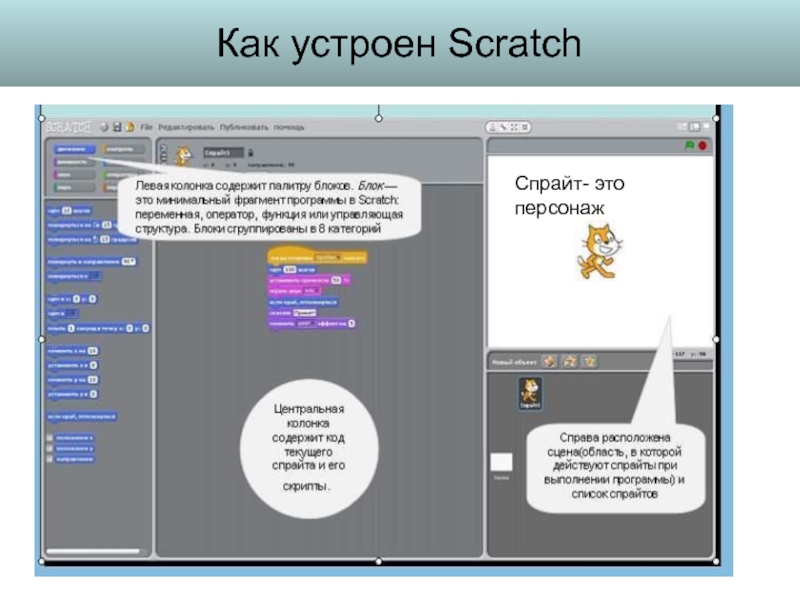
для программирования:
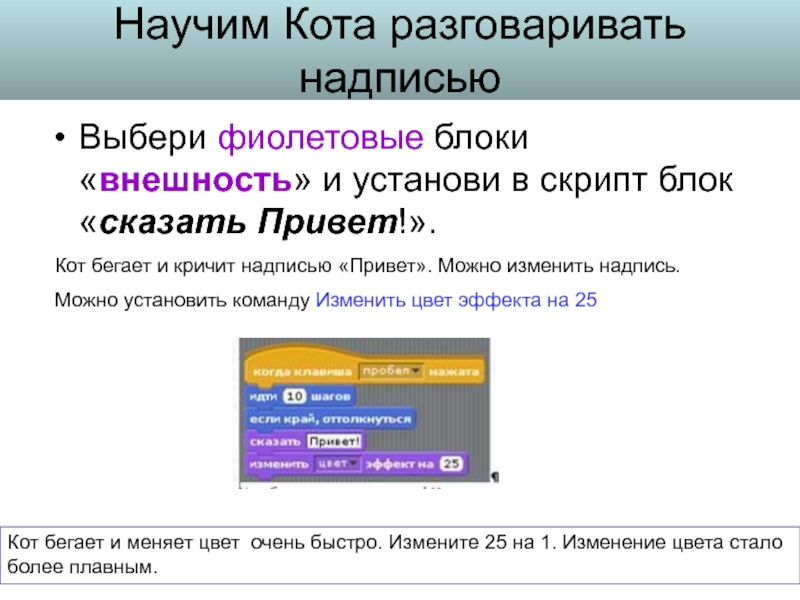
Фиолетовый - внешность - Изменение внешнего вида
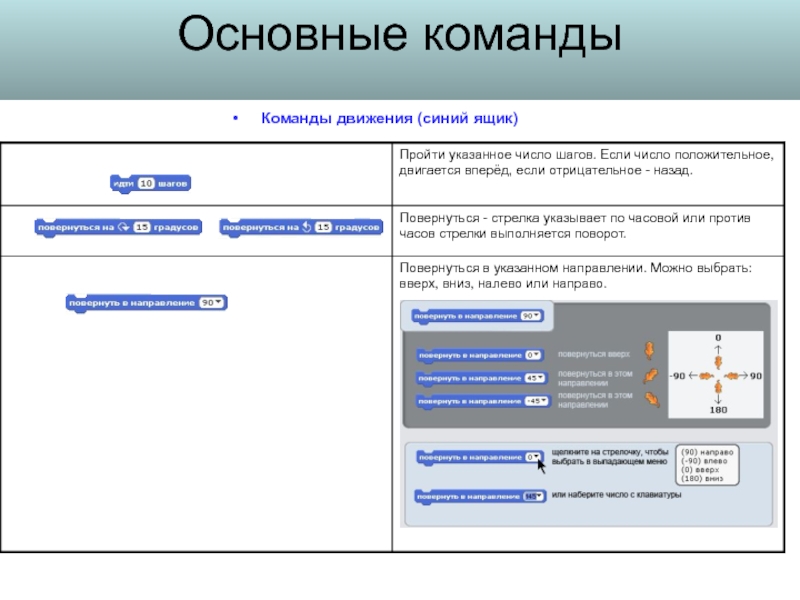
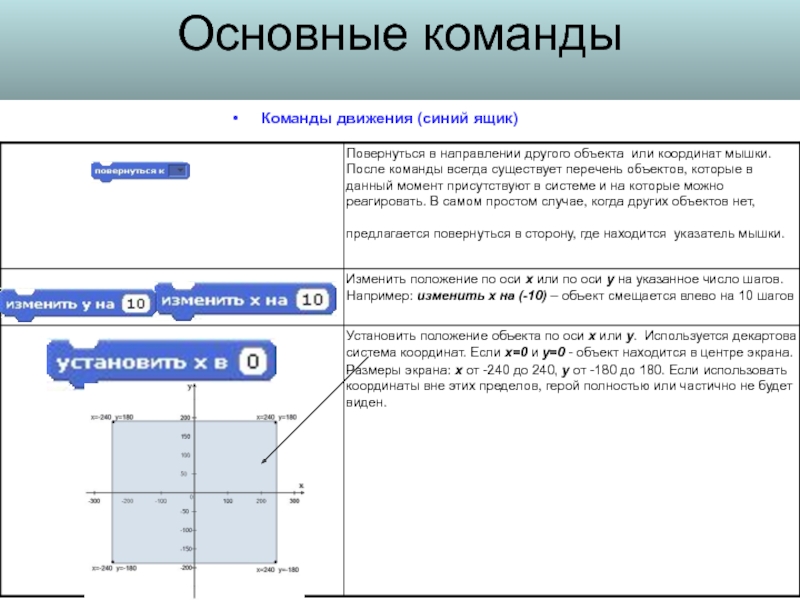
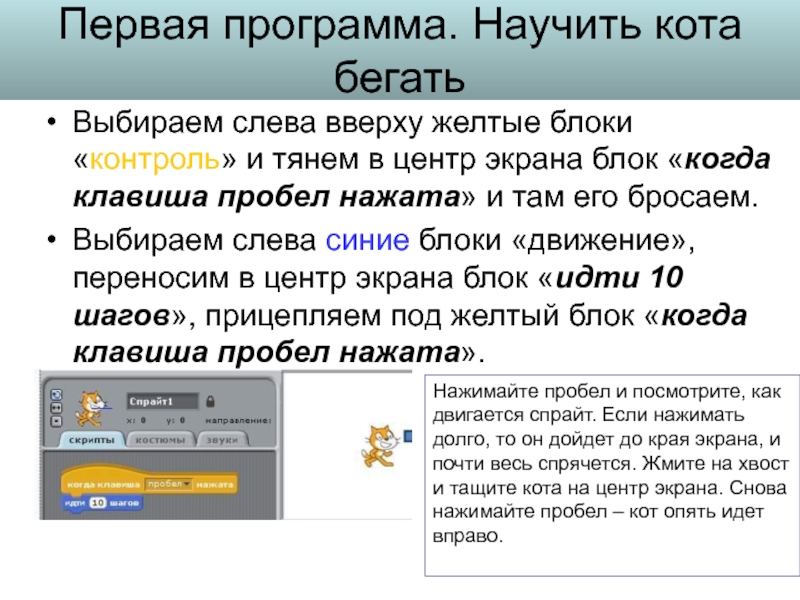
Синий - движение - Перемещение
объектов
Лиловый - звук - Добавление звуков
