Разделы презентаций
- Разное
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Блочная верстка собственного сайта
Содержание
- 1. Блочная верстка собственного сайта
- 2. Атрибуты тега divid — атрибут, позволяющий придать тегу уникальное значение,
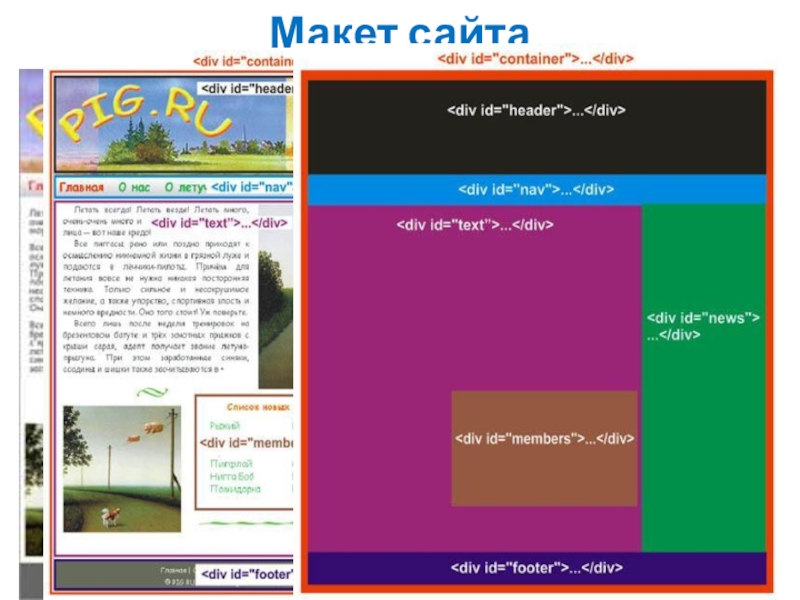
- 3. Макет сайта
- 4. Шаг 1. HTML код страницы Размещаем 7
- 5. Шаг 2. Оформляем страницу в CSSЗадаем общие
- 6. Шаг 3. Верстка шапки сайта (CSS)Шапка:вся наша
- 7. Шаг 4. Верстка блока навигации (CSS)Общие настройки
- 8. Шаг 5. Блок навигации - продолжение (HTML)Навигация:наши
- 9. Шаг 6. Верстка контентной части (HTML)На макете
