Разделы презентаций
- Разное
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Формы в HTML-документе. Элементы форм
Содержание
- 1. Формы в HTML-документе. Элементы форм
- 2. Форма – раздел документа, позволяющий пользователю вводить
- 3. Написание формы состоит из нескольких шагов, которые
- 4. Элементы формы
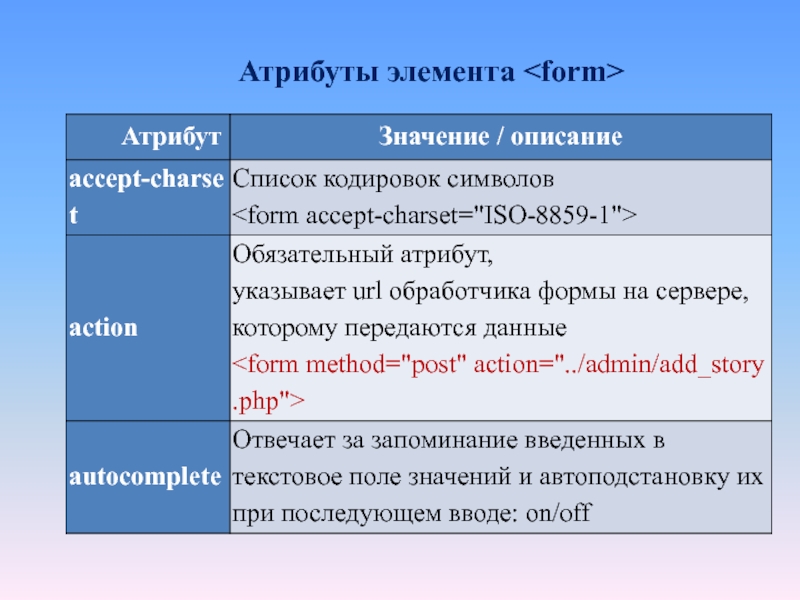
- 5. Атрибуты элемента
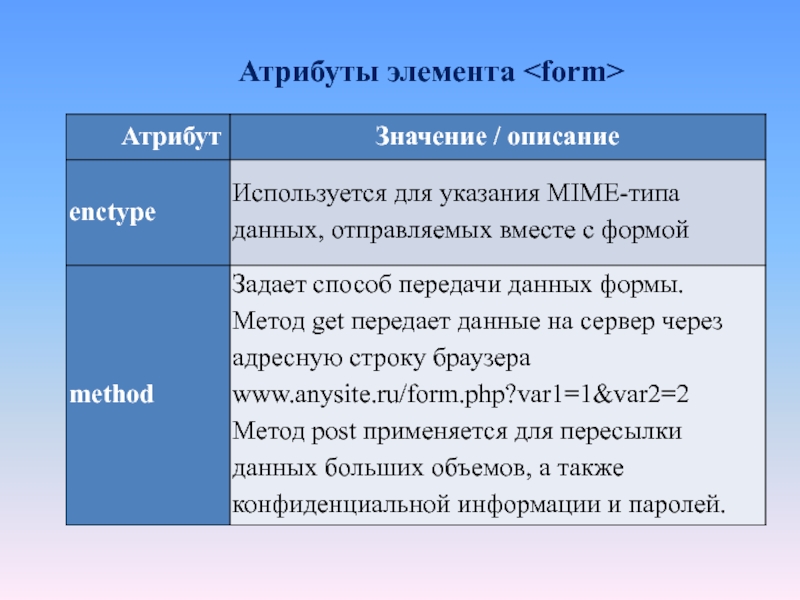
- 6. Атрибуты элемента
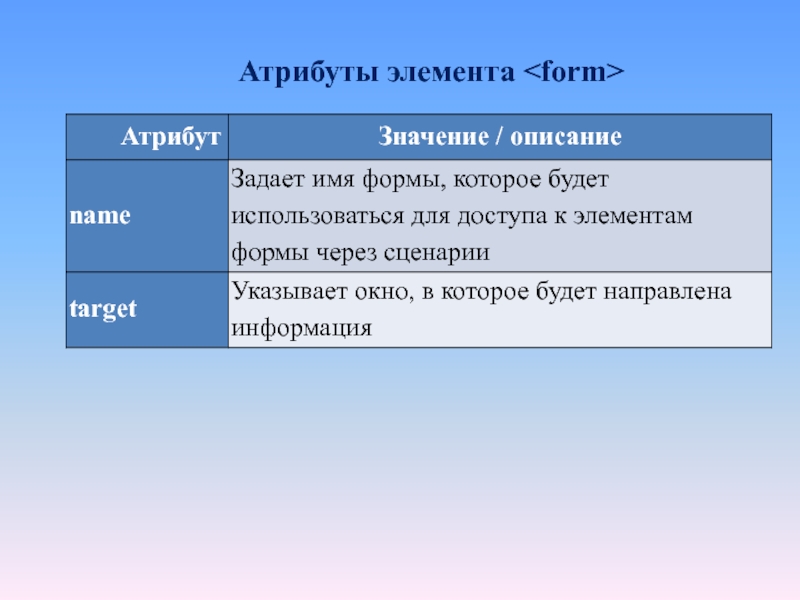
- 7. Атрибуты элемента
- 8. Элементы формы
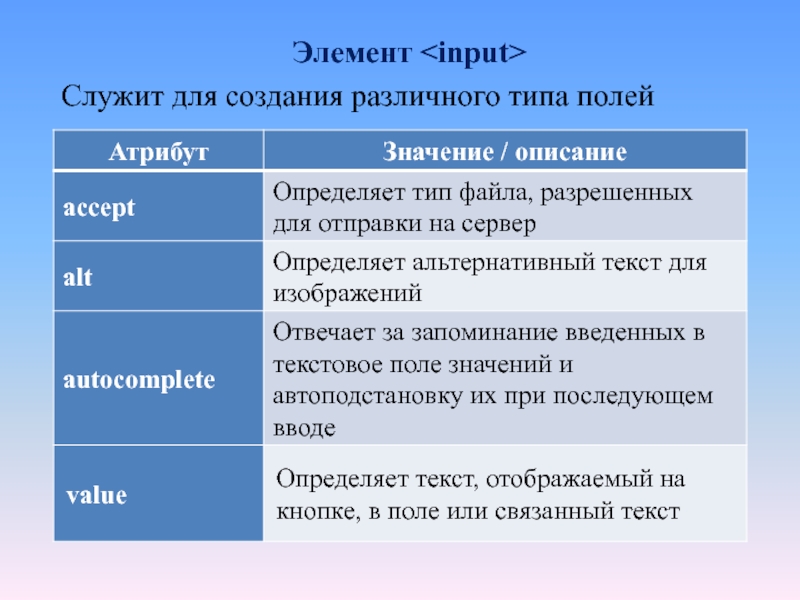
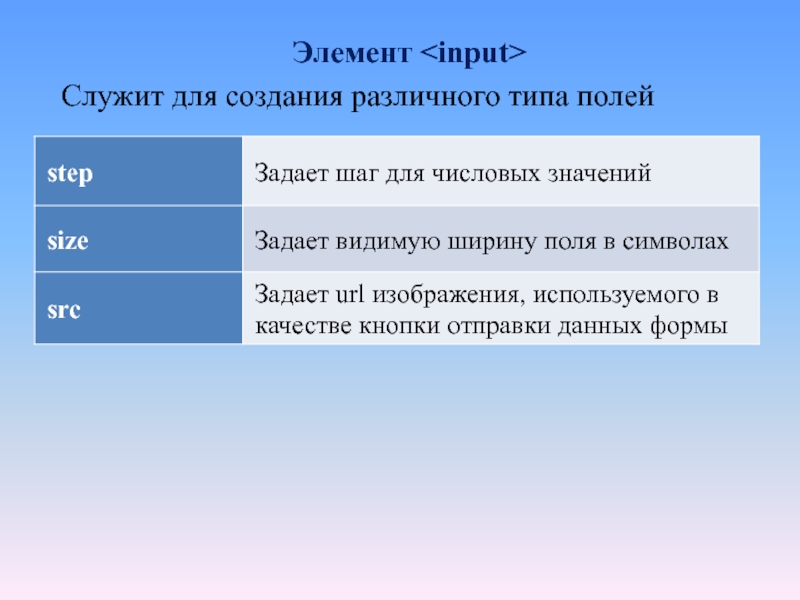
