с помощью форм
Министерство образования Тульской области
Государственное профессиональное образовательное учреждение
Тульской
области«Донской колледж информационных технологий»
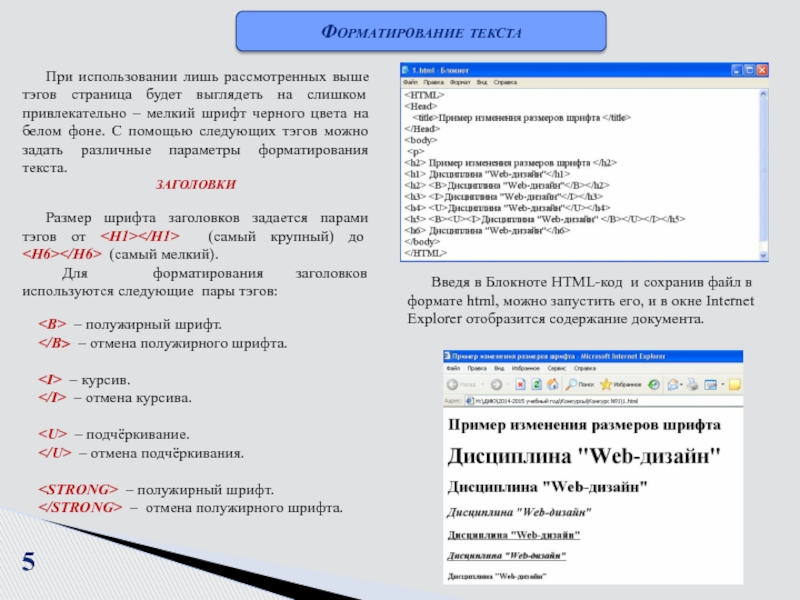
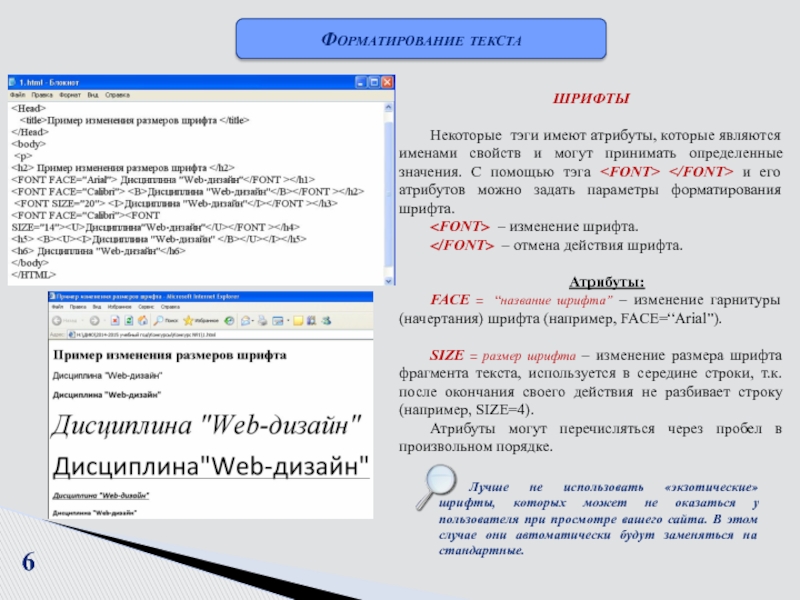
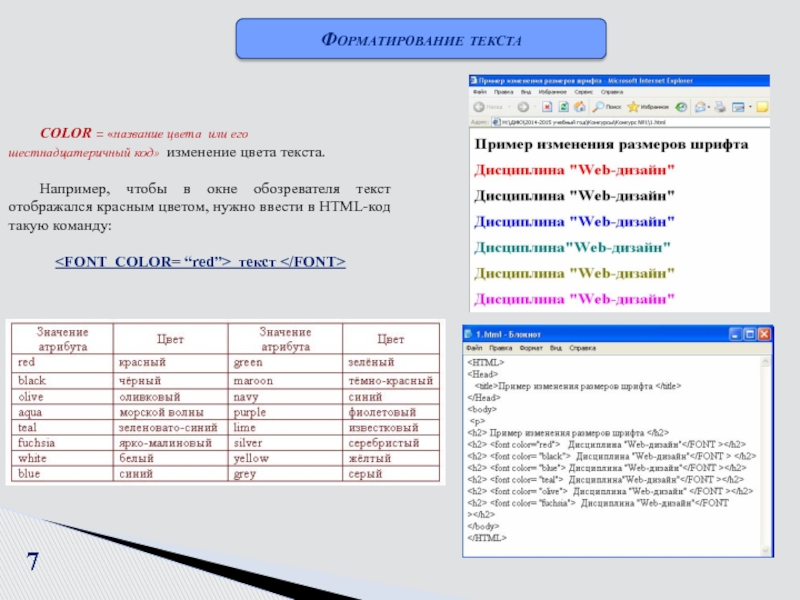
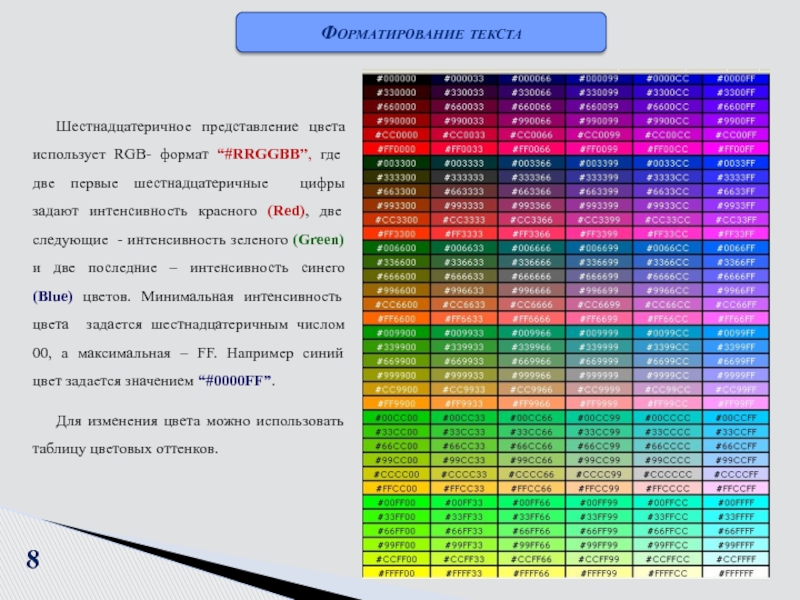
Назначение и основные понятия
Электронное учебное пособие
Разработчик
преподаватель специальных дисциплин
Демихова Ирина Юрьевна
2014 год