Разделы презентаций
- Разное
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Элементы управления.
Содержание
- 1. Элементы управления.
- 2. 1. CheckBox Компонент CheckBox (выключатель) может находиться в
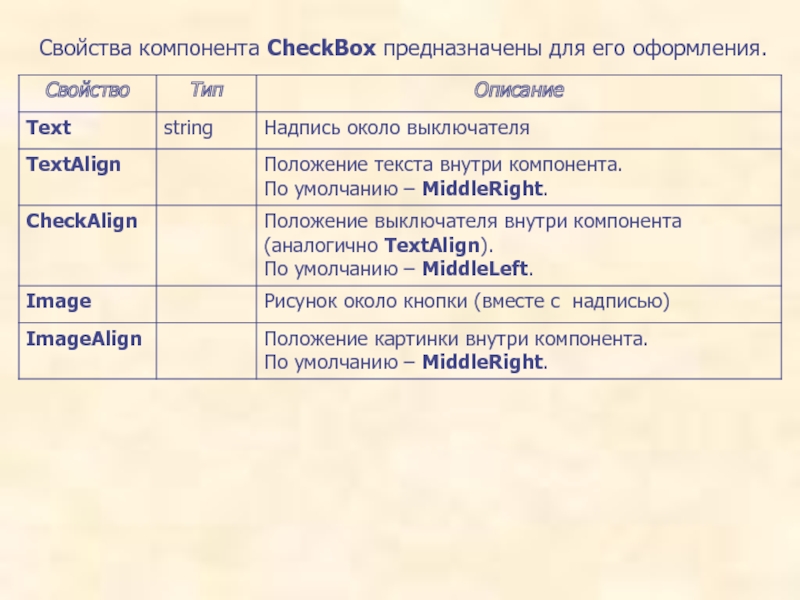
- 3. Свойства компонента CheckBox предназначены для его оформления.
- 4. 2. RadioButton Компонент RadioButton (переключатель) также может находиться
- 5. 3. GroupBox Компонент GroupBox (группирующая рамка) представляет собой
- 6. Пример. Приложение позволяет выбирать цвет формы из
- 7. 4. Для компонента radioButton1 пишем обработчик события
- 8. 5. Выделив остальные радио-кнопки, присваиваем их событию CheckedChanged написанный выше обработчик.6. Приложение готово.
- 9. В данном примере можно для каждой радио-кнопки
- 10. 4. Panel Компонент Panel (прямоугольная площадка) представляет собой
- 11. Пример. Используя компонент Panel, разместить на форме
- 12. Выберем правило размещения рисунка на компоненте Panel,
- 13. 5. ListBox Компонент ListBox (простой список) представляет собой
- 14. Так, в нашем примере заменить список строк
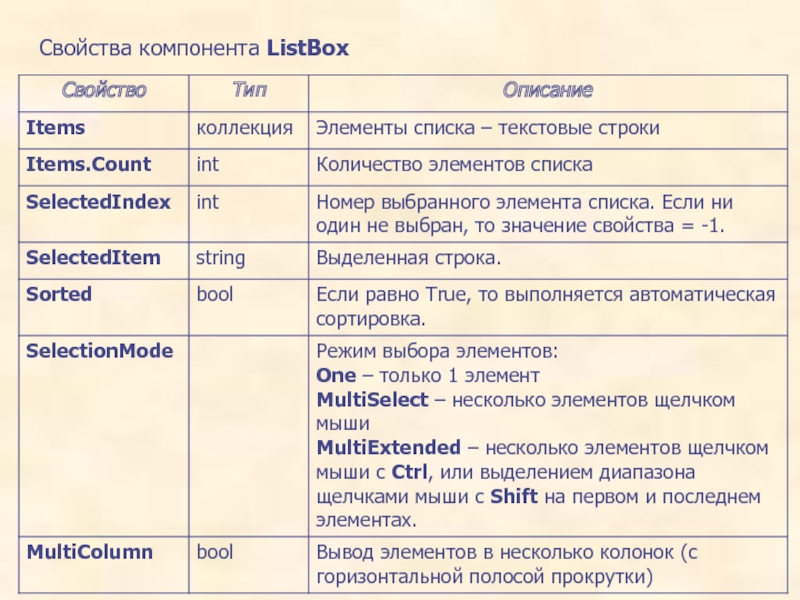
- 15. Свойства компонента ListBox
- 16. Будем менять цвет формы по щелчку мышкой
- 17. Для демонстрации множественного выбора добавим кнопку
- 18. Для демонстрации удаления выделенных элементов списка добавим
- 19. 6. CheckListBox Компонент CheckListBox (список с пометками) представляет
- 20. Работа с CheckListBox аналогична работе с ListBox.
