Разделы презентаций
- Разное
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Всемирная паутина 10 класс
Содержание
- 1. Всемирная паутина 10 класс
- 2. Технология WWWВ основе всемирной паутины - технология
- 3. Адрес Web-страницыВключает в себя способ доступа и
- 4. Язык разметки гипертекстаWeb-страницы создаются с помощью языка
- 5. Web-страницаСодержит мультимедийные объекты: картинки, анимацию, звук и видеоСодержит формы с полями (например форма регистрации, интернет-магазины)
- 6. Flash-технологииОснована на векторной графике и позволяет создавать
- 7. БраузерыЭто специальная программа просмотра web-страниц.Для путешествия по
- 8. Опера
- 9. Google chrome
- 10. Internet explorer
- 11. Mozilla Firefox
- 12. Амиго
- 13. Домашнее задание§ 2.4Выучить записи в тетрадиОтветить на контрольные вопросы
- 14. Использованные ресурсы:http://ppt4web.ru/informatika/internet-i-vsemirnaja-pautina-ehlektronnaja-pochta.htmlhttp://yandex.ru/images/search?text=браузеры&uinfo=sw-1680-sh-1050-ww-1663-wh-914-pd-1-wp-16x10_1680x1050Учебник Угринович Н. Д. Информатика и
- 15. Скачать презентанцию
Технология WWWВ основе всемирной паутины - технология гипертекста.Гипертекст – это документы, которые связаны между собой при помощи гиперссылок.Указателем ссылок фрагмент текста выделенного цветом и подчёркиванием (www.mail.ru), а также изображение.Гиперссылка состоит из
Слайды и текст этой презентации
Слайд 14.2 Всемирная паутина
Тема урока:
Бахтинов А. В. учитель информатики и ИКТ
МКОУ
Александровская СОШ, Воронежская область
Слайд 2Технология WWW
В основе всемирной паутины - технология гипертекста.
Гипертекст – это
документы, которые связаны между собой при помощи гиперссылок.
Указателем ссылок фрагмент
текста выделенного цветом и подчёркиванием (www.mail.ru), а также изображение.Гиперссылка состоит из двух частей: указатель ссылки (видимая часть) и адрес.
Активизация гиперссылок происходит щелчком левой клавишей мыши (кликом).
Всемирная паутина – это сотни миллионов Web-серверов Интернета, содержащих сотни миллиардов Web-страниц, в которых используется технология гипертекста.
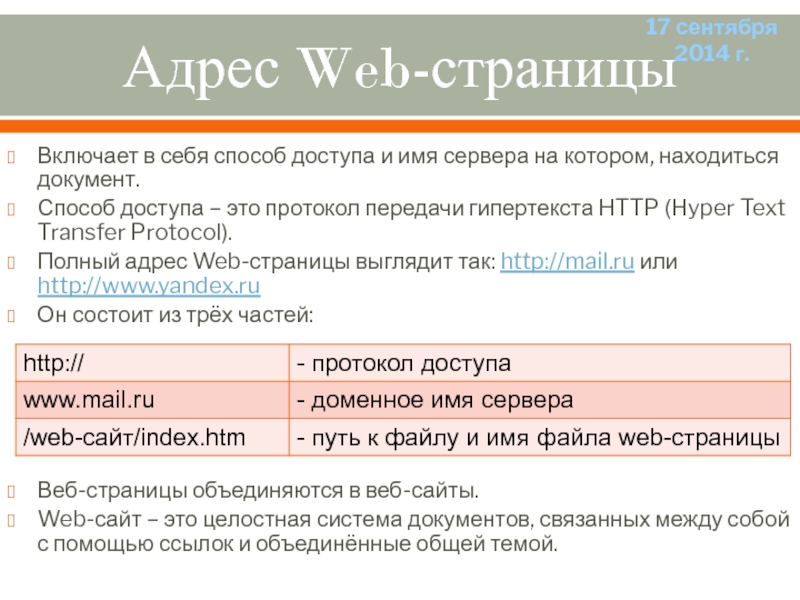
Слайд 3Адрес Web-страницы
Включает в себя способ доступа и имя сервера на
котором, находиться документ.
Способ доступа – это протокол передачи гипертекста HTTP
(Hyper Text Transfer Protocol). Полный адрес Web-страницы выглядит так: http://mail.ru или http://www.yandex.ru
Он состоит из трёх частей:
Веб-страницы объединяются в веб-сайты.
Web-сайт – это целостная система документов, связанных между собой с помощью ссылок и объединённые общей темой.
Слайд 4Язык разметки гипертекста
Web-страницы создаются с помощью языка разметки гипертекста (Hyper
Text Markup Language – HTML).
Основа этой технологии заключается в том
что в обычный текстовый документ вставляются управляющие символы (тэги). В результате в браузере мы видим текстовый документ в форме веб-страницы.С помощью тегов можно изменять размер, начертание и цвет символов, фон, определять положение текста на странице, вставлять гиперссылки и другое
Язык разметки гипертекста рассматривает документ как совокупность объектов, свойства которых можно изменять. Так можно создавать динамические веб-страницы, т. е. изменяющиеся страницы после загрузки в браузер (текст меняет цвет, или перемещается заголовок).
Слайд 5Web-страница
Содержит мультимедийные объекты: картинки, анимацию, звук и видео
Содержит формы с
полями (например форма регистрации, интернет-магазины)
Слайд 6Flash-технологии
Основана на векторной графике и позволяет создавать мультимедийные интерактивные Web-страницы.
Достоинства:
малый информационный объём => высокая скорость загрузки страниц и высокое
качество графикиСлайд 7Браузеры
Это специальная программа просмотра web-страниц.
Для путешествия по всемирной паутине необходимо:
Воспользоваться
ссылками загруженными в браузер Web-страницы;
В строку Адрес ввести адрес (URL)
Web-страницы;Воспользоваться «закладками» Web-страниц.