Разделы презентаций
- Разное
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Презентация по теме "Графические редакторы. Свойства графических редакторов, важные при обучении".
Содержание
- 1. Презентация по теме "Графические редакторы. Свойства графических редакторов, важные при обучении".
- 2. Содержание: Графический редактор Виды графических редакторов растроваявекторная
- 3. Графический редактор Это компьютерная программа для
- 4. Типовые задачи обработки графической информацииВвод и отображение
- 5. Виды графических редакторовРастровые (Adobe Photoshop,
- 6. Растровые редакторы Растровое изображение хранится с
- 7. Качество изображений, созданных с помощью растровых программ,
- 8. Растровые изображения очень чувствительны к
- 9. В векторных графических редакторахизображение состоит из геометрических
- 10. Векторные рисунки, состоящие из тысяч примитивов, занимают
- 11. Панели инструментов Графические редакторы предоставляют возможность
- 12. Форматы графических файловBit MaP image (BMP) —
- 13. Форматы графических файловJoint Photographic Expert Group (JPEG)
- 14. Графический редактор Paint
- 15. Запуск программы:Пуск / Программы / Графический редактор Pаint Окно программы содержит:
- 16. Почти каждый инструмент можно настраивать: устанавливать
- 17. Пункт меню
- 18. Заливка – заполняет цветом одноцветную
- 19. Карандаш – рисует как обычный карандаш
- 20. Кривая – рисует прямую линию, которую затем
- 21. ПалитраОсновной цветЦвет фонаВнимание! Если на палитре цветов
- 22. Надпись. Щелкните по рисунку в том месте,
- 23. Работа с фрагментамиФрагмент – это часть рисунка
- 24. 1.переместить – наведите мышь внутрь фрагмента и,
- 25. 1)Для того чтобы отменить действие, нажмите Ctrl
- 26. 3)Для того чтобы вставить скопированный фрагмент, нажмите
- 27. Скачать презентанцию
Слайды и текст этой презентации
Слайд 2
Содержание:
Графический редактор
Виды графических редакторов
растровая
векторная
Панели инструментов
Форматы
графических редакторов
Растровый графический редактор Paint
Библиографический список
Слайд 3Графический редактор
Это компьютерная программа для обработки графической информации,
которая предназначена для создания и редактирования виртуальных графических объектов.
Для обработки
изображений на компьютере используются специальные программы — графические редакторы.Слайд 4Типовые задачи обработки графической информации
Ввод и отображение виртуального графического объекта;
Редактирование
графического объекта;
Запись графического объекта на диск в виде файла;
Считывание виртуального
графического объекта из файла в память компьютера;Вывод графического объекта на бумагу.
Слайд 5Виды графических редакторов
Растровые (Adobe Photoshop, Paint и др.)
Векторные
(Corel Draw, Adobe Illustrator, Micromedia Freehand и др.)
Слайд 6Растровые редакторы
Растровое изображение хранится с помощью точек различного
цвета (пикселей), которые образуют строки и столбцы. Каждый пиксель имеет
определенное положение и цвет. Хранение каждого пикселя требует определенного количества битов информации, которое зависит от количества цветов в изображении.Пиксель - минимальный участок изображения, цвет которого можно задать независимым образом.
Слайд 7
Качество изображений, созданных с помощью растровых программ, неотрывно связано с
разрешением- количеством пикселей на дюйм изображения.
Если разрешение низкое, может
пострадать качество при выводе на печать.Чем больше разрешение – тем лучше качество изображения, но больше размер файла.