- 21. 7. ComboBox Компонент ComboBox (комбинированный список) представляет собой
- 22. Свойства компонента ComboBox: При выборе очередного элемента
- 23. Пример: Если ввод текста в поле ввода
- 24. 8. NumericUpDown Компонент NumericUpDown предназначен для ввода или
- 25. Пример: При изменении значения числа в NumericUpDown
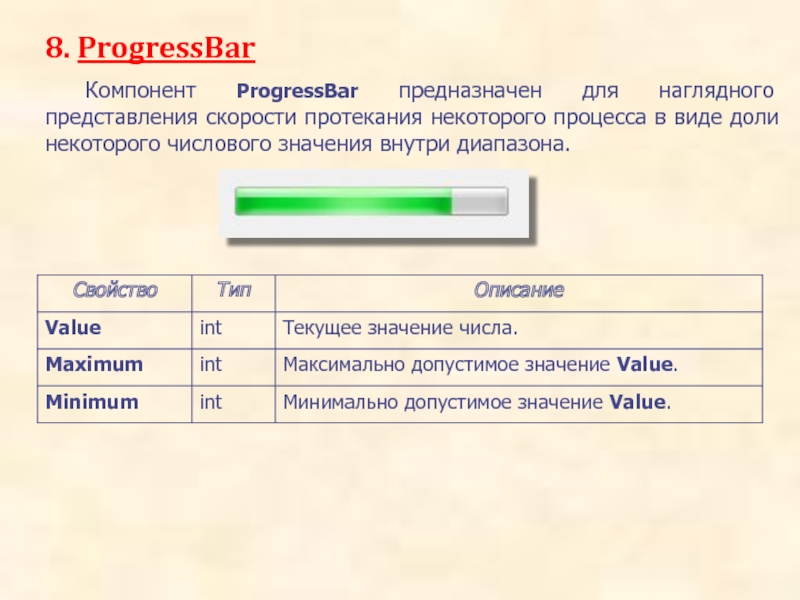
- 26. 8. ProgressBar Компонент ProgressBar предназначен для наглядного представления
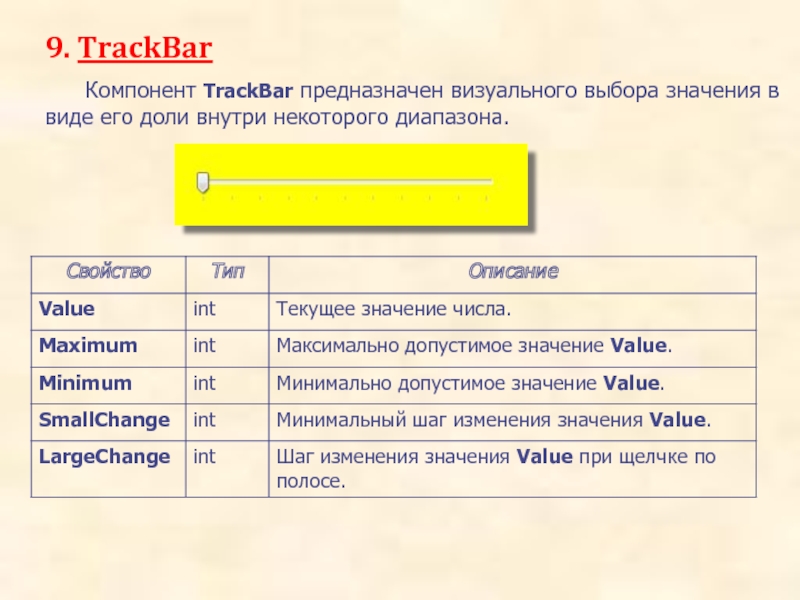
- 27. 9. TrackBar Компонент TrackBar предназначен визуального выбора значения в виде его доли внутри некоторого диапазона.
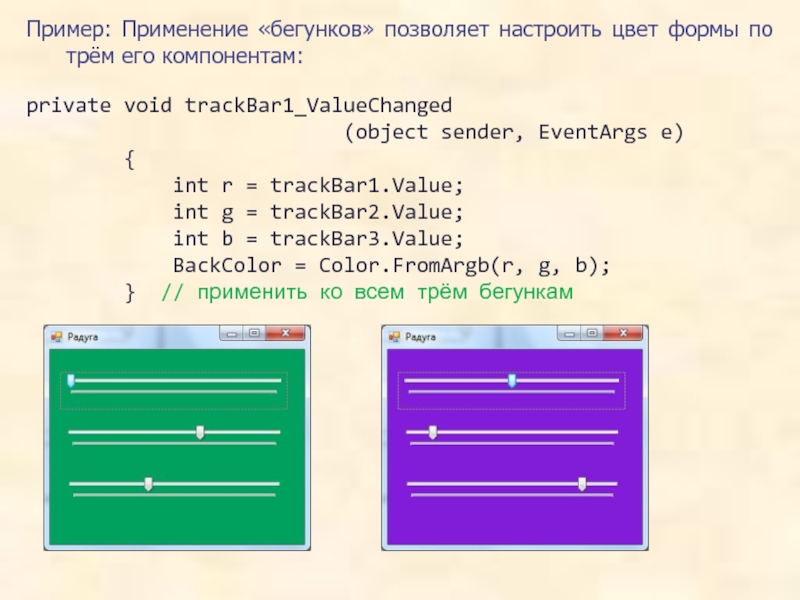
- 28. Пример: Применение «бегунков» позволяет настроить цвет формы
- 29. Скачать презентанцию
Слайды и текст этой презентации
Слайд 110. Элементы управления.
Предназначены для организации расширенного диалога:
Организация выбора
Объединение
компонентов в группу
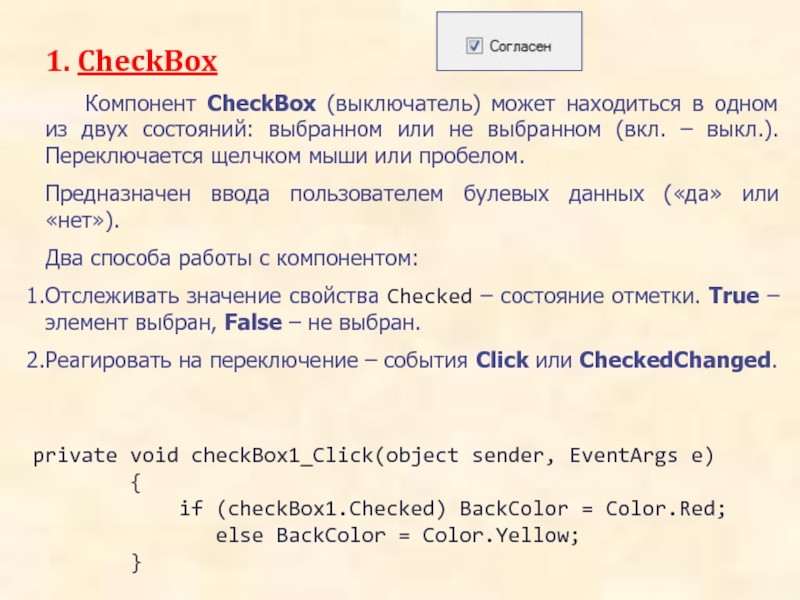
Слайд 21. CheckBox
Компонент CheckBox (выключатель) может находиться в одном из двух
состояний: выбранном или не выбранном (вкл. – выкл.). Переключается щелчком
мыши или пробелом.Предназначен ввода пользователем булевых данных («да» или «нет»).
Два способа работы с компонентом:
Отслеживать значение свойства Checked – состояние отметки. True – элемент выбран, False – не выбран.
