Разделы презентаций
- Разное
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Практикум по основам языка разметки гипертекстов HTML
Содержание
- 1. Практикум по основам языка разметки гипертекстов HTML
- 2. ОглавлениеЗанятие № 1. Создание первого HTML-документаЗанятие №
- 3. Занятие № 1. Создание первого HTML-документаЗнакомство
- 4. Занятие № 1. Создание первого HTML-документаЛогическое
- 5. Занятие № 2. Физическое форматирование (форматирование
- 6. Занятие № 2. Физическое форматирование (форматирование
- 7. Занятие № 3. Использование списков при оформлении
- 8. Занятие № 3. Использование списков при
- 9. Занятие № 3. Использование списков при
- 10. Дни недели:ПонедельникВторникСредаЧетвергПятницаСубботаВоскресеньеВремена года:ЗимаВеснаЛетоОсень Летние месяцы:ИюньИюльАвгустЗанятие № 3. Использование
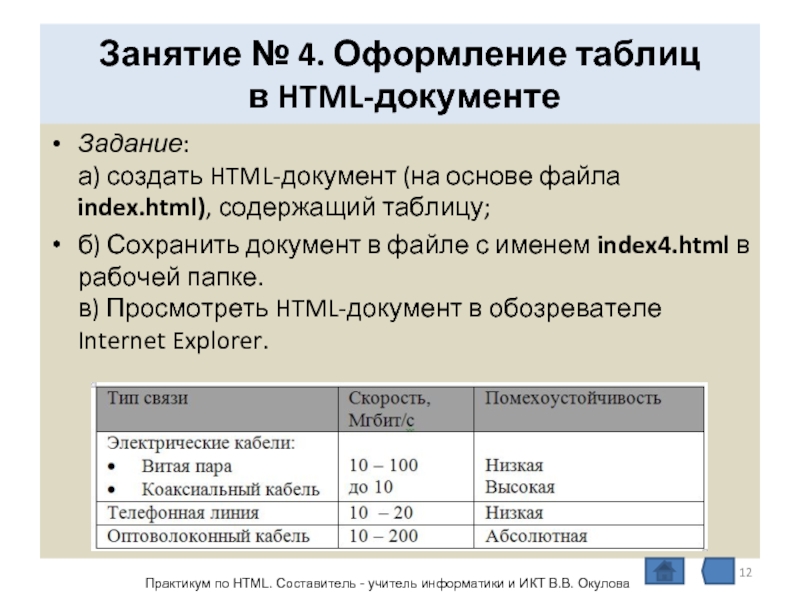
- 11. Занятие № 4. Оформление таблиц в
- 12. Занятие № 4. Оформление таблиц в
- 13. Занятие № 5. Графика в HTML- документеБраузеры
- 14. Занятие № 5. Графика в HTML- документеЗадание:а)
- 15. Занятие № 6. Гиперссылки в HTML-
- 16. Занятие № 6. Гиперссылки в HTML-
- 17. Список использованных источниковhttp://ab-w.net/ - самоучитель по сайтостроениюhttp://evgeniypopov.com/
- 18. Скачать презентанцию
Слайды и текст этой презентации
Слайд 2Оглавление
Занятие № 1. Создание первого HTML-документа
Занятие № 2. Физическое форматирование
(форматирование шрифта)
Занятие № 3. Использование списков
при оформлении текстов.
Занятие №
4. Оформление таблиц в Занятие № 4. Оформление таблиц в HTMLЗанятие № 4. Оформление таблиц в HTML-документе.Занятие № 5. Графика в Занятие № 5. Графика в HTMLЗанятие № 5. Графика в HTML- документе.
Занятие № 6. Гиперссылки в Занятие № 6. Гиперссылки в HTMLЗанятие № 6. Гиперссылки в HTML- документе.
