Слайд 2© Шестаков А.П.
Язык JavaScript
Введение
Язык JavaScript разработан фирмой Netscape для создания
интерактивных HTML-документов.
Области применения:
создание динамических страниц, т.е. их содержание может меняться
после загрузки документа;
проверка правильности заполнения форм пользователем до пересылки их на сервер;
решение локальных задач с помощью сценариев
Программа (сценарий, скрипт) на языке JavaScript представляет собой последовательность операторов.
Слайд 3© Шестаков А.П.
Язык JavaScript
Литералы
Простейшие данные, с которыми может оперировать программа,
называются литералами.
Типы литералов
Целые
Десятичные (0, -17, 22)
Шестнадцатеричные (0xAFF, 0x123, 0x2E)
Восьмеричные (0123,
056, 04)
Вещественные (123.24, -9.0, 1e-6)
Логические (true, false)
Строковые (“строка”)
Слайд 4© Шестаков А.П.
Язык JavaScript
Переменные
Переменные используются для хранения данных
Типы переменных –
те же, что и для литералов
Объявляются без указания типа (он
определяется при задании значения)
Например
var t
var x=-2.2
var stroka=“Результат работы программы: “
Слайд 5© Шестаков А.П.
Язык JavaScript
Правила описания и использования переменных в JavaScript
переменные
начинаются с VAR (от слова variable), следом идет имя, знак
= и значение переменной. Служебное слово VAR можно опускать;
имя переменной может состоять из любого количества букв. Но лучше давать им названия, имеющие соответствующее смысловое значение;
имена переменных различают регистр. Таким образом Х и х — это две разные переменные;
значение текстовой переменной ставится в кавычки. Числовые переменные не ставятся в кавычки, иначе интерпретатор поймет их как текст с числовым значением 0;
в JavaScript, как и в других языках программирования, есть зарезервированные слова, например, названия команд. Этими словами называть переменные нельзя;
если необходимо, вместо пробела можно ставить знак подчеркивания, например, _user_name.
Слайд 6© Шестаков А.П.
Язык JavaScript
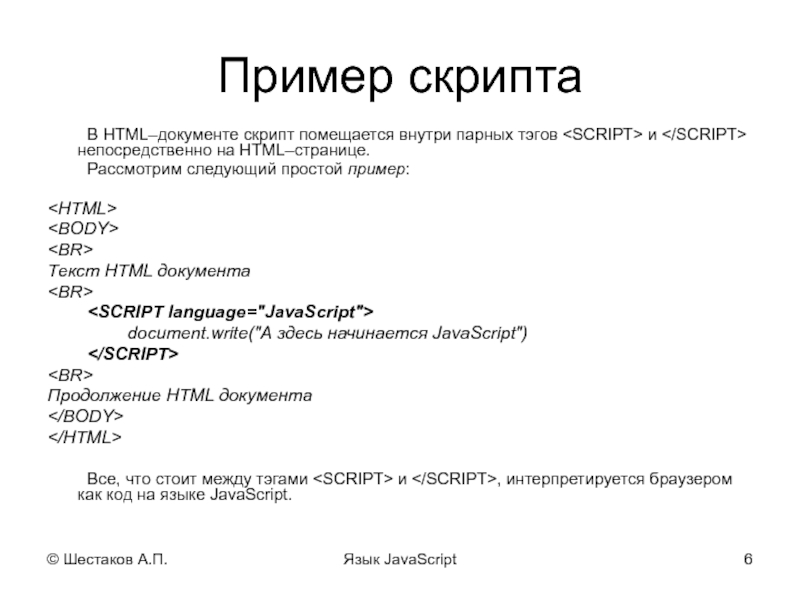
Пример скрипта
В HTML–документе скрипт помещается внутри парных
тэгов и непосредственно на HTML–странице.
Рассмотрим следующий простой
пример:
Текст HTML документа
Продолжение HTML документа
Все, что стоит между тэгами , интерпретируется браузером как код на языке JavaScript.
Слайд 7© Шестаков А.П.
Язык JavaScript
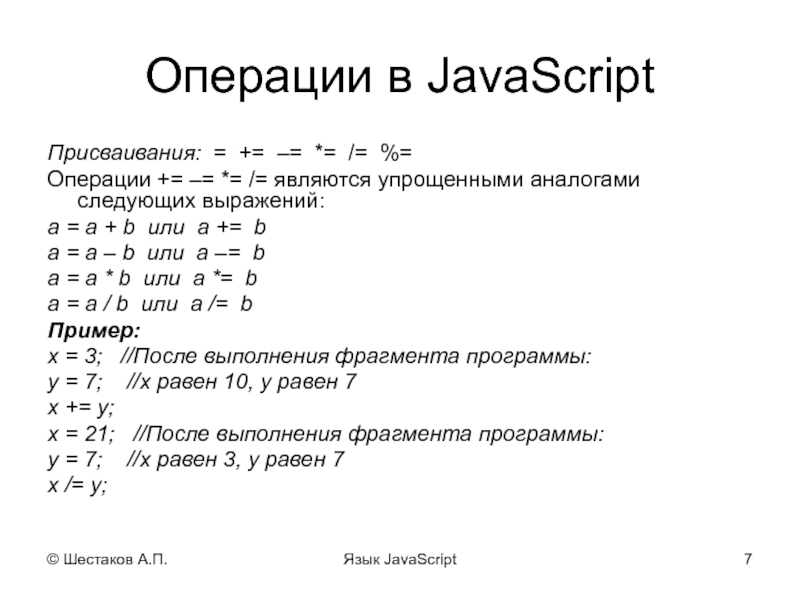
Операции в JavaScript
Присваивания: = += –= *=
/= %=
Операции += –= *= /= являются упрощенными аналогами следующих
выражений:
a = a + b или a += b
a = a – b или a –= b
a = a * b или a *= b
a = a / b или a /= b
Пример:
x = 3; //После выполнения фрагмента программы:
y = 7; //х равен 10, у равен 7
x += y;
x = 21; //После выполнения фрагмента программы:
y = 7; //х равен 3, у равен 7
x /= y;
Слайд 8© Шестаков А.П.
