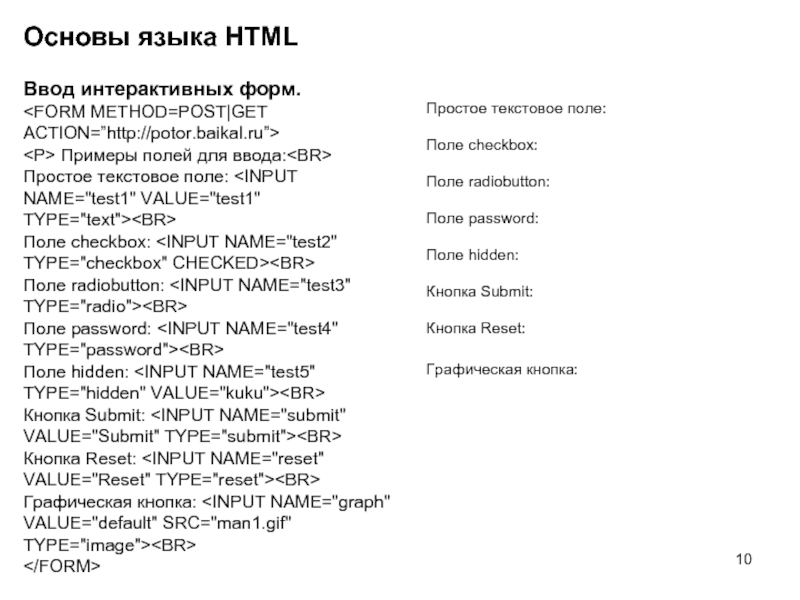
и приложениями через Internet основана на языке разметки гипертекста HTML(HyperText
Markup Language).Разметка документа - это описание различных фрагментов документа и их взаимного расположения.
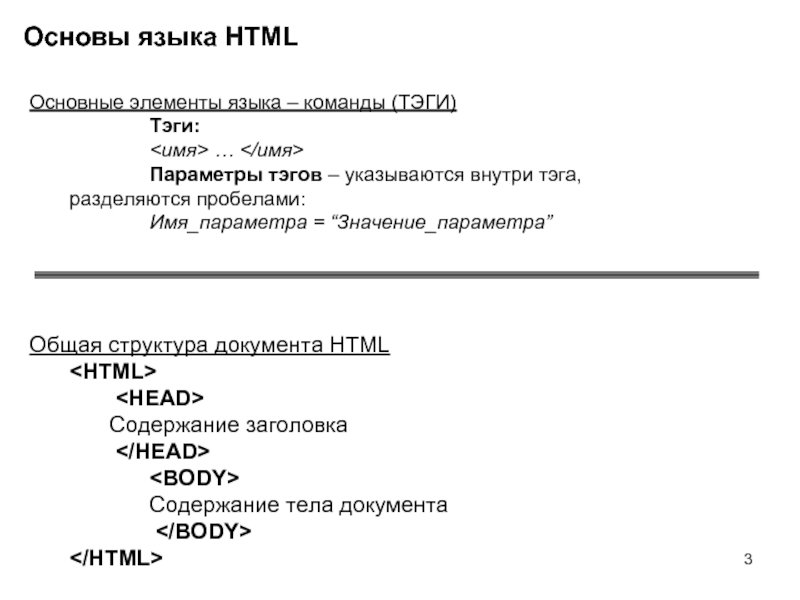
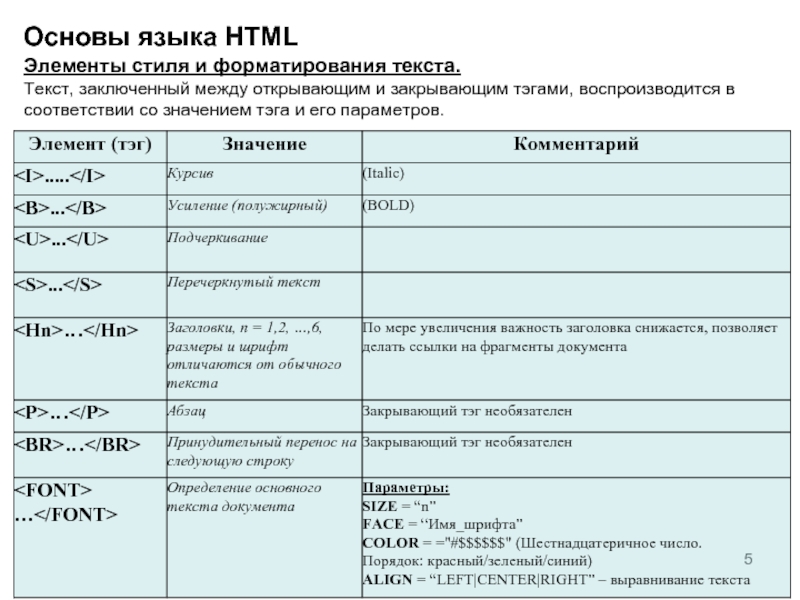
Выполняется разметка с помощью символов ASCІІ, а точнее, арабских цифр, символов латинского алфавита и некоторых знаков препинания. Из этих символов набираются команды языка HTML - теги, иначе говоря, дескрипторы.
Термин "гипертекст" впервые был введен Тедом Нельсоном в 60-х годах, то есть задолго до появления Internet.
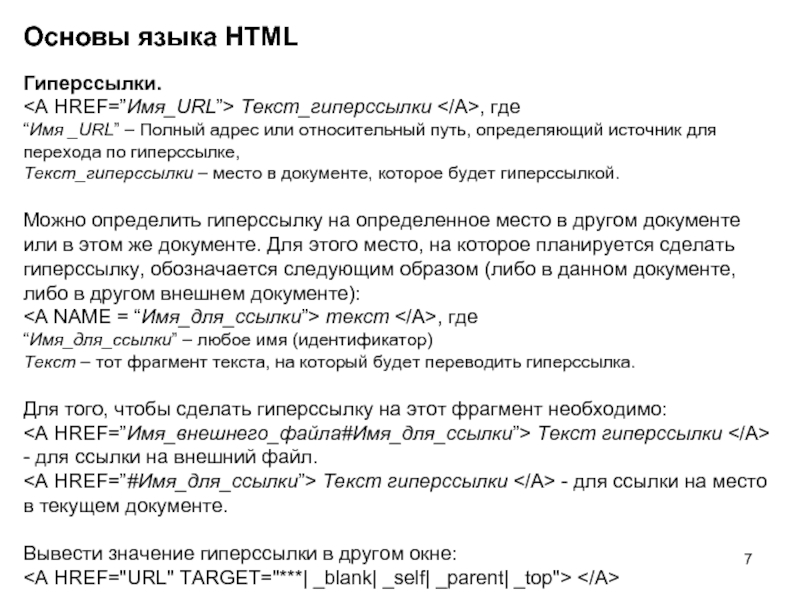
Понятие "гипертекст" обозначает электронный документ, который содержит в себе ссылки на другие документы.