Реагировать на переключение – события Click или CheckedChanged.
private void checkBox1_Click(object sender, EventArgs e)
{
if (checkBox1.Checked) BackColor = Color.Red;
else BackColor = Color.Yellow;
}
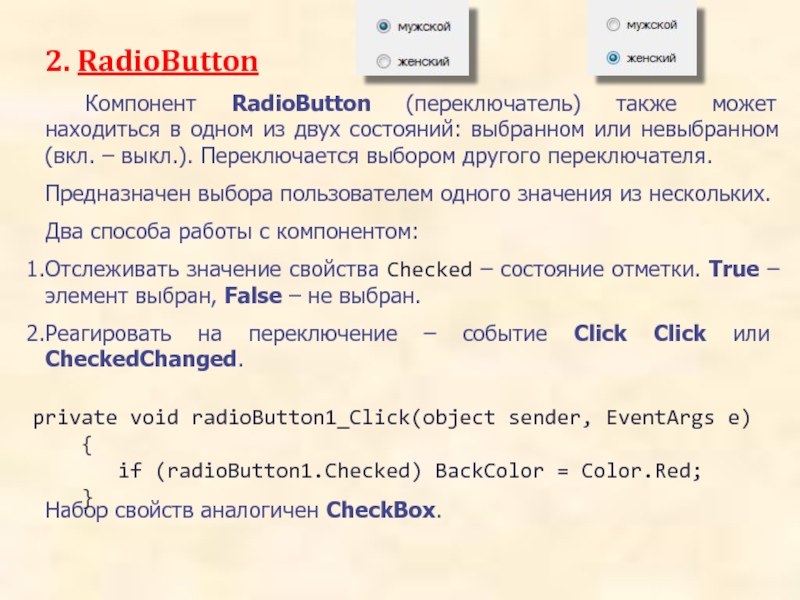
Слайд 42. RadioButton
Компонент RadioButton (переключатель) также может находиться в одном из
двух состояний: выбранном или невыбранном (вкл. – выкл.). Переключается выбором
другого переключателя.Предназначен выбора пользователем одного значения из нескольких.
Два способа работы с компонентом:
Отслеживать значение свойства Checked – состояние отметки. True – элемент выбран, False – не выбран.
Реагировать на переключение – событие Click Click или CheckedChanged.
Набор свойств аналогичен CheckBox.
private void radioButton1_Click(object sender, EventArgs e)
{
if (radioButton1.Checked) BackColor = Color.Red;
}
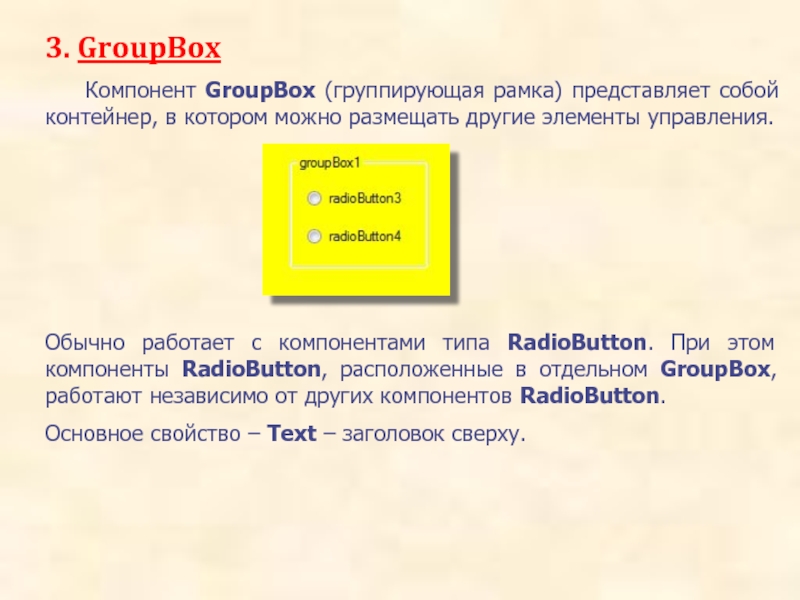
Слайд 53. GroupBox
Компонент GroupBox (группирующая рамка) представляет собой контейнер, в котором
можно размещать другие элементы управления.
Обычно работает с компонентами типа
RadioButton. При этом компоненты RadioButton, расположенные в отдельном GroupBox, работают независимо от других компонентов RadioButton.Основное свойство – Text – заголовок сверху.
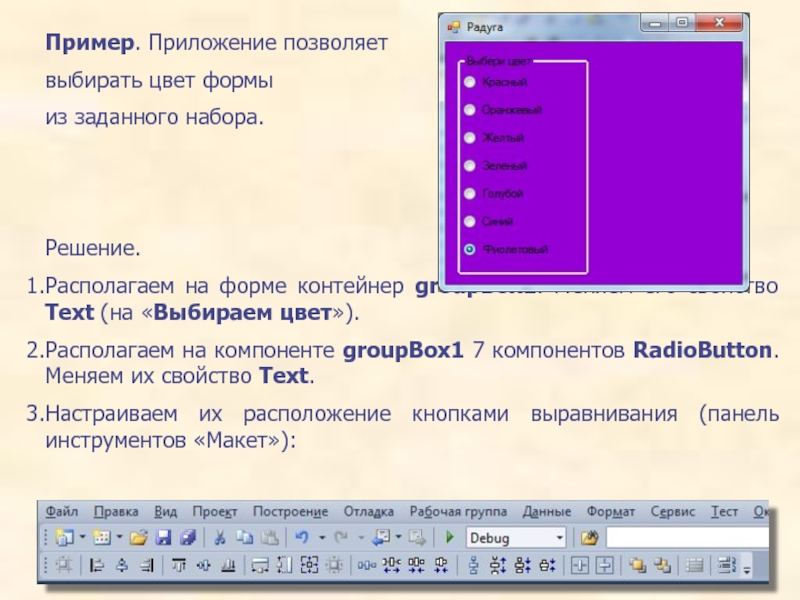
Слайд 6Пример. Приложение позволяет
выбирать цвет формы
из заданного набора.
Решение.
Располагаем на
форме контейнер groupBox1. Меняем его свойство Text (на «Выбираем цвет»).
Располагаем на компоненте groupBox1 7 компонентов RadioButton. Меняем их свойство Text.