Язык JavaScript
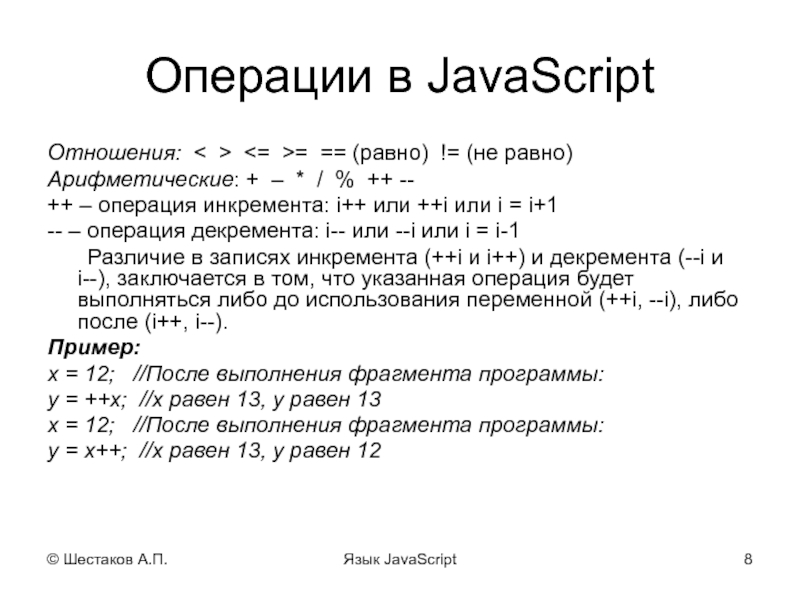
Операции в JavaScript
Отношения: < > =
== (равно) != (не равно)
Арифметические: + – * / %
++ --
++ – операция инкремента: i++ или ++i или i = i+1
-- – операция декремента: i-- или --i или i = i-1
Различие в записях инкремента (++i и i++) и декремента (--i и i--), заключается в том, что указанная операция будет выполняться либо до использования переменной (++i, --i), либо после (i++, i--).
Пример:
x = 12; //После выполнения фрагмента программы:
y = ++x; //х равен 13, у равен 13
x = 12; //После выполнения фрагмента программы:
y = x++; //х равен 13, у равен 12
Слайд 9© Шестаков А.П.
Язык JavaScript
Операции в JavaScript
Побитовые: & | ^ ~
> >>>
Логические:
|| (или)
&& (и)
! (отрицание)
Слайд 10© Шестаков А.П.
Язык JavaScript
Выражения
Выражение – любой имеющий силу набор литералов,
переменных, операторов и соотношений, которые вычисляют простое значение. Значением может
быть число, строка или логическое значение.
Правила построения выражений:
выражение может занимать как одну строчку, так и несколько;
выражение может содержать любое количество операторов и операндов, но поскольку слишком сложные выражение трудны для понимания, рекомендуется разбивать их на более простые.
Примеры операторов, содержащих выражения:
a = 241;
x = y*2 + f(y) - z--;
Слайд 11© Шестаков А.П.
Язык JavaScript
Методы alert, prompt, confirm
В языке JavaScript существует
ряд методов объекта window, которые используются достаточно часто.
Основные из
них:
alert(строка) – вызывает диалоговое окно с текстом (строка) и кнопкой OK.
confirm(строка) – вызывает диалоговое окно с текстом (строка) и кнопками OK и Cancel. Функция возвращает значение true, если пользователь нажал кнопку OK и false – если кнопку Cancel.
prompt(строка, значение) – вызывает диалоговое окно с надписью «строка» и с полем для ввода текста («значение» – устанавливается по умолчанию). Возвращает введенное пользователем текстовое значение.
Слайд 12© Шестаков А.П.
Язык JavaScript
Операторы
Условный оператор
Оператор if выполняет проверку значения выражения,
стоящего после if, после чего, если результат true (не нуль),
выполняет блок операторов 1. В случае, когда результат false (нуль) и если присутствует часть else, будет выполнен блок операторов из else, в противном случае – ничего.
if (выражение)
{
блок операторов 1;
}
else
{
блок операторов 2;
}
Пример: if (age >= 18) status = ‘adult’; else status = ‘minor’;
В качестве выражения в операторе if можно записывать не только логические, но арифметические и строковые выражения. При этом считается, что условие ложно, если значение выражения равно 0 или пустой строке ‘’, и истинно в противном случае.
Слайд 13© Шестаков А.П.
Язык JavaScript
Операторы
Иногда альтернативой оператору if может служить операция
? (если в результате возвращается одно значение, которое можно присвоить
переменной).
переменная = (выражение) ? { блок операторов 1 } : { блок операторов 2 }
Пример
status = (age >= 18) ? ‘adult’ : ‘minor’;
Слайд 14© Шестаков А.П.
Язык JavaScript
Операторы
Цикл for
for ([инициализация]; [выражение]; [изменение выражения])
{
операторы;
}
позволяет многократно
выполнять операторы в программе.
Пример
var n=1234;
var k=0;
for (; n;)
{k++; n=Math.floor(n/10);}
Слайд 15© Шестаков А.П.
Язык JavaScript
Операторы
Цикл while
while (выражение)
{
операторы
}
выполнение операторов
до тех пор, пока заданное после while выражение истинно (не
равно нулю).