Практикум по HTML. Составитель - учитель информатики и ИКТ В.В. Окулова
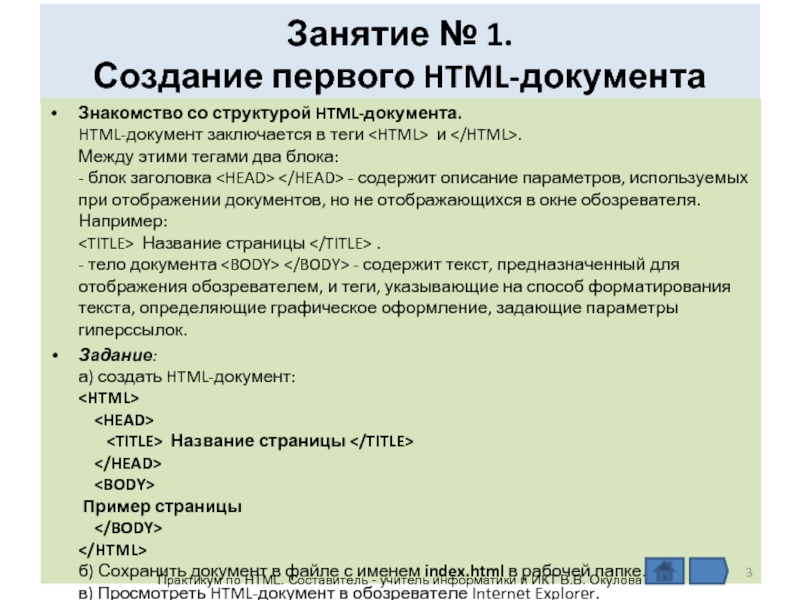
Слайд 3Занятие № 1.
Создание первого HTML-документа
Знакомство со структурой HTML-документа.
HTML-документ заключается
в теги и . Между этими тегами два блока: - блок
заголовка - содержит описание параметров, используемых при отображении документов, но не отображающихся в окне обозревателя. Например:Задание: а) создать HTML-документ:
Практикум по HTML. Составитель - учитель информатики и ИКТ В.В. Окулова
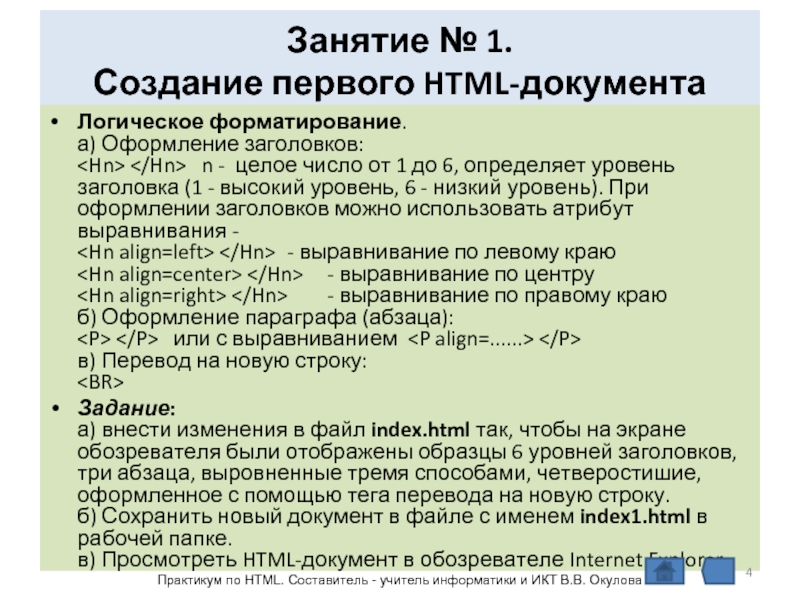
Слайд 4Занятие № 1.
Создание первого HTML-документа
Логическое форматирование.
а) Оформление заголовков:
n - целое число от 1 до 6, определяет
уровень заголовка (1 - высокий уровень, 6 - низкий уровень). При оформлении заголовков можно использовать атрибут выравнивания -или с выравниванием
в) Перевод на новую строку:
Задание: а) внести изменения в файл index.html так, чтобы на экране обозревателя были отображены образцы 6 уровней заголовков, три абзаца, выровненные тремя способами, четверостишие, оформленное с помощью тега перевода на новую строку. б) Сохранить новый документ в файле с именем index1.html в рабочей папке. в) Просмотреть HTML-документ в обозревателе Internet Explorer.