Настраиваем их расположение кнопками выравнивания (панель инструментов «Макет»):
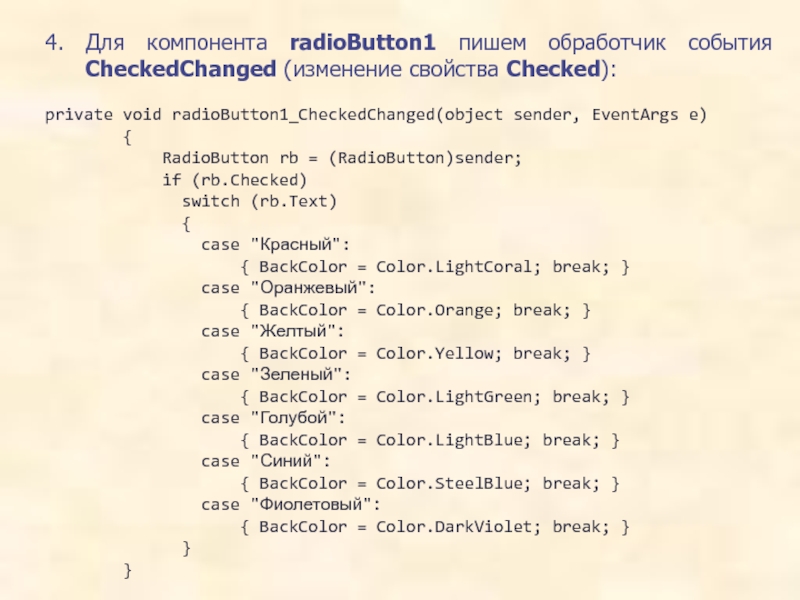
Слайд 74. Для компонента radioButton1 пишем обработчик события CheckedChanged (изменение свойства
Checked):
private void radioButton1_CheckedChanged(object sender, EventArgs e)
{
RadioButton rb = (RadioButton)sender;if (rb.Checked)
switch (rb.Text)
{
case "Красный":
{ BackColor = Color.LightCoral; break; }
case "Оранжевый":
{ BackColor = Color.Orange; break; }
case "Желтый":
{ BackColor = Color.Yellow; break; }
case "Зеленый":
{ BackColor = Color.LightGreen; break; }
case "Голубой":
{ BackColor = Color.LightBlue; break; }
case "Синий":
{ BackColor = Color.SteelBlue; break; }
case "Фиолетовый":
{ BackColor = Color.DarkViolet; break; }
}
}
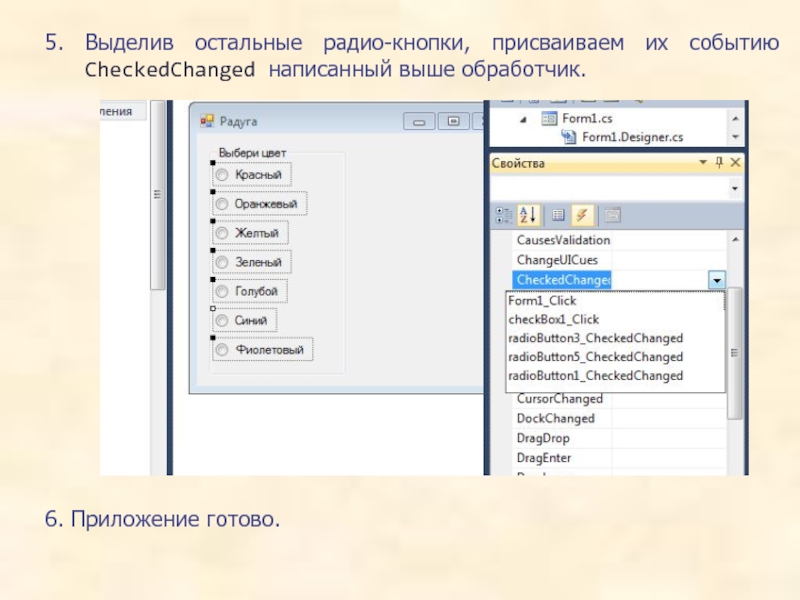
Слайд 85. Выделив остальные радио-кнопки, присваиваем их событию CheckedChanged написанный выше
обработчик.
6. Приложение готово.
Слайд 9В данном примере можно для каждой радио-кнопки прописать отдельный обработчик
события CheckedChanged (изменение свойства Checked), например:
private void radioButton1_CheckedChanged(object sender, EventArgs
e){
if (radioButton1.Checked)
BackColor = Color.LightCoral;
}
private void radioButton2_CheckedChanged(object sender, EventArgs e)
{
if (radioButton2.Checked)
BackColor = Color.Orange;
}
И т.д. для остальных компонент.
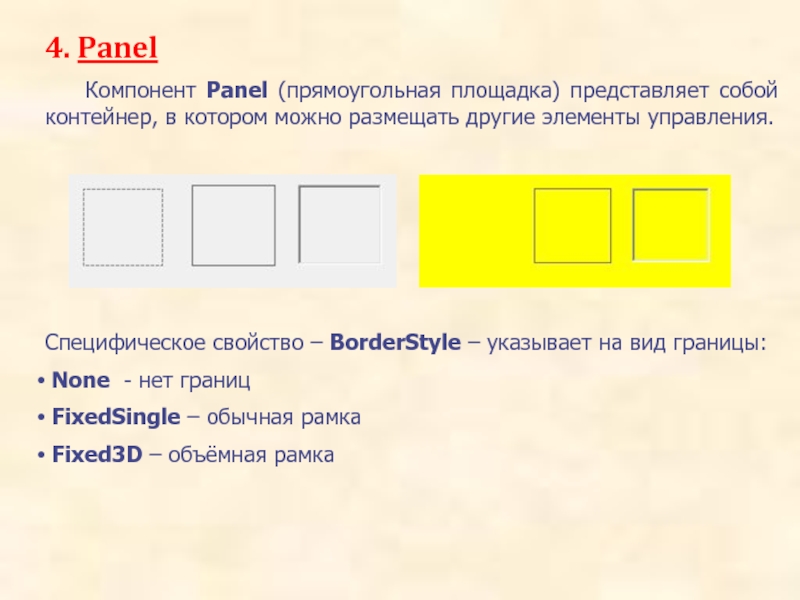
Слайд 104. Panel
Компонент Panel (прямоугольная площадка) представляет собой контейнер, в котором
можно размещать другие элементы управления.
