Разделы презентаций
- Разное
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Мир компьютерной графики
Содержание
- 1. Мир компьютерной графики
- 2. Цели: Образовательная: Помочь учащимся получить представление о
- 3. Оборудование: компьютеры, интерактивная доска, буклеты для самоконтроля,
- 4. I. Организационный момент.Тема нашего урока: «Компьютерная графика.
- 5. II. Актуализация знаний
- 6. Слайд 6
- 7. Проверяем:Принтер СканерГрафопостроительМониторКолонкиКлавиатура
- 8. III. Изучение нового материала.
- 9. А вспомните свои детские
- 10. Компьютерная графика —
- 11. Графический редактор — это программа, предназначенная для
- 12. ВАЖНО!При использовании программ компьютерной графики, нет необходимости
- 13. Запуск программы:K-меню-Прочие-Графика-Графический редактор (KolourPaint) (OS Linux)Пуск - Программы -- Стандартные – PAINT(OS Windows)
- 14. Компьютерная графика для профессионаловАрхитекторАстрономИнженер-конструкторМодельер Пилот УченыйХудожникКомпьютерную графику применяют представители разных профессий.
- 15. Рассмотрим окно графического редактора KolourPaint, которое появляется сразу после загрузки программы.
- 16. Графический редакторПосле запуска графического редактора KolourPaint
- 17. Окно графического редактора имеет стандартные
- 18. Среда графического редактора состоит из рабочего поля,
- 19. Цвет 1 (основной цвет)Щелкните здесь и выберите
- 20. Слайд 20
- 21. Физминутка. МЫ УСТАЛИ, ЗАСИДЕЛИСЬ Мы устали, засиделись,
- 22. Инструменты из Панели инструментов
- 23. Эллипс - для создания эллипса протащите указатель
- 24. Список использованных источниковЛитература:Информатика: учебник для 5 класса
- 25. Разгадать кроссворд.Докончить практическое задание§11 Компьютерная графика
- 26. СПАСИБО ЗА РАБОТУ
- 27. Скачать презентанцию
Цели: Образовательная: Помочь учащимся получить представление о видах графических изображений, акцентировать внимание на графических возможностях компьютера.Воспитательная: Способствовать воспитанию информационной культуры учащихся, внимательности, дисциплинированности, усидчивости.Развивающая: Развивать познавательный интерес, навыки самоконтроля и оценки
Слайды и текст этой презентации
Слайд 2Цели:
Образовательная: Помочь учащимся получить представление о видах графических изображений,
акцентировать внимание на графических возможностях компьютера.
Воспитательная: Способствовать воспитанию информационной культуры
учащихся, внимательности, дисциплинированности, усидчивости.Развивающая: Развивать познавательный интерес, навыки самоконтроля и оценки деятельности.
Слайд 3Оборудование: компьютеры, интерактивная доска, буклеты для самоконтроля, учебник, тетрадь.
План урока:
I. Орг. момент II. Актуализация знаний III. Изучение нового материала IV. Практическая работа V. Закрепление изученного материала. VI. Итог урока.
Слайд 4I. Организационный момент.
Тема нашего урока: «Компьютерная графика. Графический редактор KolourPaint»
Наша
задача. Познакомиться с видами графических изображений. Изучить возможности графического редактора
KolourPaint. Выполнить рисунок, используя возможности растрового графического редактора.Слайд 5II. Актуализация знаний
Но прежде чем перейти к изучению нового материала, я предлагаю вспомнить темы прошлых занятий.
Задание. Подпишите основные элементы компьютера.
Слайд 8III. Изучение нового материала.
Рисунок всегда занимал очень важное место в жизни человека. Древние племена, не имевшие письменности, рассказали нам о своей жизни при помощи наскальных рисунков.
Люди в древности рисовали на любом доступном материале, поэтому рисунки для них были очень важны.
Слайд 9 А вспомните свои детские книжки? Какими они
были? Почему детские книги насыщены рисунками?
(Они были очень красочными
с большим количеством рисунков. Чтобы быть понятнее и интереснее).Верно рисунки помогают усвоить даже самый сложный материал.
В информатике рисунки – это компьютерная графика.
Слайд 10 Компьютерная графика — это разные виды
графических изображений, создаваемых или обрабатываемых с помощью компьютера.
Слайд 11Графический редактор —
это программа, предназначенная для создания картинок, поздравительных
открыток, рекламных объявлений, приглашений, иллюстраций к докладам и др. изображений.
Слайд 12ВАЖНО!