- 9. Элемент Служит для создания различного типа полей
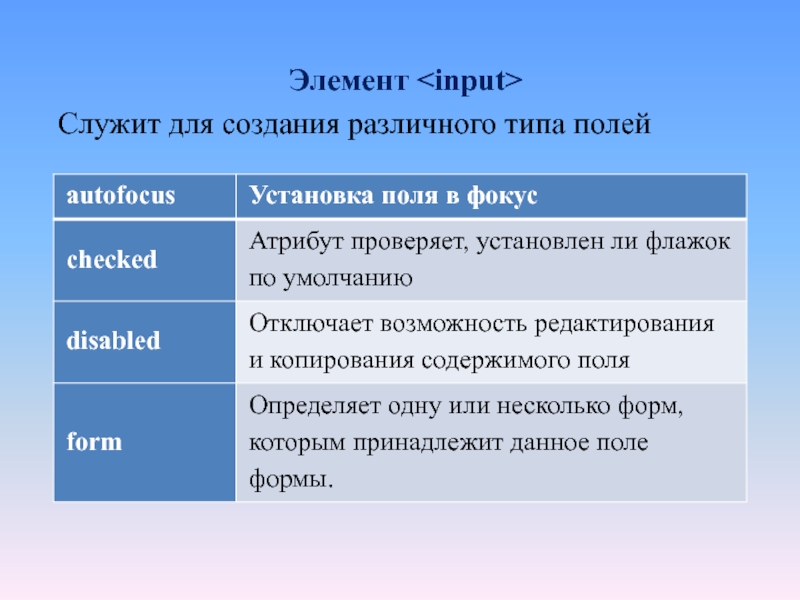
- 10. Элемент Служит для создания различного типа полей
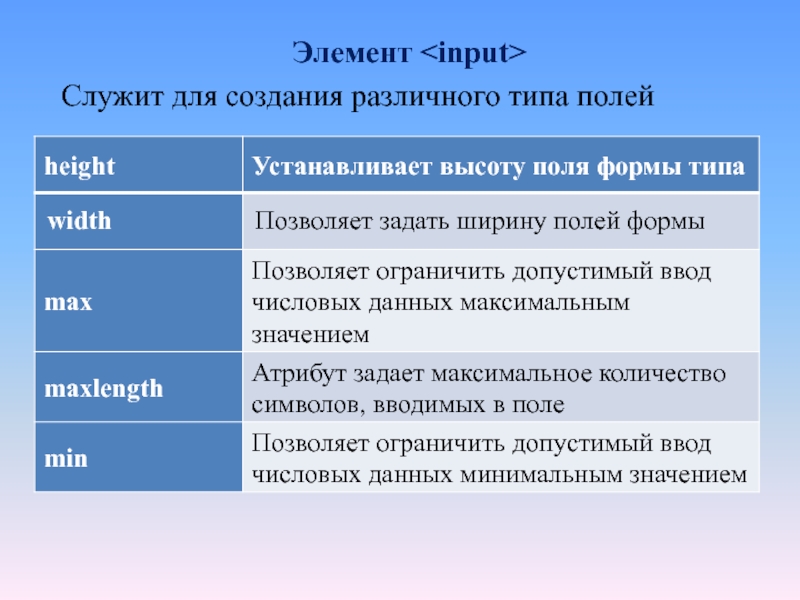
- 11. Элемент Служит для создания различного типа полей
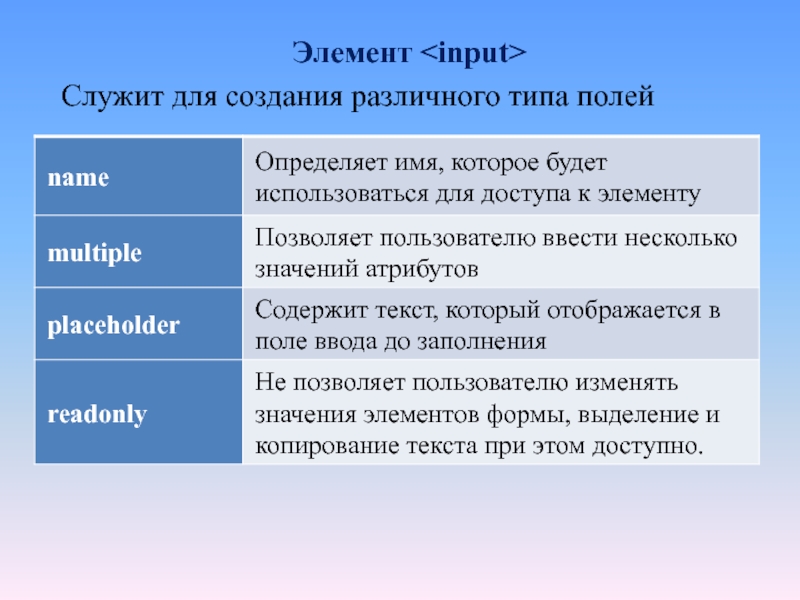
- 12. Элемент Служит для создания различного типа полей
- 13. Элемент Служит для создания различного типа полей
- 14. Атрибут type тега type = button –
- 15. Атрибут type тега type = datetime-local –
- 16. Атрибут type тега type = month –
- 17. Атрибут type тега type = reset –
- 18. Атрибут type тега type = reset –
- 19. Элемент ... Используется для создания больших текстовых
