Разделы презентаций
- Разное
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Основы объектно-ориентированного программирования lazarus
Содержание
- 1. Основы объектно-ориентированного программирования lazarus
- 2. В настоящее время в программировании существуют четыре принципиально отличающихся подхода: алгоритмический,логический ,функциональный,объектно-ориентированный.
- 3. Одной из программ объектно-ориентированного программирования (аналог Borland
- 4. Интерфейс программы LazarusГлавное окно программыОкно инспектора объектовДизайнер форм
- 5. Главное окноНетрудно заметить, что главное окно состоит
- 6. 1. Дизайнер Форм (Form Designer) 2. Окно
- 7. Рис.1: Дизайнер Форм - то место, где Вы создаете визуальный интерфейс программы. Дизайнер форм
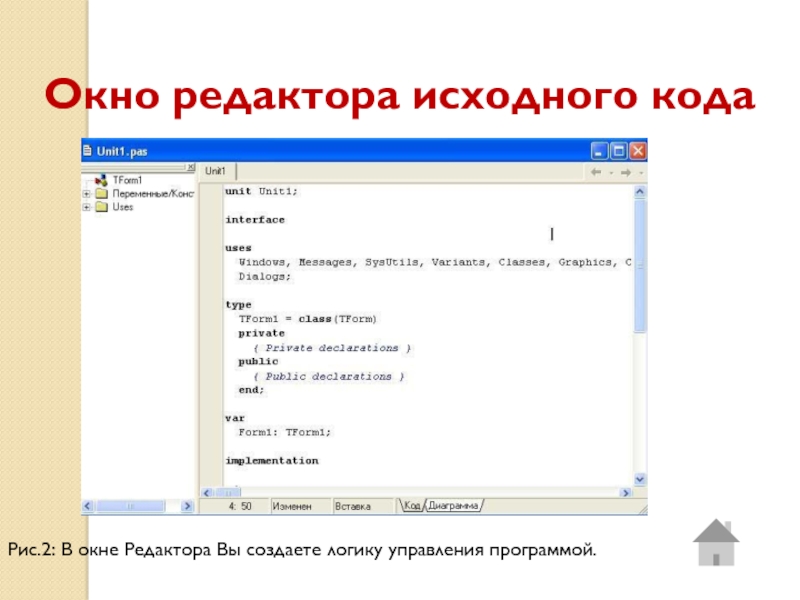
- 8. Окно редактора исходного кодаРис.2: В окне Редактора Вы создаете логику управления программой.