При использовании программ компьютерной графики, нет необходимости брать новый лист
бумаги, чтобы из-за допущенной ошибки начинать все сначала. Неправильный фрагмент
(элемент) просто удаляется из памяти компьютера, и работа продолжается дальше.Слайд 13Запуск программы:
K-меню-Прочие-Графика-Графический редактор (KolourPaint) (OS Linux)
Пуск - Программы -
- Стандартные
– PAINT(OS Windows)
Слайд 14Компьютерная графика
для профессионалов
Архитектор
Астроном
Инженер-конструктор
Модельер
Пилот
Ученый
Художник
Компьютерную графику применяют представители разных
профессий.
Слайд 15Рассмотрим окно графического редактора KolourPaint, которое появляется сразу после загрузки
программы.
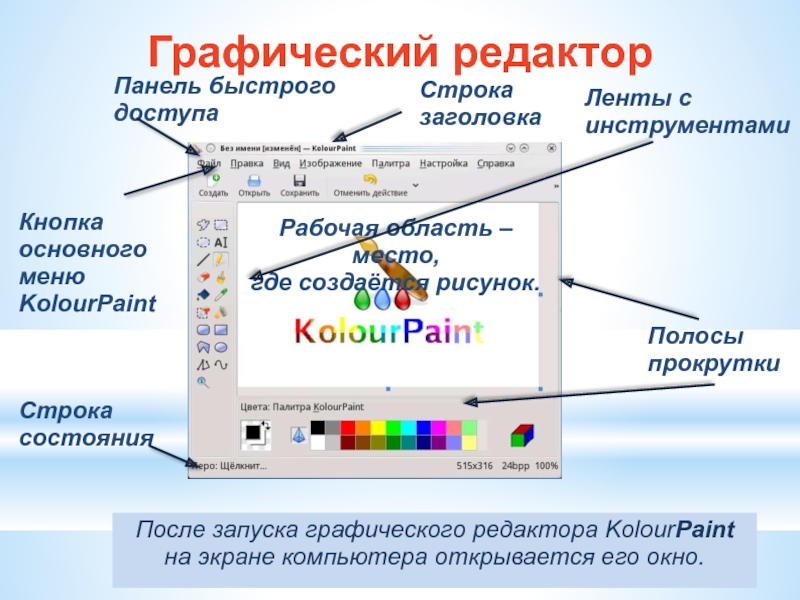
Слайд 16Графический редактор
После запуска графического редактора KolourPaint
на экране компьютера открывается
его окно.
Строка заголовка
Кнопка основного меню KolourPaint
Панель быстрого доступа
Строка состояния
Ленты
с инструментамиПолосы
прокрутки
Рабочая область – место,
где создаётся рисунок.
Слайд 17 Окно графического редактора имеет стандартные элементы: заголовок окна,
строку меню, кнопки Свернуть, Развернуть, Закрыть, строку состояния, полосы прокрутки.
Слайд 18Среда графического редактора состоит из рабочего поля, которое занимает основную
часть окна редактора, панели инструментов, палитры; меню команд для работы
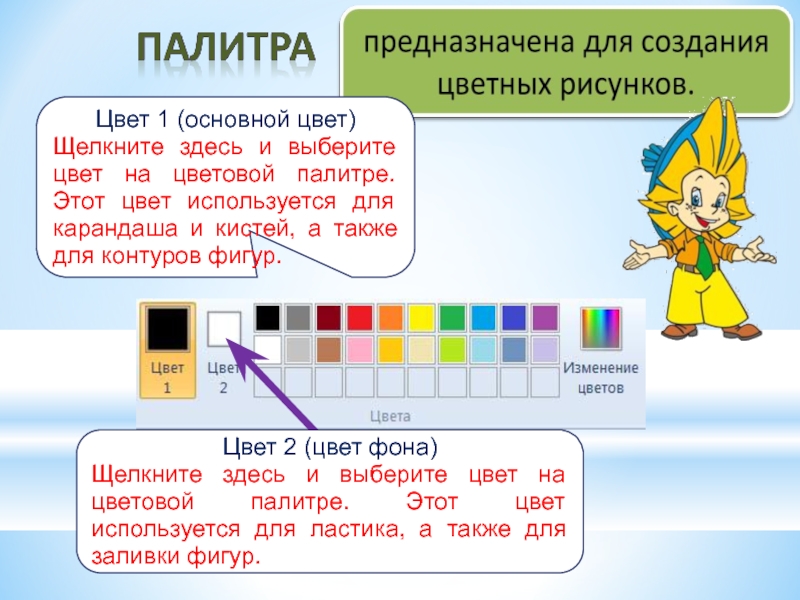
с файлами, печати рисунка и других операций: Файл, Правка, Вид, Рисунок, Параметры, Справка. Эти меню содержат команды и дополнительные возможности работы с графическим редактором. Любое из меню можно открыть, щелкнув мышью на его имени.Слайд 19Цвет 1 (основной цвет)
Щелкните здесь и выберите цвет на цветовой
палитре. Этот цвет используется для карандаша и кистей, а также
для контуров фигур.Цвет 2 (цвет фона)
Щелкните здесь и выберите цвет на цветовой палитре. Этот цвет используется для ластика, а также для заливки фигур.
