Разделы презентаций
- Разное
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Язык программирования Pascal - графика
Содержание
- 1. Язык программирования Pascal - графика
- 2. Графика Для работы в графическом режиме необходимо
- 3. Графика Точка SetPixel(x,y,color) – Закрашивает один пиксель
- 4. Графика Цвет линии SetPenColor(color) – устанавливает цвет
- 5. Графика Прямоугольник Rectangle(x1,y1,x2,y2) – рисует прямоугольник, заданный
- 6. Графика Заливка цветом FloodFill(x,y,color) – заливает область
- 7. Графика Окружность Circle(x,y,r) - рисует окружность с
- 8. Графика Дуга окружности Arc(x,y,r,a1,a2) - Рисует дугу
- 9. ОператорыSetWindowHeight(h); - Устанавливает высоту графического окнаSetWindowWidth(w); -
- 10. ОператорыSetPenWidth(n); - устанавливает ширину (толщину) пера, равную
- 11. ОператорыSetFontName(‘name’);- устанавливает наименование шрифта.SetFontColor(color); - устанавливает цвет
- 12. Стиль шрифта:fsNormal – обычный; fsBold – жирный;
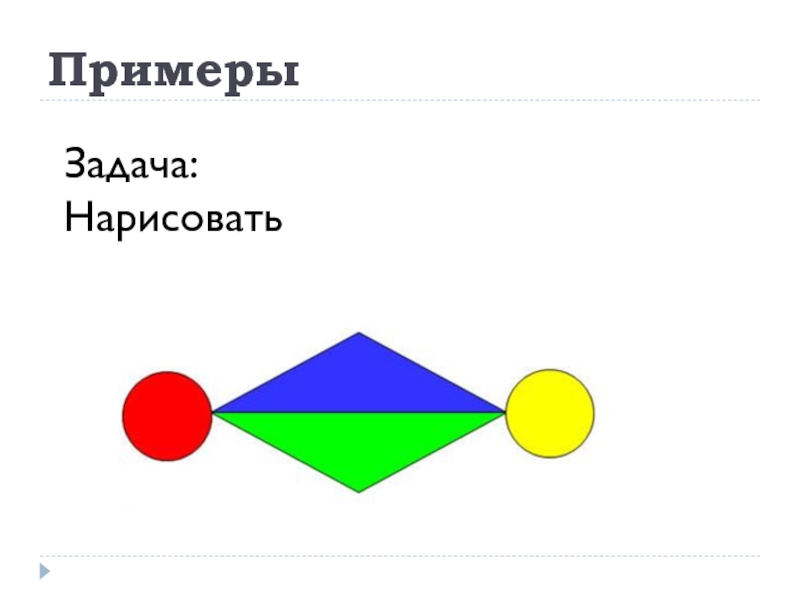
- 13. Примеры Задача:Нарисовать
- 14. Программа Program Seventh; uses GraphABC; Begin Line
- 15. Пример Рисование шара uses GraphABC; var I,X,Y,D:
- 16. Пример Движение шара uses GraphABC; var I,X,Y,D:
- 17. Пример Движение шара (без мерцания) uses GraphABC;
- 18. Пример uses GraphABC; var I,X,Y,D,X1,X2: integer; begin
- 19. Задание 1. Написать программу, которая выводит на
- 20. Скачать презентанцию
Графика Для работы в графическом режиме необходимо подключение модуля GraphABC. Uses GraphABC; Для работы с текстом - модуль Crt. Uses Crt; program …; uses crt, GraphABC; var …; begin … End.
Слайды и текст этой презентации
Слайд 1Язык программирования Pascal
Графика
МИНИСТЕРСТВО ПРОФЕССИОНАЛЬНОГО ОБРАЗОВАНИЯ, ПОДГОТОВКИ И РАССТАНОВКИ КАДРОВ РЕСПУБЛИКИ
САХА (ЯКУТИЯ)
КОЛЛЕДЖ В Г.МИРНОМ»Слайд 2Графика
Для работы в графическом режиме необходимо подключение модуля GraphABC.
Uses GraphABC;
Для работы с текстом - модуль Crt. Uses
Crt; program …;
uses crt,
GraphABC;
var …;
begin …
End.
Управление экраном SetWindowWidth(w) -Устанавливает ширину графического окна;
SetWindowHeight(h) - Устанавливает высоту графического окна;
Слайд 3Графика
Точка SetPixel(x,y,color) – Закрашивает один пиксель с координатами (x,y)
цветом color
program tochka;
uses GraphABC;
begin
SetPixel(300,200,clred);
end.
Линии
Line(x1,y1,x2,y2) - рисует отрезок с началом в точке (x1,y1) и концом в точке (x2,y2). x1,y1 Program liniay;
uses GraphABC;
begin line(100,50,500,250);
x2,y2 end.
Слайд 4Графика
Цвет линии SetPenColor(color) – устанавливает цвет пера, задаваемый параметром
color.
Program liniay;
uses GraphABC;
begin setpencolor(clred);
line(30,30,400,350);
end.