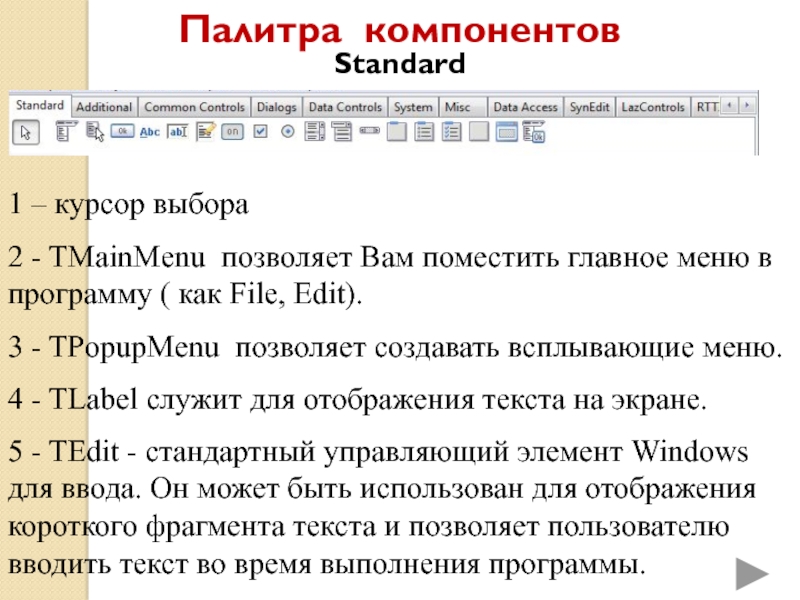
- 9. Палитра компонентовStandard 1 – курсор
- 10. Палитра компонентовStandard6 - TMemo - иная
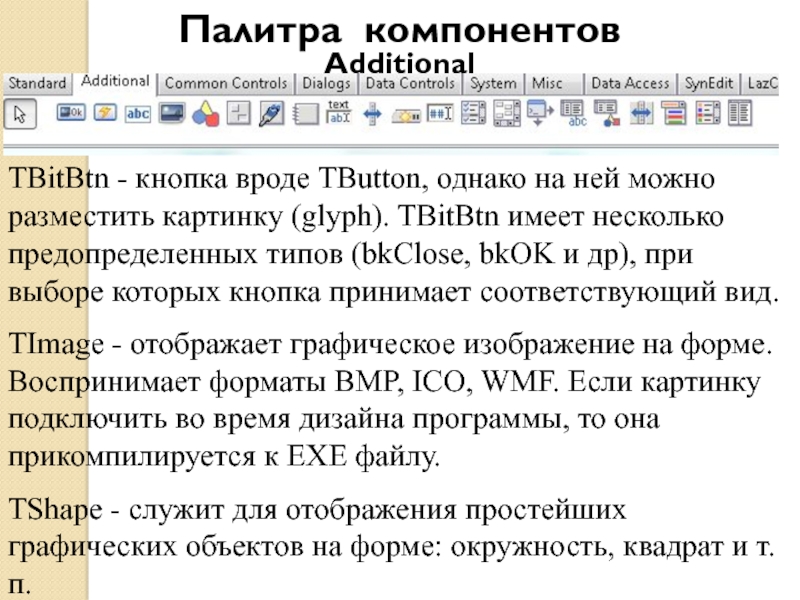
- 11. AdditionalПалитра компонентовTBitBtn - кнопка вроде TButton, однако
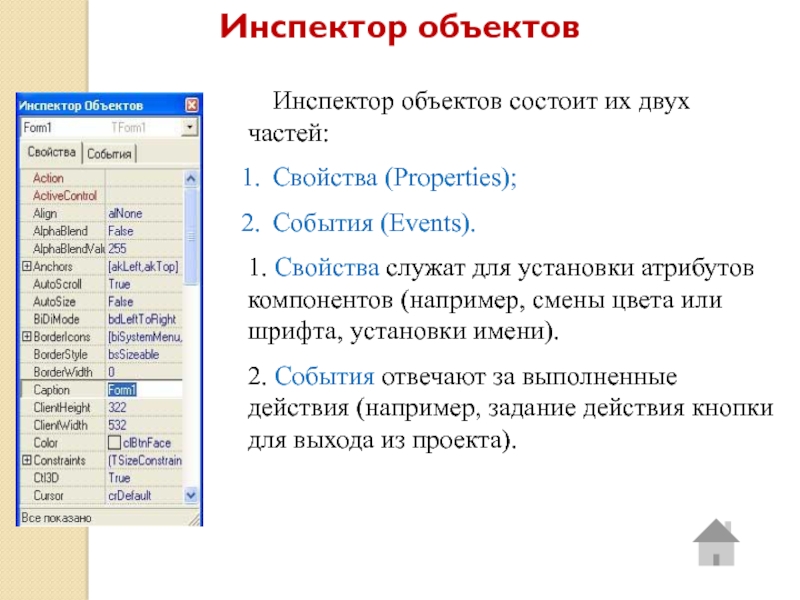
- 12. Инспектор объектовИнспектор объектов состоит их двух частей:Свойства
- 13. Первый проектТребуется создать следующую форму:И безусловно после
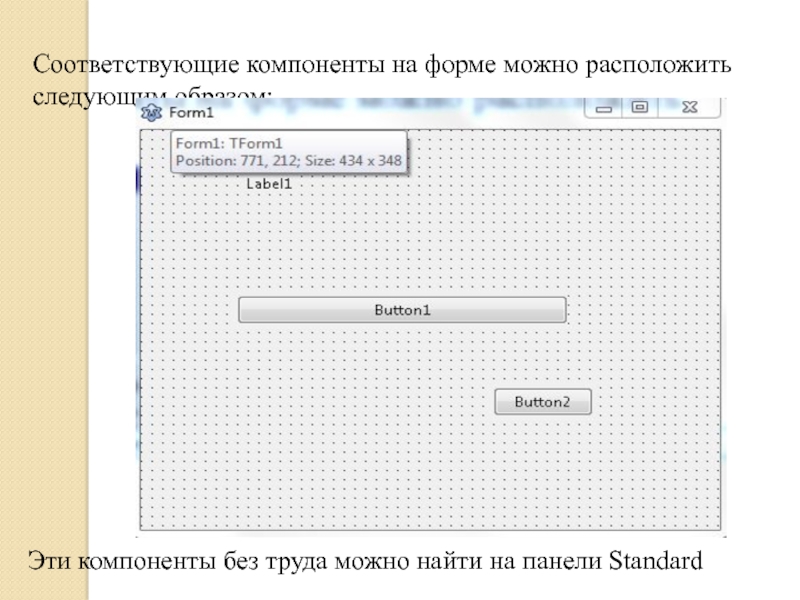
- 14. Соответствующие компоненты на форме можно расположить следующим образом:Эти компоненты без труда можно найти на панели Standard
- 15. Предыдущую форму необходимо преобразовать в следующую:Для этого
- 16. После того, как Вы запустили проект у
- 17. Добавить на форму Label2;в свойстве Caption убрать
- 18. Программа работает, но форма должна выглядеть следующим
- 19. Поздравляю с первым сделанным проектом в Lazarus!
