Разделы презентаций
- Разное
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Размещение изображений в HTML-документе
Содержание
- 1. Размещение изображений в HTML-документе
- 2. Размещение изображений в HTML-документе Учитель информатикиМБОУ «Гимназия №5» г.БрянскаНечаева Юлия Валерьевна
- 3. Цель урока:Научиться представлять графические данные на HTML-страницахИзучить атрибуты, используемые для представления изображений в HTML-документе.
- 4. Вставка изображений в html-документ
- 5. Вставка изображений в html-документОбщая конструкция: (не
- 6. Вставка изображений в html-документЕсли картинка не отображается,
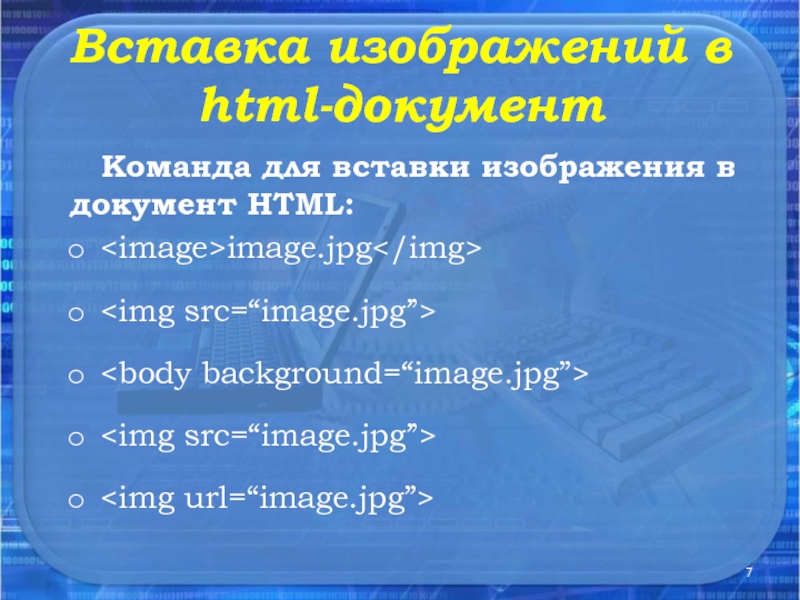
- 7. Вставка изображений в html-документКоманда для вставки изображения в документ HTML:image.jpg
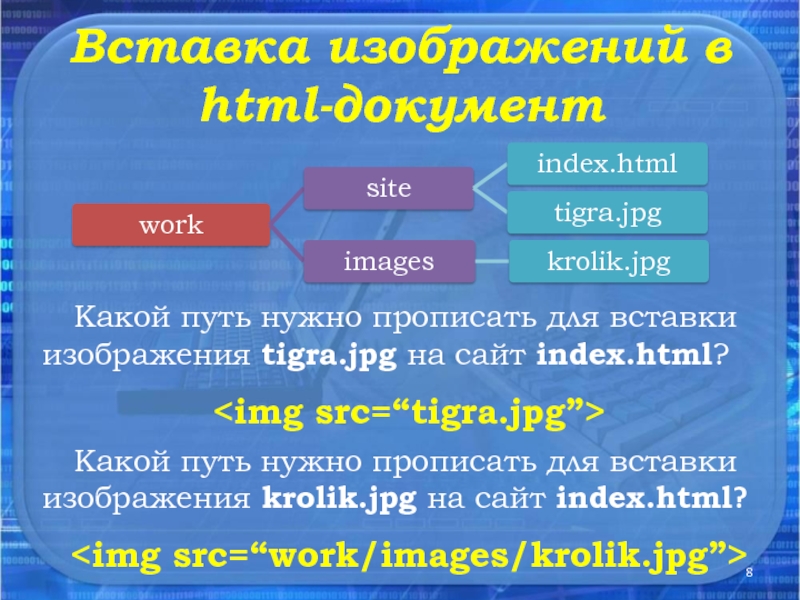
- 8. Вставка изображений в html-документКакой путь нужно прописать
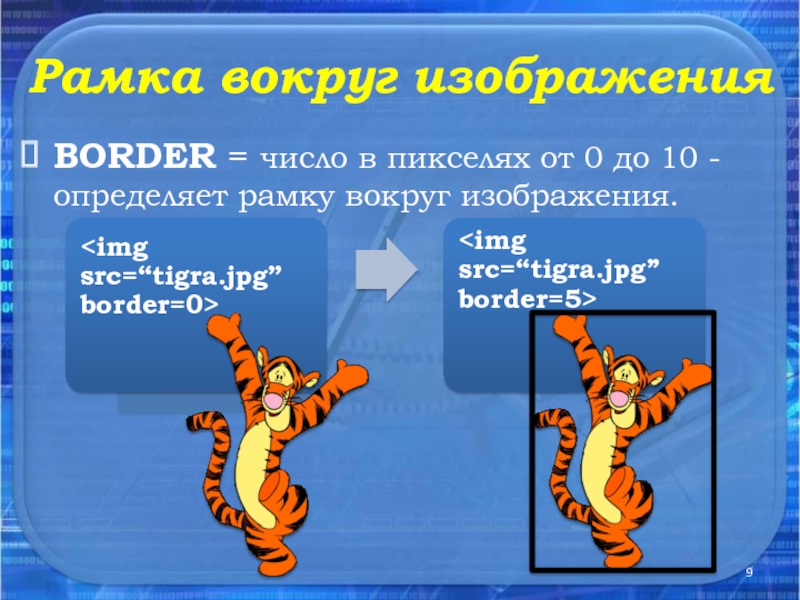
- 9. Рамка вокруг изображенияBORDER = число в пикселях от 0 до 10 - определяет рамку вокруг изображения.
- 10. Изменение размеров картинкиАтрибуты:WIDTH = ширина (в пикселях
- 11. Изменение размеров картинкиЧто произойдет, если размеры картинки
- 12. Изменение размеров картинкиОтвет: Изображение увеличится в ширину12Пример