Слайд 5Графика
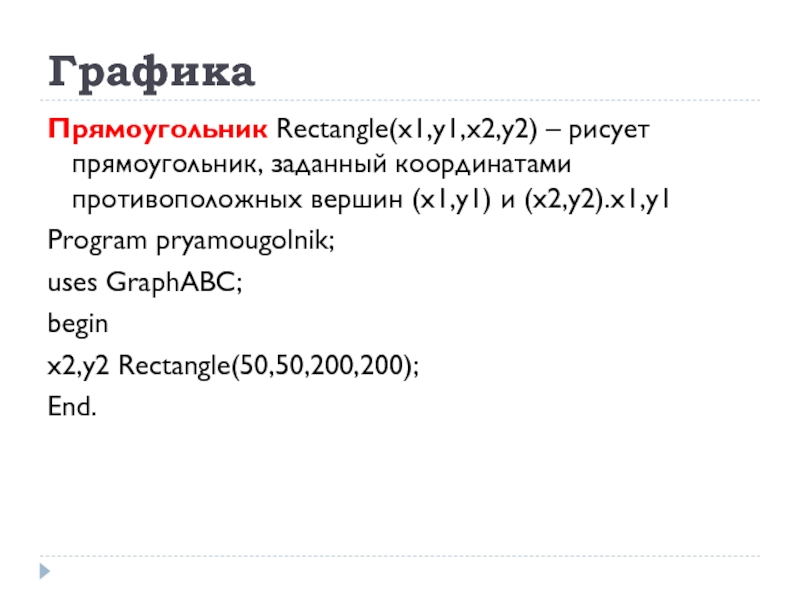
Прямоугольник Rectangle(x1,y1,x2,y2) – рисует прямоугольник, заданный координатами противоположных вершин
(x1,y1) и (x2,y2).x1,y1
Program pryamougolnik;
uses GraphABC;
begin
x2,y2 Rectangle(50,50,200,200);
End.
Слайд 6Графика
Заливка цветом FloodFill(x,y,color) – заливает область одного цвета цветом
color, начиная с точки (x,y).x1,y1 Program pryamougolnik;
uses GraphABC;
x2,y2
begin Rectangle(50,50,200,200);
FloodFill(100,100,clBlue);
End.
Треугольник Рисуется процедурами Line(x1,y1,x2,y2); LineTo(x,y);
Program treugolnik;
uses GraphABC;
begin setpenwidth(20);
setpencolor(clred);
line(300,100,500,300);
lineto(100,300);
lineto(300,100);
floodfill(300,200,clgreen);
end.
Слайд 7Графика
Окружность Circle(x,y,r) - рисует окружность с центром в точке
(x,y) и радиусом r.
Program circle;
uses GraphABC;
r
begin
x1,y1 Circle(500,200,100);
FloodFill(500,200,clred);
End.
Слайд 8Графика
Дуга окружности Arc(x,y,r,a1,a2) - Рисует дугу окружности с центром
в точке (x,y) и радиусом r, заключенной между двумя лучами,
образующими углы a1 и a2 с осью OX (a1 и a2 – вещественные, задаются в градусах и отсчитываются против часовой стрелки).Program duga;
uses GraphABC;
x,y
Begin SetPenWidth(10);
Arc(300,250,150,45,135);
End.
Слайд 9Операторы
SetWindowHeight(h); - Устанавливает высоту графического окна
SetWindowWidth(w); - Устанавливает ширину графического
окна
ClearWindow; - очищает графическое окно белым цветом.
ClearWindow(color); - очищает
графическое окно указанным цветом.SetPixel(x,y,color); - Закрашивает один пиксел с координатами (x,y) цветом color
LineTo(x,y); - рисует отрезок от текущего положения пера до точки (x,y); координаты пера при этом также становятся равными (x,y).
Line(x1,y1,x2,y2); - рисует отрезок с началом в точке (x1,y1) и концом в точке (x2,y2).
SetPenColor(color); - устанавливает цвет пера, задаваемый параметром color.
Слайд 10Операторы
SetPenWidth(n); - устанавливает ширину (толщину) пера, равную n пикселям.
Rectangle(x1,y1,x2,y2);
- рисует прямоугольник, заданный координатами противоположных вершин (x1,y1) и (x2,y2).
FloodFill(x,y,color); - заливает область одного цвета цветом color, начиная с точки (x,y).
SetBrushColor(color); - устанавливает цвет кисти, заливка кистью распространяется на замкнутый контур, описание которого следует за процедурой установки цвета кисти.
Circle(x,y,r); - рисует окружность с центром в точке (x,y) и радиусом r.
Ellipse(x1,y1,x2,y2); - рисует эллипс, заданный своим описанным прямоугольником с координатами противоположных вершин (x1,y1) и (x2,y2).
Слайд 11Операторы
SetFontName(‘name’);- устанавливает наименование шрифта.
SetFontColor(color); - устанавливает цвет шрифта.
SetFontSize(sz); - устанавливает
размер шрифта в пунктах.
SetFontStyle(fs); - устанавливает стиль шрифта.