Слайд 8
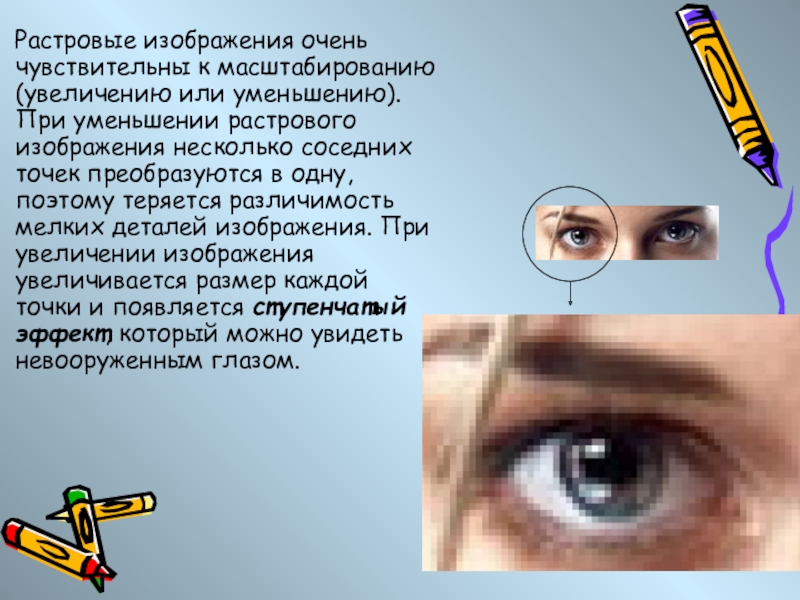
Растровые изображения очень чувствительны к масштабированию (увеличению или
уменьшению). При уменьшении растрового изображения несколько соседних точек преобразуются в
одну, поэтому теряется различимость мелких деталей изображения. При увеличении изображения увеличивается размер каждой точки и появляется ступенчатый эффект, который можно увидеть невооруженным глазом.Слайд 9В векторных графических редакторах
изображение состоит из геометрических фигур, у которых
есть размер, расположение, цвет и т.д. При увеличении векторных рисунков
они не искажаются и не распадаются на точки – в этом преимущество векторной графики перед растровой.Используя возможности векторных редакторов делают коллажи, вырезая элементы из фотографий и открыток.
Векторное изображение имеет меньший объем, чем растровое.
Слайд 10Векторные рисунки, состоящие из тысяч примитивов, занимают память, объём которой
не превышает нескольких сотен килобит. Аналогичный растровый рисунок требует памяти
в 10-1000 раз больше. Таким образом, векторные изображения занимают относительно небольшой объём памяти. Чтобы изменить размер векторного рисунка, нужно исправить его описание. Например, для увеличения или уменьшения эллипса достаточно изменить координаты левого верхнего и правого нижнего угла прямоугольника, ограничивающего этот эллипс. И снова для рисования объекта будет использоваться максимально возможное число элементов (видеопикселей или точек). Следовательно, векторные изображения могут быть легко масштабированы без потери качества.
Слайд 11Панели инструментов
Графические редакторы предоставляют возможность выбора инструментов для
создания и редактирования графических изображений, объединяя их в панели инструментов.
Инструменты
рисования объектовВыделяющие инструменты
Инструменты редактирования рисунка
Текстовые инструменты
Масштабирующие инструменты
Палитра цветов
Слайд 12Форматы графических файлов
Bit MaP image (BMP) — универсальный формат растровых
графических файлов, используется в операционной системе Windows.
Tagged Image File
Format (TIFF) — формат растровых графических файлов, поддерживается всеми основными графическими редакторами. Включает в себя алгоритм сжатия без потерь информации. Graphics Interchange Format (GIF) — формат растровых графических файлов. Включает алгоритм сжатия без потерь информации . Рекомендуется для хранения изображений с ограниченным количеством цветов. Используется для размещения графических изображений на Web-страницах в Интернете.
Portable Network Graphic (PNG) — формат растровых графических файлов, аналогичный формату GIF. Рекомендуется для размещения графических изображений на Web-страницах в Интернете.
Слайд 13Форматы графических файлов
Joint Photographic Expert Group (JPEG) — формат растровых
графических файлов, который реализует эффективный алгоритм сжатия (метод JPEG) для
отсканированных фотографий и иллюстраций. Алгоритм сжатия позволяет уменьшить объем файла в десятки раз, однако приводит к необратимой потере части информации. Используется для размещения графических изображений на Web-страницах в Интернете.Windows MetaFile (WMF) — универсальный формат векторных графических файлов для Windows-приложений. Используется для хранения коллекции графических изображений Microsoft Clip Gallery.
Encapsulated PostScript (EPS) — формат векторных графических файлов. Рекомендуется для печати и создания иллюстраций в настольных издательских системах.
CorelDRaw files (CDR) — оригинальный формат векторных графических файлов, используемый в системе обработки векторной графики CorelDraw.
Слайд 16Почти каждый инструмент можно настраивать:
устанавливать толщину линии,
размер и форму кисти, карандаша, резинки и т.д.
