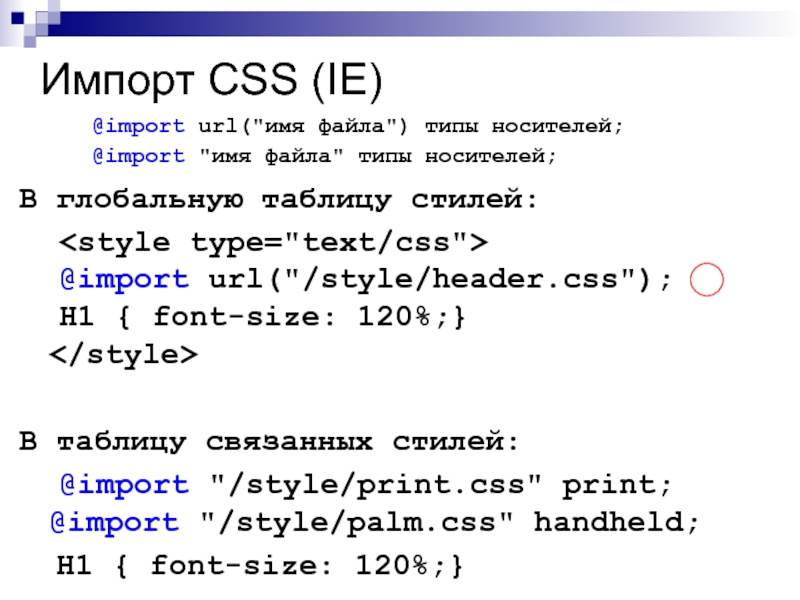
импорта
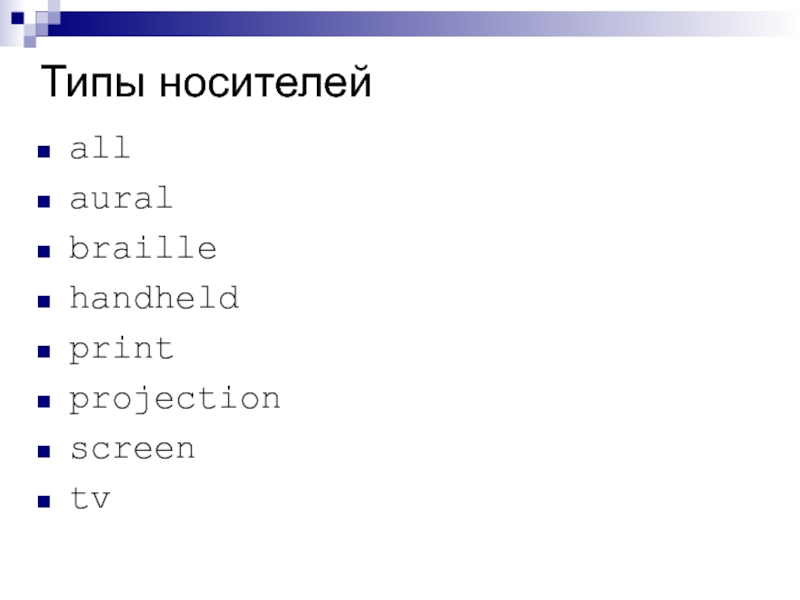
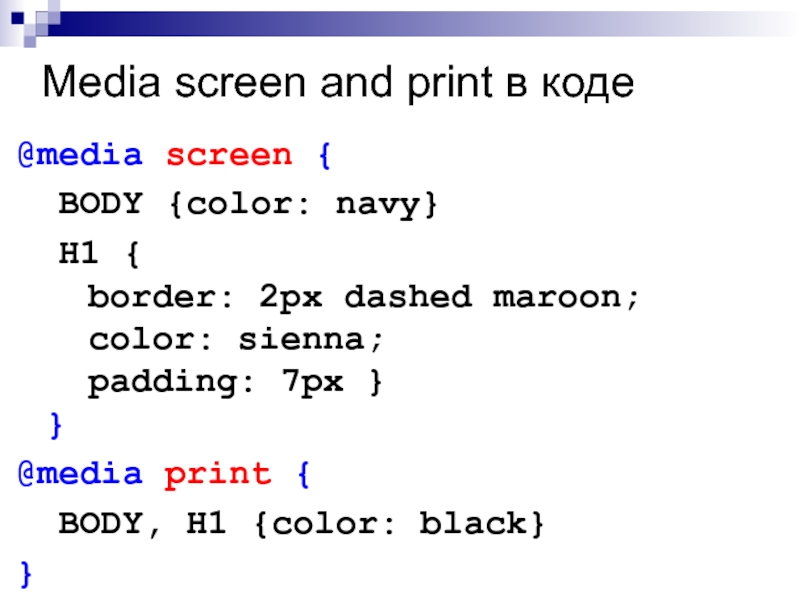
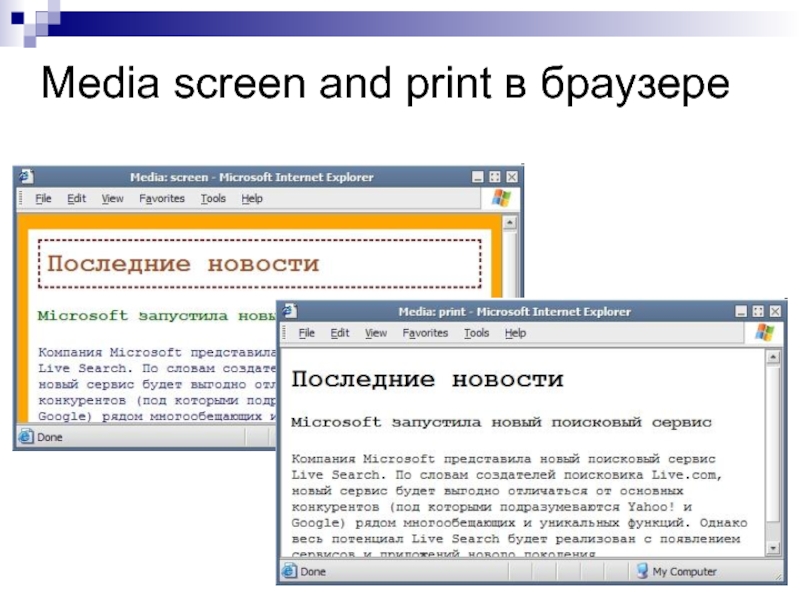
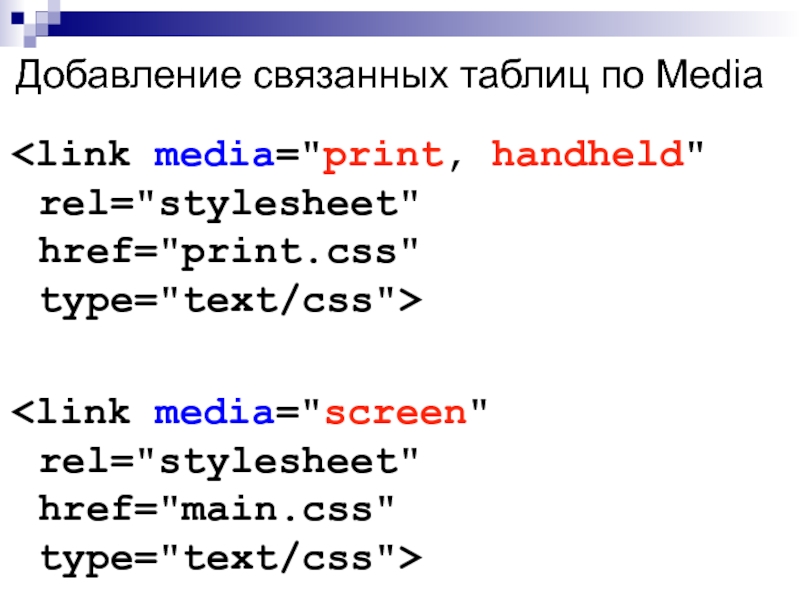