Зеленый - числа - Операции с числами, сравнение, логические операторы
Желтый - контроль - контролирующие операторы
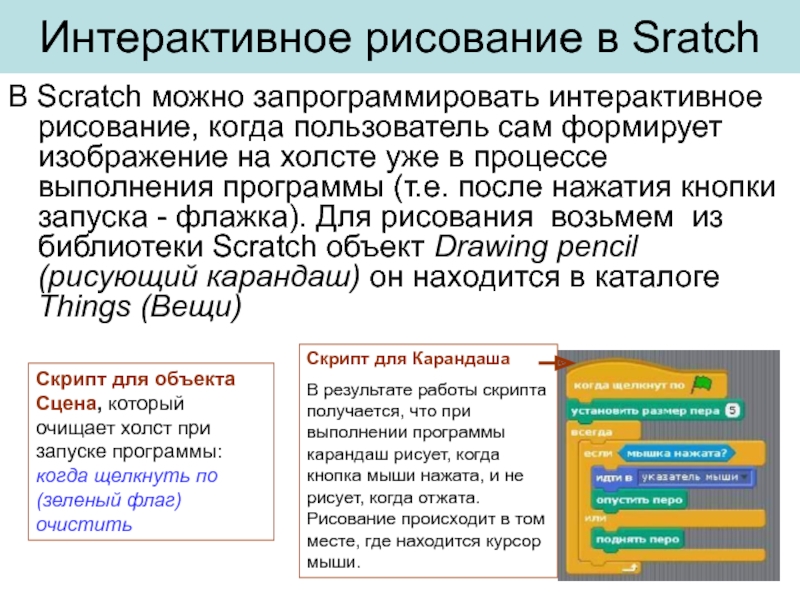
Ярко-зеленый - Перо - возможность рисовать
Голубой – сенсоры - Различные датчики
Красный - переменные - Действия с переменными
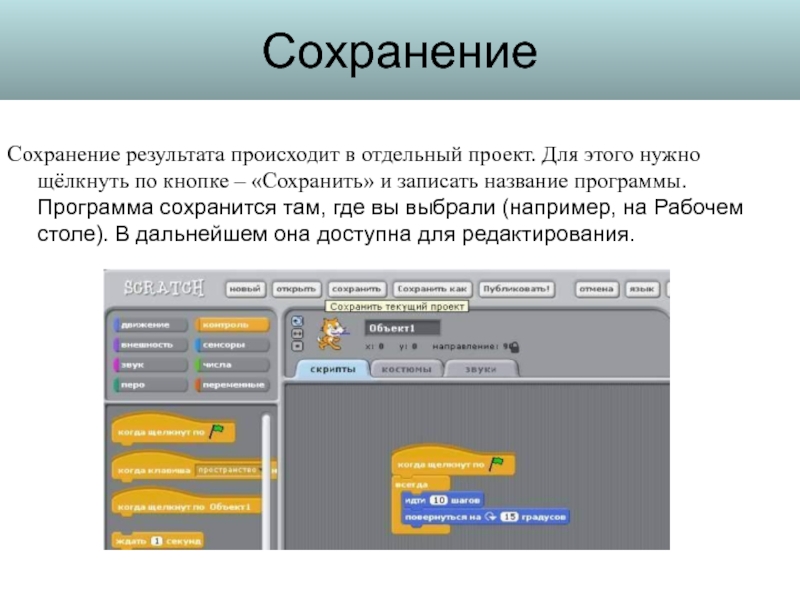
Центральная часть