- 10. Шаг 7. Верстка контентной части (CSS)Наводим порядок
- 11. Шаг 8. Оформление катинок(CSS)Правила для картинок: размеры и обтеканиеПравило для контейнера venzel: Повтор рисунка и размеры
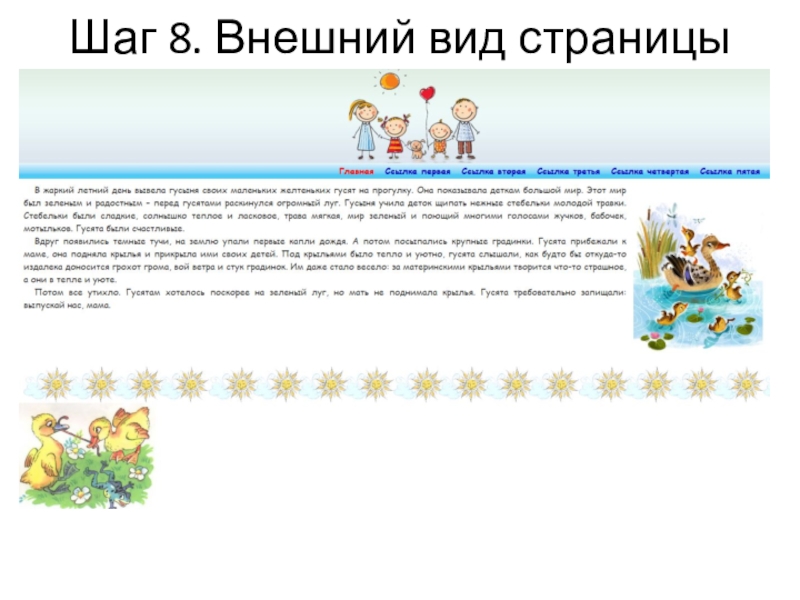
- 12. Шаг 8. Внешний вид страницы
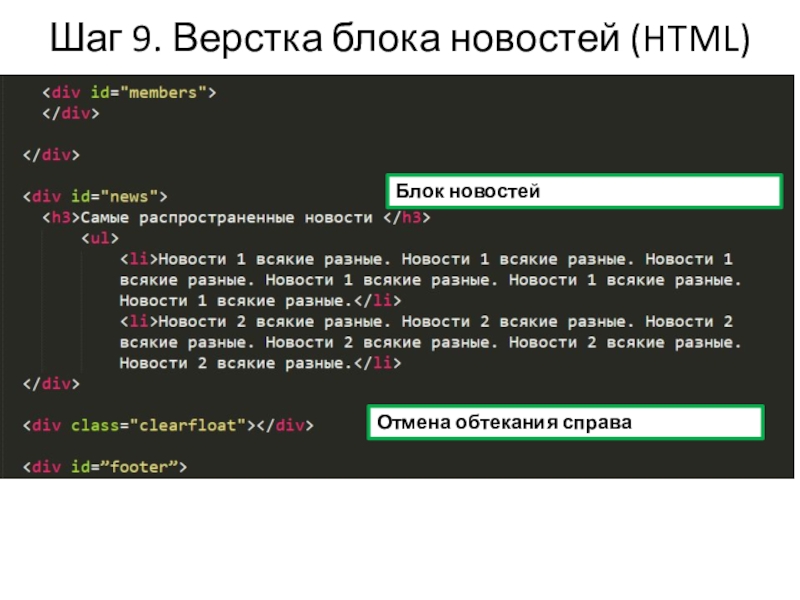
- 13. Шаг 9. Верстка блока новостей (HTML)Блок новостейОтмена обтекания справа
- 14. Шаг 9. Оформление блока новостей (CSS)Оформление списка
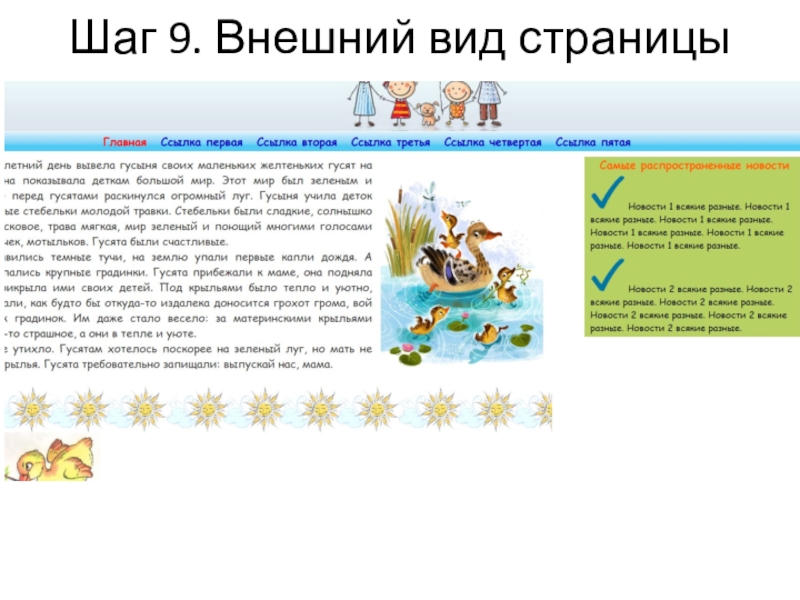
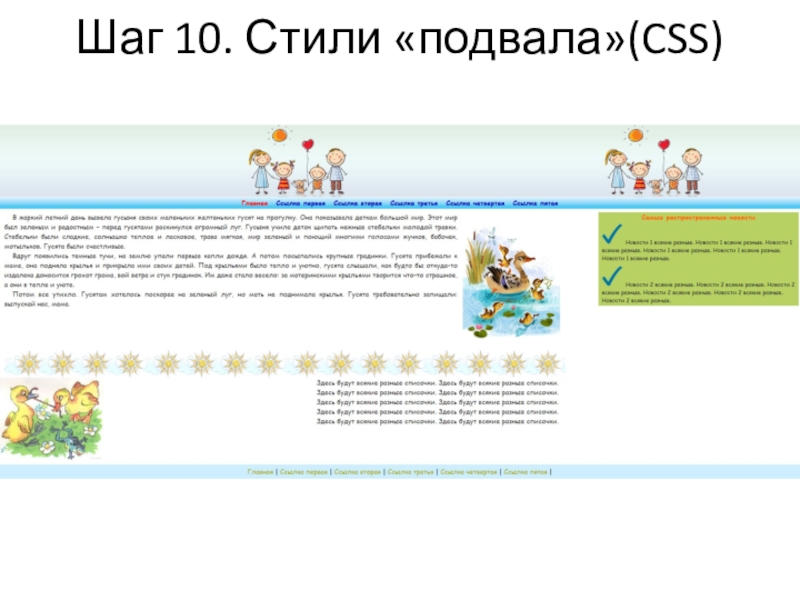
- 15. Шаг 9. Внешний вид страницы
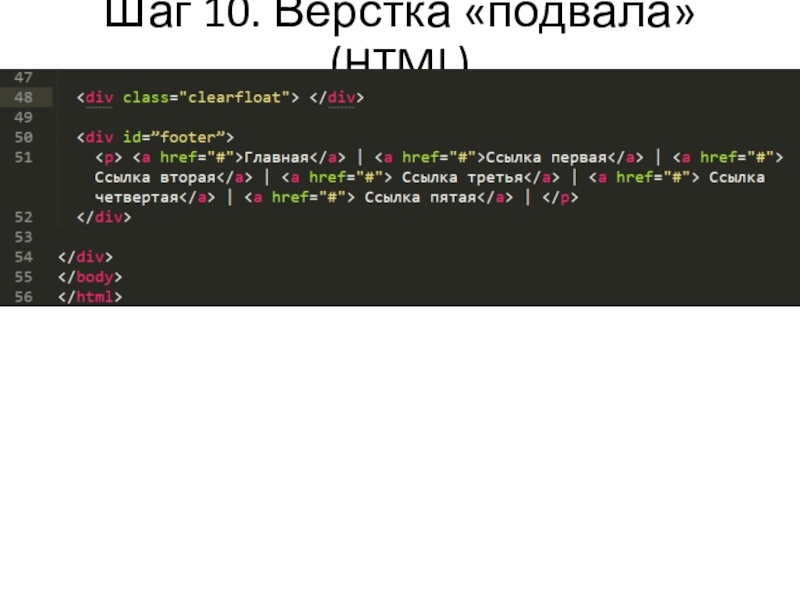