Разработка стилевого дизайна с учетом модели представления информации (media
type) Использование программы TopStyle для редактирования стилей
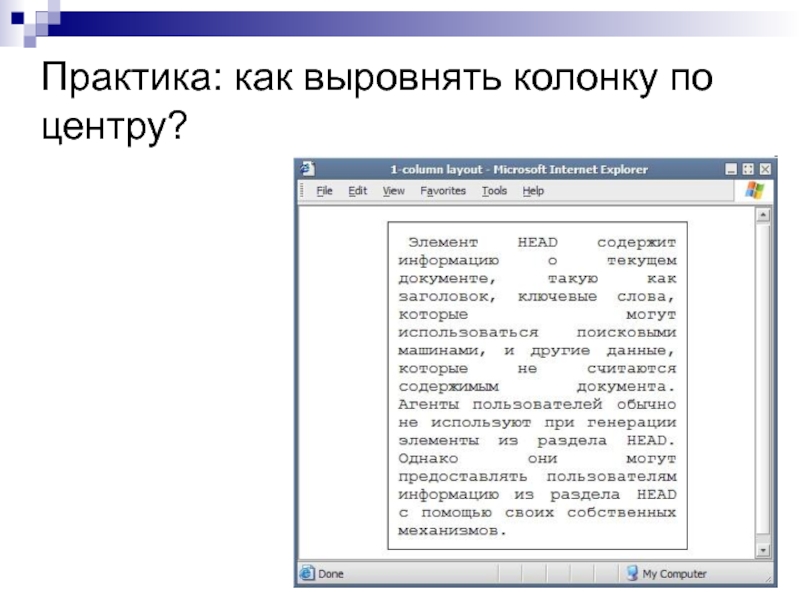
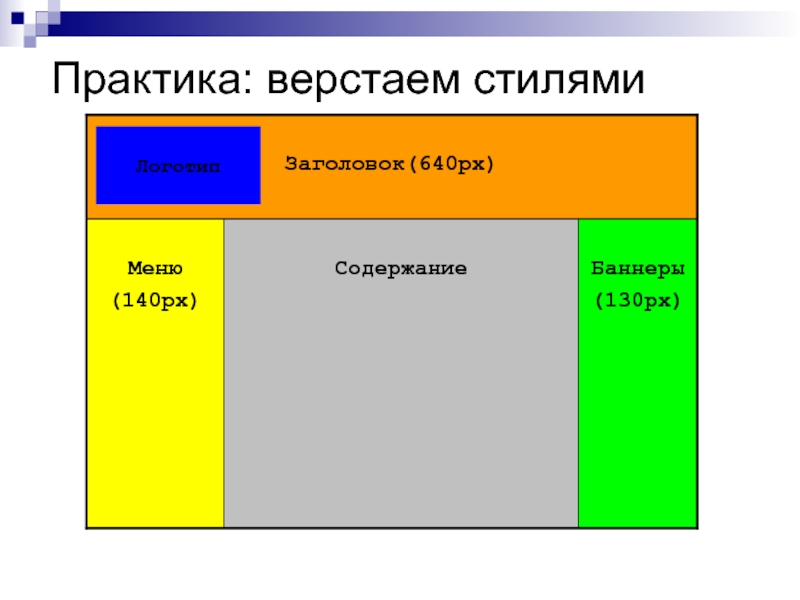
Приемы макетирования web-страницы с использованием стилей