- 20. Раскрывающийся списокВ списке можно выбирать одно или несколько значений. Пункт 1 Пункт 2
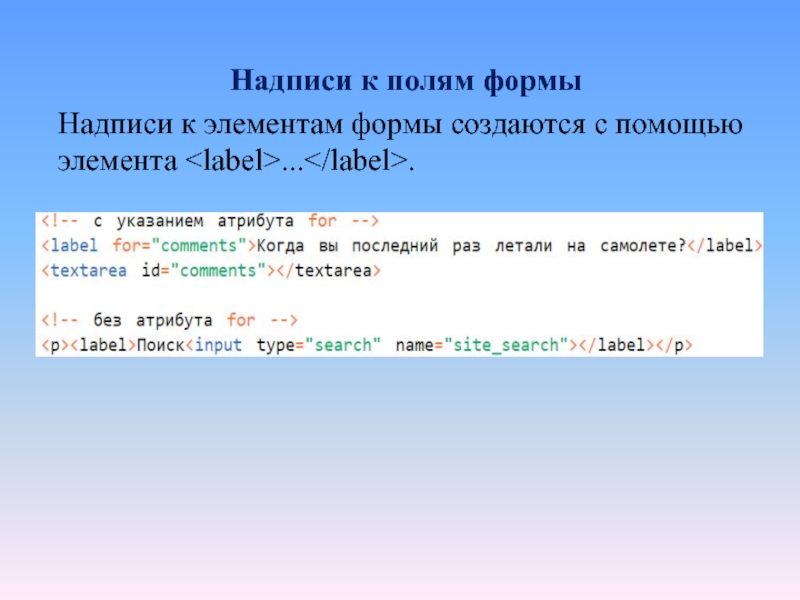
- 21. Надписи к полям формыНадписи к элементам формы создаются с помощью элемента ....
- 22. Кнопки... Внутрь элемента можно поместить контент – текст или изображение.
- 23. Тег Теги используются для шифровки и
- 24. Тег Группирует желаемую часть формыТег Устанавливает заголовок группы элементов формы Заголовок ...
- 25. Слайд 25
- 26. Скачать презентанцию
Форма – раздел документа, позволяющий пользователю вводить информацию для последующей обработки системой. Форма — это инструмент, с помощью которого HTML-документ может послать некоторую информацию в некоторую заранее определенную точку внешнего мира,
Слайды и текст этой презентации
Слайд 2Форма – раздел документа, позволяющий пользователю вводить информацию для последующей
обработки системой.
может послать некоторую информацию в некоторую заранее определенную точку внешнего мира, где информация будет некоторым образом обработана.Слайд 3Написание формы состоит из нескольких шагов, которые могут быть выполнены
в любом порядке:
написание формы пользовательского интерфейса;
реализация обработки на
стороне сервера;настройка формы для связи с сервером.