- 13. Размещение изображенияALIGN – определяет способ выравнивания картинки
- 14. Размещение изображения
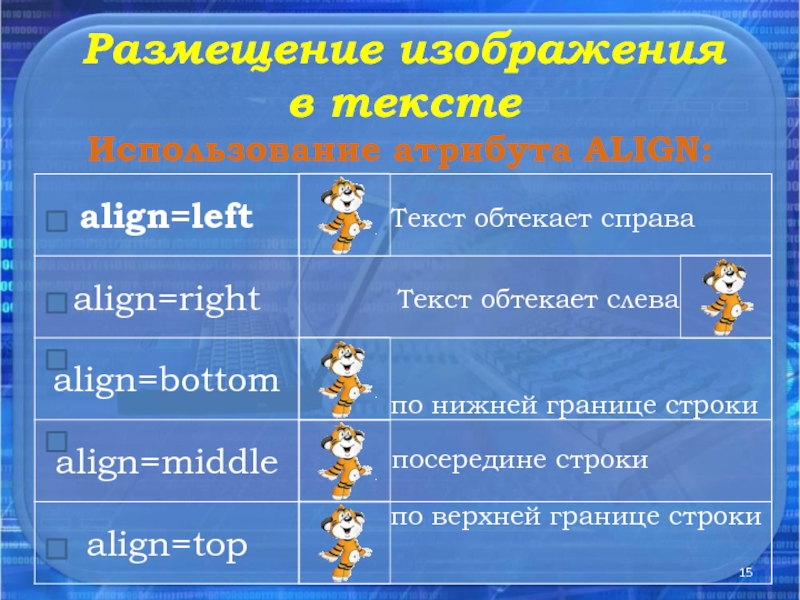
- 15. Размещение изображения в текстеИспользование атрибута ALIGN:
- 16. Размещение изображения в тексте Тигра - добрый
- 17. Размещение изображения в тексте
- 18. Размещение изображения в тексте Тигра - добрый
- 19. Размещение изображения в тексте Тигра - добрый
- 20. Размещение изображения в тексте Тигра - добрый
- 21. Размещение изображения в тексте
- 22. Размещение изображения в текстеПараметры тега регулирующие отступы вокруг изображения:width, heightrows, colshspace, vspacehbuffer, vbufferiheight, iwidth
- 23. Дополнительные атрибутыГлавное не путайте TITLE и ALT. Содержимое ALT отображается, если в
- 24. Дополнительные атрибуты
- 25. Дополнительные атрибутыКод для вывода подобного изображения с подсказкой:Тигра
- 26. ЗаданиеПерейти в папку «html_изображения».Открыть файл index.html с
- 27. Скачать презентанцию
Слайды и текст этой презентации
Слайд 2Размещение изображений в
HTML-документе
Учитель информатики
МБОУ «Гимназия №5» г.Брянска
Нечаева Юлия Валерьевна
Слайд 3Цель урока:
Научиться представлять графические данные на HTML-страницах
Изучить атрибуты, используемые для
представления изображений в HTML-документе.