Слайд 21Физминутка.
МЫ УСТАЛИ, ЗАСИДЕЛИСЬ
Мы устали, засиделись,
Нам размяться захотелось.
Отложили мы тетрадки,
Приступили мы к зарядке (Одна рука вверх,
другая вниз, рывками менять руки)То на стену посмотрели,
То в окошко поглядели.
Вправо, влево, поворот,
А потом наоборот (Повороты корпусом)
Приседанья начинаем,
Ноги до конца сгибаем.
Вверх и вниз, вверх и вниз,
Приседать не торопись! Приседания
И в последний раз присели, А теперь за парты сели. Дети садятся на свои места
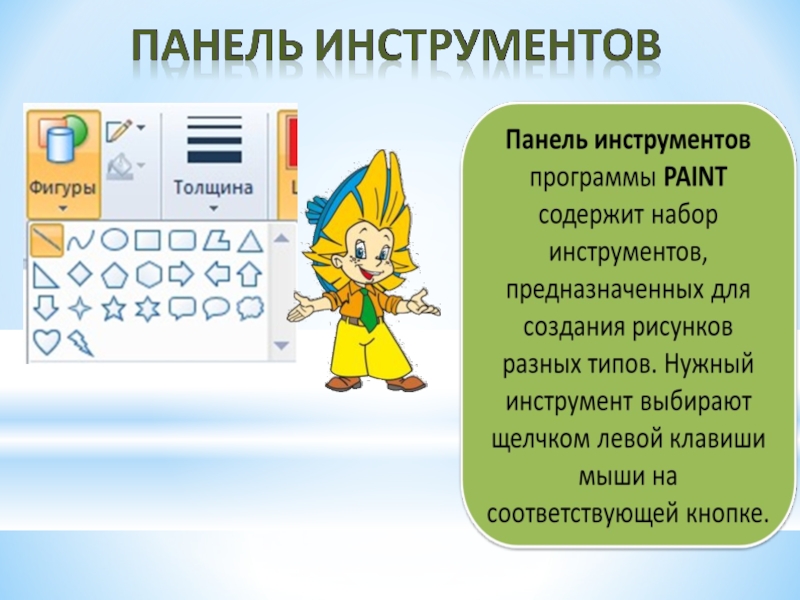
Слайд 22 Инструменты из Панели инструментов позволяют рисовать различные
геометрические фигуры, закрашивать области рисунка, выделять графические элементы, вписывать текст,
проводить линии определенной толщины, корректировать изображение и многое другое.Карандаш - позволяет провести линию.
Линия – используется для построения прямых линий методом протягивания. Если при построении удерживать нажатой клавишу Shift, то линии будут горизонтальные, вертикальны или направленные под углом 450.
Кривая – строит кривую линию в три приема: вначале строится прямая линия, а затем задается изгиб. Чтобы нарисовать прямую линию, протащите указатель мыши по области рисования. Для задания изгиба установите указатель мыши по одну из сторон прямой вершину дуги, нажмите кнопку мыши и протяните, а затем измените кривизну дуги, перетаскивая указатель в другом направлении.
Слайд 23Эллипс - для создания эллипса протащите указатель по диагонали эллипса.
Чтобы нарисовать круг, удерживайте нажатой клавишу Shift при перетаскивании указателя.
Прямоугольник
- для создания прямоугольника протащите указатель по диагонали создаваемого прямоугольника. Для создания квадрата перетаскивайте указатель, удерживая нажатой клавишу Shift. Скругленный прямоугольник – строится так же, как и обычный прямоугольник.
Заливка – используется для заливки замкнутых областей. Если щелкнуть внутри замкнутой области, для которой требуется выполнить заливку, левой кнопкой мыши, она зальется цветом основного цвета, правой – фоновым цветом.
Слайд 24Список использованных источников
Литература:
Информатика: учебник для 5 класса / Л.Л. Босова,
А.Ю. Босова. – 4-е изд. – М.:БИНОМ. Лаборатория знаний, 2015.
– 184 с.: ил.Интернет источники:
Единая коллекция цифровых образовательных ресурсов «Компьютерная графика» http://sc.edu.ru
Электронное приложение к учебнику http://metodist.Lbz.ru