- 20. Скачать презентанцию
Слайды и текст этой презентации
Слайд 1Основы объектно-ориентированного программирования
Беспалов Леонид Николаевич, учитель информатики, МОБУ СОШ №16
г. Якутска
Слайд 2В настоящее время в программировании существуют четыре принципиально отличающихся подхода:
алгоритмический,
логический ,
функциональный,
объектно-ориентированный.
Слайд 3Одной из программ объектно-ориентированного программирования
(аналог Borland Delphi) является Lazarus.
Но в отличии от своего аналога, данная программа входит в
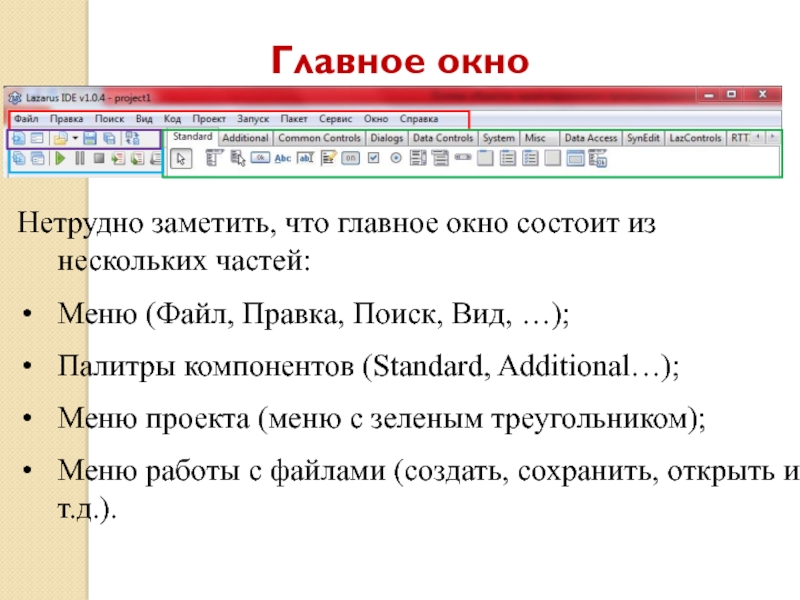
состав Свободного Программного Обеспечения.Слайд 5Главное окно
Нетрудно заметить, что главное окно состоит из нескольких частей:
Меню
(Файл, Правка, Поиск, Вид, …);
Палитры компонентов (Standard, Additional…);
Меню проекта (меню
с зеленым треугольником);Меню работы с файлами (создать, сохранить, открыть и т.д.).
Слайд 61. Дизайнер Форм (Form Designer)
2. Окно Редактора Исходного Кода
(Editor Window)
3. Палитра Компонент (Component Palette)
4. Инспектор Объектов (Object Inspector)
Основные
составные части Lazarus:Давайте для начала ознакомимся с составными частями данной программы
А вот теперь можно и приступать к выполнению первого проекта
Слайд 7Рис.1: Дизайнер Форм - то место, где Вы создаете визуальный
интерфейс программы.
Дизайнер форм
Слайд 8Окно редактора исходного кода
Рис.2: В окне Редактора Вы создаете логику
управления программой.
Слайд 9
Палитра компонентов
Standard
1 – курсор выбора
2 - TMainMenu
позволяет Вам поместить главное меню в программу ( как File,
Edit).3 - TPopupMenu позволяет создавать всплывающие меню.