Внимание! Графический
редактор запоминает 3 последних действия, которые можно отменить, воспользовавшись командой ПРАВКА|ОТМЕНИТЬ Внимание! В ниспадающем меню ФАЙЛ редактор помнит
4 последних графических файла, которые открывались
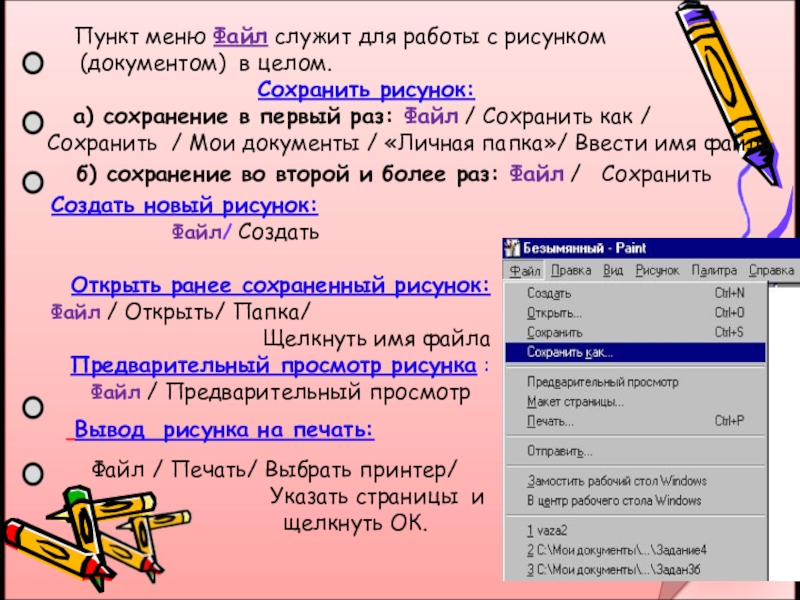
Слайд 17 Пункт меню Файл служит для
работы с рисунком
(документом) в
целом.Сохранить рисунок: a) сохранение в первый раз: Файл / Сохранить как /
Сохранить / Мои документы / «Личная папка»/ Ввести имя файла
б) сохранение во второй и более раз: Файл / Сохранить
Вывод рисунка на печать:
Создать новый рисунок:
Файл/ Создать
Открыть ранее сохраненный рисунок:
Файл / Открыть/ Папка/
Щелкнуть имя файла
Предварительный просмотр рисунка :
Файл / Предварительный просмотр
Файл / Печать/ Выбрать принтер/
Указать страницы и
щелкнуть ОК.
Слайд 18
Заливка – заполняет цветом одноцветную область рисунка. Закрашиваемая
область должна быть ограничена непрерывной линией.
Пипетка (Выбор цвета) –
определяет цвет фрагмента при выполнении на нем щелчка и устанавливает его в качестве основного или фонового цвета.Масштаб – увеличивает фрагмент рисунка.
Рисунок можно рассматривать с увеличением в
2,4,6 или 8 раз.
Ластик/Цветной ластик – стирает часть рисунка при нажатии левой кнопки мыши или заменяет основной цвет на фоновый при нажатии правой.
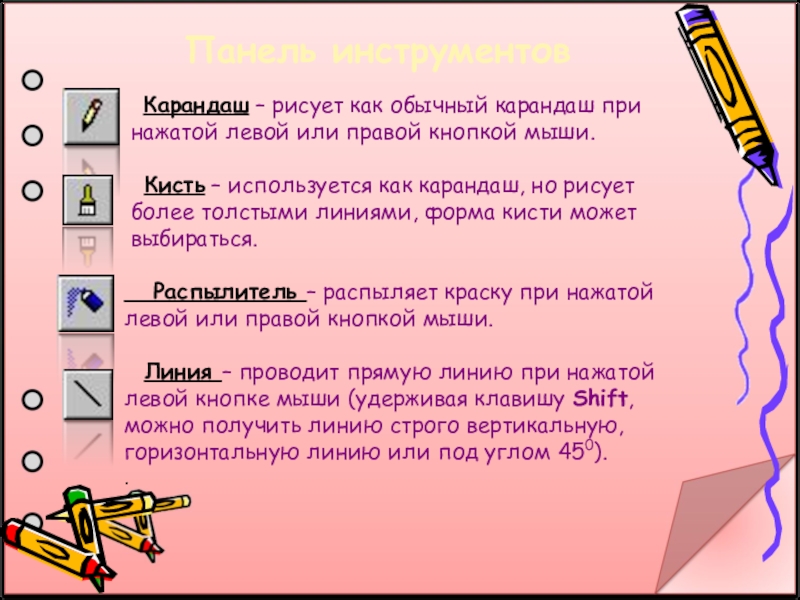
Панель инструментов
Слайд 19 Карандаш – рисует как обычный карандаш при
нажатой левой или правой кнопкой мыши.