Практикум по HTML. Составитель - учитель информатики и ИКТ В.В. Окулова
Слайд 5Занятие № 2.
Физическое форматирование (форматирование шрифта)
а) ( ) полужирное
начертание ( ) курсивное начертание
подчеркнутый шрифт - задание параметров шрифта. атрибут size – размер шрифта, целое число от 1 до 7, по умолчанию 3 атрибут color – цвет шрифта, название цвета по-английски или 16-ричный код (например: #FF00FF) атрибут face – название типа шрифта Атрибуты можно использовать в любом сочетании.Горизонтальный разделитель:
- горизонтальная линия, разделяющая части документа, можно использовать без атрибутов или с атрибутами в любом сочетании, size – толщина линии в пикселях, width – ширина линии в пикселях, color – цвет линии (название или код цвета).
Практикум по HTML. Составитель - учитель информатики и ИКТ В.В. Окулова
Слайд 6Занятие № 2.
Физическое форматирование (форматирование шрифта)
Задание:
а) создать HTML-документ (на
основе файла index.html), в котором будут заданы параметры форматирования текста
(например, небольшой текст на тему краеведения). б) Сохранить документ в файле с именем index2.html в рабочей папке. в) Просмотреть HTML-документ в обозревателе Internet Explorer.Пример текста:
Вокзал и Bell-vue
У пристани, на берегу моря, устроен с 1849 года красивый вокзал, где желающие могут иметь удобное помещение в особых комнатах. Отдельные комнаты можно иметь и в строении Bell-vue на берегу моря, вблизи вокзала. Вид на море с балконов Bell-vue вполне оправдывает это название.
В продолжение летнего сезона в вокзале и Bell-vue помещается кафе-ресторан. В обширной, светлой зале вокзала устраиваются петергофскими жителями летом балы, в саду вокзала играет оркестр.
Практикум по HTML. Составитель - учитель информатики и ИКТ В.В. Окулова
Слайд 7Занятие № 3. Использование списков при оформлении текстов
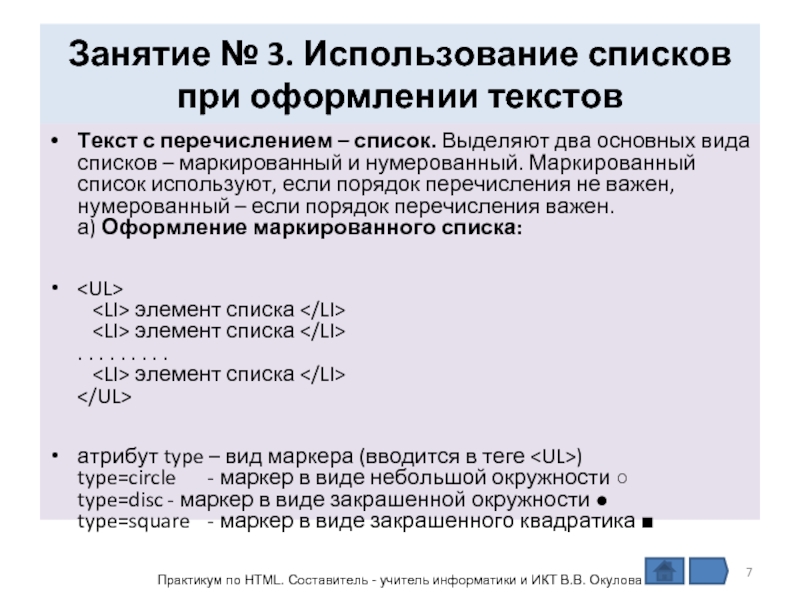
Текст с перечислением
– список. Выделяют два основных вида списков – маркированный и
нумерованный. Маркированный список используют, если порядок перечисления не важен, нумерованный – если порядок перечисления важен. а) Оформление маркированного списка:- элемент списка
- элемент списка . . . . . . . . .