Специфическое свойство – BorderStyle –
указывает на вид границы:None - нет границ
FixedSingle – обычная рамка
Fixed3D – объёмная рамка
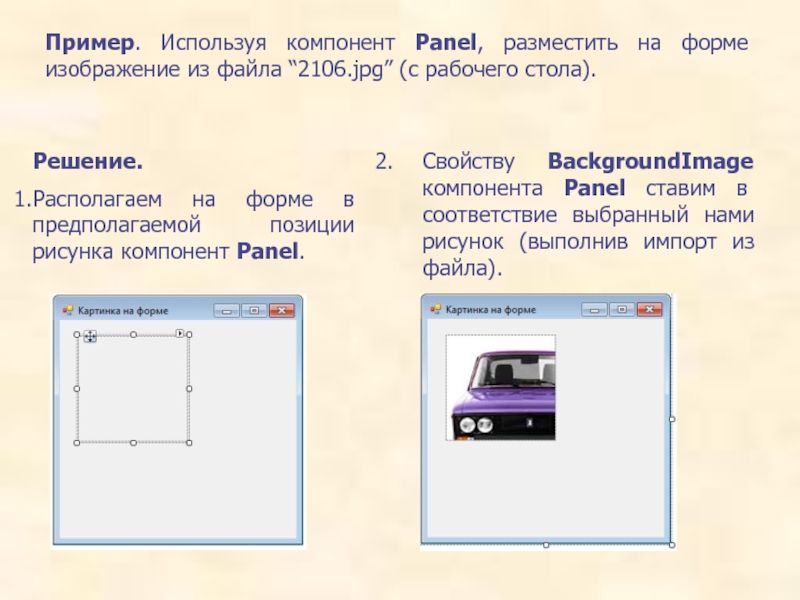
Слайд 11Пример. Используя компонент Panel, разместить на форме изображение из файла
“2106.jpg” (с рабочего стола).
Решение.
Располагаем на форме в предполагаемой позиции
рисунка компонент Panel. Свойству BackgroundImage компонента Panel ставим в соответствие выбранный нами рисунок (выполнив импорт из файла).
Слайд 12
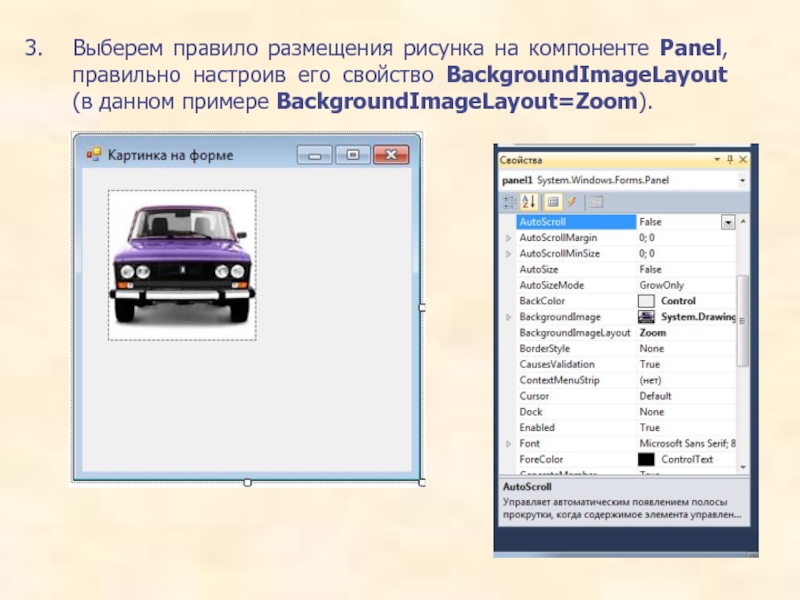
Выберем правило размещения рисунка на компоненте Panel, правильно настроив его
свойство BackgroundImageLayout (в данном примере BackgroundImageLayout=Zoom).
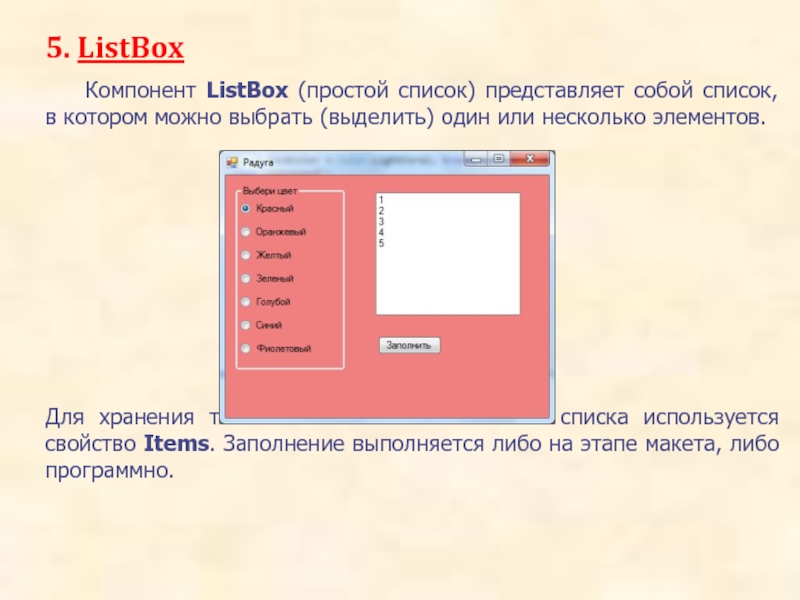
Слайд 135. ListBox
Компонент ListBox (простой список) представляет собой список, в котором
можно выбрать (выделить) один или несколько элементов.
Для хранения текстовых
значений элементов списка используется свойство Items. Заполнение выполняется либо на этапе макета, либо программно.