- 16. Шаг 10. Верстка «подвала»(HTML)
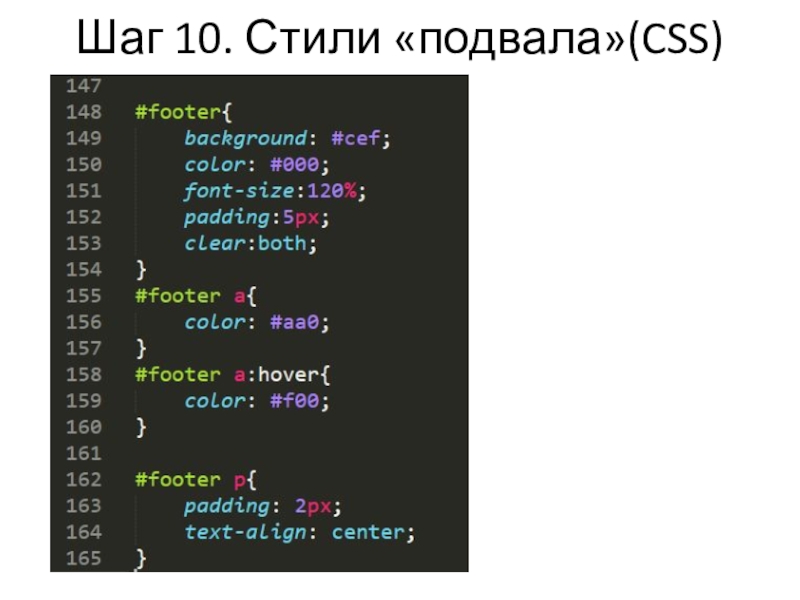
- 17. Шаг 10. Стили «подвала»(CSS)
- 18. Шаг 10. Стили «подвала»(CSS)
- 19. CSS справочникhttp://html-css-tegs.ru/
- 20. Скачать презентанцию
Слайды и текст этой презентации
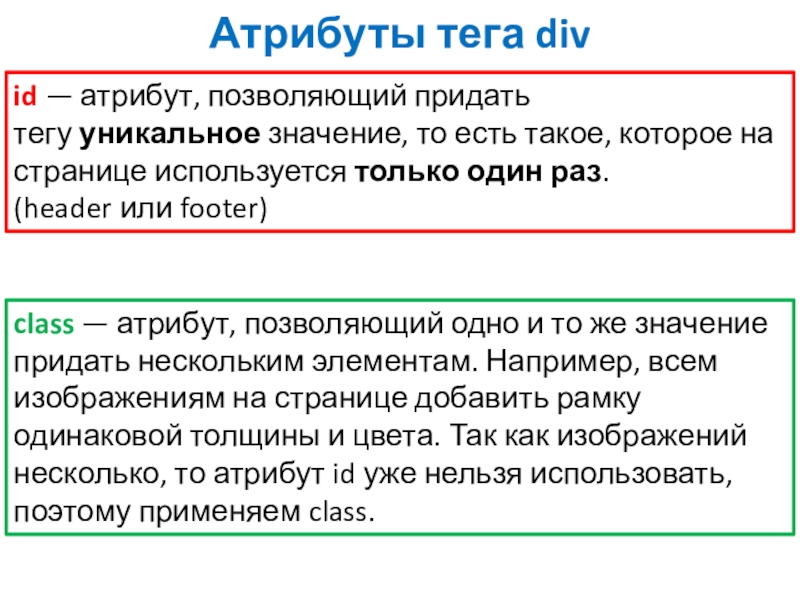
Слайд 2Атрибуты тега div
id — атрибут, позволяющий придать тегу уникальное значение, то есть такое,
которое на странице используется только один раз. (header или footer)
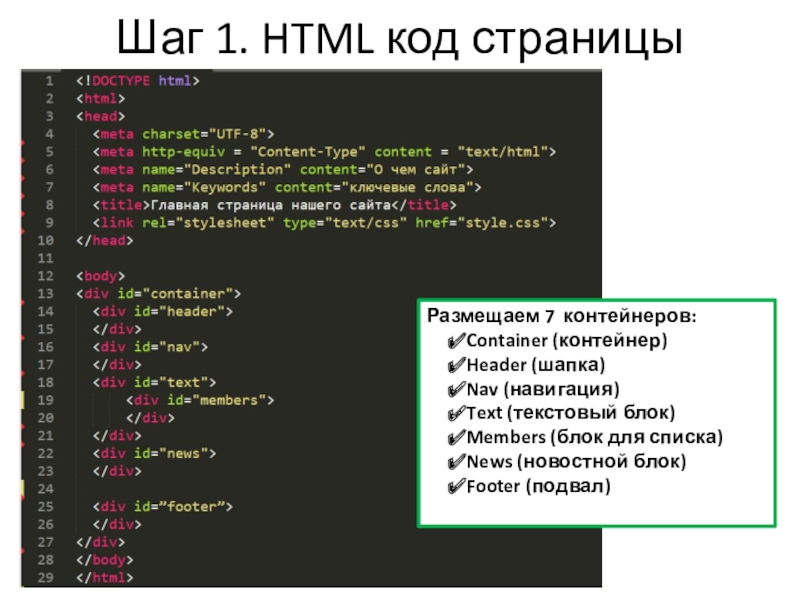