Пример
var n=1234;
var k=0;
while (n)
{k++; n=Math.floor(n/10);}
Слайд 16© Шестаков А.П.
Язык JavaScript
Операторы
Цикл do … while
do
{
операторы тела
цикла
}
while (выражение);
выполнение операторов до тех пор, пока заданное после while
выражение истинно (не равно нулю).
Пример
var n=1234;
var k=0;
do {k++; n=Math.floor(n/10);} while (n);
Слайд 17© Шестаков А.П.
Язык JavaScript
Функции
Функции — один из основных способов объединения
операторов в блоки. Функция представляет собой группу операторов, решающих какую-либо
определенную задачу.
В JavaScript функции, не возвращающие результатов, можно рассматривать как процедуры.
Описание функции и ее вызов:
function Имя_Функции (список формальных параметров)
{
тело функции;
return значение;
}
Рекомендуется определять функции в части HEAD для ускорения работы скрипта и, следовательно, просмотра Web–страницы.
Команда вызова функции имеет вид:
Имя_Функции (список фактических параметров)
Слайд 18© Шестаков А.П.
Язык JavaScript
Функции
Аргументы функции хранятся в массиве. Внутри функции
можно адресовать параметры следующим образом:
Имя_Функции.arguments[i],
где i – порядковый номер
аргумента, начиная с нуля. Общее число аргументов обозначено переменной Имя_Функции.arguments.length. Существует возможность вызывать функцию с большим количеством аргументов, чем она формально объявлена, используя массив arguments. Это бывает полезным, когда заранее не известно, сколько аргументов будет в функции. Схема проста: используя свойство arguments.length, определяется число аргументов в функции, и затем организуется обращение к каждому аргументу при помощи массива arguments.
Слайд 19© Шестаков А.П.
Язык JavaScript
Функции
Пример. Опишем функцию, которая будет создавать списки
HTML. Единственный формальный аргумент функции – строка, имеющая значение "U",
если список неупорядочен, или "O", если список упорядочен (пронумерован).
function List(type)
{
document.write('<' + type + 'L>');
for (var i = 1; i < arguments.length; i++)
document.write('' + arguments[i] + '');
document.write('');
}
Вызов функции:
List(‘U','Пункт 1','Пункт 2','Пункт 3','Пункт 4');
Слайд 20© Шестаков А.П.
Язык JavaScript
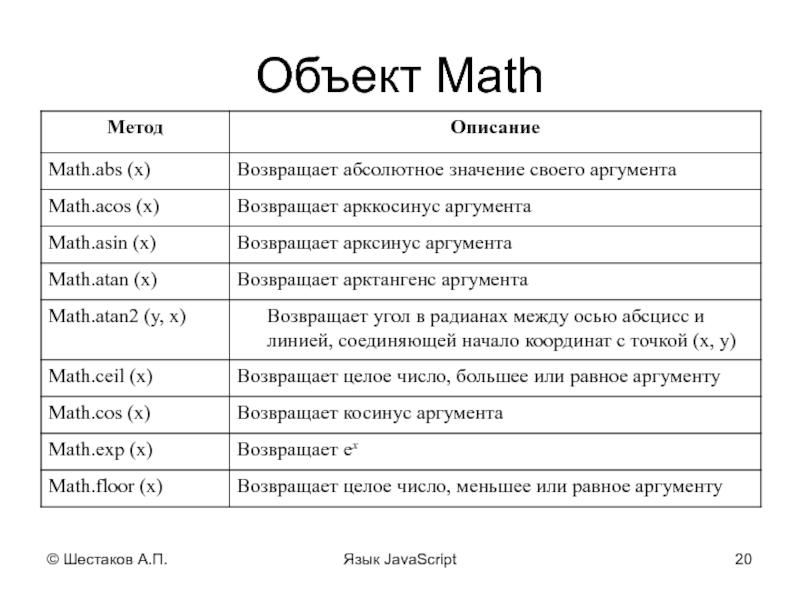
Объект Math
Слайд 21© Шестаков А.П.
Язык JavaScript
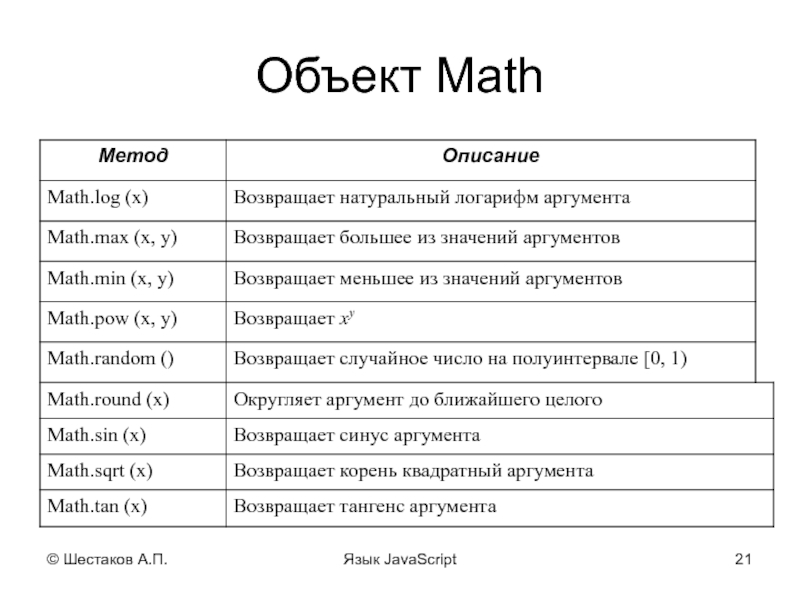
Объект Math
Слайд 22© Шестаков А.П.