Слайд 5Вставка изображений в html-документ
Общая конструкция:
(не имеет закрывающегося
тэга)
SRC=“имя файла.расширение” – указывает, где находится изображение.
!
Рекомендуется размещать изображения в
том же каталоге, что и HTML-документ, или в качестве значения атрибута IMG кроме имени файла и расширения нужно будет указывать путь к файлу. Слайд 6Вставка изображений в html-документ
Если картинка не отображается, возможно неправильно указано
имя файла, его расширение, или файл отсутствует в нужной папке.
!
Слайд 7Вставка изображений в html-документ
Команда для вставки изображения в документ HTML:
image.jpg
src=“image.jpg”>
Слайд 8Вставка изображений в html-документ
Какой путь нужно прописать для вставки изображения
tigra.jpg на сайт index.html?
Какой путь нужно прописать для вставки
изображения krolik.jpg на сайт index.html?
Слайд 9Рамка вокруг изображения
BORDER = число в пикселях от 0 до
10 - определяет рамку вокруг изображения.
Слайд 10Изменение размеров картинки
Атрибуты:
WIDTH = ширина (в пикселях или в %)
HEIGHT
= высота (в пикселях или в %)
Пример:
height=399>Указывайте реальные размеры картинки – так сохраняется первоначальное качество изображения.
!
Слайд 11Изменение размеров картинки
Что произойдет, если размеры картинки tigra.jpg задать width=399
height=399? (Реальные размеры картинки высота – 399 пикселей, ширина –
297 пикселей)Слайд 12Изменение размеров картинки
Ответ: Изображение увеличится в ширину
1
2
Пример изображения
и результат действия тэга с измененными атрибутами
1
2
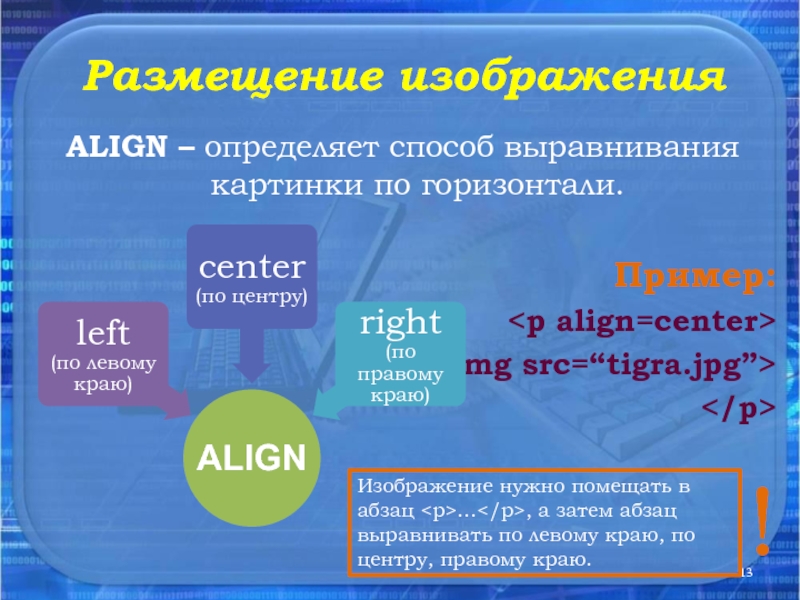
Слайд 13Размещение изображения
ALIGN – определяет способ выравнивания картинки по горизонтали.
Пример:
align=center>
Изображение нужно помещать в абзац …, а затем абзац
выравнивать по левому краю, по центру, правому краю.!