и то же значение придать нескольким элементам. Например, всем изображениям на странице добавить рамку одинаковой толщины и цвета. Так как изображений несколько, то атрибут id уже нельзя использовать, поэтому применяем class.Слайд 4Шаг 1. HTML код страницы
Размещаем 7 контейнеров:
Container (контейнер)
Header (шапка)
Nav
(навигация)
Text (текстовый блок)
Members (блок для списка)
News (новостной блок)
Footer (подвал)
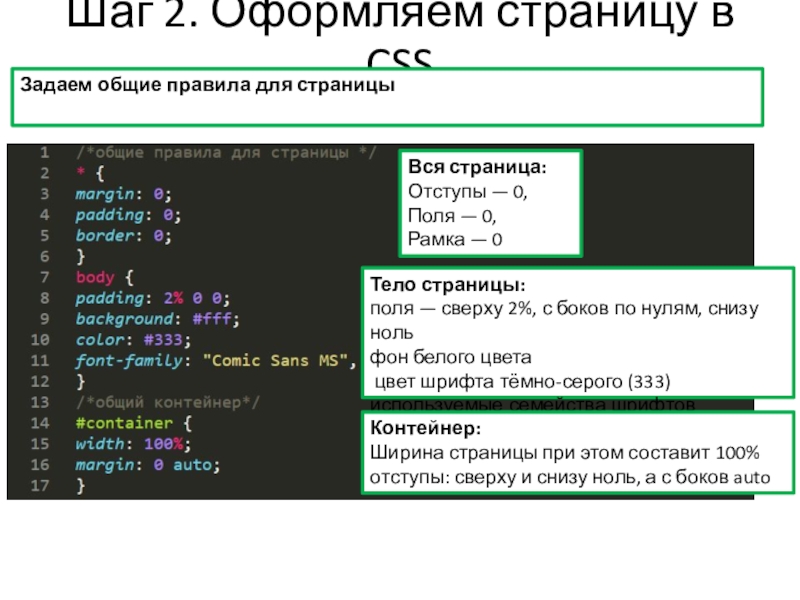
Слайд 5Шаг 2. Оформляем страницу в CSS
Задаем общие правила для страницы
Вся
страница:
Отступы — 0,
Поля — 0,
Рамка — 0
Тело страницы:
поля — сверху
2%, с боков по нулям, снизу нольфон белого цвета
цвет шрифта тёмно-серого (333)