Язык JavaScript
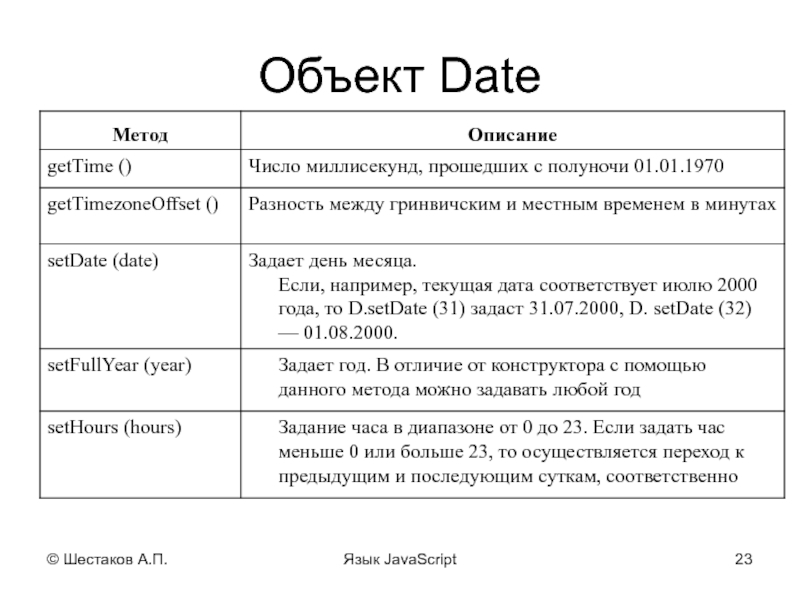
Объект Date
Слайд 23© Шестаков А.П.
Язык JavaScript
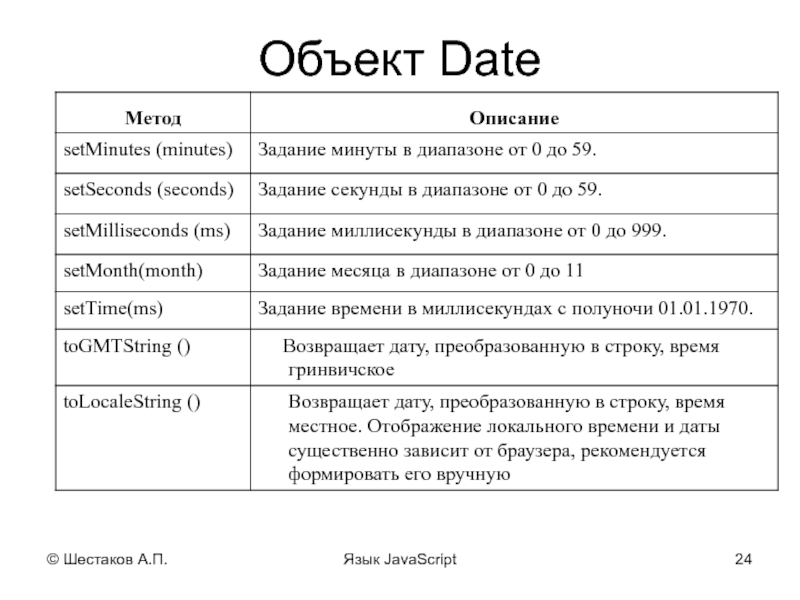
Объект Date
Слайд 24© Шестаков А.П.
Язык JavaScript
Объект Date
Слайд 25© Шестаков А.П.
Язык JavaScript
Объектная модель документа
Объектная модель документа (Document Object
Model – DOM) обеспечивает программный интерфейс для HTML-документов. Она определяет
логическую структуру документов и способы взаимодействия с ними.
Все встроенные объекты JavaScript берут свое начало от рабочей области документа.
Кроме этих классов объектов пользователь может создавать и свои собственные. Но обычно большинство программ используют эту систему классов и не создают новых.
Все объекты в JavaScript берут свое начало от трех родительских объектов:
Global — содержит глобальные переменные.
Math — содержит большое количество разнообразных математических функций.
Object — предок всех остальных встроенных классов.
Слайд 26© Шестаков А.П.
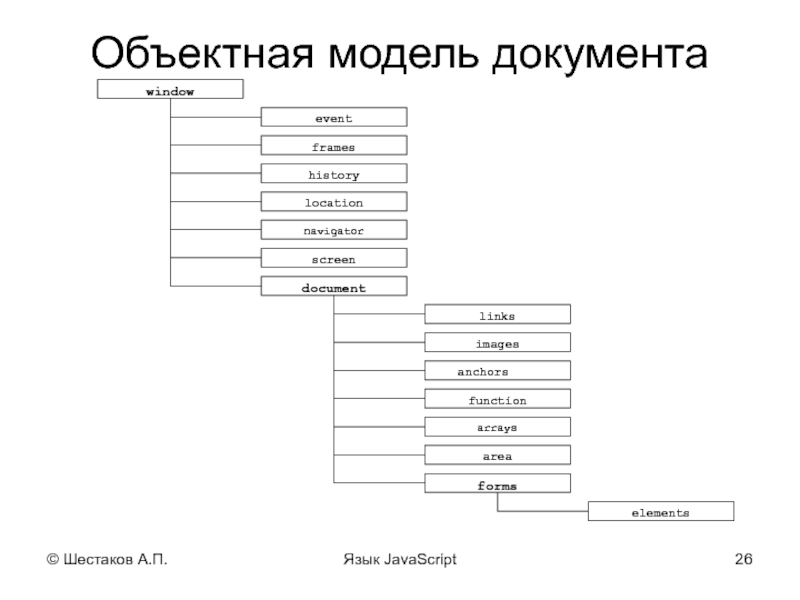
Язык JavaScript
Объектная модель документа
Слайд 27© Шестаков А.П.