4 - TLabel служит для отображения текста на экране.
5 - TEdit - стандартный управляющий элемент Windows для ввода. Он может быть использован для отображения короткого фрагмента текста и позволяет пользователю вводить текст во время выполнения программы.
Слайд 10
Палитра компонентов
Standard
6 - TMemo - иная форма TEdit. Подразумевает
работу с большими текстами.
7 - TButton позволяет выполнить какие-либо
действия при нажатии кнопки во время выполнения программы.8 - TCheckBox отображает строку текста с маленьким окошком рядом. В окошке можно поставить отметку, которая означает, что что-то выбрано.
9 - TRadioButton позволяет выбрать только одну опцию из нескольких.
Слайд 11Additional
Палитра компонентов
TBitBtn - кнопка вроде TButton, однако на ней можно
разместить картинку (glyph). TBitBtn имеет несколько предопределенных типов (bkClose, bkOK
и др), при выборе которых кнопка принимает соответствующий вид.TImage - отображает графическое изображение на форме. Воспринимает форматы BMP, ICO, WMF. Если картинку подключить во время дизайна программы, то она прикомпилируется к EXE файлу.
TShape - служит для отображения простейших графических объектов на форме: окружность, квадрат и т.п.
Слайд 12Инспектор объектов
Инспектор объектов состоит их двух частей:
Свойства (Properties);
События (Events).
1. Свойства
служат для установки атрибутов компонентов (например, смены цвета или шрифта,
установки имени).2. События отвечают за выполненные действия (например, задание действия кнопки для выхода из проекта).
Слайд 13Первый проект
Требуется создать следующую форму:
И безусловно после нажатия мышкой по
кнопке «Щелкни здесь» ниже должен высвечиваться автор проекта.
Таким образом, для
создания этой формы нам потребуется некий текст (Догадайтесь, кто сделал проект?) и две кнопки: одна для фразы «Щелкни здесь», вторая – для кнопки «Выход». Слайд 14Соответствующие компоненты на форме можно расположить следующим образом:
Эти компоненты без
труда можно найти на панели Standard
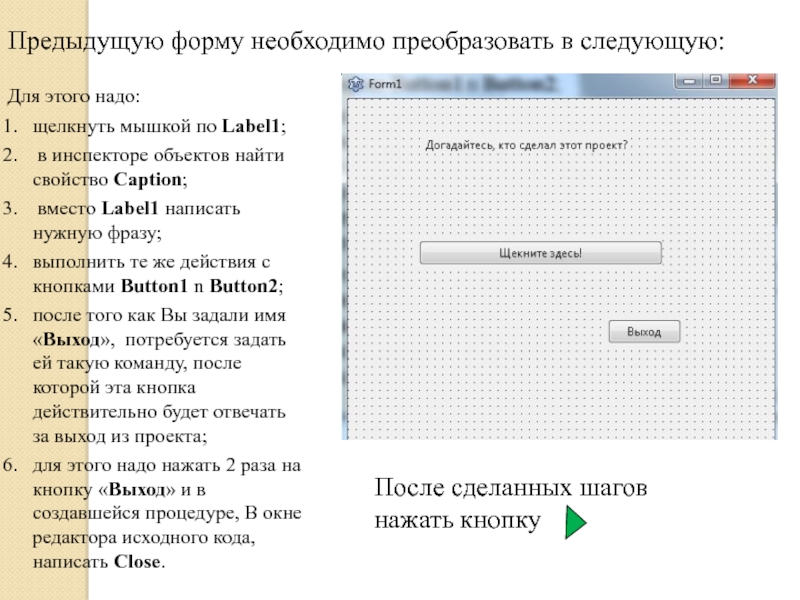
Слайд 15Предыдущую форму необходимо преобразовать в следующую:
Для этого надо:
щелкнуть мышкой по
Label1;
в инспекторе объектов найти свойство Caption;
вместо Label1 написать
нужную фразу;выполнить те же действия с кнопками Button1 n Button2;
после того как Вы задали имя «Выход», потребуется задать ей такую команду, после которой эта кнопка действительно будет отвечать за выход из проекта;
для этого надо нажать 2 раза на кнопку «Выход» и в создавшейся процедуре, В окне редактора исходного кода, написать Close.
