Разделы презентаций
- Разное
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Основные теги языка HTML Самый большой заголовок Самый большой заголовок
Содержание
- 1. Основные теги языка HTML Самый большой заголовок Самый большой заголовок
- 2. Откройте редактор Блокнот и наберите:Тестовая страницаЭта страница является тестовойСохраните документ с расширением .html или .htm
- 3. Слайд 3
- 4. Теги для заголовка Самый большой заголовок Заголовок
- 5. Изменения в документеОткройте документ через Блокнот и
- 6. Слайд 6
- 7. Изменение фона страницыЧтобы создать цвет фона страницы,
- 8. Изменение фона страницыИзменте фон своей страницы, попробовав все основные цвета. Оставьте тот, который больше всего понравился.
- 9. Тестовая страницаЭта страница является тестовой Самый большой
- 10. Слайд 10
- 11. Изменение цвета текстаДля изменения цвета текста используют
- 12. Отображение текста курсивом и жирным шрифтомДля обозначения
- 13. Слайд 13
- 14. Форматирование шрифта... - с помощью данного тега
- 15. Например: Это шрифт arial размером 3, цвет синий
- 16. Слайд 16
- 17. Источники информации:Журнал «Информатика и образование», 2007 год,№№10,11,12
- 18. Скачать презентанцию