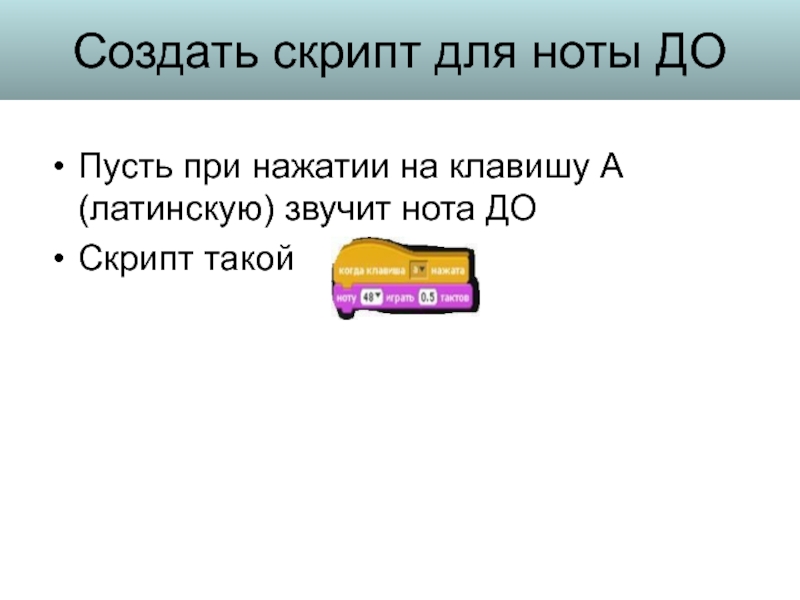
Скрипты - область, где из элементов собираются управляющие скрипты
Костюмы - костюмы, которое может надевать на себя объект
Звуки - звуки, которые может объект издавать
Правая часть
Справа - область экрана или мира, где существует кошка и все другие существа, которых мы можем в мир призвать.