используемые семейства шрифтов
Контейнер:
Ширина страницы при этом составит 100%
отступы: сверху и снизу ноль, а с боков auto
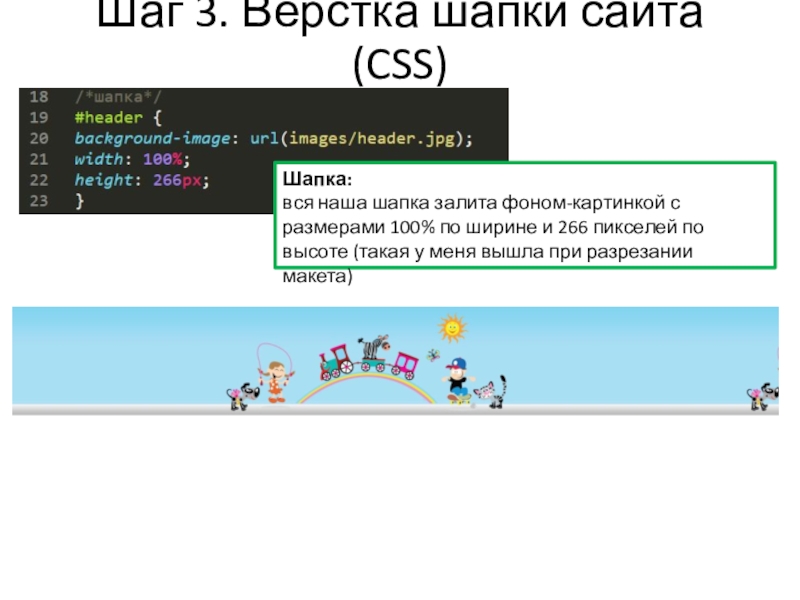
Слайд 6Шаг 3. Верстка шапки сайта (CSS)
Шапка:
вся наша шапка залита фоном-картинкой
с размерами 100% по ширине и 266 пикселей по высоте
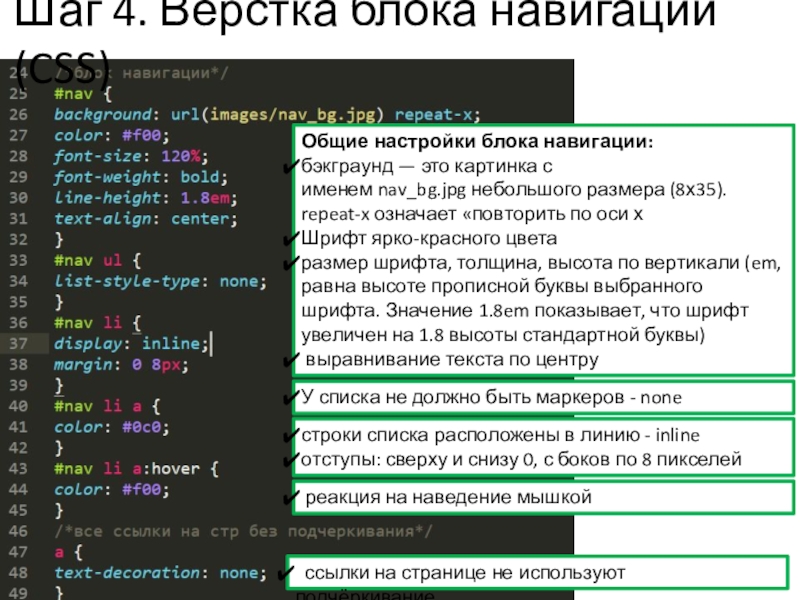
(такая у меня вышла при разрезании макета)Слайд 7Шаг 4. Верстка блока навигации (CSS)
Общие настройки блока навигации:
бэкграунд —
это картинка с именем nav_bg.jpg небольшого размера (8х35). repeat-x означает «повторить по
оси хШрифт ярко-красного цвета