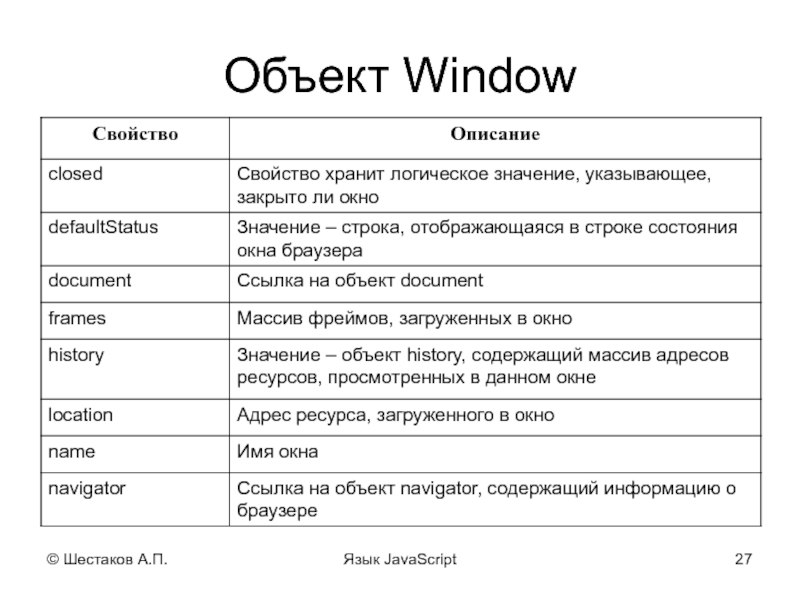
Язык JavaScript
Объект Window
Слайд 28© Шестаков А.П.
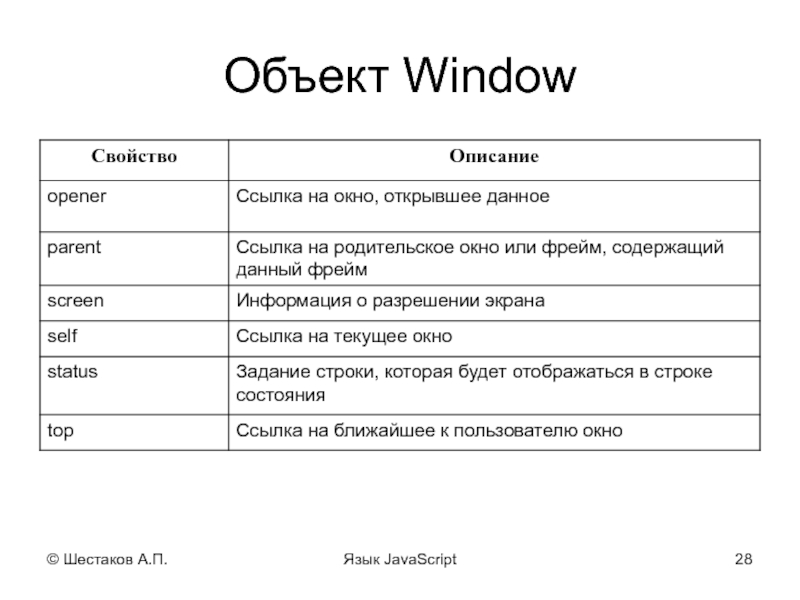
Язык JavaScript
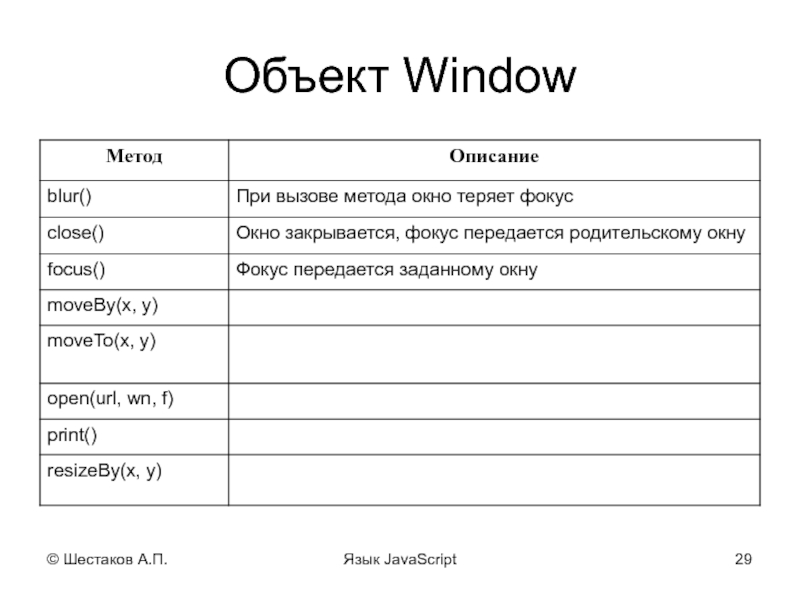
Объект Window
Слайд 29© Шестаков А.П.