- элемент списка
атрибут type – вид маркера (вводится в теге
- )
type=circle - маркер в виде небольшой окружности ○
type=disc - маркер в виде закрашенной окружности ●
type=square - маркер в виде закрашенного квадратика ■
Практикум по HTML. Составитель - учитель информатики и ИКТ В.В. Окулова
Слайд 8Занятие № 3. Использование списков
при оформлении текстов
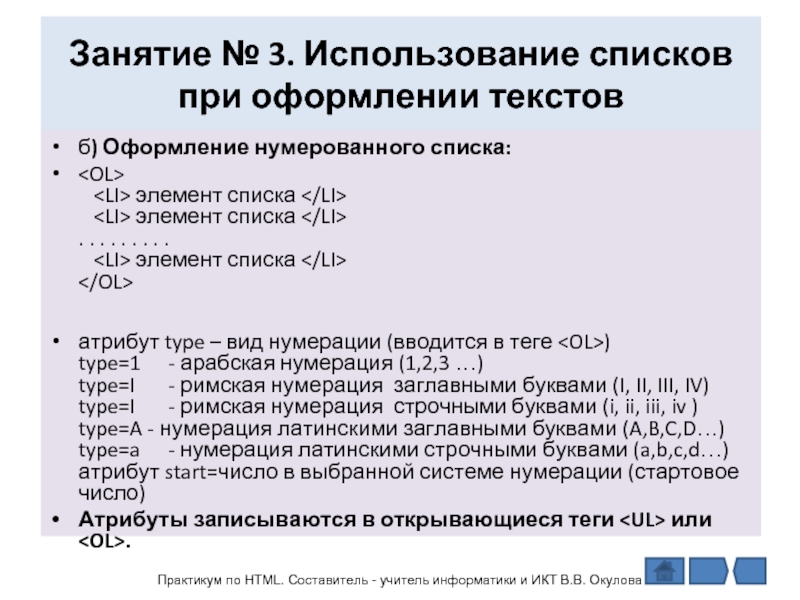
б) Оформление нумерованного
списка:
элемент списка
элемент списка
. . . . . . . . .
атрибут type – вид нумерации (вводится в теге
- )
type=1 - арабская нумерация (1,2,3 …)
type=I - римская нумерация заглавными буквами (I, II, III, IV)
type=I - римская нумерация строчными буквами (i, ii, iii, iv )
type=A - нумерация латинскими заглавными буквами (A,B,C,D…)
type=a - нумерация латинскими строчными буквами (a,b,c,d…)
атрибут start=число в выбранной системе нумерации (стартовое число)
Атрибуты записываются в открывающиеся теги
- или
- .
Практикум по HTML. Составитель - учитель информатики и ИКТ В.В. Окулова
Слайд 9Занятие № 3. Использование списков
при оформлении текстов
Задание:
а) оформить
HTML-документ
(на основе файла index.html), содержащий 6 списков (см. след. слайд,
расположить друг под другом)б) Сохранить документ в файле с именем index3.html в рабочей папке.
в) Просмотреть HTML-документ в обозревателе Internet Explorer.