размер шрифта, толщина, высота по вертикали (em, равна высоте прописной буквы выбранного шрифта. Значение 1.8em показывает, что шрифт увеличен на 1.8 высоты стандартной буквы)
выравнивание текста по центру
У списка не должно быть маркеров - none
строки списка расположены в линию - inline
отступы: сверху и снизу 0, с боков по 8 пикселей
реакция на наведение мышкой
ссылки на странице не используют подчёркивание
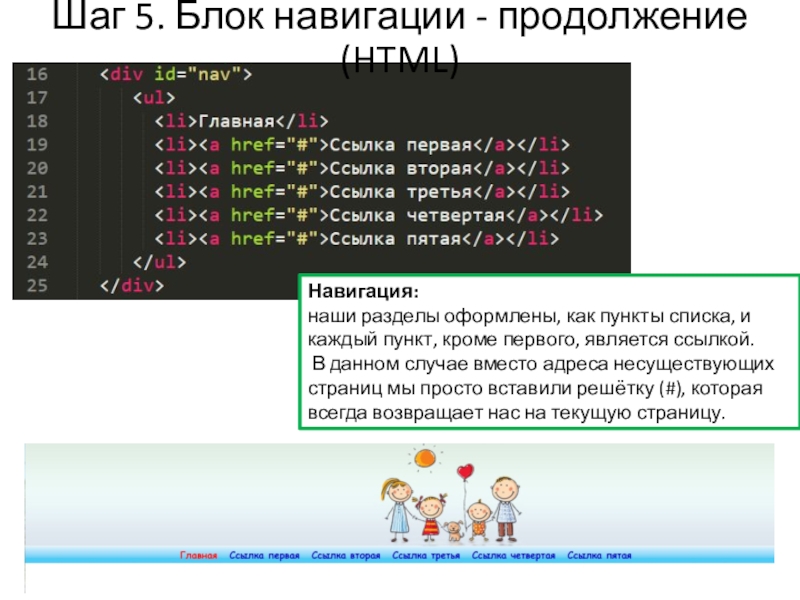
Слайд 8Шаг 5. Блок навигации - продолжение (HTML)
Навигация:
наши разделы оформлены, как
пункты списка, и каждый пункт, кроме первого, является ссылкой.