Кисть – используется
как карандаш, но рисует более толстыми линиями, форма кисти может
выбираться.
Распылитель – распыляет краску при нажатой левой или правой кнопкой мыши.
Линия – проводит прямую линию при нажатой левой кнопке мыши (удерживая клавишу Shift, можно получить линию строго вертикальную, горизонтальную линию или под углом 450).
.
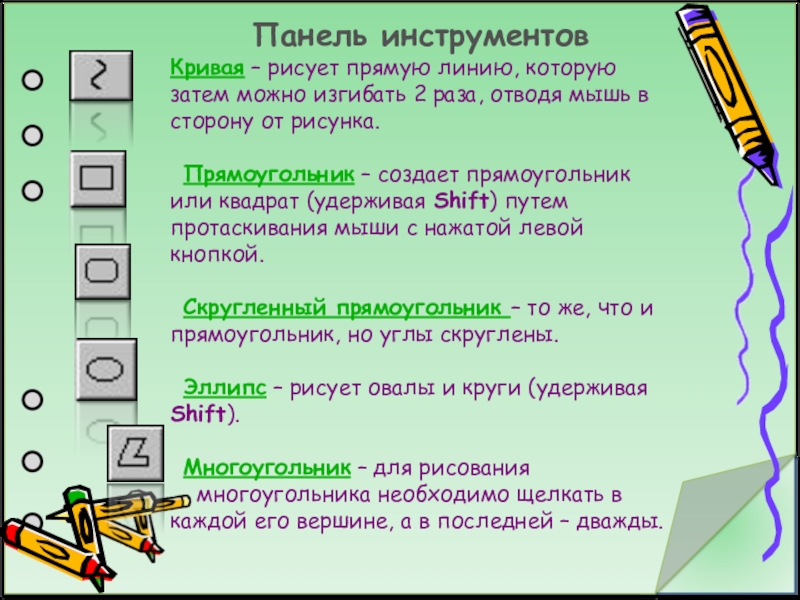
Панель инструментов
Слайд 20Кривая – рисует прямую линию, которую затем можно изгибать 2
раза, отводя мышь в сторону от рисунка.
Прямоугольник – создает
прямоугольник или квадрат (удерживая Shift) путем протаскивания мыши с нажатой левой кнопкой.Скругленный прямоугольник – то же, что и прямоугольник, но углы скруглены.
Эллипс – рисует овалы и круги (удерживая Shift).
Многоугольник – для рисования
многоугольника необходимо щелкать в каждой его вершине, а в последней – дважды.
Панель инструментов
Слайд 21
Палитра
Основной цвет
Цвет фона
Внимание! Если на палитре цветов нет желаемого цвета,
выполните команду Палитра|Изменить палитру. В диалоговом окне Изменение палитры щелкните
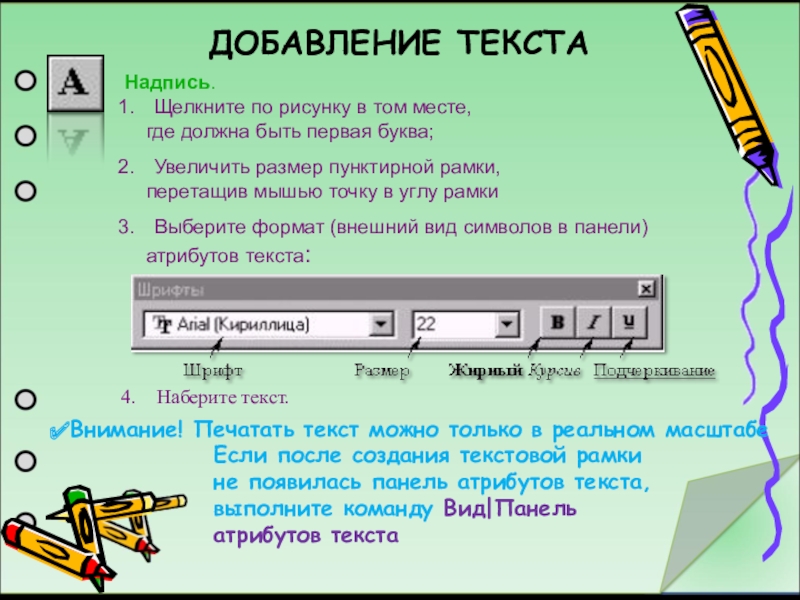
на кнопке Определить цвет, в цветовом спектре выберите цвет, уточните оттенок на вертикальной палитре, щелкните Добавить в набор на кнопке ОК.Слайд 22Надпись.