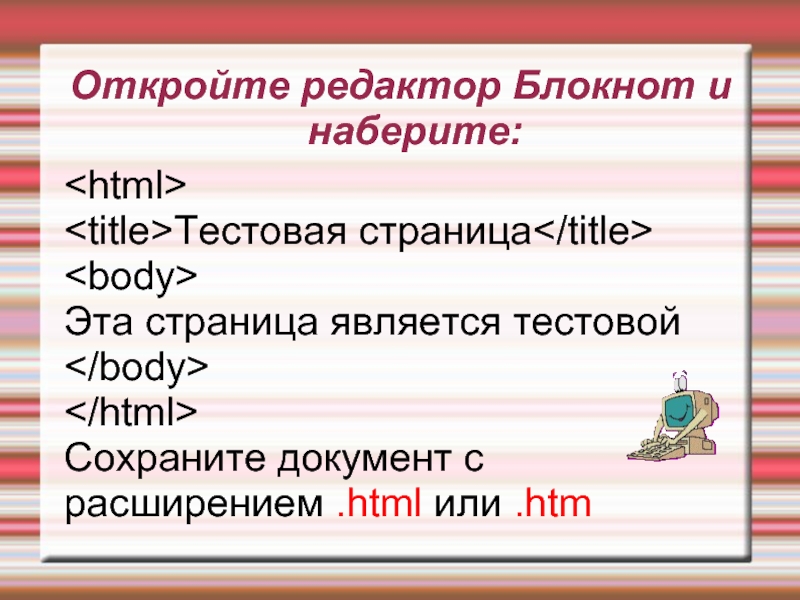
Откройте редактор Блокнот и наберите:Тестовая страницаЭта страница является тестовойСохраните документ с расширением .html или .htm
Слайды и текст этой презентации
Слайд 1Создание простейшей
веб-страницы
Работа в редакторе Блокнот
Карпова Н.В., учитель информатики МБОУ
СОШ №59 п.Белозерный
Слайд 2Откройте редактор Блокнот и наберите:
Тестовая страница
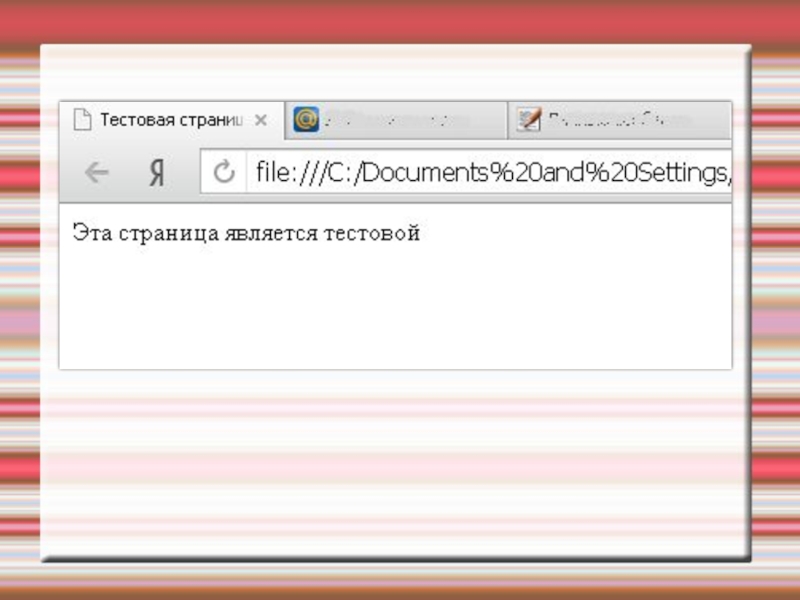
Эта страница является тестовой
Сохраните документ
с расширением .html или .htm
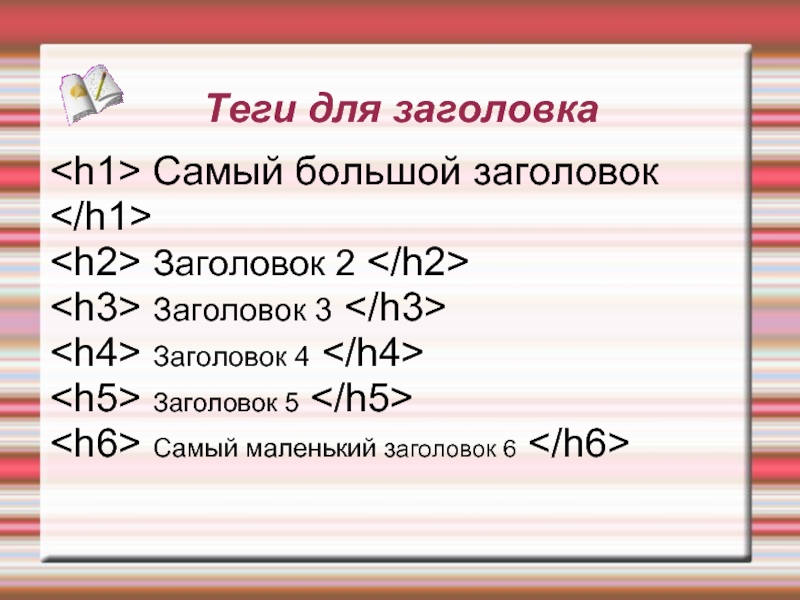
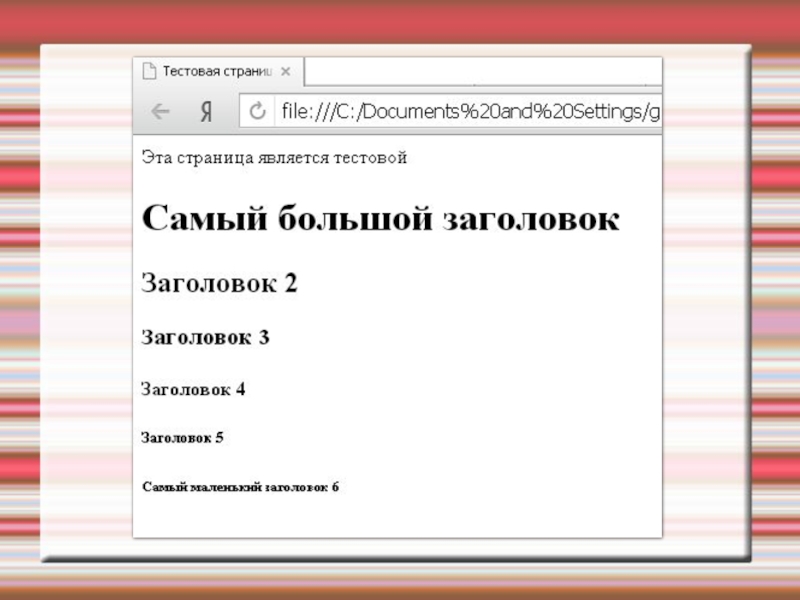
Слайд 4Теги для заголовка
Самый большой заголовок
Заголовок 2
Заголовок 3
Заголовок 4
Заголовок 5
Самый
маленький заголовок 6 Слайд 5Изменения в документе
Откройте документ через Блокнот и внесите изменения:
после команды
наберите при помощи новых тегов все 6 видов заголовков.
Снова
сохраните документ с нужным расширением.Слайд 7Изменение фона страницы
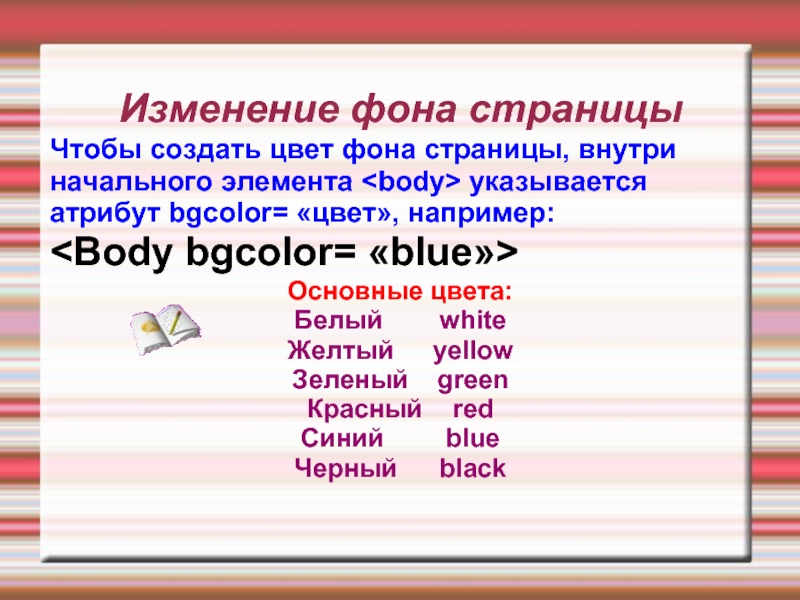
Чтобы создать цвет фона страницы, внутри начального элемента
указывается атрибут bgcolor= «цвет», например:
Основные цвета:
Белый white
Желтый yellow
Зеленый
green Красный red
Синий blue
Черный black