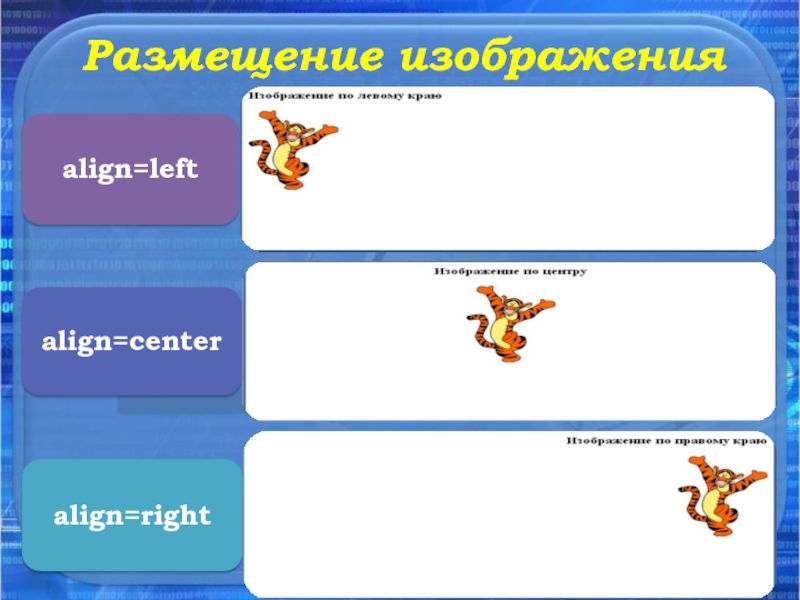
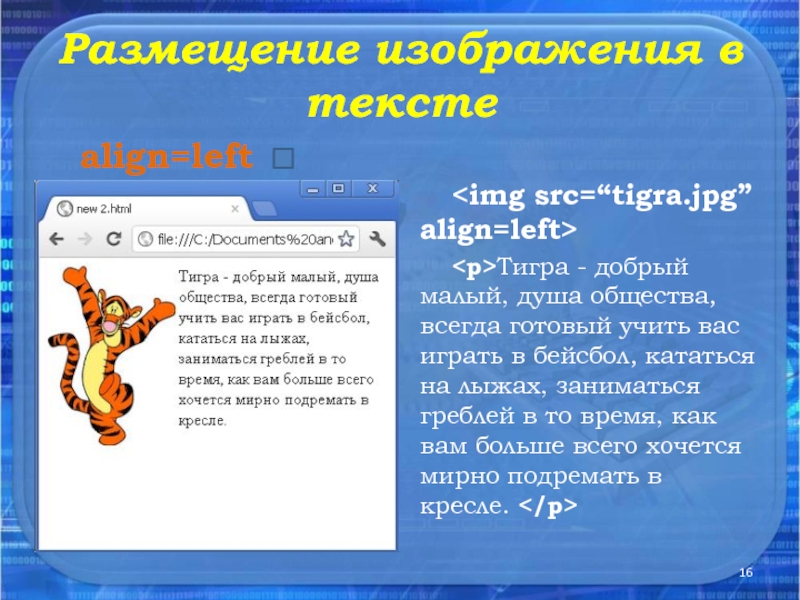
Слайд 16Размещение изображения в тексте
Тигра - добрый малый,
душа общества, всегда готовый учить вас играть в бейсбол, кататься
на лыжах, заниматься греблей в то время, как вам больше всего хочется мирно подремать в кресле.align=left
Слайд 17Размещение изображения в тексте
душа общества, всегда готовый учить вас играть в бейсбол, кататься
на лыжах, заниматься греблей в то время, как вам больше всего хочется мирно подремать в кресле.align=right
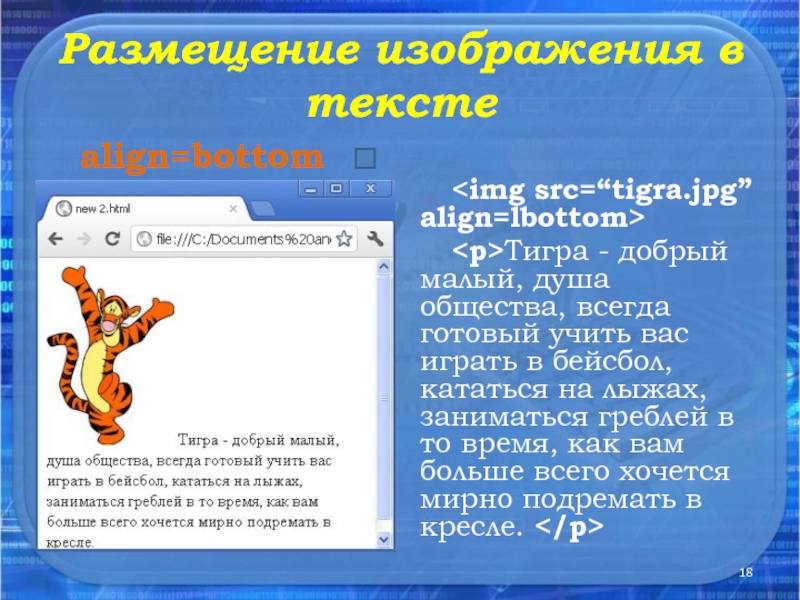
Слайд 18Размещение изображения в тексте