Язык JavaScript
Объект Window
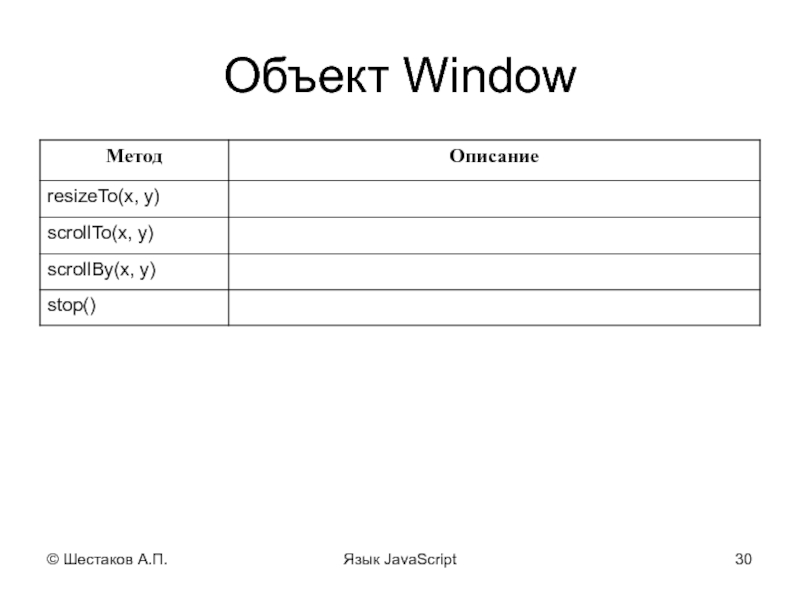
Слайд 30© Шестаков А.П.
Язык JavaScript
Объект Window
Слайд 31© Шестаков А.П.
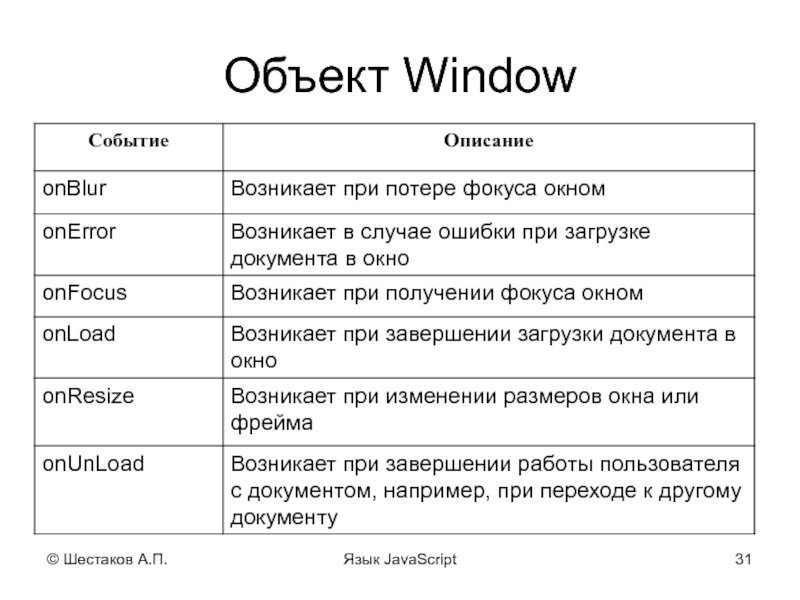
Язык JavaScript
Объект Window
Слайд 32© Шестаков А.П.
Язык JavaScript
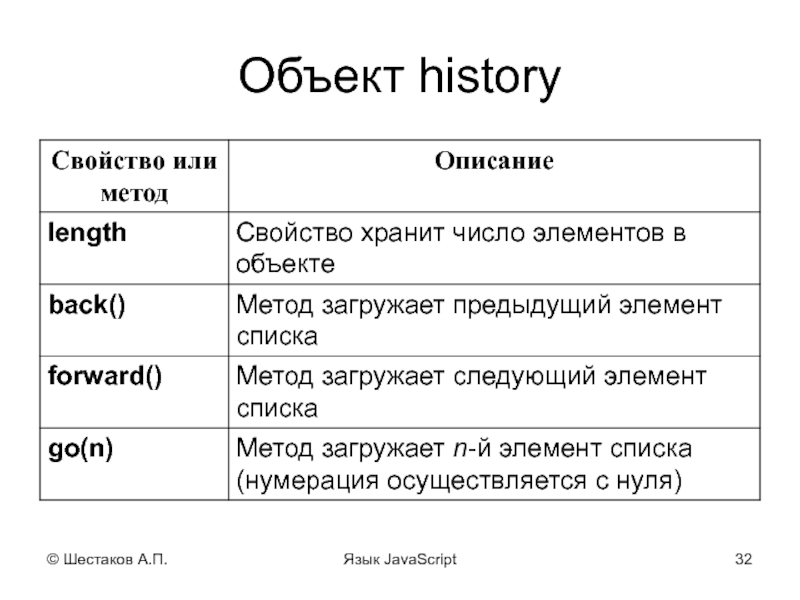
Объект history
Слайд 33© Шестаков А.П.
Язык JavaScript
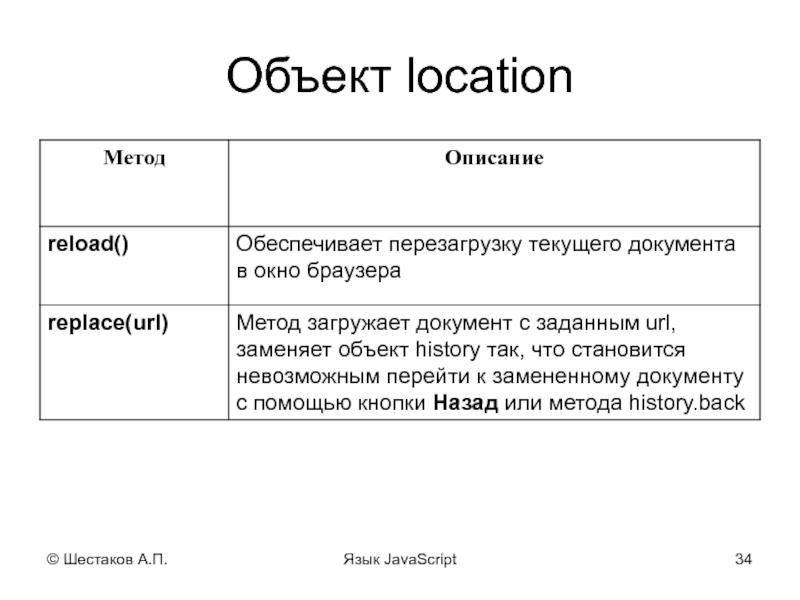
Объект location
Слайд 34© Шестаков А.П.