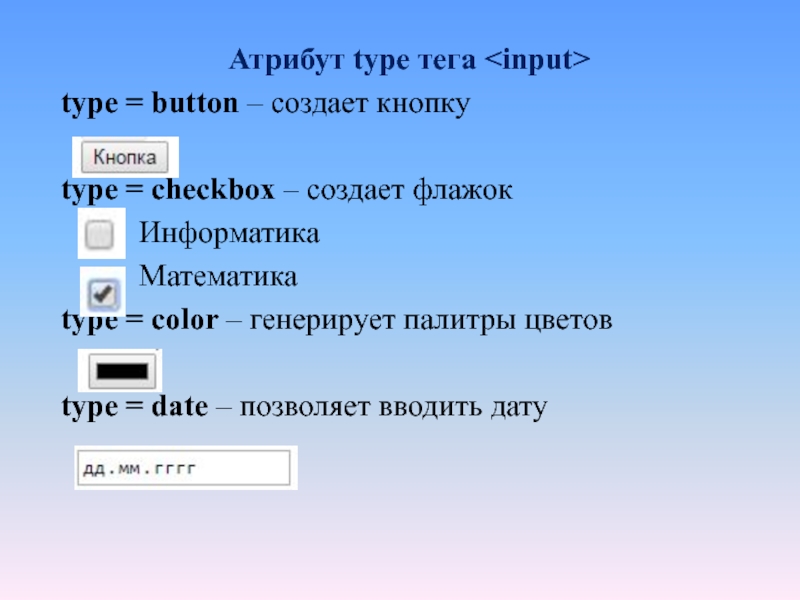
Слайд 14Атрибут type тега
type = button – создает кнопку
type =
checkbox – создает флажок
Информатика
Математикаtype = color – генерирует палитры цветов
type = date – позволяет вводить дату
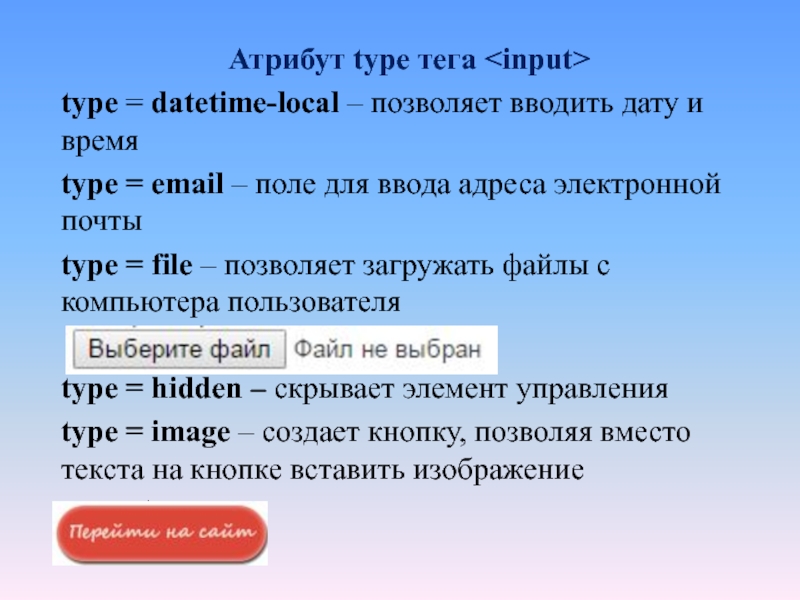
Слайд 15Атрибут type тега
type = datetime-local – позволяет вводить дату
и время
type = email – поле для ввода адреса электронной
почтыtype = file – позволяет загружать файлы с компьютера пользователя
type = hidden – скрывает элемент управления
type = image – создает кнопку, позволяя вместо текста на кнопке вставить изображение
интерфейса,
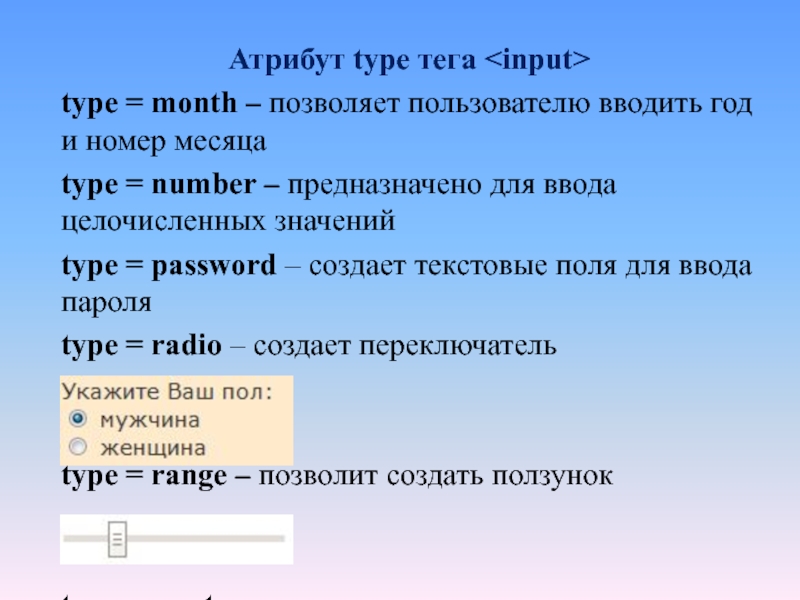
Слайд 16Атрибут type тега
type = month – позволяет пользователю вводить
год и номер месяца
type = number – предназначено для ввода
целочисленных значенийtype = password – создает текстовые поля для ввода пароля