Тигра - добрый малый,
душа общества, всегда готовый учить вас играть в бейсбол, кататься
на лыжах, заниматься греблей в то время, как вам больше всего хочется мирно подремать в кресле.align=bottom
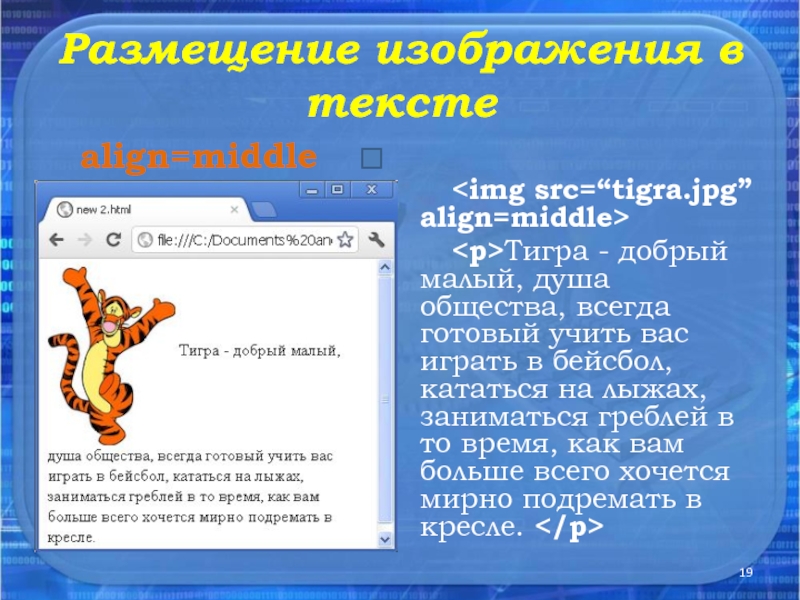
Слайд 19Размещение изображения в тексте
Тигра - добрый малый,
душа общества, всегда готовый учить вас играть в бейсбол, кататься
на лыжах, заниматься греблей в то время, как вам больше всего хочется мирно подремать в кресле.align=middle
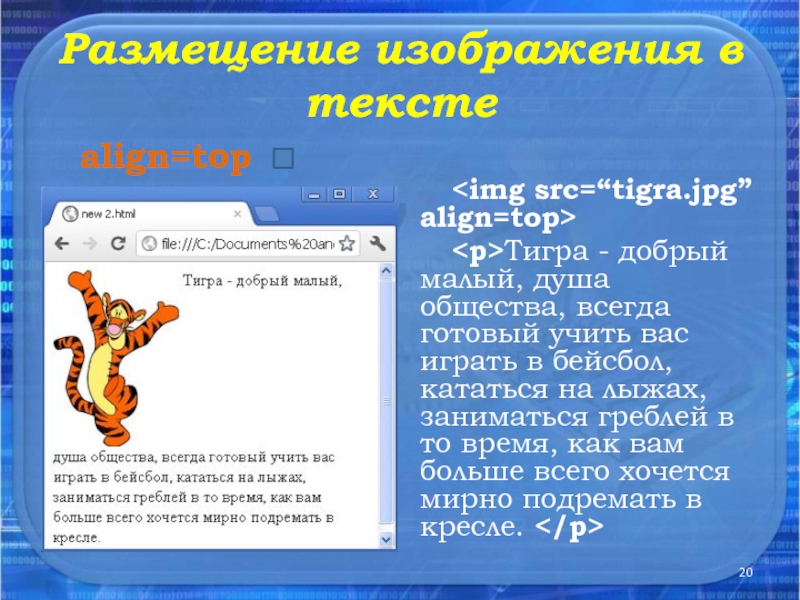
Слайд 20Размещение изображения в тексте
Тигра - добрый малый,
