принципиальных отличий селекторов CSS: ID и CLASS.
Если у блока DIV
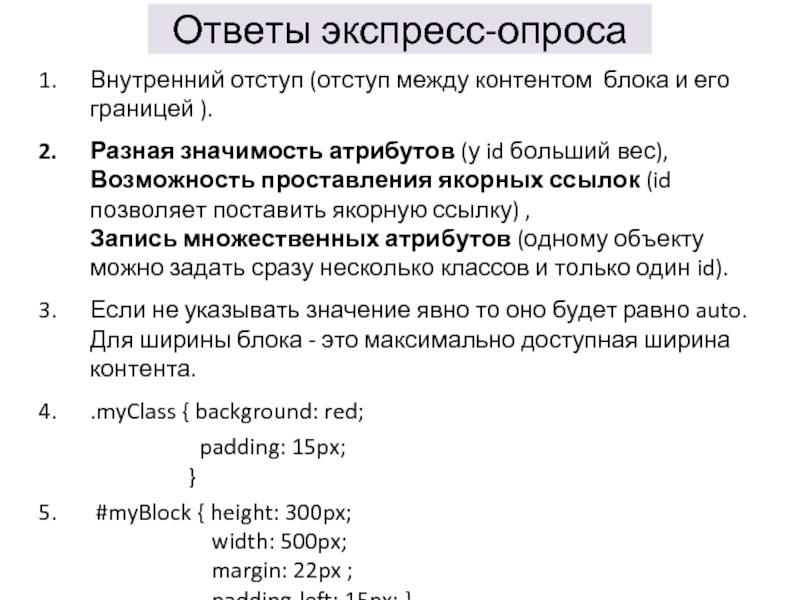
не указана ширина то чему будет она равна? Создать (описать) CSS класс (имя произвольное) в котором:
цвету фона текста присваивается красный цвет;
внутренний отступ задается в 15 пикселей.
Создать (описать) CSS стиль для блока в котором задается:
ширина 500 пикселей, высота 300 пикселей,
внутренний отступ слева задается в 15 пикселей,
внешние отступы задаются в 22 пикселя.