Разделы презентаций
- Разное
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
css.pptx
Содержание
- 1. css.pptx
- 2. Таблица стилейСтилевое правилоСелектор Определение
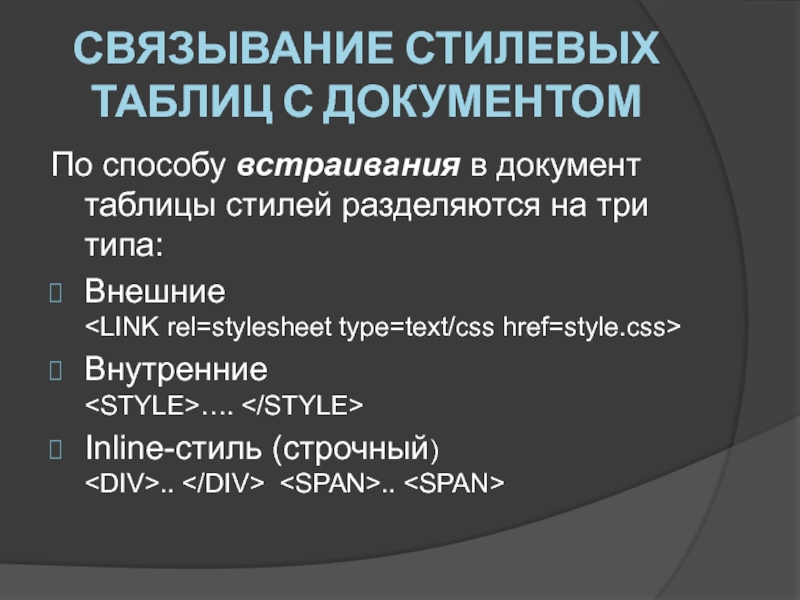
- 3. СВЯЗЫВАНИЕ СТИЛЕВЫХ ТАБЛИЦ С ДОКУМЕНТОМПо способу встраивания
- 4. ОПРЕДЕЛЕНИЕ СТИЛЯ ДЛЯ ТЕГАсентябрь H4 {text-align:center;
- 5. ВНЕШНЯЯ ТАБЛИЦА СТИЛЯ сентябрь BODY> Школа делового успеха……..
- 6. КЛАССЫH4, H3,H1 {text-align:center; color:#886600; font-family:Arial;}.just {text-align:justify; text-indent:3em;}.term { color:red; font-size: 110%; letter-spasing:0.1em;}
- 7. Школа делового успехаОбразовательный проект:виртуальные курсы по
- 8. ПСЕВДОКЛАССЫA:linkA:activeA:visitedA:hover
- 9. ПРИМЕРA{text-decoration:none; font-weight:bold; text-align:center;}A:link{color:#008800;}A:active{color:#880000;}A:visited{color:#888800;}A:hover{color:#CCCCFF;Background-color:#888800;}
- 10. СВОЙСТВА ОБРАМЛЕНИЯ И ЗАПОЛНЕНИЯЭлементполярамкаподложкаmarginborderpadding
- 11. СВОЙСТВА ОБРАМЛЕНИЯ И ЗАПОЛНЕНИЯborder-colorborder-widthborder-style
- 12. ПРИМЕР Создается класс, обводящий блок двойной зеленой рамкой толщиной 3 пикселя..bord { border-color:green;border-width:3;border-style: double;}
- 13. Школа делового успехаОбразовательный проект:виртуальные курсы по
- 14. .bord { border: 3 green double;
- 15. ПОДЛОЖКА И MARGIN.bord {border: 3 green double;
- 16. ФОНОВЫЙ ЦВЕТ И ИЗОБРАЖЕНИЕСвойства:background-colorbackground-imagebackground-positionbackground-repeat
- 17. ПРИМЕР .bord {border: 3 green double;
- 18. ПОЗИЦИОНИРОВАНИЕ Свойство position:staticrelativeabsoluteСмещение элемента задается свойствами: top,left, right.
- 19. ПОЗИЦИОНИРОВАНИЕ
- 20. ПОЗИЦИОНИРОВАНИЕ Размеры блока указываются свойствами width и height
- 21. СВОЙСТВО OVERFLOW visiblehiddenscroll
- 22. ПРИМЕР Клуб F1Для любознательных тех, кто нуждается в помощи.Консультации специалистов и т.д.
- 23. СТИЛИ СПИСКОВ Свойства:list-style-type (disc, circle, square, none) (decimal, lower-roman, upper-roman, lower-alpha, upper-alpha, none)list-style-image
- 24. ПРИМЕР < style>LI{list-style-image:url(images/lst.gif);}
- 25. Если подлый компилятор сообщает об ошибке
- 26. Вложенные списки. Для решения этой проблемы можно
- 27. ПРИМЕР < style>LI{list-style-image:url(images/lst.gif);}LI LI{list-style-image:url(images/lst2.gif);}
- 28. Если подлый компилятор сообщает об ошибке
- 29. Скачать презентанцию
Таблица стилейСтилевое правилоСелектор Определение