душа общества, всегда готовый учить вас играть в бейсбол, кататься
на лыжах, заниматься греблей в то время, как вам больше всего хочется мирно подремать в кресле.align=top
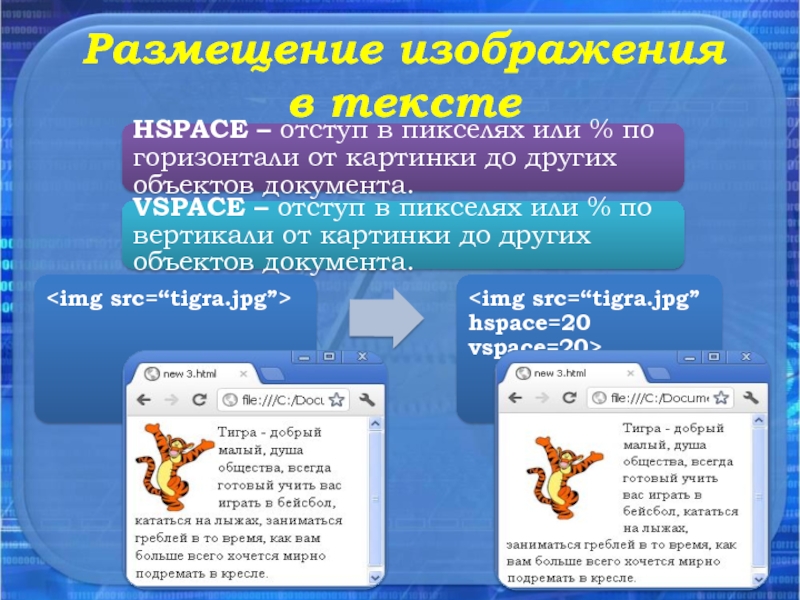
Слайд 22Размещение изображения в тексте
Параметры тега регулирующие отступы вокруг изображения:
width,
height
rows, cols
hspace, vspace
hbuffer, vbuffer
iheight, iwidth
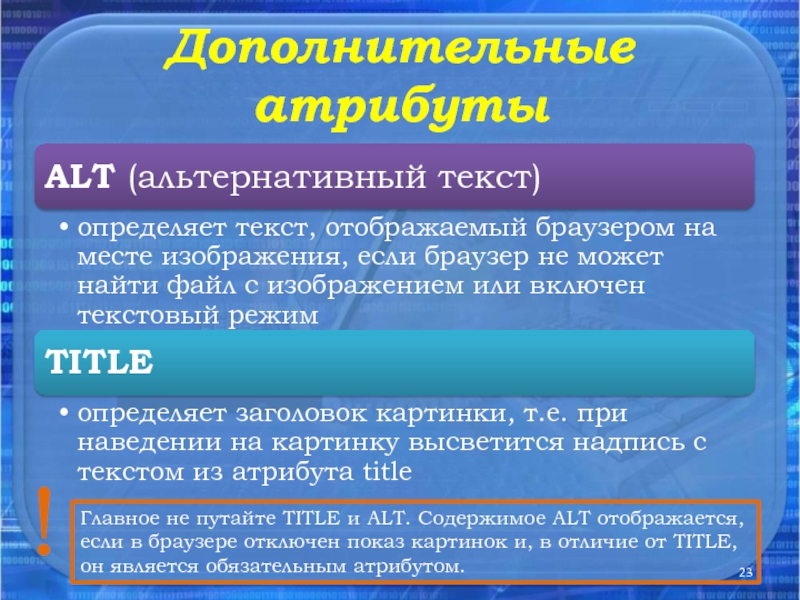
Слайд 23Дополнительные атрибуты
Главное не путайте TITLE и ALT. Содержимое ALT отображается, если в браузере отключен показ
картинок и, в отличие от TITLE, он является обязательным атрибутом.
