем самым вычитаем определённые цвета из из белого света, отражаемого листом бумаги.
Для простоты можно воспользоваться таблицей:
Слайд 7Модель CMYК
Смесь чернил голубых, розовых и жёлтых должна давать чёрный
цвет, но на практике это недостижимо. По этой причине дополнительно
используются чёрные чернила.
Модель цветов, описывающая цвет с помощью четырёх чернил, называется CMYК.
Модель CMYК
Модель HSB
Описывая цвет предмета, мы можем сказать: тёмно-синий, светло-жёлтый и т.д. Таким образом человек описывает цвета в терминах оттенка, насыщенности и яркости. Такая модель описания цвета называется HSB (Hue, Saturation, Brightness).
Hue (оттенок) измеряется в градусах и описывает оттенок на цветовом круге.
Saturation (насыщенность) показывает на сколько насыщен (красочен) цвет. Высокая насыщенность означает насыщенный цвет, низкая – блёклый.
Brightness (яркость) показывает интенсивность света. Чёрный цвет имеет нулевую яркость.
Модель HSB
Слайд 8Глубина цвета
Числа кодируются в компьютере в виде набора битов. Компьютер
может использовать для хранения числа только ограниченное количество битов. Последовательность
битов обозначает некоторое число, называемое кодом цвета, а код в свою очередь обозначает некоторый цвет.
Глубина цвета – количество битов, выделенных для записи цвета одного пикселя.
Максимальное количество цветов зависит от глубины цвета. Если глубина цвета равна N, то максимальное количество цветов равно 2N, т. е. количество цветов = 2глубина цвета.
Прозрачность
Поместив на экране компьютера одно изображение поверх другого, вы увидите, что нарисовался и прямоугольник заднего фона. Для решения этой проблемы необходимо сделать задний фон прозрачным. Таким образом, нужно хранить информацию о том, какие пиксели видны, а какие прозрачны.
Один из способов задать прозрачность – объявить определённый цвет прозрачным. Закрашенные этим цветом области, считаются пустыми.
Иногда требуется задавать степень прозрачности. В этом случае для каждого пикселя хранится дополнительная информация о степени прозрачности, которая называется альфа-каналом.
Цветовая модель RGB с альфа-каналом называется RGBА

Слайд 9Цветовые режимы
Цветовой режим – способ записи цветов пикселей, связанный с
определённой цветовой моделью и имеющий определённую глубину цвета, т.е. Цветовой
режим = Цветовая модель + Глубина цвета
Существует огромное количество цветовых режимов. Возможности цветовых режимов всегда были связаны с ограничениями, налагаемыми техникой. Можно выделить следующие ограничивающие факторы:
объём памяти компьютера;
вычислительная мощность процессора;
разрядность процессора;
Цветопередача и разрешение устройств ввода-вывода.
Рассмотрим наиболее распространённые цветовые режимы
Слайд 10Монохромный режим
Монохромный режим является самым элементарным. На каждый пиксель выделен
один бит. Бит может принимать два значения: 0 и 1,
поэтому в данном режиме используется только два цвета. Обычно это белый и чёрный: белый обозначается 1, а чёрный – 0. Могут использоваться и другие пары цветов: чёрный и зелёный, белый и синий.
Монохромный режим используется в сотовых телефонах, МР3-плеерах, карманных компьютерах и т.д.
16-цветный режим
Глубина цвета этого режима ограничена размером 4 бит, т.е. позволяет, максимум, 16 цветов. Четыре бита делятся следующим образом: по одному биту на каждый составляющий цвет (красный, синий, зелёный) и один бит яркости. Рассмотрим таблицу цветов:
Слайд 12Полутоновый режим
Чтобы получить более качественное чёрно-белое изображение, требуются полутона –
различные градации серого. Для удобства обработки полутоновых изображений была выбрана
глубина цвета 8 бит. Это позволяет закодировать 256 градаций. Каждый цвет кодируется числом от 0 до 255. Кодом 0 обозначается чёрный цвет, а кодом 255 – белый. Чем выше код , тем ярче цвет
Режим индексированных цветов.
Для того чтобы увидеть все 16 млн. цветов, требуется изображение, состоящее как минимум из 16 млн. пикселей, например 4096х4096. Абсолютно не реально, чтобы все возможные цвета сразу присутствовали на экране. Поэтому родилась идея индексированных цветов.
Суть идеи такова. В отдельную таблицу записываются RGB-значения только тех цветов, которые используются на изображении. Каждому использованному цвету присваивается номер, который называют индекс цвета. Для каждого пикселя хранится не настоящее описание цвета модели RGB, а лишь номер в этой таблице. Таблицу принято называть палитрой.
В палитру входит не больше 256 цветов. Это означает следующее:
Слайд 13общий спектр цветов – 16 млн.;
из этих 16 млн. на
изображении могут одновременно присутствовать не более 256 разных цветов;
для хранения
каждого пикселя достаточно одного байта.
Сегодня некоторые современные программы поддерживают его. На основе этого режима был разработан формат файлов GIF, который стал популярным благодаря сети WWW. Режим индексированных цветов поддерживается до сих пор, чтобы была возможность работать с форматом GIF.
Режим индексированных цветов экономичен для хранения изображений с небольшим количеством цветов (простых рисунков, чертежей, стилизованных надписей)
Режим HighColor
На смену режиму индексированных цветов пришёл режим HighColor для представления цветных изображений. Этот режим использует модель RGB и глубину цвета 16 бит, что позволяет отображать 65536 цветов.
Существует два способа отображения цветов в этом режиме.
Слайд 14Первый способ:
Каждому базовому цвету выделяется по 5 бит, а оставшийся
бит определяет прозрачность
Второй способ:
Выделяется красному цвету – 5 бит
синему цвету – 5 бит
зелёному цвету – 6 бит, т.к. человеческий глаз более
восприимчив к зелёному цвету.
Режим TrueColor
Сегодня самый распространённый и самый мощный режим. Этот режим использует режим RGB. На каждый из основных цветов выделяется 8 бит. Всего для хранения цвета пикселя требуется 3 байта. Таким образом, глубина цвета в этом режиме составляет 24 бита. Максимальное количество цветов в этом режиме 16 777 216.
Интенсивность каждого основного цвета кодируется числом от 0 до 255. Когда интенсивности всех составляющих минимальны (0, 0,0), получается чёрный цвет, когда максимальны (225, 225, 255) – белый. Смешивая цвета в разных пропорциях, можно получить огромное количество оттенков. Чем ближе к чёрному (0, 0, 0), тем темнее, чем ближе к белому (255, 255, 255), тем бледнее.
Слайд 15Режим RGB16
Режим RGB16 мало распространён в связи с техническими ограничениями.
В этом режиме на каждый основной цвет приходится 16 бит,
итого глубина цвета составляет 48 бит. Такая большая глубина цвета позволяет закодировать невообразимое число цветов. Такая точность представления цветов очень полезна для уменьшения потерь качества, которые могут возникнуть при обработке изображения.
Режим CMYK
Режим CMYK основан на одноимённой цветовой модели и применяется для хранения изображений, предназначенных для печати. На каждую составляющую приходится по 8 бит, а глубина цвета составляет 32 бита.