В
данном случае вместо адреса несуществующих страниц мы просто вставили решётку (#), которая всегда возвращает нас на текущую страницу.Слайд 9Шаг 6. Верстка контентной части (HTML)
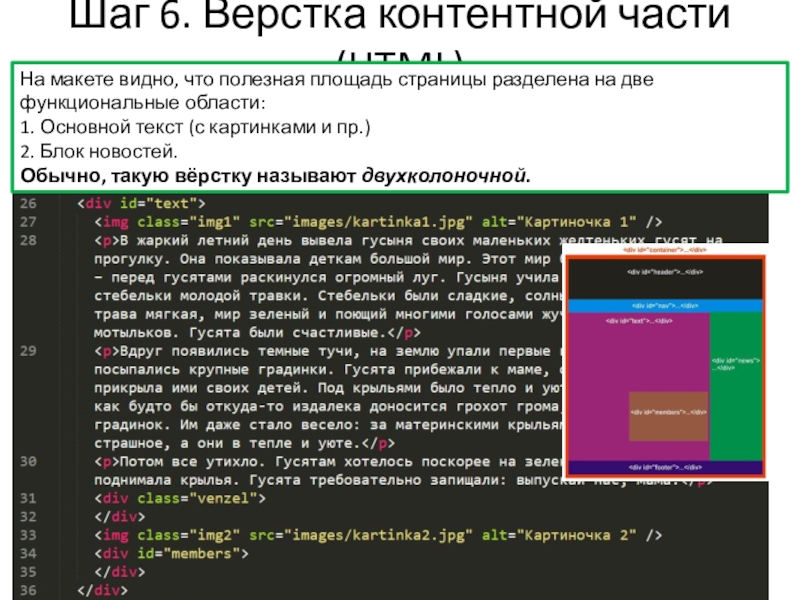
На макете видно, что полезная
площадь страницы разделена на две функциональные области:
1. Основной текст (с
картинками и пр.)
2. Блок новостей.Обычно, такую вёрстку называют двухколоночной.
Слайд 10Шаг 7. Верстка контентной части (CSS)
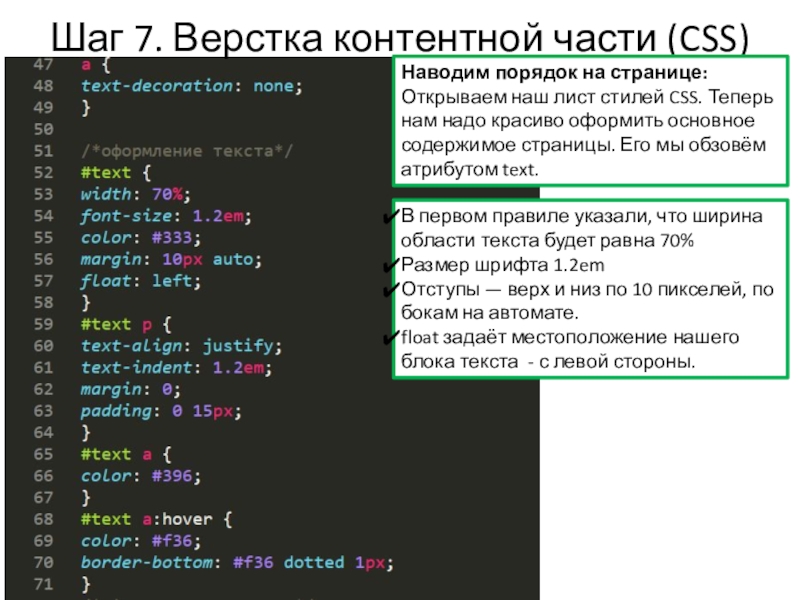
Наводим порядок на странице: Открываем
наш лист стилей CSS. Теперь нам надо красиво оформить основное
содержимое страницы. Его мы обзовём атрибутом text.В первом правиле указали, что ширина области текста будет равна 70%
Размер шрифта 1.2em
Отступы — верх и низ по 10 пикселей, по бокам на автомате.
float задаёт местоположение нашего блока текста - с левой стороны.