!
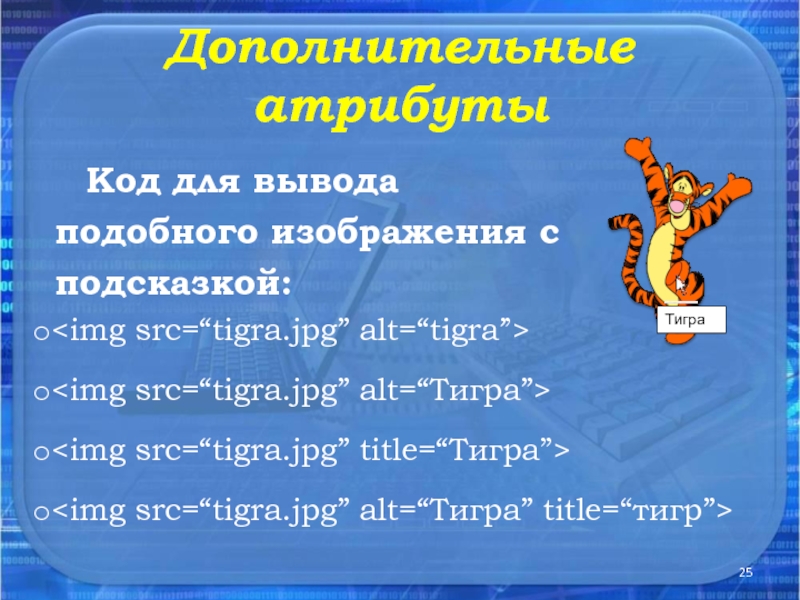
Слайд 25Дополнительные атрибуты
Код для вывода подобного изображения с подсказкой:
Тигра
src=“tigra.jpg” alt=“Тигра”>
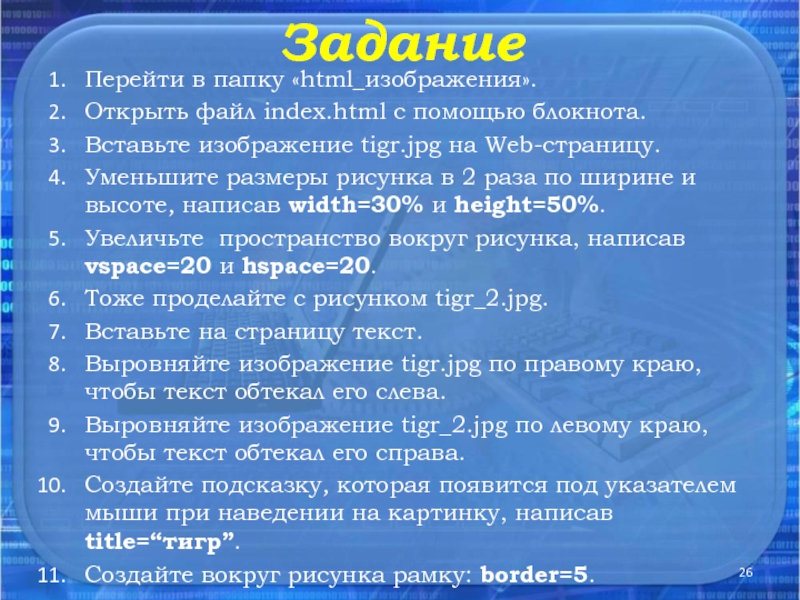
Слайд 26Задание
Перейти в папку «html_изображения».
Открыть файл index.html с помощью блокнота.
Вставьте изображение
tigr.jpg на Web-страницу.
Уменьшите размеры рисунка в 2 раза по ширине
и высоте, написав width=30% и height=50%.Увеличьте пространство вокруг рисунка, написав vspace=20 и hspace=20.
Тоже проделайте с рисунком tigr_2.jpg.
Вставьте на страницу текст.
Выровняйте изображение tigr.jpg по правому краю, чтобы текст обтекал его слева.
Выровняйте изображение tigr_2.jpg по левому краю, чтобы текст обтекал его справа.
Создайте подсказку, которая появится под указателем мыши при наведении на картинку, написав title=“тигр”.
Создайте вокруг рисунка рамку: border=5.