После сделанных шагов нажать кнопку
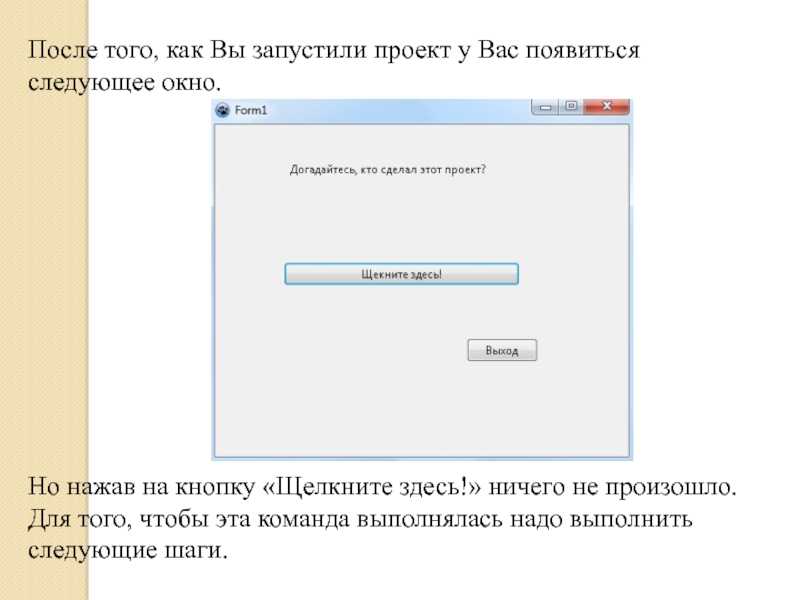
Слайд 16После того, как Вы запустили проект у Вас появиться следующее
окно.
Но нажав на кнопку «Щелкните здесь!» ничего не произошло.
Для того, чтобы эта команда выполнялась надо выполнить следующие шаги.Слайд 17Добавить на форму Label2;
в свойстве Caption убрать название и ничего
не писать.
Нажать 2 раза на кнопке «Щелкнуть здесь!» и в
появившейся процедуре написать: label2.Caption:='Это я!';После сделанных шагов в Lazarus нажать кнопку
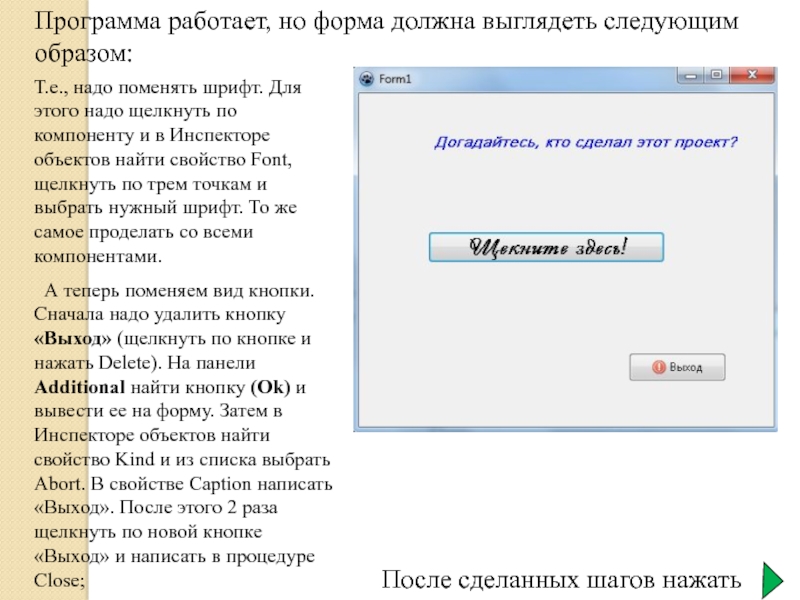
Слайд 18Программа работает, но форма должна выглядеть следующим образом:
Т.е., надо поменять
шрифт. Для этого надо щелкнуть по компоненту и в Инспекторе
объектов найти свойство Font, щелкнуть по трем точкам и выбрать нужный шрифт. То же самое проделать со всеми компонентами.А теперь поменяем вид кнопки. Сначала надо удалить кнопку «Выход» (щелкнуть по кнопке и нажать Delete). На панели Additional найти кнопку (Ok) и вывести ее на форму. Затем в Инспекторе объектов найти свойство Kind и из списка выбрать Abort. В свойстве Caption написать «Выход». После этого 2 раза щелкнуть по новой кнопке «Выход» и написать в процедуре Close;
После сделанных шагов нажать