Практикум по HTML. Составитель - учитель информатики и ИКТ В.В. Окулова
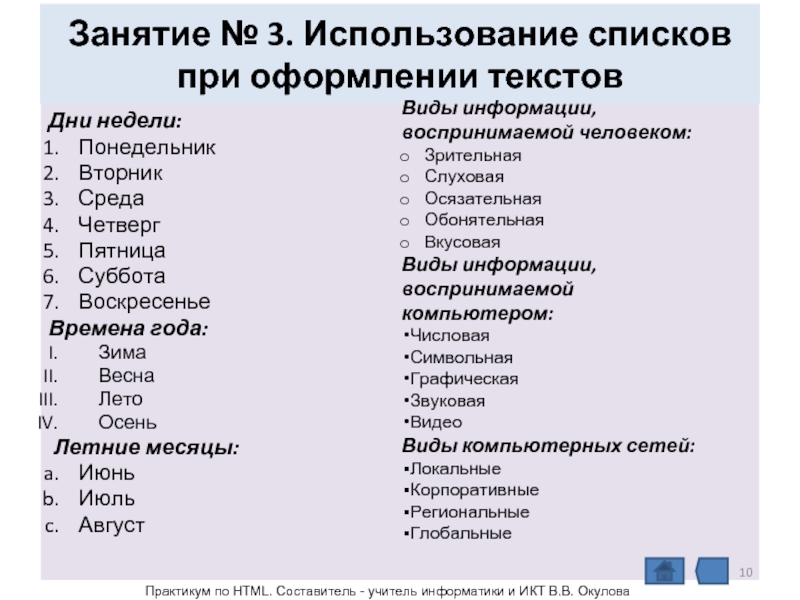
Слайд 10Дни недели:
Понедельник
Вторник
Среда
Четверг
Пятница
Суббота
Воскресенье
Времена года:
Зима
Весна
Лето
Осень
Летние месяцы:
Июнь
Июль
Август
Занятие № 3. Использование списков
при оформлении
текстов
Виды информации,
воспринимаемой человеком:
Зрительная
Слуховая
Осязательная
Обонятельная
Вкусовая
Виды информации,
воспринимаемой компьютером:
Числовая
Символьная
Графическая
Звуковая
Видео
Виды компьютерных сетей:
Локальные
Корпоративные
Региональные
Глобальные
Практикум по HTML.
Составитель - учитель информатики и ИКТ В.В. Окулова
Слайд 11Занятие № 4. Оформление таблиц
в HTML-документе
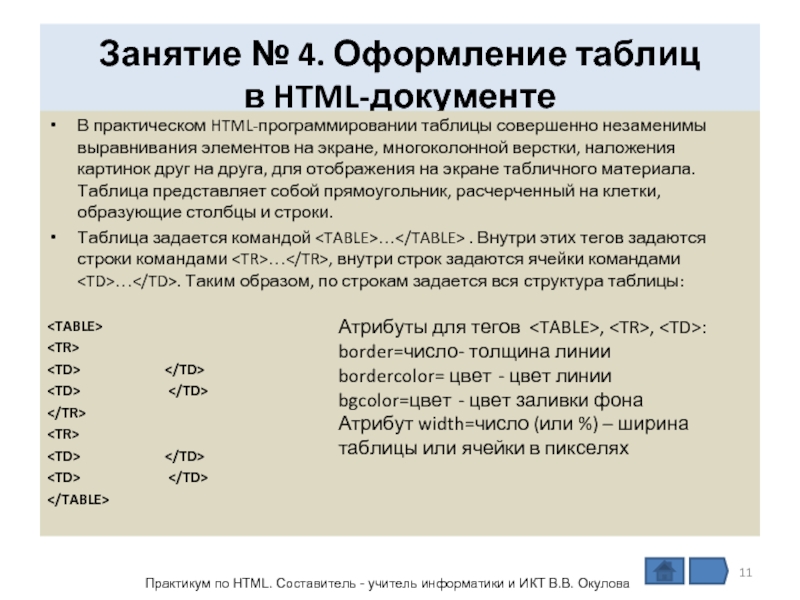
В практическом HTML-программировании таблицы
совершенно незаменимы выравнивания элементов на экране, многоколонной верстки, наложения картинок
друг на друга, для отображения на экране табличного материала. Таблица представляет собой прямоугольник, расчерченный на клетки, образующие столбцы и строки.Таблица задается командой
Атрибуты для тегов
| :
border=число - толщина линии
bordercolor= цвет - цвет линии
bgcolor=цвет - цвет заливки фона
Атрибут width=число (или %) – ширина таблицы или ячейки в пикселях Практикум по HTML. Составитель - учитель информатики и ИКТ В.В. Окулова Слайд 12Занятие № 4. Оформление таблиц
в HTML-документе
|
| ) Вставка рисунков: Практикум по HTML. Составитель - учитель информатики и ИКТ В.В. Окулова Слайд 14Занятие № 5. Графика в HTML- документе
|