Слайд 12Стиль шрифта:
fsNormal – обычный;
fsBold – жирный;
fsItalic – наклонный;
fsBoldItalic – жирный наклонный;
fsUnderline – подчеркнутый;
fsBoldUnderline – жирный
подчеркнутый;fsItalicUnderline – наклонный подчеркнутый;
fsBoldItalicUnderline – жирный наклонный подчеркнутый
Слайд 14Программа
Program Seventh;
uses GraphABC;
Begin
Line (200,200,400,200); LineTO (300,140); lineTO (200,200);
FloodFill (300,170,clblue);
Line
(200,200,400,200); LineTo (300,260); LineTo (200,200);
FloodFill (300,230,cllime);
circle (160,200,40);
FloodFill (160,200,clred);
circle (440,200,40);
FloodFill (440,200,clyellow);
End.
Слайд 15Пример
Рисование шара
uses GraphABC;
var I,X,Y,D: integer;
begin
X:=20; Y:=30; D:=100;
ClearWindow;
SetBrushColor(clGreen);
Ellipse(X+I,Y,X+I+D,Y+D);
end.
Слайд 16Пример
Движение шара
uses GraphABC;
var I,X,Y,D: integer;
begin
X:=20; Y:=30; D:=100;
for i:=1 to 500 do
begin
ClearWindow;
SetBrushColor(clGreen);
Ellipse(X+I,Y,X+I+D,Y+D);
Sleep(1);
end;
end.
Слайд 17Пример
Движение шара (без мерцания)
uses GraphABC;
var I,X,Y,D: integer;
begin X:=20; Y:=30; D:=100;
LockDrawing;
for
i:=1 to 500 do begin
ClearWindow;
SetBrushColor(clGreen);
Ellipse(X+I,Y,X+I+D,Y+D);
Redraw;
Sleep(1);
end;
end.
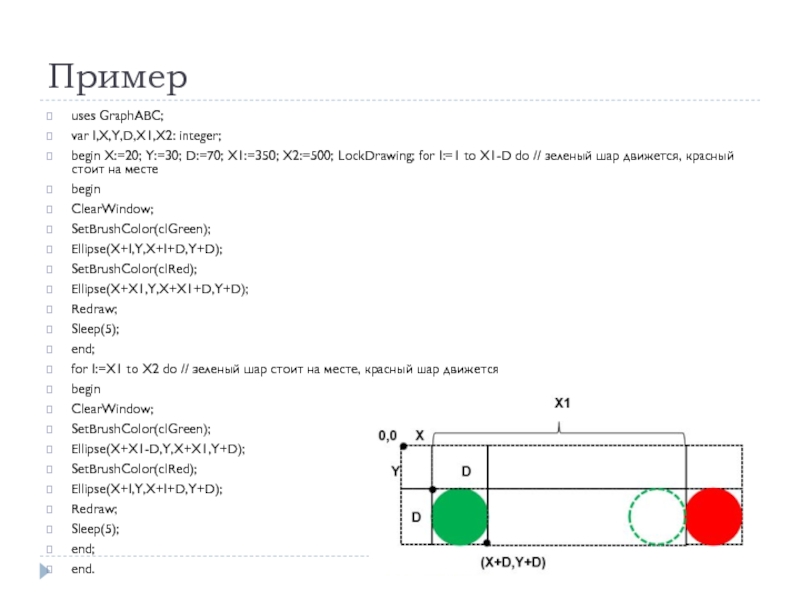
Слайд 18Пример
uses GraphABC;
var I,X,Y,D,X1,X2: integer;
begin X:=20; Y:=30; D:=70;
X1:=350; X2:=500; LockDrawing; for I:=1 to X1-D do // зеленый
шар движется, красный стоит на местеbegin
ClearWindow;
SetBrushColor(clGreen);
Ellipse(X+I,Y,X+I+D,Y+D);
SetBrushColor(clRed);
Ellipse(X+X1,Y,X+X1+D,Y+D);
Redraw;
Sleep(5);
end;
for I:=X1 to X2 do // зеленый шар стоит на месте, красный шар движется
begin
ClearWindow;
SetBrushColor(clGreen);
Ellipse(X+X1-D,Y,X+X1,Y+D);
SetBrushColor(clRed);
Ellipse(X+I,Y,X+I+D,Y+D);
Redraw;
Sleep(5);
end;
end.
Слайд 19Задание
1. Написать программу, которая выводит на экран шар движущийся
по вертикали.
2. Написать программу, которая выводит на экран два
шара: красный шар стоит на месте, а зеленый движется по горизонтали к нему навстречу. После столкновения зеленый шар останавливается на месте, а красный шар начинает падать вниз (движение по вертикали). 3. Написать программу, которая выводит на экран два шара: красный шар стоит на месте, а зеленый движется по горизонтали к нему навстречу. После столкновения зеленый шар двигается в обратном направлении, а красный шар начинает падать вниз (движение по вертикали).
4. Написать программу, в которой окружность «пробегает» по периметру прямоугольника.
5. Написать программу «Круги на воде»: на экране в произвольном месте появляется окружность, которая сначала увеличивается, а потом уменьшается, затем так же появляются другие окружности. Начальные радиусы у окружности всегда разные