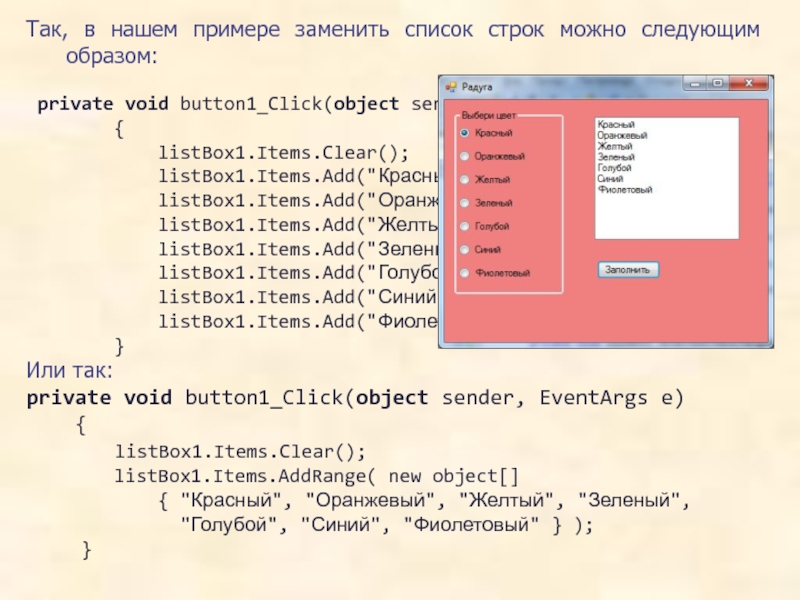
Слайд 14Так, в нашем примере заменить список строк можно следующим образом:
private void button1_Click(object sender, EventArgs e)
{
listBox1.Items.Clear();listBox1.Items.Add("Красный");
listBox1.Items.Add("Оранжевый");
listBox1.Items.Add("Желтый");
listBox1.Items.Add("Зеленый");
listBox1.Items.Add("Голубой");
listBox1.Items.Add("Синий");
listBox1.Items.Add("Фиолетовый");
}
Или так:
private void button1_Click(object sender, EventArgs e)
{
listBox1.Items.Clear();
listBox1.Items.AddRange( new object[]
{ "Красный", "Оранжевый", "Желтый", "Зеленый",
"Голубой", "Синий", "Фиолетовый" } );
}
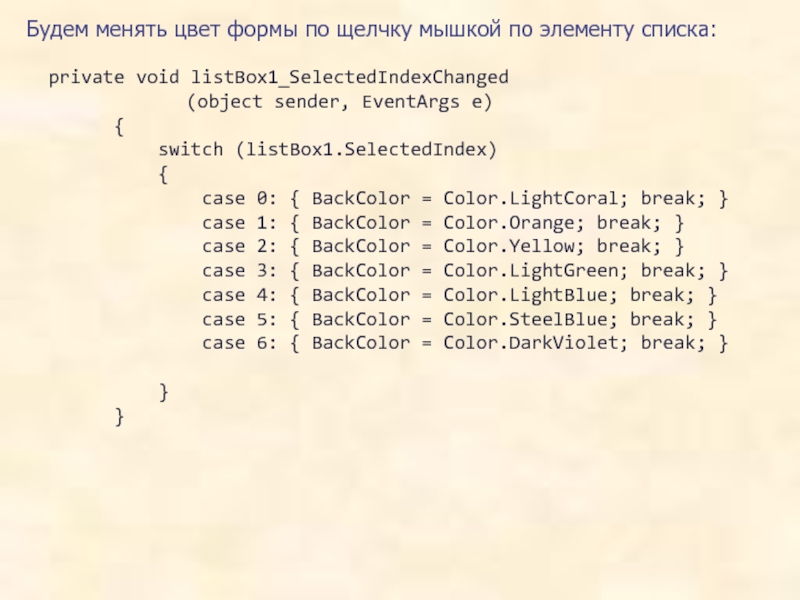
Слайд 16Будем менять цвет формы по щелчку мышкой по элементу списка:
private void listBox1_SelectedIndexChanged
(object sender, EventArgs e)
{
switch (listBox1.SelectedIndex){
case 0: { BackColor = Color.LightCoral; break; }
case 1: { BackColor = Color.Orange; break; }
case 2: { BackColor = Color.Yellow; break; }
case 3: { BackColor = Color.LightGreen; break; }
case 4: { BackColor = Color.LightBlue; break; }
case 5: { BackColor = Color.SteelBlue; break; }
case 6: { BackColor = Color.DarkViolet; break; }
}
}
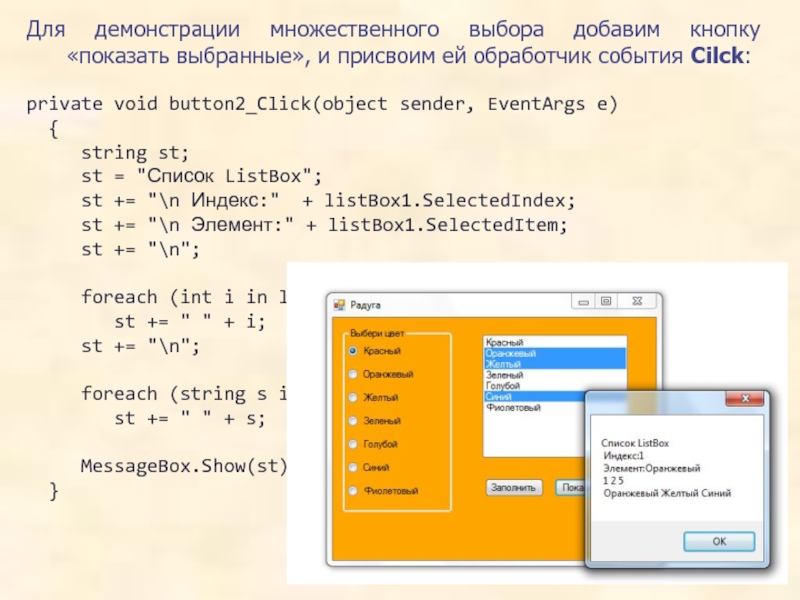
Слайд 17Для демонстрации множественного выбора добавим кнопку «показать выбранные», и присвоим
ей обработчик события Cilck:
private void button2_Click(object sender, EventArgs e)
{
string st;st = "Список ListBox";
st += "\n Индекс:" + listBox1.SelectedIndex;
st += "\n Элемент:" + listBox1.SelectedItem;