Щелкните по рисунку в том месте,
где
должна быть первая буква;
Увеличить размер пунктирной рамки,
перетащив мышью точку в углу рамкиВыберите формат (внешний вид символов в панели)
атрибутов текста:
ДОБАВЛЕНИЕ ТЕКСТА
Наберите текст.
Если после создания текстовой рамки
не появилась панель атрибутов текста, выполните команду Вид|Панель атрибутов текста
Внимание! Печатать текст можно только в реальном масштабе
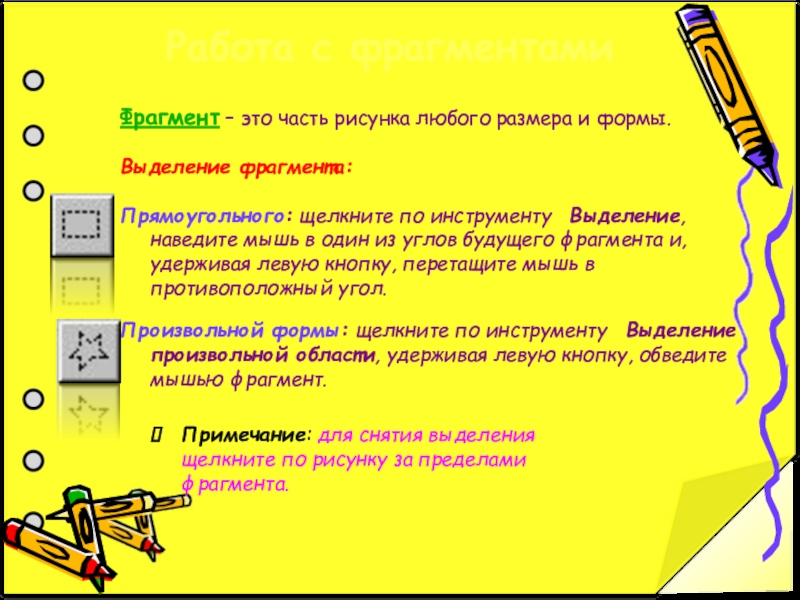
Слайд 23Работа с фрагментами
Фрагмент – это часть рисунка любого размера и
формы.
Выделение фрагмента:
Прямоугольного: щелкните по инструменту Выделение, наведите мышь в
один из углов будущего фрагмента и, удерживая левую кнопку, перетащите мышь в противоположный угол.
Произвольной формы: щелкните по инструменту Выделение произвольной области, удерживая левую кнопку, обведите мышью фрагмент.
Примечание: для снятия выделения щелкните по рисунку за пределами фрагмента.
Слайд 24
1.переместить – наведите мышь внутрь фрагмента и, удерживая левую кнопку
мыши, переместите мышь;
2.скопировать – так же как переместить, но
удерживая клавишу Ctrl; 3.получить шлейф – так же как переместить, но удерживая клавишу Shift;
4.изменить размер – навести мышь на точку в углу фрагмента или в центре каждой стороны и перетащить;
5.другие операции, находящиеся в пункте меню Рисунок, это:
Отразить/Повернуть
Растянуть/Наклонить
Обратить цвета
Очистить
ВЫДЕЛЕННЫЙ ФРАГМЕНТ МОЖНО:
Слайд 25
1)Для того чтобы отменить действие, нажмите Ctrl и удерживая ее,
нажмите клавишу с
буквой Z.
2) Для того чтобы скопировать выделенную
часть рисунка, нажмите Ctrl и удерживая ее, нажмите клавишу с
буквой С 3)Для того чтобы вставить скопированный фрагмент, нажмите Ctrl и удерживая ее, нажмите клавишу с
буквой V
ПОЛЕЗНЫЕ СОВЕТЫ
Слайд 26
3)Для того чтобы вставить скопированный фрагмент, нажмите Ctrl и удерживая
ее, нажмите клавишу с
буквой V
Библиографический список
Н.Д. Угринович. «Информатика и
информационные технологии». Учебник для 10-11 классов. 2007 год.http://www.klyaksa.net/htm/kopilka/uroki1/14.htm
http://nashol.com/201010115265/prezentaciya-po-informatike-rastrovii-graficheskii-redaktor-corel-paint-shop-pro-x.html
http://uchitelu.net/media/167