type = radio – создает переключатель
type = range – позволит создать ползунок
type = reset – создает кнопку, которая очищает поля формы от введенных пользователем данных
Слайд 17Атрибут type тега
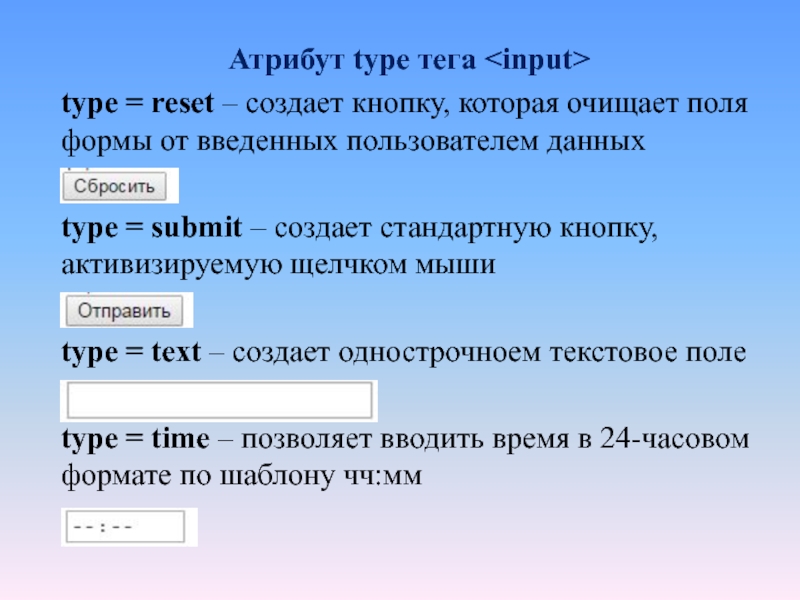
type = reset – создает кнопку, которая
очищает поля формы от введенных пользователем данных
type = submit –
создает стандартную кнопку, активизируемую щелчком мышиtype = text – создает однострочноем текстовое поле
type = time – позволяет вводить время в 24-часовом формате по шаблону чч:мм
Слайд 18Атрибут type тега
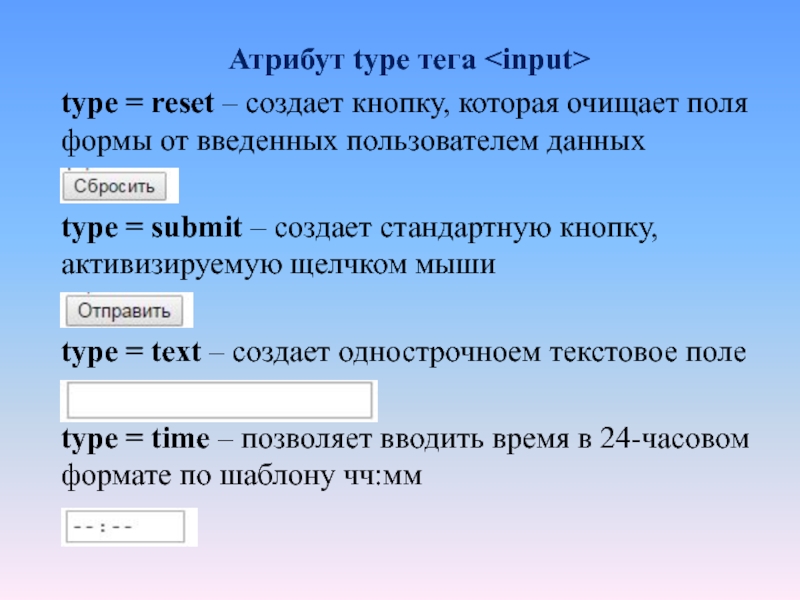
type = reset – создает кнопку, которая
очищает поля формы от введенных пользователем данных
type = submit –
создает стандартную кнопку, активизируемую щелчком мышиtype = text – создает однострочноем текстовое поле
type = time – позволяет вводить время в 24-часовом формате по шаблону чч:мм