st += "\n";
foreach (int i in listBox1.SelectedIndices)
st += " " + i;
st += "\n";
foreach (string s in listBox1.SelectedItems)
st += " " + s;
MessageBox.Show(st);
}
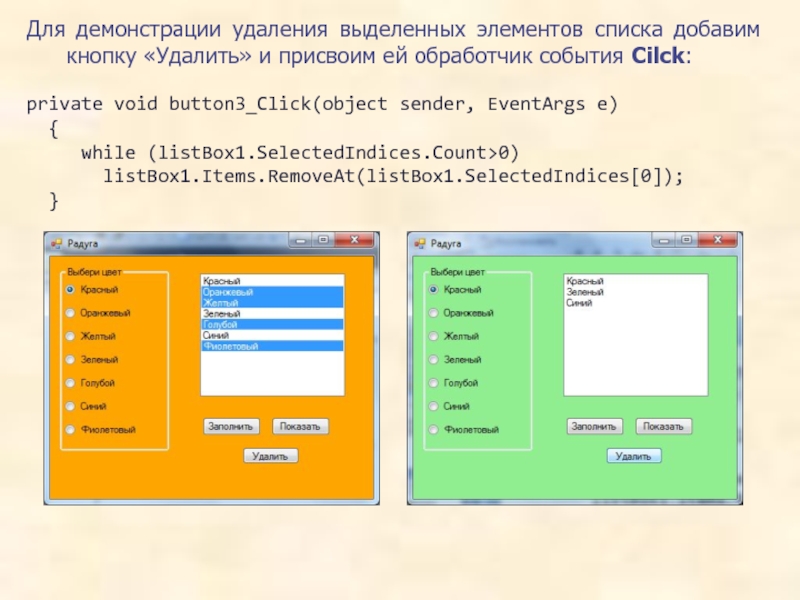
Слайд 18Для демонстрации удаления выделенных элементов списка добавим кнопку «Удалить» и
присвоим ей обработчик события Cilck:
private void button3_Click(object sender, EventArgs e)
{while (listBox1.SelectedIndices.Count>0)
listBox1.Items.RemoveAt(listBox1.SelectedIndices[0]);
}
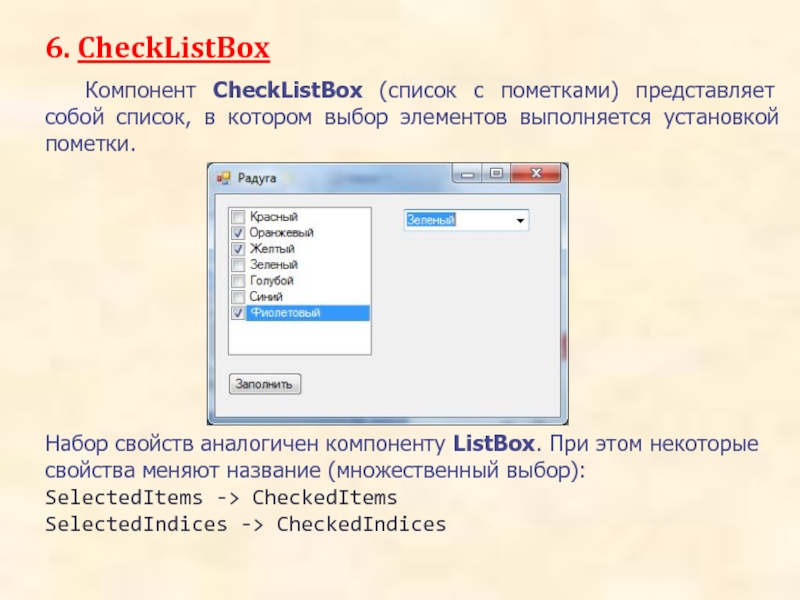
Слайд 196. CheckListBox
Компонент CheckListBox (список с пометками) представляет собой список, в
котором выбор элементов выполняется установкой пометки.
Набор свойств аналогичен компоненту
ListBox. При этом некоторые свойства меняют название (множественный выбор):
SelectedItems -> CheckedItems
SelectedIndices -> CheckedIndices
Слайд 20Работа с CheckListBox аналогична работе с ListBox.
Например, заполнить список
можно так:
checkedListBox1.Items.Clear();
checkedListBox1.Items.Add("Красный");
checkedListBox1.Items.Add("Оранжевый");checkedListBox1.Items.Add("Желтый");
checkedListBox1.Items.Add("Зеленый");
checkedListBox1.Items.Add("Голубой");
checkedListBox1.Items.Add("Синий");
checkedListBox1.Items.Add("Фиолетовый");
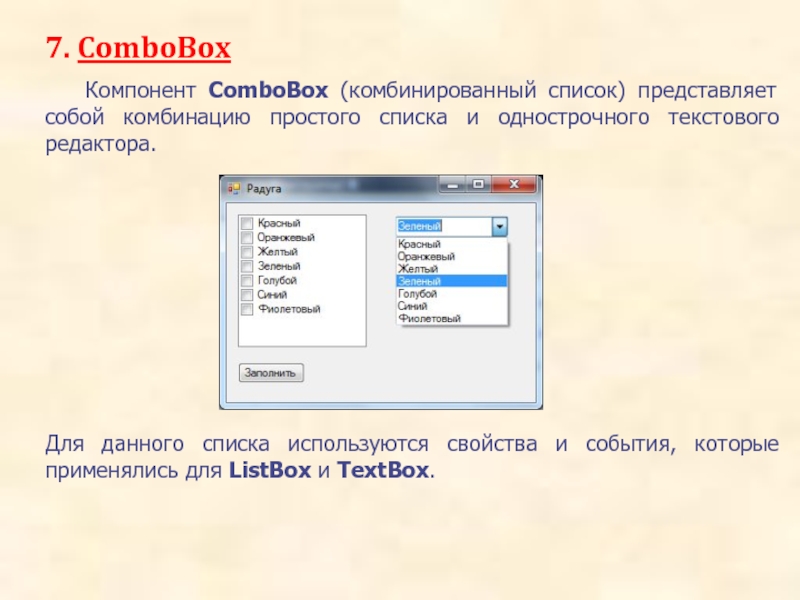
Слайд 217. ComboBox
Компонент ComboBox (комбинированный список) представляет собой комбинацию простого списка
и однострочного текстового редактора.
Для данного списка используются свойства и
события, которые применялись для ListBox и TextBox.