Зеленый флажок служит в качестве сигнала, который воспринимают и на который реагируют все присутствующие в данном проекте объекты
Красная кнопка Stop - останавливает движения и действия всех объектов.
Идти - переместить объект
Дублировать - штамп - сделать копию объекта
Удалить - ножницы - вырезать, удалить объект
Рост объекта - пропорционально увеличить размеры спрайта
Сжать спрайт - пропорционально уменьшить размеры объекта
Экран - перейти в режим презентации - посмотреть проект в полноэкранном режиме, без программного окружения
Рисовать новый объект
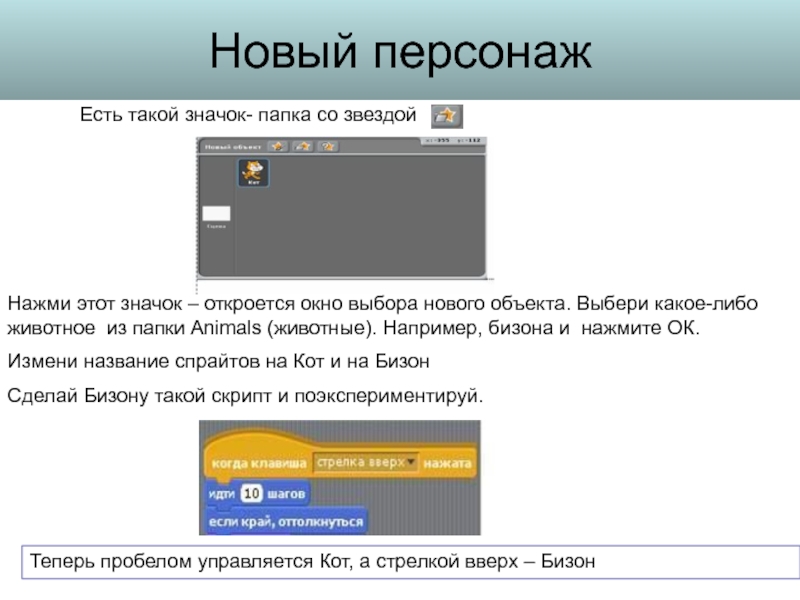
Выбрать новый объект из файла
Выбрать случайный объект
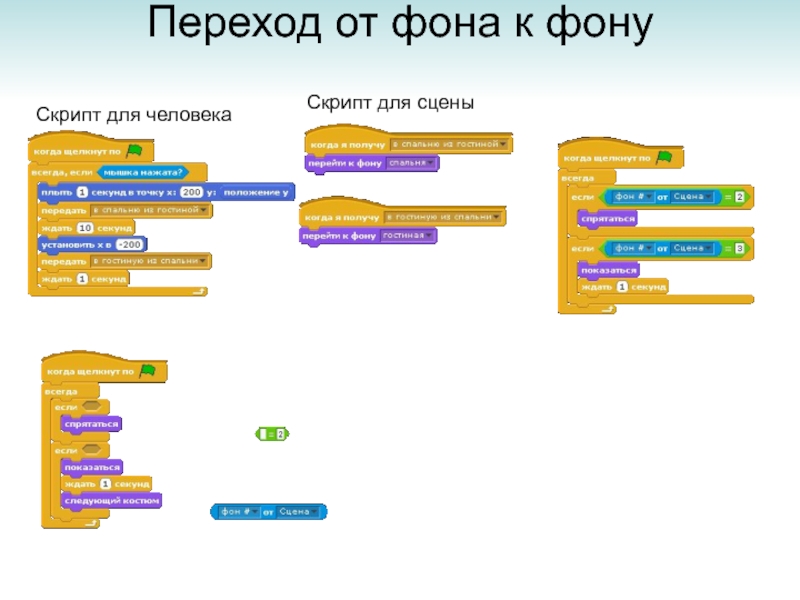
Сцена - фон, на котором будет проходить проект
Спрайт - действующий объект проекта, их может
быть много