Язык JavaScript
Объект location
Слайд 35© Шестаков А.П.
Язык JavaScript
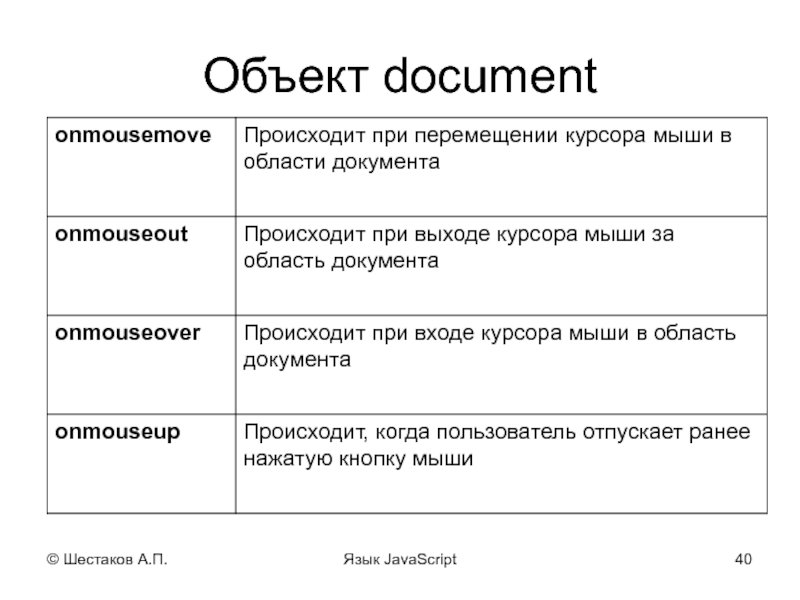
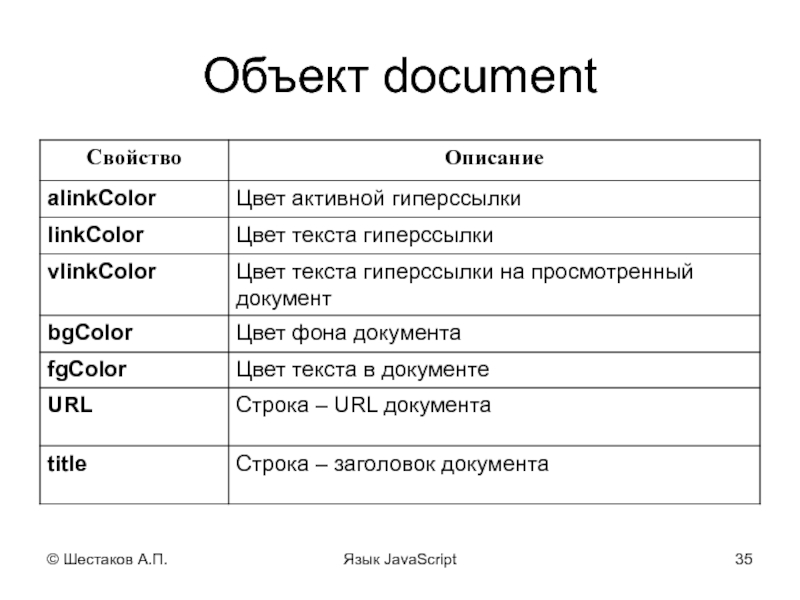
Объект document
Слайд 36© Шестаков А.П.
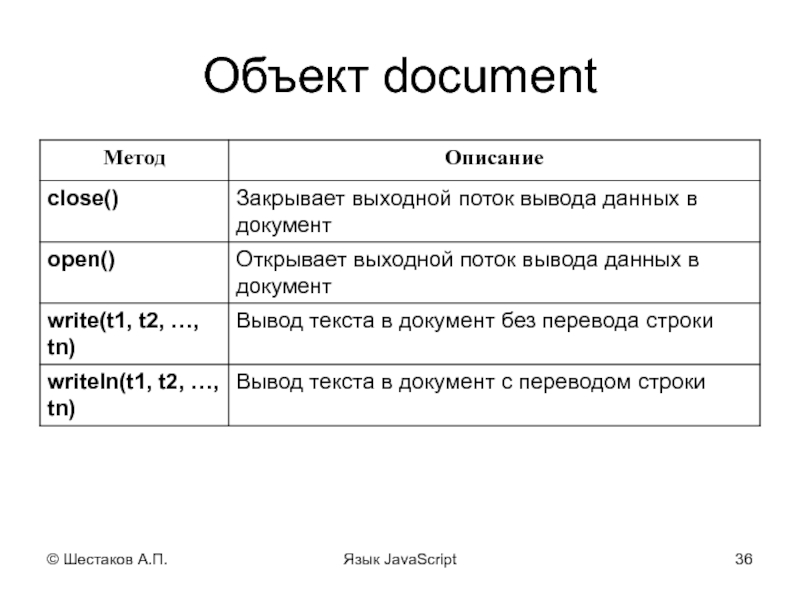
Язык JavaScript
Объект document
Слайд 37© Шестаков А.П.