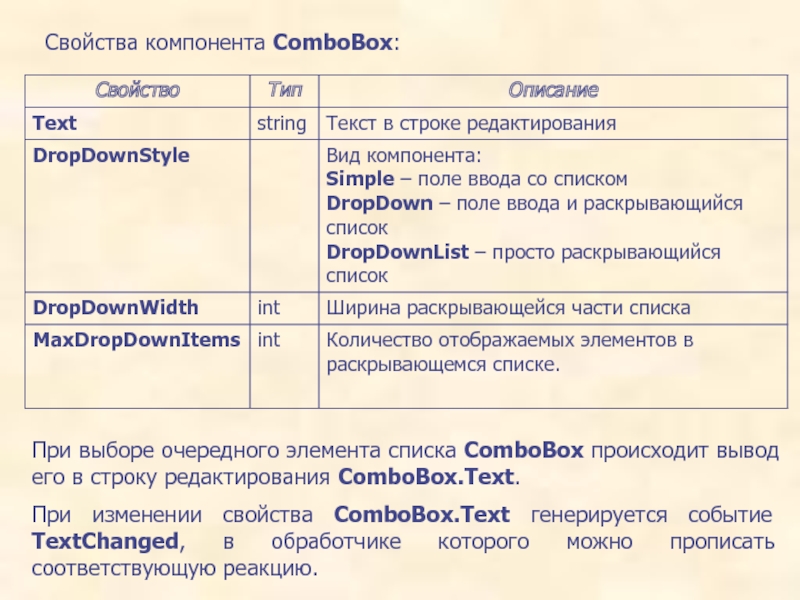
Слайд 22
Свойства компонента ComboBox:
При выборе очередного элемента списка ComboBox происходит
вывод его в строку редактирования ComboBox.Text.
При изменении свойства ComboBox.Text генерируется
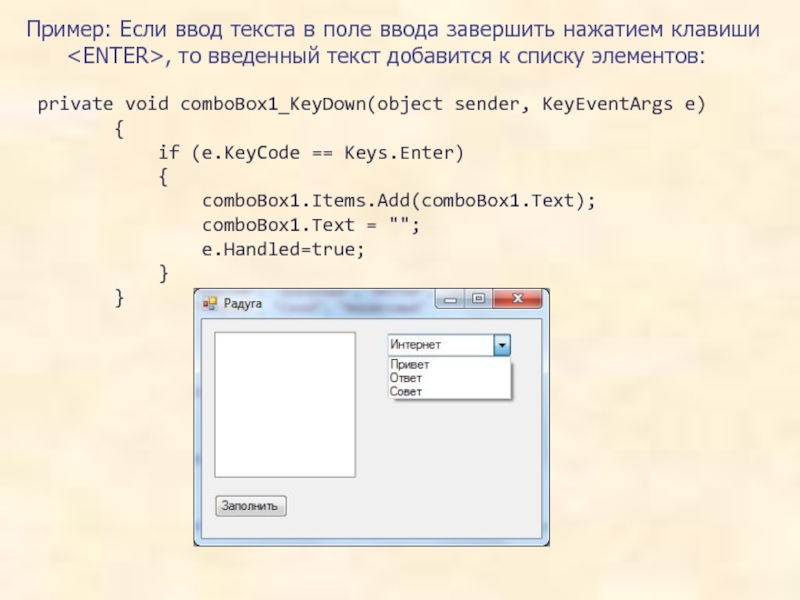
событие TextChanged, в обработчике которого можно прописать соответствующую реакцию.Слайд 23Пример: Если ввод текста в поле ввода завершить нажатием клавиши
, то введенный текст добавится к списку элементов:
private void
comboBox1_KeyDown(object sender, KeyEventArgs e){
if (e.KeyCode == Keys.Enter)
{
comboBox1.Items.Add(comboBox1.Text);
comboBox1.Text = "";
e.Handled=true;
}
}
Слайд 248. NumericUpDown
Компонент NumericUpDown предназначен для ввода или выбора числового значения
из некоторого диапазона.
При этом компонент имеет ряд специфических свойств:
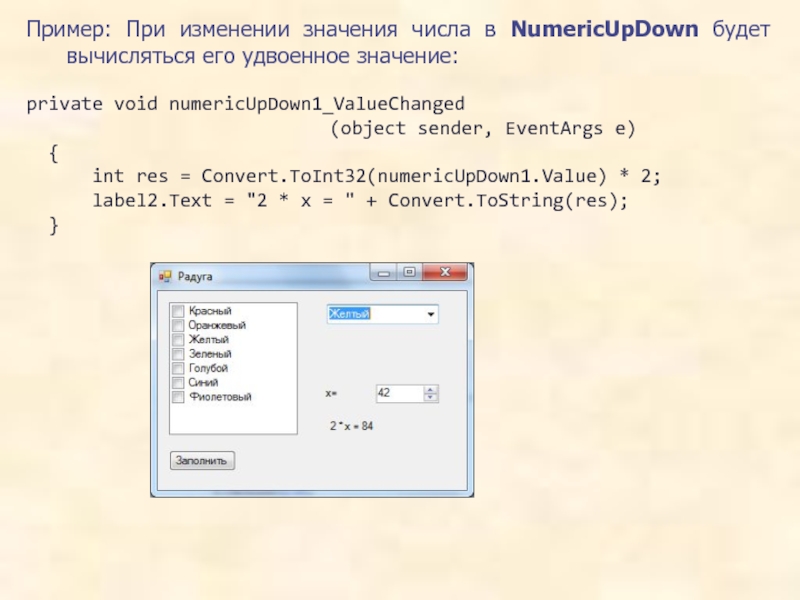
Слайд 25Пример: При изменении значения числа в NumericUpDown будет вычисляться его
удвоенное значение:
private void numericUpDown1_ValueChanged
(object sender, EventArgs e){
int res = Convert.ToInt32(numericUpDown1.Value) * 2;
label2.Text = "2 * x = " + Convert.ToString(res);
}
Слайд 268. ProgressBar
Компонент ProgressBar предназначен для наглядного представления скорости протекания некоторого
процесса в виде доли некоторого числового значения внутри диапазона.
Слайд 279. TrackBar
Компонент TrackBar предназначен визуального выбора значения в виде его
доли внутри некоторого диапазона.
Слайд 28Пример: Применение «бегунков» позволяет настроить цвет формы по трём его
компонентам:
private void trackBar1_ValueChanged
(object sender, EventArgs e){
int r = trackBar1.Value;
int g = trackBar2.Value;
int b = trackBar3.Value;
BackColor = Color.FromArgb(r, g, b);
} // применить ко всем трём бегункам