Слайд 11Шаг 8. Оформление катинок(CSS)
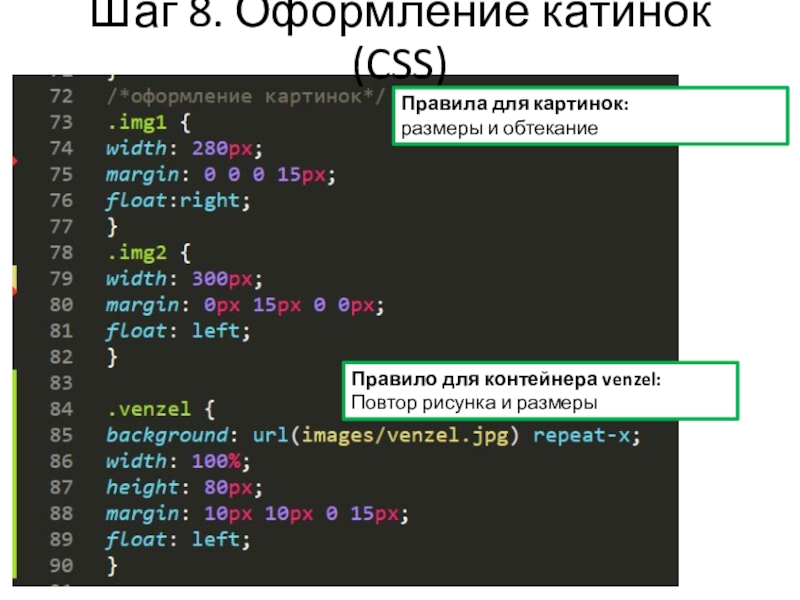
Правила для картинок:
размеры и обтекание
Правило для
контейнера venzel:
Повтор рисунка и размеры
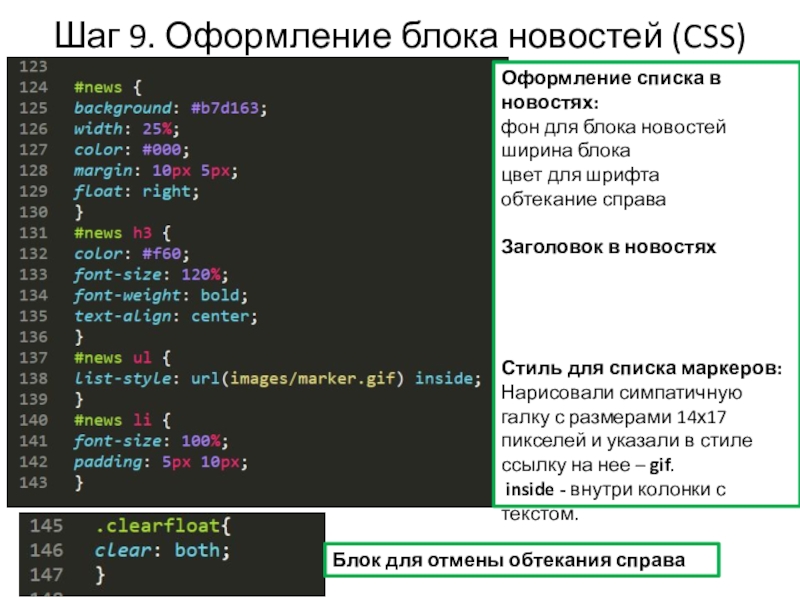
Слайд 14Шаг 9. Оформление блока новостей (CSS)
Оформление списка в новостях:
фон для
блока новостей
ширина блока
цвет для шрифта
обтекание справа
Заголовок в новостях
Стиль для
списка маркеров:Нарисовали симпатичную галку с размерами 14х17 пикселей и указали в стиле ссылку на нее – gif.
inside - внутри колонки с текстом.
Блок для отмены обтекания справа