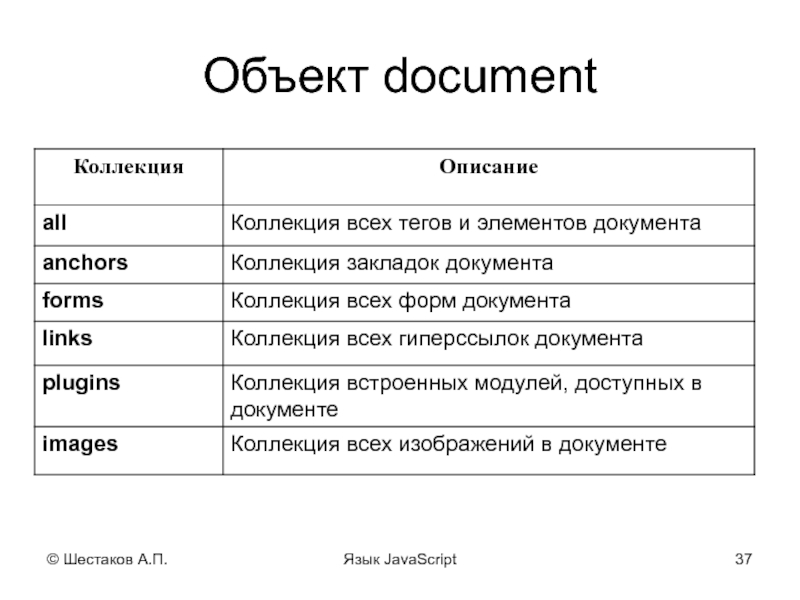
Язык JavaScript
Объект document
Слайд 38© Шестаков А.П.
Язык JavaScript
Объект document
Способы обращения к элементам коллекции:
1) как
к элементам массива
Например, document.forms[1]
2) по имени элемента коллекции
Например, document.images[“ris.jpg”]
Слайд 39© Шестаков А.П.
Язык JavaScript
Объект document
Слайд 40© Шестаков А.П.
Язык JavaScript
Объект document
Слайд 41© Шестаков А.П.
Язык JavaScript
События
Событие – действие браузера или пользователя.
Пользователь манипулирует
мышью и клавиатурой, браузер генерирует «события». Обработка нужных событий предусматривается
в скриптовых кодах, и документ начинает реагировать на перемещение мыши, нажатия клавиш на клавиатуре, окончание загрузки документа по сети, закрытие окна браузера и т.д.
Слайд 42© Шестаков А.П.
Язык JavaScript
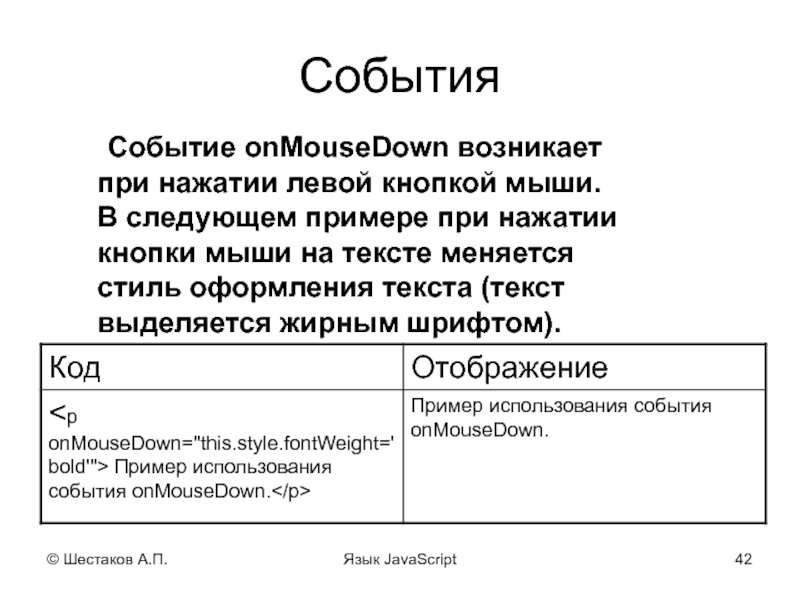
События
Событие onMouseDown возникает при нажатии левой кнопкой
мыши. В следующем примере при нажатии кнопки мыши на тексте
меняется стиль оформления текста (текст выделяется жирным шрифтом).













![JavaScript © Шестаков А.П.Язык JavaScriptОператорыЦикл forfor ([инициализация]; [выражение]; [изменение выражения]){ операторы;}позволяет многократно выполнять © Шестаков А.П.Язык JavaScriptОператорыЦикл forfor ([инициализация]; [выражение]; [изменение выражения]){ операторы;}позволяет многократно выполнять операторы в программе.Примерvar n=1234;var k=0;for (;](/img/thumbs/8fa7df523558d84d4da47145fad8472c-800x.jpg)



![JavaScript © Шестаков А.П.Язык JavaScriptФункции Аргументы функции хранятся в массиве. Внутри функции можно © Шестаков А.П.Язык JavaScriptФункции Аргументы функции хранятся в массиве. Внутри функции можно адресовать параметры следующим образом: Имя_Функции.arguments[i], где i](/img/thumbs/13f279e1609ffa6a807db86242d5109e-800x.jpg)



















![JavaScript © Шестаков А.П.Язык JavaScriptОбъект document Способы обращения к элементам коллекции:1) как к © Шестаков А.П.Язык JavaScriptОбъект document Способы обращения к элементам коллекции:1) как к элементам массиваНапример, document.forms[1]2) по имени элемента](/img/thumbs/2b7dc26fdaba052dc2551a3aa57306f8-800x.jpg)